24 Remove Class From Div Javascript
May 22, 2017 - What i am trying to do at each of the pages used as href in the div, is to remove class attribute from the li item which has it as active and assign it to the one, i click. I have tried removeClass removeAttribute etc but nothing seems to be working for me. I want to use plain Javascript no jQuery Javascript Set Active DIVSource Code: https://1bestcsharp.blogspot /2017/07/javascript-add-active-class-to-div.htmlJavascript Tutorials For Beginners ht...
 Add Remove Class Jquery Code Example
Add Remove Class Jquery Code Example
Aug 05, 2020 - To remove a class name from an element with JavaScript, the code is as follows −Example Live Demo

Remove class from div javascript. In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... els.classList.remove ('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead. Code language: JavaScript (javascript) How it works: First, get the ul element with the id menu by using the getElementById() method. Then, remove the last element of the ul element by using the removeChild() method. The menu.lastElementChild property returns the last child element of the menu. Put it all together.
When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... Dec 28, 2012 - This one work on WordPress using ... to add JavaScript without having to pay for the Pro version ... while (document.getElementsByClassName('my-class')[0]) { document.getElementsByClassName('my-class')[0].remove(); } ... Brett - are you aware that getElementyByClassName support from IE 5.5 to ... The addClass () method does not replace the existing class it simply adds or appends the new class within the element if it is not available. If you don't specify any class-name in the removeClass () method then it will remove all classes from the selected element. If you found this tutorial helpful then don't forget to share.
Oct 21, 2018 - You can’t directly edit classList because it’s a read-only property. You can however use its methods to change the element classes. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. 10/6/2020 · In this article, we will discuss three simple ways to remove a specific ‘div’ element using plain Javascript. Using parentNode.removeChild(): This method removes a specified child node from the DOM tree and returns the removed node. Syntax: element.parentNode.removeChild(element)
To remove a specific class name from an element, we can use the classList.remove () method by passing the class name as an argument. Here is an example: <p class="green box" id="text">Hello guru</p> In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use .detach() instead. ... If we had any number of nested elements inside <div class="hello">, they would be removed, too. ... CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript.
Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ... I am trying to remove all the elements from my page with a specific class name, but for some reason only the alternate class gets deleted CMSDK - Content Management System Development Kit SECTIONS 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Definition and Usage The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements. The remove () method also allows you to remove multiple CSS classes from an HTML element as shown below: const div = document.querySelector('div'); div. classList.remove('pizza', 'potato'); The classList property works in modern browsers, and IE10 and above. Take a look at this article to learn more about adding, removing, and toggling CSS ... Get code examples like "javascript remove class to div" instantly right from your google search results with the Grepper Chrome Extension.
Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to remove all CSS classes from an element using JavaScript and jQuery. There are 3 main ways to add and remove multiple classes: Using the classList method add or remove multiple classes. classList.add for adding. classList.remove for removing. Using the spread operator to add multiple classes in an array. Using the plus operator to add to the current class list. May 21, 2020 - HTML elements are decorated with Css, the webpage becomes beautiful; Css mainly work through the class attribute. If the HTML elements do not need to be decorated, just delete the classes or set them to empty.
18/4/2020 · To remove the visible class from the div element, you use the following code: constdiv = document.querySelector('div');div.classList.remove('info'); Code language:JavaScript(javascript) The remove()method also allows you to remove multiple classes at once, like this: constdiv = document.querySelector('div');div.classList. Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements. Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class="mystyle">. This is a DIV … To remove everything inside a div element, use the remove() method. You can try to run the following code to remove everything inside a element −Example ... Babel is required to process package imports. If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen.
Using JavaScript In plain JavaScript, you can use the Element.classList.remove () method to remove the specific class from an element. Like jQuery's removeClass () method, this won't remove any inline styles applied to the element using the style attribute. Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... The most used method to remove all item's classes is the removeClass() jQuery method. This method removes a single, multiple or all classes from each element in the set of matched elements. If a class name is specified as a parameter, only that class will be removed from the set of matched elements.
The above code will remove the given class from all div elements in the web page. To remove more than one class, separate it by space: 1. $("div").removeClass("class_1 class_2 class_3"); To remove all classes: 1. $("div").removeClass(""); See the following online examples with HTML div, table and other elements to better understand how it works ... Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element.
To remove the visible class from the div element, you use the following code: const div = document.querySelector('div'); div.classList.remove('info'); The remove() method also allows you to remove multiple classes at once, like this: Remove a CSS Class. Removing a class from an element requires the use of the remove() method belonging to the classList property of the element. To remove the recently added class thorn from the <div> element, we just do document.getElementById('rose').classList.remove('thorn'); 31/3/2021 · To remove a class we need to use the remove () method in classList property. const div = document.getElementById('box'); const removeBtn = document.getElementById('remove-btn'); removeBtn.addEventListener('click',()=>{ div. classList.remove('shadow'); }) Now, if we click on a Remove class button the shadow class is removed from the div element.
