29 How To Check A Checkbox In Javascript
In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types. Multiple checkbox; Single checkbox; 1.
Jquery Checkbox List Select Unselect All With
Let's say the following are ourrinput type checkbox − <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox"> We want to check any of the checkbox. Use the checked property to check the checkbox.

How to check a checkbox in javascript. Get All Checked Checkboxes. We can use plain JavaScript to get all the checked checkboxes. Then we can select all the checkboxes that are checked and get their values with: We add the :checked pseudoselector to select all the checked checkboxes. The first 2 checkboxes have the checked attribute, so we should get the value of the first 2 with it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript CheckBox Check And UncheckSource Code: http://1bestcsharp.blogspot /2017/01/javascript-checkbox-check-uncheck.htmlJavascript Tutorials For Begi...
Here you have two checkboxes as Present Address and Permanent Address with text boxes to display the address when clicked. Onclick function is used to call a JavaScript function to display the Address text when checked. With text box style as style="display:none" display visibility property as hidden. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. We use the checked property to see if the checkbox is checked or not. The output in the developer console in Chrome will look like this: How to Check if All Checkboxes are Checked in JavaScript. What if you have several checkboxes and you want to verify if all of the checkboxes are checked? We can use querySelectorAll to solve this problem:
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... A Boolean, returns true if the checkbox is checked, and false if the checkbox is not checked: More Examples. Example. Find out if a checkbox is checked or not: The JS code should check all checkboxes on the page automatically even if there are 50 checkboxes. Thanks in advance. Hide div if less than 2 checkboxes checked How to validate checkbox using Javascript and HTML with Example Examples of Good Javascript Examples Base64 encode and decode using btoa() and atob() methods in javascript with example
21/11/2011 · To make sure the event fires, call the click () method of the checkbox element, like this: document.getElementById ('checkbox').click (); However, this toggles the checked status of the checkbox, instead of specifically setting it to true or false. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. How to check whether a checkbox is checked in JavaScript? Javascript Web Development Front End Technology To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −
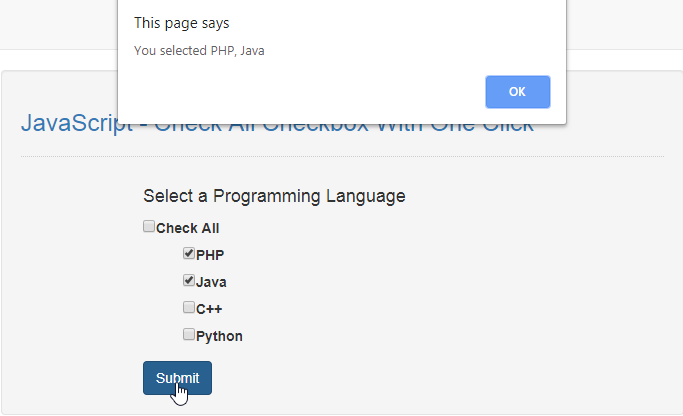
Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un-select all. 01 02 Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything The checked attribute can also be set after the page load, with a JavaScript. Input Checkbox checked Property. We can make use of it and figure out whether use has clicked on it or not. The checked property sets or returns the checked state of a checkbox. So, it reflects the HTML checked attribute.
A checkbox element can be placed onto a web page in a pre-checked fashion by setting the checked attribute with a "yes" value. Typically shaped as square. Allow the user to select options with a single click. Options share a single name. How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. I am building a mobile web app with jQuery Mobile and I want to check if a checkbox is checked. Here is my code. <script type=text/javascript> function validate(){ if (remember.checked == 1){ alert("checked") ; } else { alert("You didn't check it!
Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. With jQuery, you can easily check or uncheck the checkbox using the.prop()method. To check the checkbox, set the checkedproperty to true, and to uncheck the checkbox, set the checkedproperty to false.
You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. 5/3/2019 · I am going to show you how can you handle on click event in JavaScript for checking if checkboxes and groups of checkboxes are checked. Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes:
In JavaScript, Element can be selected using document.getElementById selector, This is an id selector in plain JavaScript and libraries are not required to import. You can check other examples on different ways reading input. getElementByid returns the checkbox element with id=provided value. Today, We want to share with you how to get all checked checkbox value in javascript.In this post we will show you javascript get checkbox value, hear for jquery get checkbox value we will give you demo and example for implement.In this post, we will learn about jquery check if checkbox is checked with an example.
