21 Javascript On Print Event
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. 20/6/2012 · In most cases, both events fire before the dialog; in others, script execution might be halted during the print dialog, so both events may fire at the same time (after the dialog has been completed). For more information (and browser support) for these two events: https://developer.mozilla /en-US/docs/DOM/window.onbeforeprint
 Javascript Event After Print Stack Overflow
Javascript Event After Print Stack Overflow
This page requires javascript to function properly. It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... Is there a way to capture an event after they either press OK or cancel on the printer options dialog?

Javascript on print event. Events in Excel. Each time certain types of changes occur in an Excel workbook, an event notification fires. By using the Excel JavaScript API, you can register event handlers that allow your add-in to automatically run a designated function when a specific event occurs. The following events are currently supported. How to Create and Trigger Event in JavaScript. This tutorial is aimed to teach you the right techniques to create and trigger DOM events (also called synthetic events). You can create events with the Event constructor like in the following example which uses the EventTarget.dispatchEvent() method: 15/6/2012 · And in order to do respond to print requests in JavaScript you need the browser to notify you that a print request occurred. onbeforeprint and onafterprint. IE5+ fires onbeforeprint and onafterprint events before and after the user requests the page to be printed.
Occurs when the browser starts to build the contents of the current document for printing or for the print preview. This event is commonly used together with the onafterprint event. With these two events, you can manipulate the contents and appearance of the current document for printing. JavaScript helps you to implement this functionality using the print function of window object. The JavaScript print function window.print () prints the current web page when executed. You can call this function directly using the onclick event as shown in the following example. Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Print current slide (HTML5 only) window.print(); The simple code above prints the current slide and the Storyline player. If you want to print the slide content only, not the Storyline player, see this JavaScript code from Brian Batt. Note that this method only works with the classic player style. Print completion certificate The individual computers on the network running the intranet may be able to be configured to allow the JScript window.print () command write directly to the printer without displaying the print dialog. This configuration would need to be set up individually on each client computer and is well beyond the scope of an article on Javascript.
Print out all odd or even numbers in a range. Print out all the odd or even numbers up to N. Finally, if no JavaScript handlers have taken care of the event, the browser handles it. When clicking a link, this means that the link will be followed. ¶ So, as you see, events are easy. The only hard thing about them is that browsers, while all supporting more or less the same functionality, ... Jul 12, 2021 - The onbeforeprint property of the WindowEventHandlers mixin is the event handler for processing beforeprint events for the current window. These events are raised before the print dialog window is opened.
Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT. Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JSON.stringify () method is used to print the JavaScript object. JSON.stringify () Method: The JSON.stringify () method is used to allow to take a JavaScript object or Array and create a JSON string out of it. Mar 01, 2017 - Did you ever wonder how possible is to use jQuery to create a page button? Check out our 10 jQuery-made “print page” button/option tutorials. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
You can use JavaScript to automatically open print dialogue box so that users can print the page. Although most users know they can do something like "File > Print", a "Print this page" option can be nice, and may even encourage users to print the page. Also, this code can be triggered automatically upon loading a printer friendly version. Callbacks or pub/sub subscribers will receive scales events as a JavaScript object of type PrintNode.ScalesMeasurement (i.e. arguments instanceof PrintNode.ScalesMeasurement === true).
If you want to print the javascript call stack you can use: search. Search? Today I Learned is an open-source project by Hashrocket that exists to catalogue the sharing & accumulation of knowledge as it happens day-to-day. Posts have a 200-word limit, and posting is open to any Rocketeer as well as selected friends of Hashrocket. The afterprint event is fired after the associated document has started printing or the print preview has been closed. When an event is triggered on an element, say a link, any event handler that is attached to this specific element will be allowed to handle the event first. After it is done, the event will bubble up until it reaches the document level.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 23, 2005 - catch print event with client-side javascript?. JavaScript / Ajax / DHTML Forums on Bytes. Now together with the monitorEvents API you can quickly and easily listen to all ongoing JavaScript events and print them to the console for debugging: This is helpful for all kinds of event tracking because you can debug every JavaScript event in the console without having to run the GTM Debugger. So there you have it.
The addEventListener () method makes it easier to control how the event reacts to bubbling. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. Execute a JavaScript when a page has started printing, or if the print dialogue box has been closed: ... The onafterprint attribute fires when a page has started printing, or if the print dialogue box has been closed. Sep 17, 2013 - I'd like to see all the events fired by an input field as a user interacts with it. This includes stuff like: Clicking on it. Clicking off it. Tabbing into it. Tabbing away from it. C...