Here, the myClass and noClass classes are removed from all paragraphs, while yourClass is added. To replace all existing classes with another class, we can use.attr ("class", "newClass") instead. As of jQuery 1.4, the.removeClass () method allows us to indicate the class to be removed by passing in a function. 1
 How To Remove All Css Classes Using Jquery Javascript
How To Remove All Css Classes Using Jquery Javascript
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Add Remove Css Class While Loading Something Class Loading
Add Remove Css Class While Loading Something Class Loading
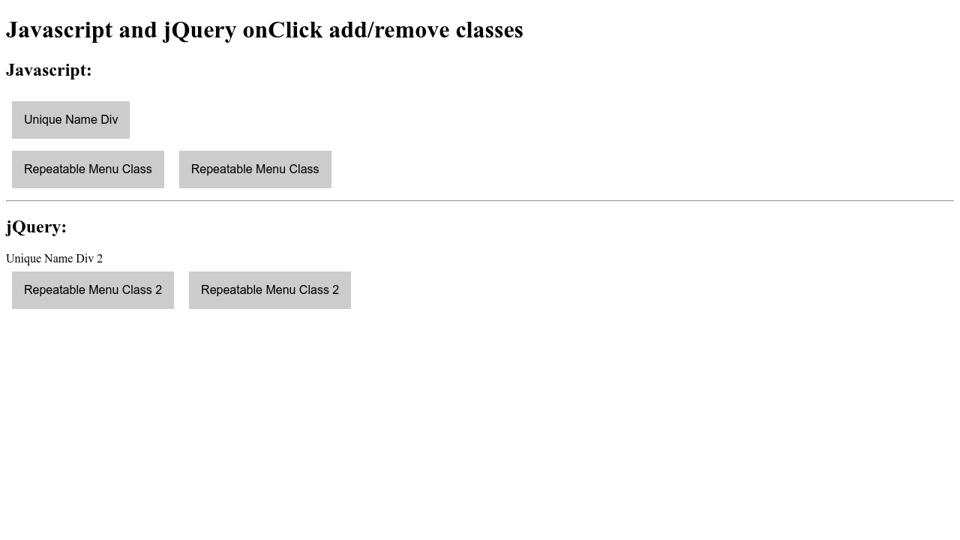
 Jquery Onclick Removeclass And Addclass Example Tuts Make
Jquery Onclick Removeclass And Addclass Example Tuts Make
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
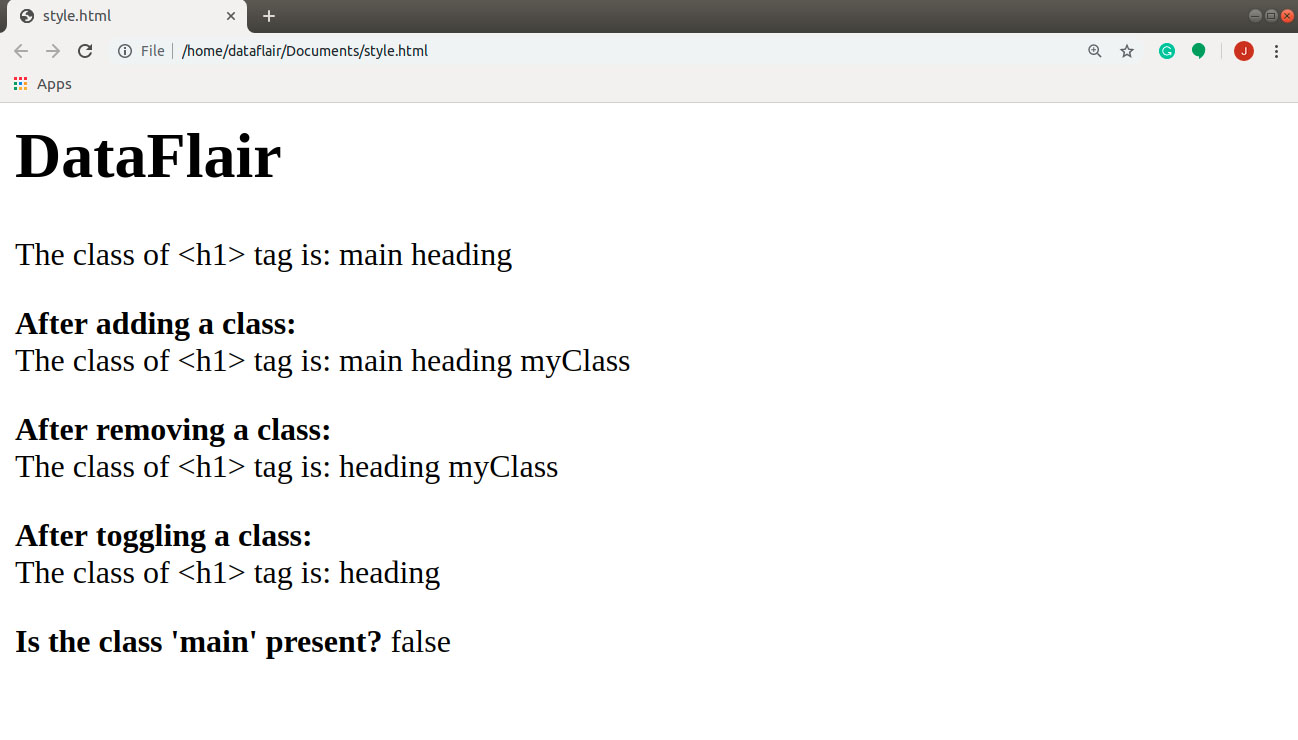
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Remove A Class From A Dom Element
How To Remove A Class From A Dom Element
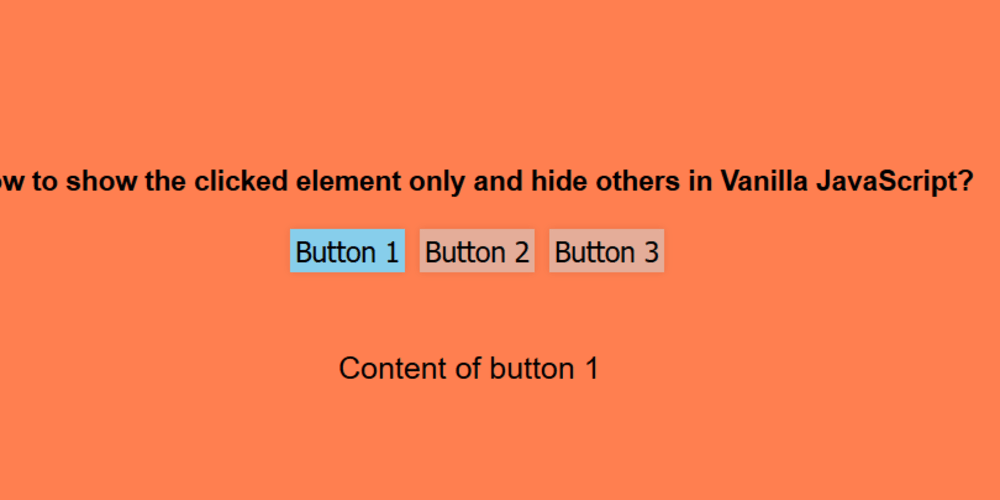
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
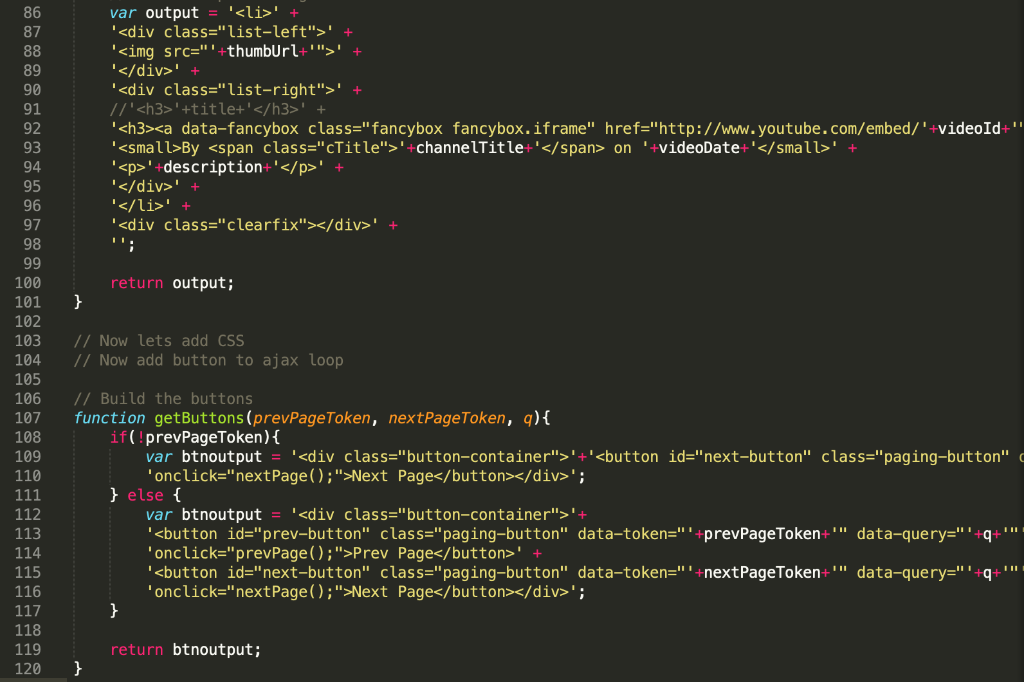
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
