31 How To Put Breakpoint In Javascript Chrome
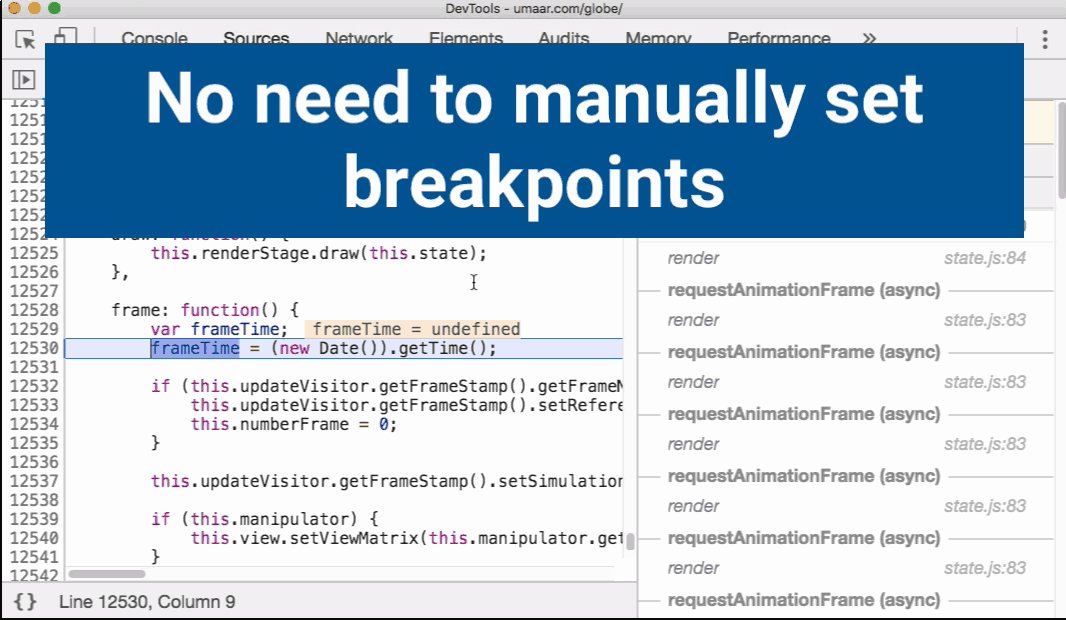
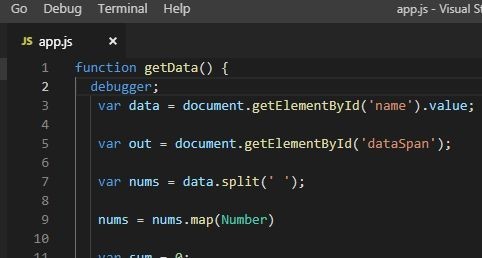
Finer breakpoint control (enable/disable/reapply) can be done in the Run view's BREAKPOINTS section. Breakpoints in the editor margin are normally shown as red filled circles. Disabled breakpoints have a filled gray circle. When a debugging session starts, breakpoints that cannot be registered with the debugger change to a gray hollow circle. To remove a breakpoint, click it again in the center pane, or in the right pane Breakpoints list, right click it and say "Remove breakpoint". Programmatic breakpoint. You can also add breakpoints programmatically which can be useful if you don't want to search through your code in DevTools when you already have it handy in your IDE.
Aug 14, 2020 - Congratulations! You now know how to make the most of Chrome DevTools when debugging JavaScript. The tools and methods you learned in this tutorial can save you countless hours. This tutorial only showed you two ways to set breakpoints. DevTools offers many other ways, including:

How to put breakpoint in javascript chrome. Firstly, open chrome developer tool, navigate to console tab and execute this line of code. After executing that code, wait 5 more seconds to see a log message. when a log message is printed out, we click on the debugger at the rightsize to open the code that print the message. It will bring us to the source tab and show on the setTimeout code ... You've set a breakpoint. Please also click on the number for line 8. It should look like this (blue is where you should click): A breakpoint is a point of code where the debugger will automatically pause the JavaScript execution. If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho...