Close your apps when you're not using them. Never prop up your notebook on a pillow. These and six more easy tips will help you squeeze longer battery life out of your Windows 10 or Mac laptop · Whether you're looking for a connected light bulb, security camera, or thermostat, start with the ... let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. JavaScript Window Events are associated with the windows object defined for describing the events. There are other ways also which can handle the windows event like using and defining within the body tag for the events but that makes the entire code and the event a bit cumbersome to understand and evaluate.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 18/4/2018 · JavaScript | Window print () Method. Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options. Jun 16, 2012 - I go into more detail into what this is doing and what it can be used for at http://tjvantoll /2012/06/15/detecting-print-requests-with-javascript/. ... You're awesome. I've been searching for onbeforeprint Chrome/Safari support for days. Should've known better than to leave the warming ...
As Ajay pointed out, there are two events which are fired for printing, but they are not well-supported; as far as I have read, they are only supported in Internet Explorer and Firefox (6+) browsers. Those events are window.onbeforeprint and window.onafterprint, which (as you'd expect) will fire before and after the print job. Jan 17, 2014 - Oomph, Inc. provides insights on digital strategy, user experience design, Drupal 8, and other relevant web design topics in our blog. In JavaScript: object.onafterprint = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("afterprint", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions.
JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.... But this method is only available in developer tools. Overriding addEventListener prototype. If we want this method to be available in scripts, we have to override the addEventListener prototype. The override consists in adding an object eventListenerList that will store added event listeners. The method that will retrieve the event listeners will return this object. Occurs when the browser has built the contents of the current document for printing or for the print preview. This event is commonly used together with the onbeforeprint event. With these two events, you can manipulate the contents and appearance of the current document for printing.
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. window. addEventListener ('beforeprint', (event) => {console. log ('Before print');}); Using the onbeforeprint event handler property: window . onbeforeprint = ( event ) => { console . log ( 'Before print' ) ; } ;
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. 22/6/2020 · Acrobat has a document "Did Print" event that you can attach some JavaScript to. It will run when the job makes it into the print queue... it doesn't guarantee that it makes it to paper. Look in JavaScript / Document Actions.
 How To Embed Ticketing On Your Facebook Page Townscript
How To Embed Ticketing On Your Facebook Page Townscript
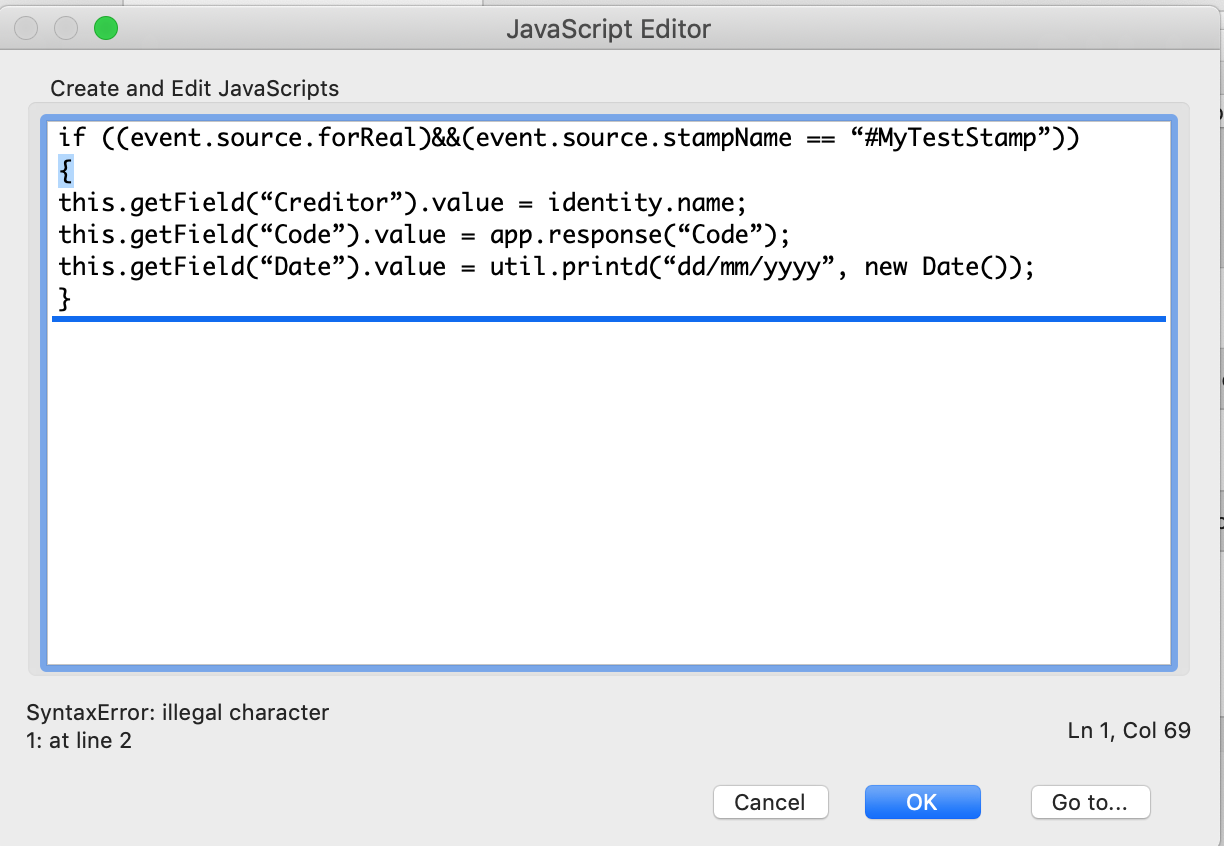
 Solved Javascript Syntaxerror Illegal Character Adobe
