21 Save Function In Javascript
I have written a JavaScript library called FileSaver.js, which implements FileSaver in all modern browsers. Now that it's possible to generate any type of file you want right in the browser, document editors can have an instant save button that doesn't rely on an online connection. We'll store the current save date and the rest of the variables depends on your specifications. Save the settings when it's done. My database is ready to receive input. Writing in the DataBase. The JavaScript function below collects the variables and posts them to the savesettings.php file.
 Pleas I Need Help With This Exercise Javascript
Pleas I Need Help With This Exercise Javascript
There are two methods to call a function from string stored in a variable. The first one is by using the window object method and the second one is by using eval () method. The eval () method is older and it is deprecated. Method 1: Using the window object: The window object in HTML 5 references the current window and all items contained in it.

Save function in javascript. 27/5/2020 · The save() function in p5.js is used to save to the file system by prompting a download to the computer. This function can be used to save text, images, JSON, CSV, wav, or HTML files. The default option is to save the current canvas as an image. The first parameter of the function can be specified various values depending on the file to save. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. JavaScript DHTML. Language Basics. Function. Save returned value from a function to a variable. <head> <title></title> </head> <body> <script type = "text/javascript" > function addNumbers () { firstNum = 4; secondNum = 8; result = firstNum + secondNum; return result; } result = 0; alert (result); sum = addNumbers (); alert (result); </script> ... Obviously, the ability to save a PDF from a script is an important part of being able to implement such a solution. How it's done. There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs() JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust ...
This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple .txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent() function then A Function to Check a Cookie. Last, we create the function that checks if a cookie is set. If the cookie is set it will display a greeting. If the cookie is not set, it will display a prompt box, asking for the name of the user, and stores the username cookie for 365 days, by calling the setCookie function: 15/6/2012 · You can put the function in an object and use the functions storage.set and storage.get that I created instead of localStorage.set and localStorage.get (localStorage doesn't allow functions to be added, unlike JSON). storage.set will stringify an object including functions before using localStorage.setItem().
1.save the "choice" entered by user, since I have to do further task using it and 2.call the "refilter" function. As of now, I tried using php and store the "choice" in a text file but for that i need to change "input type=submit" and if I do so, 1.The function is not called. 2.the save.php file opens up, which i dont want. Hi All, This is my first attempt at using Javascript... I am attempting to create a Save As button on a form that will: Create a file name based on fields; Save to a specific folder (And if it doesn't exist then create folder); Bring up the "Save As" box for confirmation (as opposed to a silent s... The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
The alert function takes a single argument — the string that is displayed in the alert box. Try varying the string to change the message. The alert function is limited: you can alter the message, but you can't easily vary anything else, such as the color, icon, or anything else. We'll build one that will prove to be more fun. In the example I saw, the default options were being stored as a property of function object itself: <script type="text/javascript"> // Define the jQuery plugin. jQuery.fn.Test = function ( objOptions ) { // Use the passed-in option to override any default // option that are provided by the plugin. var objSettings = jQuery.extend ( {}, jQuery ... Azure Function to Upload File in an Azure Blob Storage in Javascript. Rémi Goyard. Jul 26, ... Save it. Now the function is up and running, click on the "Get function URL ...
the substring to find ('cold'). the string to replace it with ('warm'). When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see ... 18/2/2010 · There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs() JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window. In order to execute the function in JavaScript, we drop the keyword "function" and pass actual values within the parentheses, such as shown below. add(3,4) RESULT: 7
JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters. 11/4/2020 · So the above function can be rewritten as:-. Let’s say the above file is saved with the name getDate.js Now if we want to import the above function in another Javascript file in the same folder ... function OnSave(executionObj) { //do you check - and if not allowed to save ----- //just a reminder that I need to be allowed to save in case of pressing the Resolve button executionObj.getEventArgs().preventDefault(); } Also I need that you explain the execution parameter. Thanks and best regards..
i have been asked to fix a problem on a content management system website. when the user edits the text and then clicks on the save button it is not updating the text on the pages selected. the code that is being used is. oEdit1.btnSave= true; oEdit1.onSave = new Function("save ()"); and the function looks like this. Hi , When you write code inside (form type ==1 ) that means piece of code will be executed at the time of load of create form. Once you saved that means the create form will convert as a update form . Javascript for Trusted function Save As with generated name from fields. Forum Index > JavaScript > Javascript for Trusted function Save As with generated name from fields. 2010-11-23 10:41:07 amographics Registered: Nov 23 2010 Posts: 4 Answered I am trying to perform a "Save As" function that will automatically create a name of the file from ...
Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Some code expects you to provide a function, but that didn't happen. Maybe there is a typo in the function name? Maybe the object you are calling the method on does not have this function? For example, JavaScript Objects have no map function, but the JavaScript Array object does. There are many built-in functions in need of a (callback) function. A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library. Note: To create and save data into a text file, I have used a third party FileSaver.js library.
JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https%3A%2F%2Fwww.udemy %2Freact-r... JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. Although not recommended, you can create a new function object by passing the built-in Function constructor a string of code ...
 Save Result Of Javascript Function From Web Page In Excel Vba
Save Result Of Javascript Function From Web Page In Excel Vba
 Enable First Run App Configuration With Setup Pages Splunk
Enable First Run App Configuration With Setup Pages Splunk
 Tips Model Driven Apps Javascript How To Trigger Custom
Tips Model Driven Apps Javascript How To Trigger Custom
 Customizations Dbface Documentation
Customizations Dbface Documentation
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
![]() Photoshop S Save As Function Has Changed Here S Why
Photoshop S Save As Function Has Changed Here S Why
Questions Custom Component Disappear On Save Vue Js
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data

 How To Use Javascript To Save Time By Automating Photoshop
How To Use Javascript To Save Time By Automating Photoshop
 Javascript Prevent Save Microsoft Dynamics 365
Javascript Prevent Save Microsoft Dynamics 365
 Intelligent Ribbon Save Novexx Solutions
Intelligent Ribbon Save Novexx Solutions
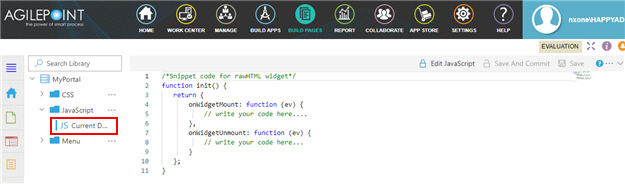
 Example Custom Javascript In Page Builder
Example Custom Javascript In Page Builder
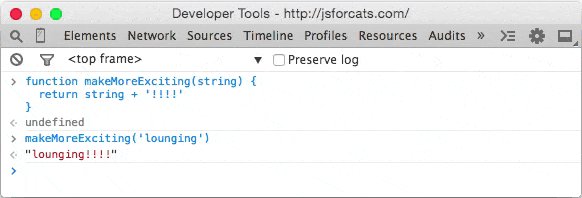
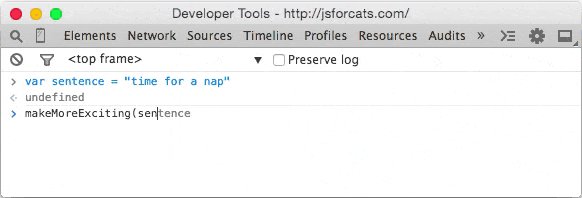
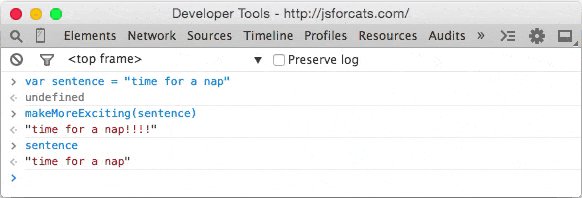
 Writing New Functions Javascript For Cats
Writing New Functions Javascript For Cats
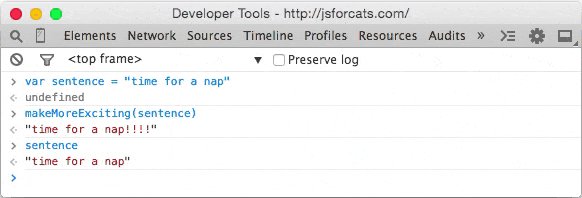
 Scroll On A Web Page Power Automate Microsoft Docs
Scroll On A Web Page Power Automate Microsoft Docs
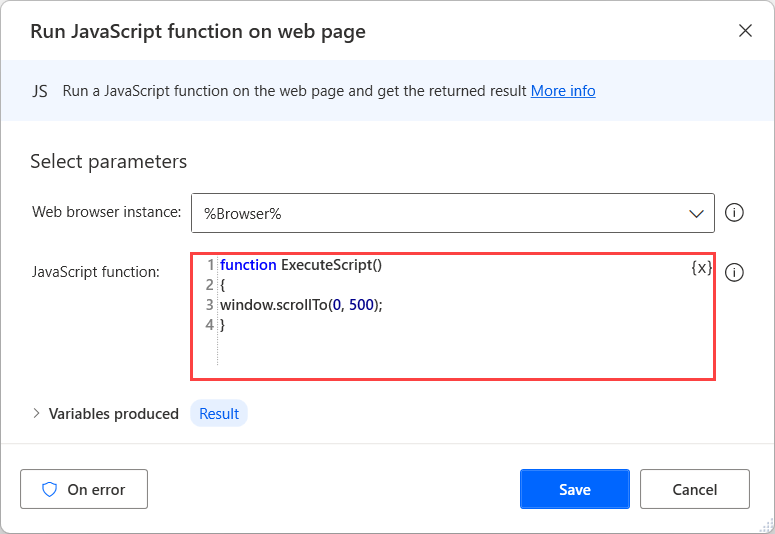
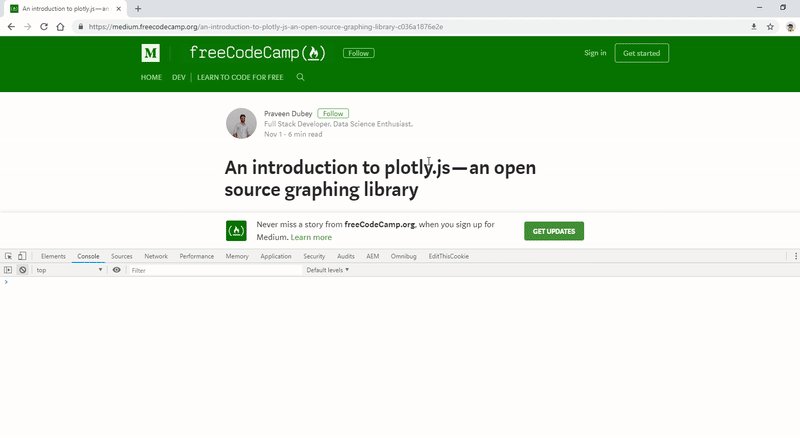
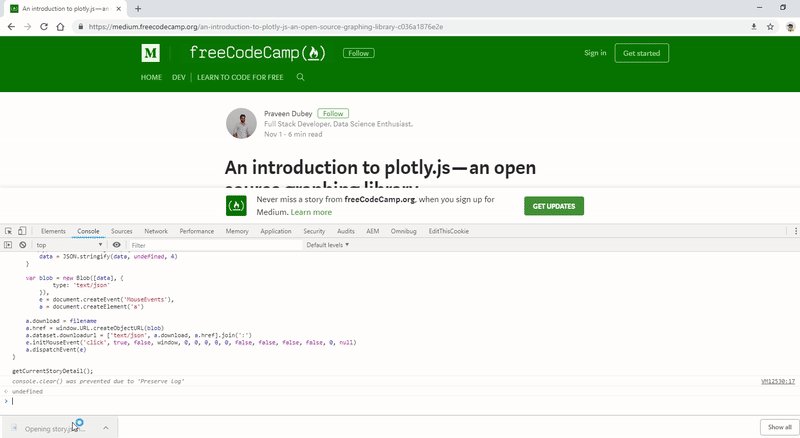
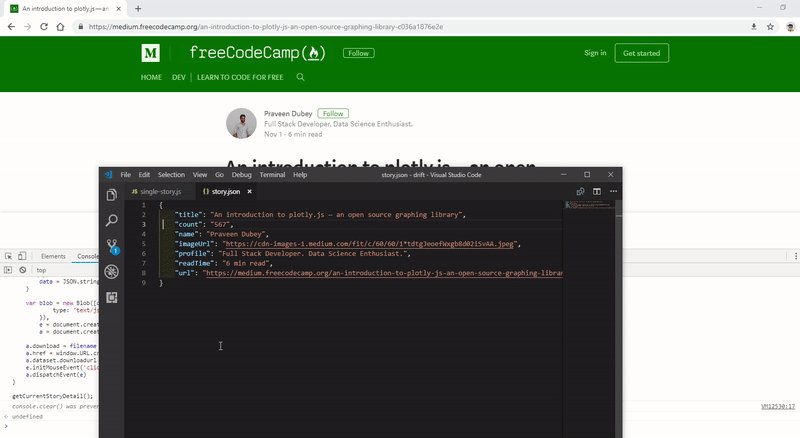
 How To Use The Browser Console To Scrape And Save Data In A
How To Use The Browser Console To Scrape And Save Data In A
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript



0 Response to "21 Save Function In Javascript"
Post a Comment