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Javascript Html Check Checkbox
Javascript Html Check Checkbox
 Javascript Html Check Multiple Checkbox
Javascript Html Check Multiple Checkbox
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 Javascript Check If Checkbox Is Checked Or Unchecked Example
Javascript Check If Checkbox Is Checked Or Unchecked Example
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
 How To Check Uncheck The Checkbox Using Javascript
How To Check Uncheck The Checkbox Using Javascript
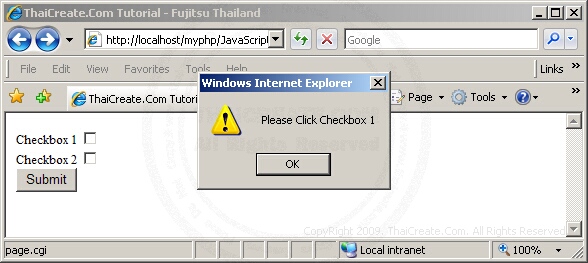
 Javascript Form Validation Checkboxes
Javascript Form Validation Checkboxes
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
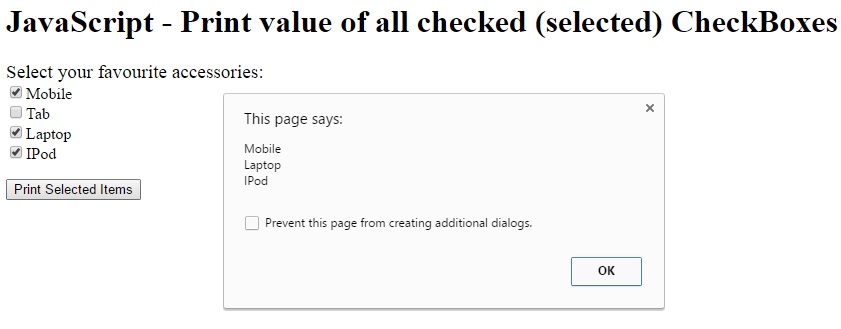
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
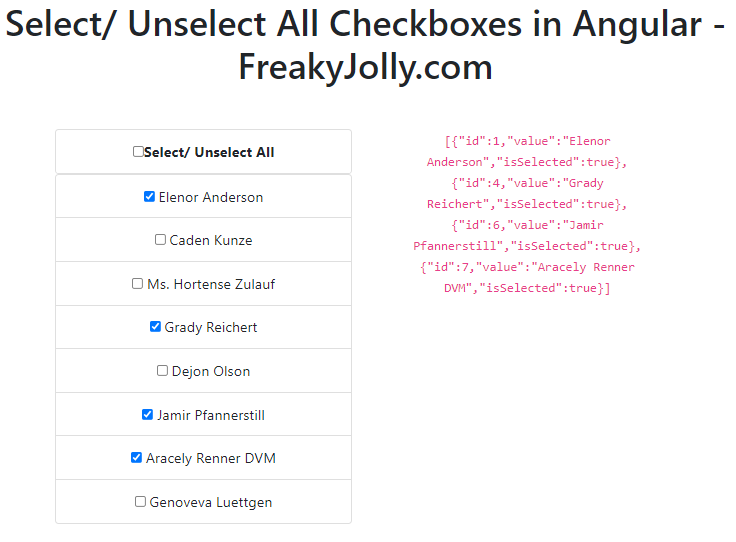
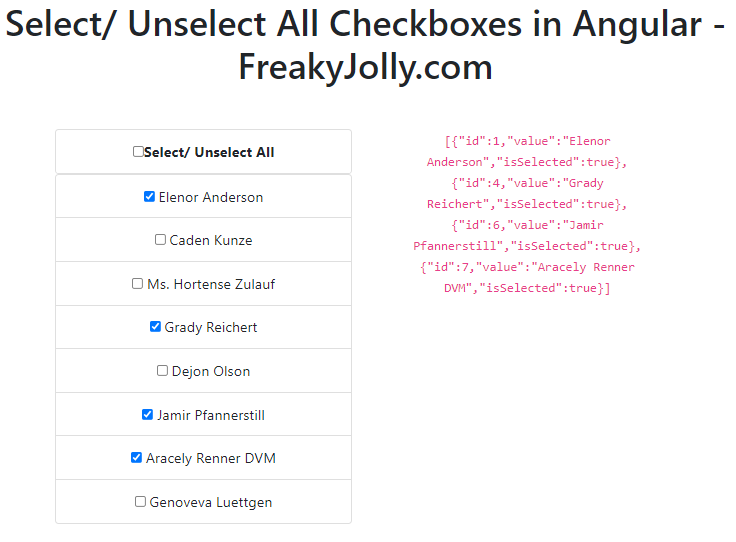