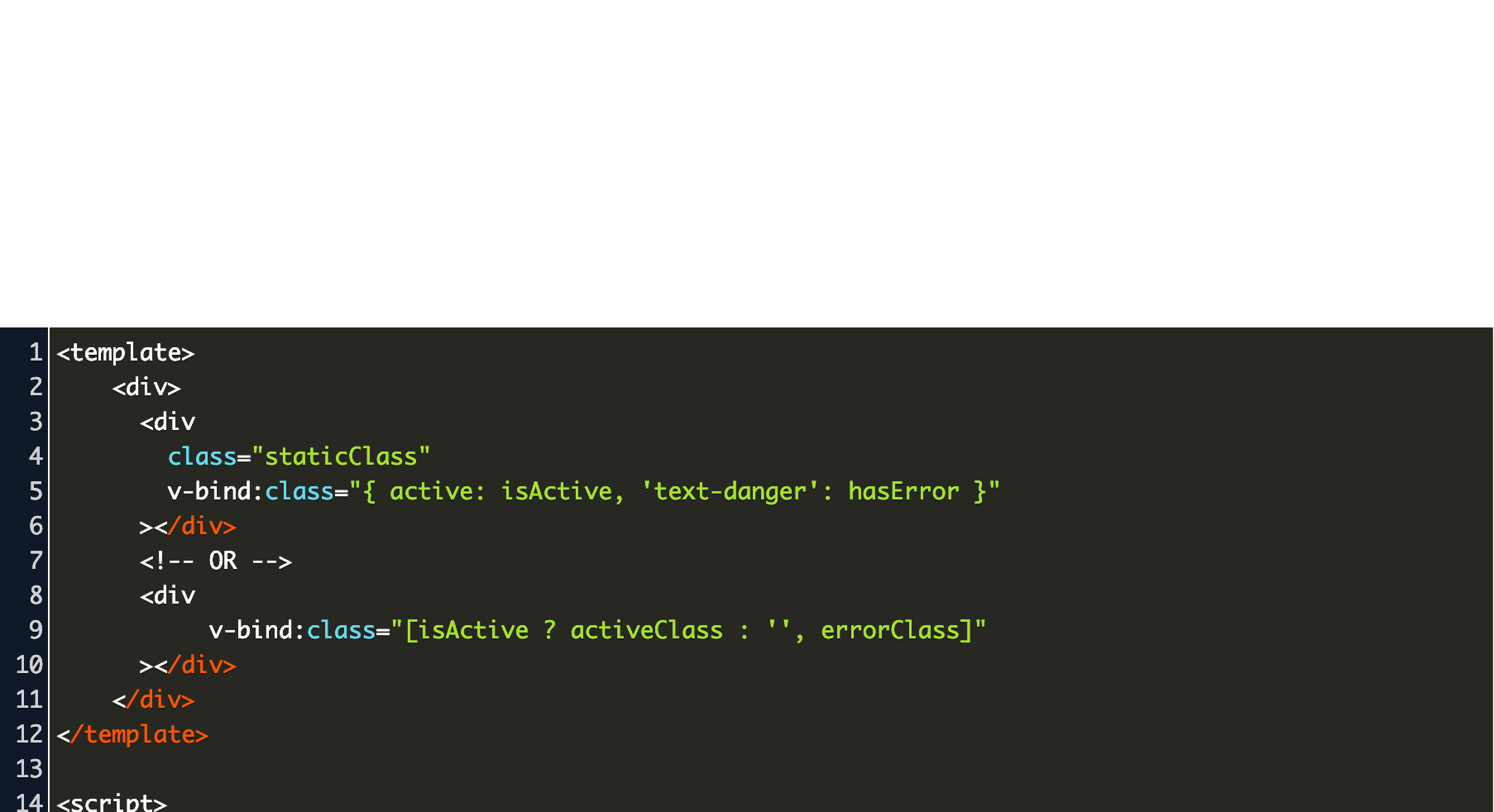
 Vue Remove Class On Click Code Example
Vue Remove Class On Click Code Example
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Removing A Div With No Id Or Class With Javascript Stack
Removing A Div With No Id Or Class With Javascript Stack
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Jquery Remove Class Code Example
Jquery Remove Class Code Example
 How To Add Remove And Toggle Css Classes In Javascript
How To Add Remove And Toggle Css Classes In Javascript




0 Response to "24 Remove Class From Div Javascript"
Post a Comment