28 Javascript Sprite Animation Tutorial
39 Javascript Sprite Animation Tutorial Written By Roger B Welker. Saturday, August 21, 2021 Add Comment Edit. Javascript sprite animation tutorial. Create A Sprite Animation With Html5 Canvas And Javascript. Tutorial Programming Sprites In Javascript Codehs. A high-quality animation contains the combination of both the animations, that is, the sprite animation and the frame animation. Timing Functions to Create Animations JavaScript provides timing functions to create animation which are listed here in the following table.
![]() Best Free Sprite Animation In Javascript Amp Css Css Script
Best Free Sprite Animation In Javascript Amp Css Css Script
Basic sprite animation - easy JavaScript tutorial. Basic Canvas sprite animation Sprites are the heart and soul of most 2d games. Almost every moving object: players, bullets, obstacles is typically a sprite. They are usually drawn on the HTML5 Canvas - an object that works like an artist's canvas on which you can programmatically draw in ...
Javascript sprite animation tutorial. This is advanced vanilla JavaScript sprite animation, explained for beginners! Have fun. Adding animated sprite sheets to your JavaScript games is one of the fastest and the most impactful ways to bring your games to the next level and to add that professional look and polish you want. Games with sprites are great at pulling your audience into ... This is to show what our animation cycle will look like, rather than just drawing the top three frames of the sprite sheet. Instead of the animation cycle repeating "left step, right step", it will repeat "stand, left, stand, right" - it's a slightly better animation cycle. ... #javascript #programming #tutorial #canvas. 2 likes Reply ... 15/5/2019 · In this article we will build a quick and simple sprite animation in JavaScript without using any external libraries. For this simple example we will be using JSFiddle , a free online editor ...
Animating the following spritesheet (courtesy of simurai ) · See sprite.class.js for implementation of fabric.Sprite Creating the sprite sheet in Figma. To start, open the image editor of your choice. I like using Figma because it is free and you can use it in the browser, as well as Adobe Photoshop, Illustrator, or any resurrections of MS Paint!. I chose to design the graphic at its largest scale for a desktop screen so that I can make it smaller on tablet and mobile screens rather than design it for the ... Feb 10, 2016 - From a long time I am posting only about Android. So today I came up with a new interesting tutorial. In this post we will learn JavaScript Sprite Animation.
Tutorial; Animation; 5th December 2020. JavaScript animations. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. Dec 06, 2020 - A sprite sheet is an image file containing several images or sprites. You can use it when building a game or animating a few layers. Combining the small images in one big image file not only improves… Here's a walkthrough of how I implement animated sprite sheets in my HTML, CSS, and JS based games.Here's a link to the CodePen demo in the video:https://cod...
Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Mar 19, 2013 - This tutorial is going to be somewhat advanced, but I hope that it's clear enough so that people of all skill levels can follow along. It's meant to explain basic game concepts, with a few more advanced techniques like sprite animations mixed in. This article assumes that you are familiar with JavaScript ... Mar 18, 2016 - Now that we've seen an English version of how a sprite animation works, it's time to convert all of that into JavaScript. Our code is going to follow these four basic steps: Load the sprite sheet. This is pretty straightforward.
Manual Animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj. 13/2/2016 · Here is a simple code for an spritesheet animation. First we need to create a canvas. <canvas id='canvas'></canvas> Now we need an sprite image, change the code according to your spritesheet. the javascript code is. It contains six sprites that make up the whole walking sequence — each one is 102 pixels wide and 148 pixels high. To display each sprite cleanly we will have to use drawImage() to chop out a single sprite image from the spritesheet and display only that part, like we did above with the Firefox logo. The X coordinate of the slice will have to ...
This HTML5 tutorial demonstrates how to incorporate an animation sprite sheet directly into your HTML5 Canvas project. Watch more at http://www.lynda /HTML-tutorials/HTML5-for-Flash-Developers/97148-2.html?utm_medium=viral&utm_source=youtube&utm_campaign=videoupload-97148-0306 This specific ... Aug 10, 2017 - You can avoid HTML code duplication by leveraging the capabilities of template engines such as Pug, Twig, React, Angular etc., or by just appending the divs using JavaScript as you did in the previous example. 3 — Frame by Frame Animation by Changing the Sprite’s Position ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ...