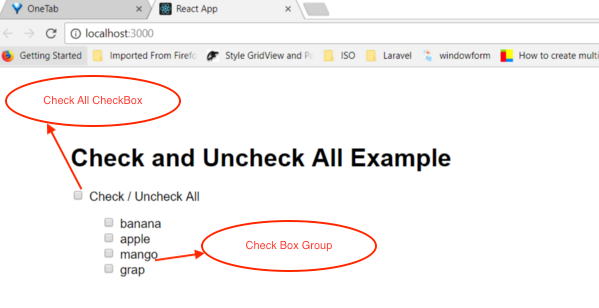
 Angular 12 How To Check All Uncheck All Checkbox List
Angular 12 How To Check All Uncheck All Checkbox List
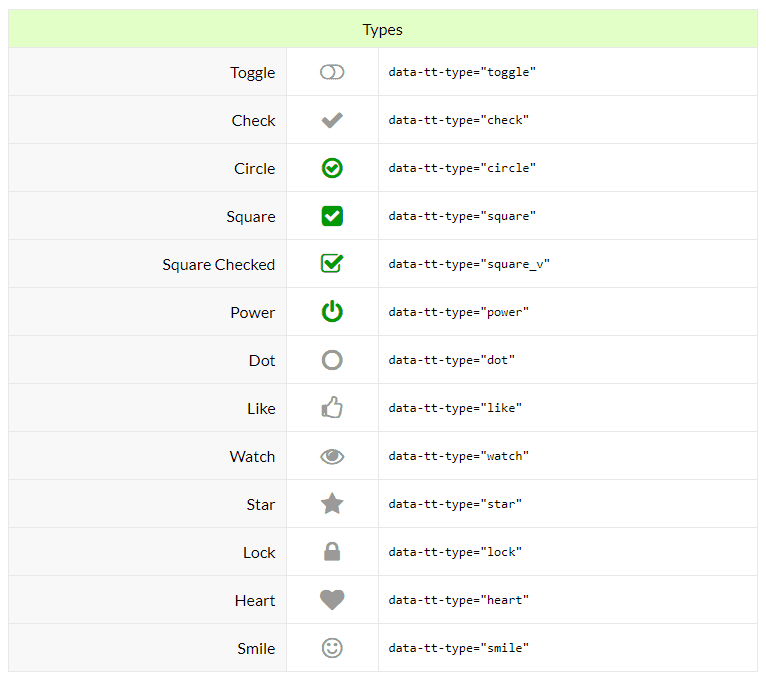
 Top 15 Best Jquery Javascript Css Checkbox And Radio
Top 15 Best Jquery Javascript Css Checkbox And Radio
 How To Check If A Checkbox Is Checked In Javascript Skillsugar
How To Check If A Checkbox Is Checked In Javascript Skillsugar
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 How To Check A Checkbox With Jquery Geeksforgeeks
How To Check A Checkbox With Jquery Geeksforgeeks
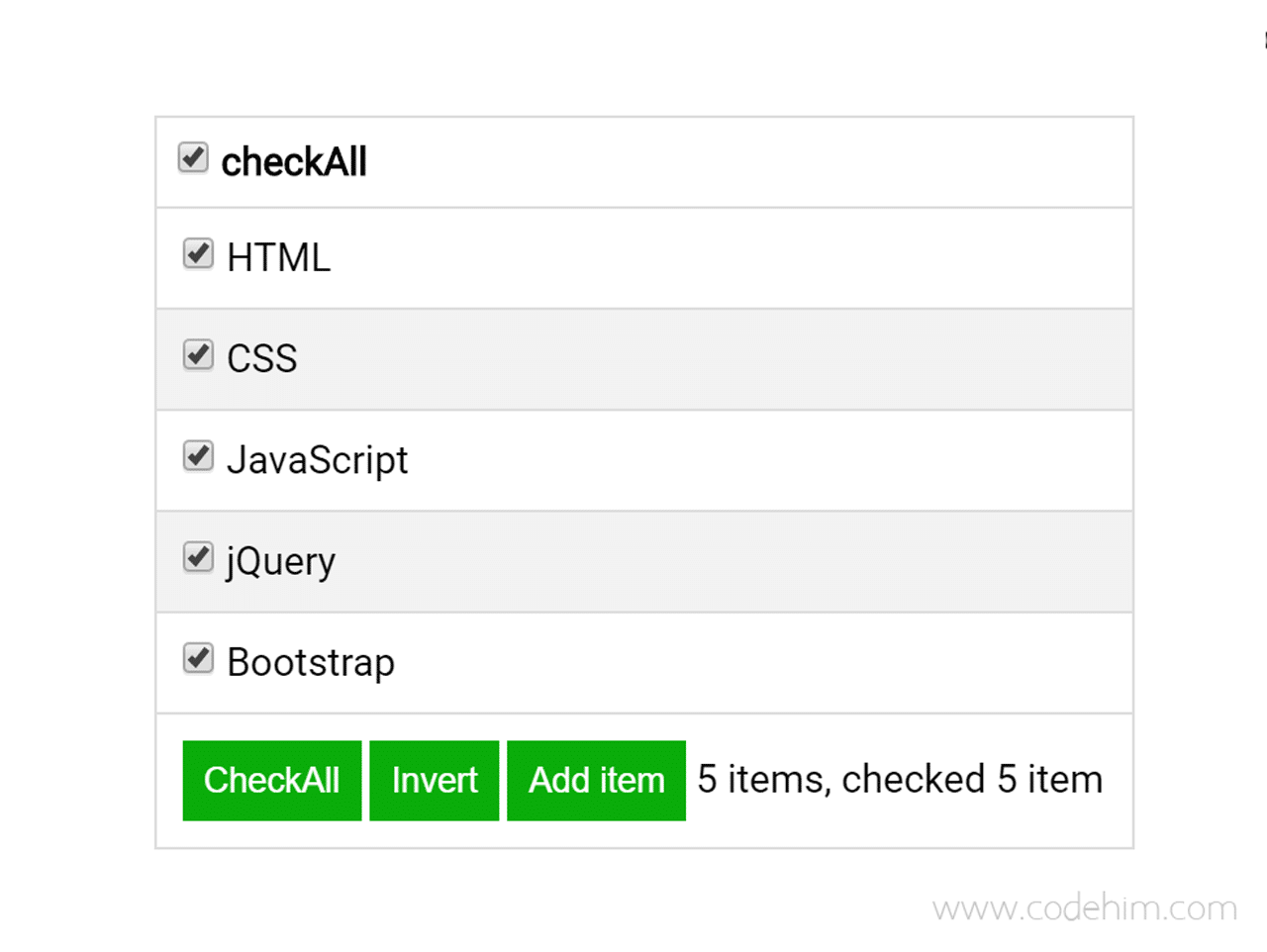
 Jquery Select All Checkboxes In Table Column Codehim
Jquery Select All Checkboxes In Table Column Codehim
 Javascript Check All Checkbox With One Click Free Source
Javascript Check All Checkbox With One Click Free Source