Solved Javascript Syntaxerror Illegal Character Adobe
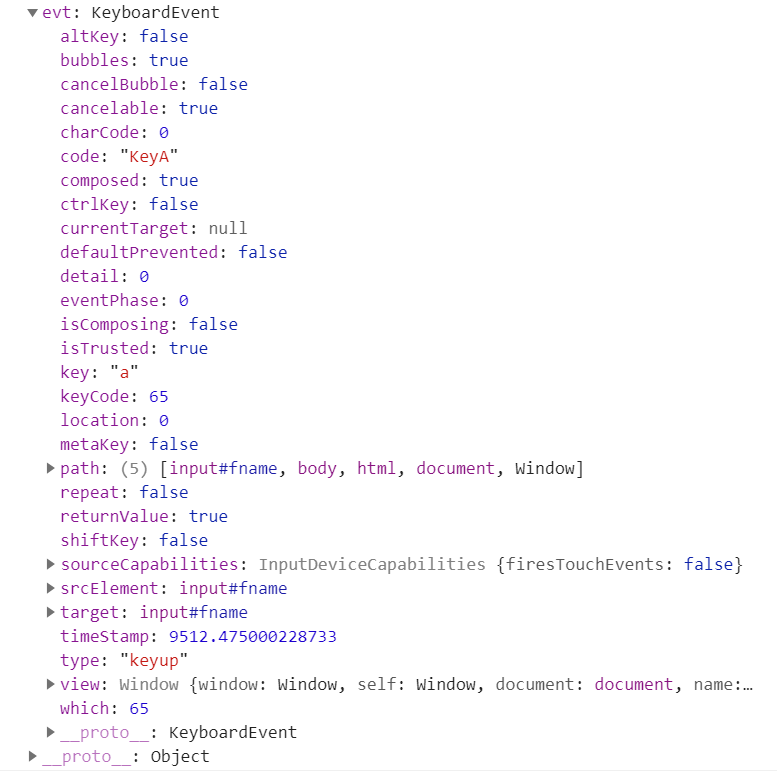
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean

 Playing With Javascript Events Learn How Events Work By
Playing With Javascript Events Learn How Events Work By
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
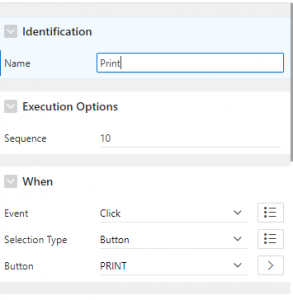
 Adding An Html Javascript To A Form Docomotion
Adding An Html Javascript To A Form Docomotion
 How To Make Intended Part Of Page Printable In Apex
How To Make Intended Part Of Page Printable In Apex
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Run Custom Javascript On Click Event In Powerapps
Run Custom Javascript On Click Event In Powerapps
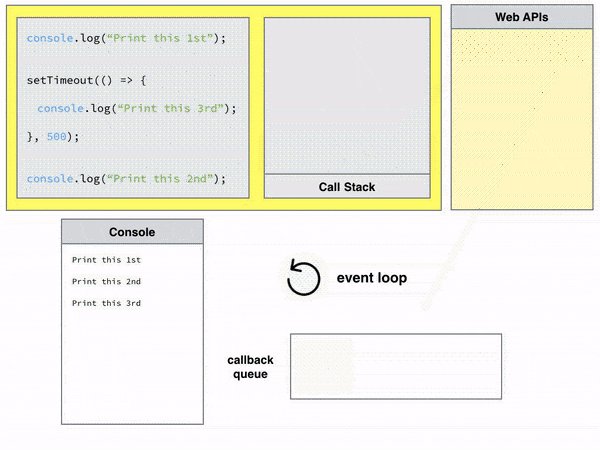
 Javascript Async The Callback Amp The Controller
Javascript Async The Callback Amp The Controller

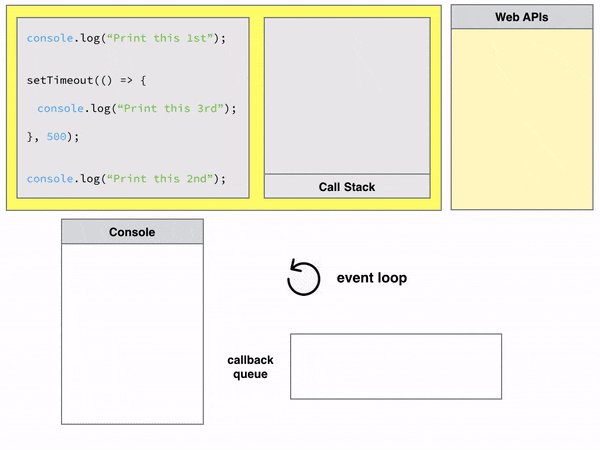
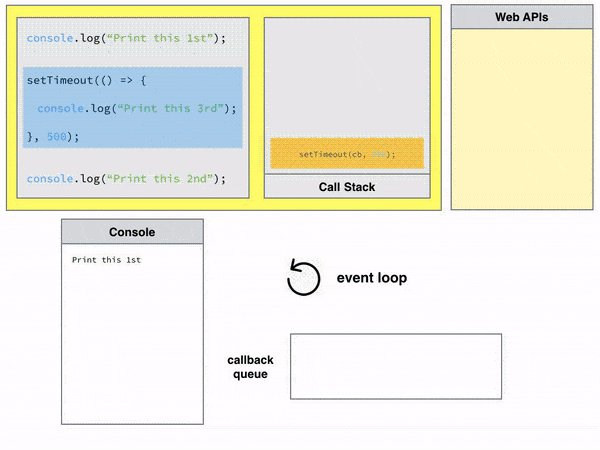
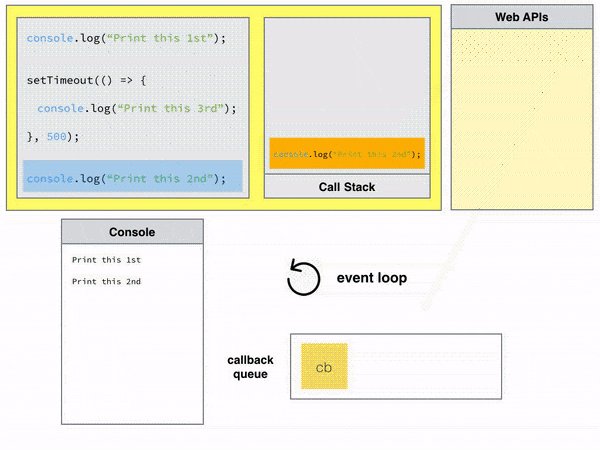
 Understanding The Javascript Event Loop
Understanding The Javascript Event Loop
 Javascript For Programmers Events Html Goodies
Javascript For Programmers Events Html Goodies
 Removeeventlistener But Listener Is Still There Stack
Removeeventlistener But Listener Is Still There Stack
 Javascript Window Events Various Window Events In Javascript
Javascript Window Events Various Window Events In Javascript
C Button Click Event Not Working For Inside Requi Esri
 Javascript Window Events Various Window Events In Javascript
Javascript Window Events Various Window Events In Javascript
0 Response to "21 Javascript On Print Event"
Post a Comment