Collision detection and physics. Perform collision detection and react with physics, using JavaScript. Check for overlap between shapes, apply hitboxes and calculate new velocities. Make it more natural with object mass, gravity and restitution. By the end of this tutorial, you'll have a basic physics simulation running in your game. Download source code for tutorial series here: http://www.tigrisgames /srcSprite Animation Using JavaScript.JavaScript Canvas sprite animation tutorial co... Google javascript animation sprite tutorial - mplungjan Feb 9 '13 at 8:41. ... This library has avery good documentation on handling sprite-sheet and bitmap animation. ... Browse other questions tagged javascript animation sprite frames sprite-sheet or ask your own question.
Manual Animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj. The above HTML markup and JavaScript code will create a canvas for rendering our game. Because we are using Phaser.AUTO, we might not actually be using a canvas, but instead WebGL, but I'm going to refer to it as a canvas.. For the rest of this tutorial, we're going to be spending our time in the preloadScene and createScene functions. However, the initScene and updateScene functions would ... I have a problem with canvas animation. I'm working with this tutorial.It's quite simple, but now I want to make animation with 60 fps. I tried setInterval(Update, 1000/60), and of course it's working but now there is a problem with the sprite.Its animation is too fast.
Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite animations work. Learn creating simple JavaScript Sprite Animation using HTML5 Canvas. For more details and source code visithttps://www.simplifiedcoding /javascript-sprit... Click on one of our programs below to get started · Animate sprites using JavaScript to create games in CodeHS
Create a Game Character with HTML5 and JavaScript - Part 1. by William Malone. In Part 1 of this series we will design a game character from scratch. We will start with a drawing on paper and with the help of JavaScript we will create a breathing, blinking character on HTML5 canvas. Hopefully by the end of Part 1 you will have the tools and ... This is advanced vanilla JavaScript sprite animation, explained for beginners! Have fun :) Adding animated sprite sheets to your JavaScript games is one of the fastest and the most impactful ways to bring your games to the next level and to add that professional look and polish you want. 5/5/2020 · Use clipping on sprites to create sprite animations. By the end of this tutorial you can draw your own images and animations on the canvas and use them in a game. In this tutorial you'll continue to build your HTML5 game , but first there will be a general explanation about how to draw images to the canvas and how to display sprite animations.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Animating a CSS Sprite With JavaScript. Take a look at this demo, and guess how the animation is achieved. It's not an animated GIF. It's a PNG sprite that is brought to life with a little bit of JavaScript. The sprite image is a long strip containing each frame of the animation. The stylesheet sets it as the background of a DIV, and the ... In this video I will show you how to animate sprites using a sprite sheet graphic and some simple JavaScript. Check out the source code here: https://github....
Episode 23 about making a video game in HTML5. In this video, I cover sprite animations and how to use spritesheets.Last Episode: https://www.youtube /wa Sprite. A sprite is a single graphic image that is incorporated into a larger scene so that it appears to be part of the scene.. Sprites are a popular way to create large, complex scenes as you can manipulate each sprite separately from the rest of the scene. This allows for greater control over how the scene is rendered, as well as over how the players can interact with the scene. Oct 10, 2016 - With steps() we're able to control the amount of keyframes rendered in a CSS animation's duration.
In this tutorial we will take a closer look at character animation from sprite sheet using just plain vanilla JavaScript specifically using drawImage canvas method.This method is the single most important thing you need to understand if you want to animate sprites with JavaScript and we will go through it in detail. Roger.js is a small and simple-to-use JavaScript plugin for frame by frame animations that can be used to animate a sprite sheet using pure JS. ... jSprite is a lightweight (~4kb) standalone JavaScript library for creating configurable animations from a sprite sheet. The Web Animations API opens the browser's animation engine to developers and manipulation by JavaScript. This API was designed to underlie implementations of both CSS Animations and CSS Transitions, and leaves the door open to future animation effects. It is one of the most performant ways to animate on the Web, letting the browser make its ...