 Check If A Checkbox Is Checked Or Not In Selenium Artoftesting
Check If A Checkbox Is Checked Or Not In Selenium Artoftesting
 10 Best Javascript Plugins To Check All Checkboxes Jquery
10 Best Javascript Plugins To Check All Checkboxes Jquery
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
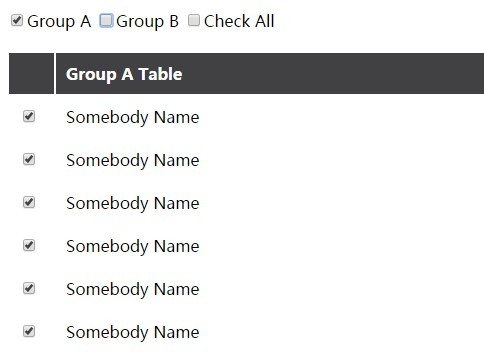
 Check All Checkbox Column In Datagrid Through Javascript
Check All Checkbox Column In Datagrid Through Javascript
 Add I Agree To Terms Checkbox Termsfeed
Add I Agree To Terms Checkbox Termsfeed
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Find All Checked Checkboxes In Jquery Example Tutorial
How To Find All Checked Checkboxes In Jquery Example Tutorial
 Check Uncheck Or Select Deselect All Checkboxes Using
Check Uncheck Or Select Deselect All Checkboxes Using
0 Response to "29 How To Check A Checkbox In Javascript"
Post a Comment