A sprite image is a bitmap graphic e.g. a collection of images (in .jpg or .png) all appearing in the same file. Its main purpose is to be part of a larger scene. They are often used in 2D video… Sprite sheet animation javascript. Sprite Animations On The Web So What Are Sprites And Why Sprite Js Javascript Canvas Sprite Animation Web Development Kontra Js Spritesheet Javascript Sprite Animation Tutorial Using Html5 Canvas Animating Sprite Sheets With Javascript Dev Community Best Way To Implement Complex Spritesheet Animations
![]() Javascript Sprite Animation Tutorial Using Html5 Canvas
Javascript Sprite Animation Tutorial Using Html5 Canvas
![]() Creating Sprite Animations On The Canvas Kirupa
Creating Sprite Animations On The Canvas Kirupa
 How To Build A Simple Sprite Animation In Javascript By
How To Build A Simple Sprite Animation In Javascript By
![]() How To Create Animations In Phaser With A Texture Atlas
How To Create Animations In Phaser With A Texture Atlas
![]() How To Create Sprite Animations For Easeljs Createjs
How To Create Sprite Animations For Easeljs Createjs
 Simple Sprite Animations For Games On The Web Digital
Simple Sprite Animations For Games On The Web Digital
![]() Javascript Canvas Sprite Animation Web Development
Javascript Canvas Sprite Animation Web Development
 Frame By Frame Animation Tutorial With Css And Javascript
Frame By Frame Animation Tutorial With Css And Javascript
![]() Canvas Sprite Sheet Animation The Jaytray Blog
Canvas Sprite Sheet Animation The Jaytray Blog
Create A Sprite Animation With Html5 Canvas And Javascript
4elements Web Design Clarksville Va Blog Javascript
![]() Jquery Sprite Animation Plugins Jquery Script
Jquery Sprite Animation Plugins Jquery Script
Tutorial Programming Sprites In Javascript Codehs
![]() Canvas Sprite Sheet Animation The Jaytray Blog
Canvas Sprite Sheet Animation The Jaytray Blog
 Make A Mario Style Platformer With The Phaser Editor
Make A Mario Style Platformer With The Phaser Editor
 How To Build A Simple Sprite Animation In Javascript By
How To Build A Simple Sprite Animation In Javascript By
![]() Jquery Sprite Animation Plugins Jquery Script
Jquery Sprite Animation Plugins Jquery Script
 Unity Tutorial Animate Pixel Art Using Aseprite And
Unity Tutorial Animate Pixel Art Using Aseprite And
 Three Js Using 2d Texture Sprite For Animation Planegeometry
Three Js Using 2d Texture Sprite For Animation Planegeometry
 Basic Sprite Animation Easy Javascript Tutorial
Basic Sprite Animation Easy Javascript Tutorial
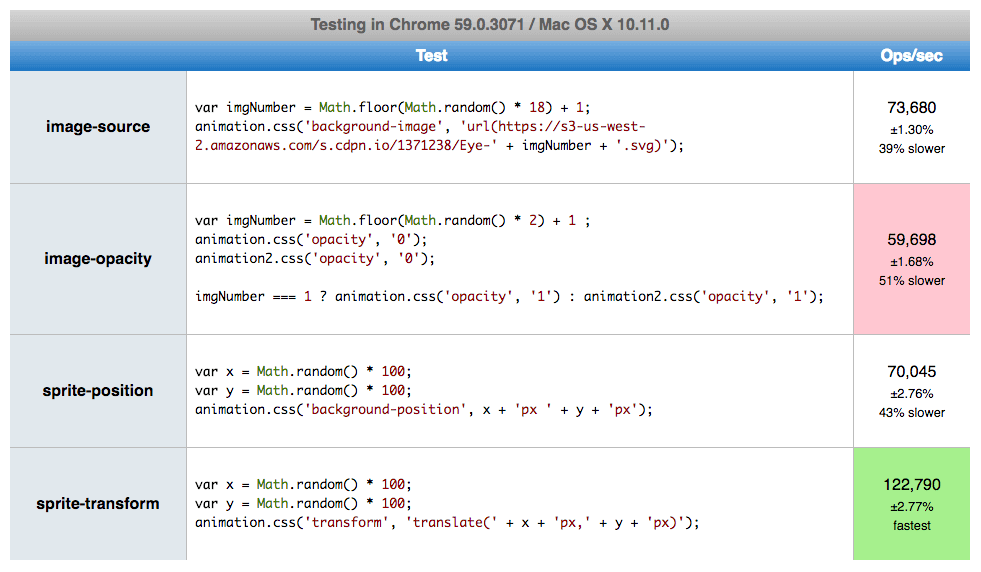
 Three Ways To Animate Sprite Sheet Image Using Css Or Js By
Three Ways To Animate Sprite Sheet Image Using Css Or Js By
 How To Create An Animated Pixel Art Sprite In Adobe Photoshop
How To Create An Animated Pixel Art Sprite In Adobe Photoshop
Export Animations For Mobile Apps And Game Engines
![]() An Introduction To Spritesheet Animation
An Introduction To Spritesheet Animation
 Unity 4 3 2d Tutorial Animations Raywenderlich Com
Unity 4 3 2d Tutorial Animations Raywenderlich Com

0 Response to "28 Javascript Sprite Animation Tutorial"
Post a Comment