Switch to sources tab, open benchmarklab.js file, find the function onCycleHandler and put a breakpoint there: ' Right click on the breakpoint and select Edit breakpoint and type the expression as condition there: Voila! Now when you run the test (click Run tests button you will see call stack in console): There are at least three ways to set breakpoints against JavaScript running in the browser. 1) Use Chrome's developer tools or Firebug to locate the line of JavaScript, then set the breakpoint with the mouse. To do it in Chrome, first open the developer tools (Ctl + Shift + I), or go to the wrench menu, Tools, Developer Tools. A breakpoint is a section/line of our code where we want the execution to stop so that we can carefully inspect the execution. With the app running in the browser, open Chrome Dev Tools by clicking on the menu at the top right corner, then More Tools > Developer Tools This opens up Chrome Dev Tools at the bottom of the browser.
JavaScript will stop executing at each breakpoint and lets you examine the values. Then, you can resume the execution of code. Let's see an example by setting a breakpoint in the Chrome browser. Working of breakpoints in the browser. You can set breakpoints through the Developers tool anywhere in the code. 26/9/2015 · 2) Reload the web page in Chrome and open DevTools. Now once the javascript gets loaded dynamically, you will be able to see it under (no domain) in Sources tab. You will be able to put a breakpoint in it. Next time you reload the page, code will stop at this breakpoint. Setting Breakpoints In the debugger window, you can set breakpoints in the JavaScript code. At each breakpoint, JavaScript will stop executing, and let you examine JavaScript values. After examining values, you can resume the execution of code (typically with a play button).
Jan 09, 2018 - Therefore, you probably want to pause the code around the time that the click listener executes. Event Listener Breakpoints let you do exactly that: In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, ... The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this: If you have the Google Chrome web browser installed, you have at your fingertips an extremely powerful repertoire of debugging tools. Many of these bug-slaying tools have a low barrier of entry ...
Go to source tab in chrome dev tool and you can see all the sources there. Your HTML code will be present with similar directory structure as it is followed in your URL. And then you can open your HTML and place breakpoint in your inline javascript code You could set a line-of-code breakpoint on the line you're interested in and then press Resume Script Execution, but there's a faster way. Right-click the line of code that you're interested in, and select Continue to here. DevTools runs all of the code up to that point, and then pauses on that line. Figure 4. 5/4/2012 · I wrote a small script that you can use from the command line in a browser to set and remove breakpoint right before function call: http://andrijac.github.io/blog/2014/01/31/javascript-breakpoint/. Share. Follow. edited Mar 7 '16 at 19:22.
The most common way to add a breakpoint is to find the specific line you want to stop on and add it there. Navigate to the file and line you are interested in and click the line number. A blue marker will be added on that line and execution will now stop every time it hits that line of code. To set a conditional line-of-code breakpoint: Choose the Sources tool. Open the file containing the line of code on which you want to break. Go the line of code. Aug 14, 2020 - Use breakpoints to pause your JavaScript code. This guide explains each type of breakpoint that's available in DevTools, as well as when to use and how to set each type. For a hands-on tutorial of the debugging process, see Get Started with Debugging JavaScript in Chrome DevTools.
Event-Based Breakpoints Click F12 to open Developer Tools in Chrome. Go to Sources tab and expand Event Listener Breakpoints section. Expand the Mouse checkbox and select the click checkbox. This implies that whenever a click event happens, the code execution pauses at that moment. Failed to load latest commit information. How to Debug FrontEnd JavaScript (Chrome) and TypeScript with VS Code Summary Basic Spec Instruction launch Chrome browser how-to attach Chrome browser launch.json how-to using browserify 1. install 2. compile 3. start web server 4. start debug using webpack 1. install 2. create webpack.config.js 3 ... The definitive guide to debugging JavaScript Learn how to debug JavaScript using the browser DevTools debugger. ... In its simple form, a breakpoint is a breakpoint instruction put in your code. When the browser meets it, it stops. This is a good option while developing. Another option is to open the file in the Sources panel and click the ...
how-to. start web server (task launch web server); set breakpoint to html/js/normal_main.js; start debugger, Chrome browser will open; attach Chrome browser launch.json I want to force the Chrome debugger to break on a line via code, or else using some sort of comment tag such as something like console.break(). Chrome Browser View: Output: The code will stop execution before the third line. Use of Breakpoints to Debug. There are a number of methods to debug our code. At each breakpoint reached, JavaScripts halts the execution and allows us to examine values and remove errors. Unconditional Breakpoints
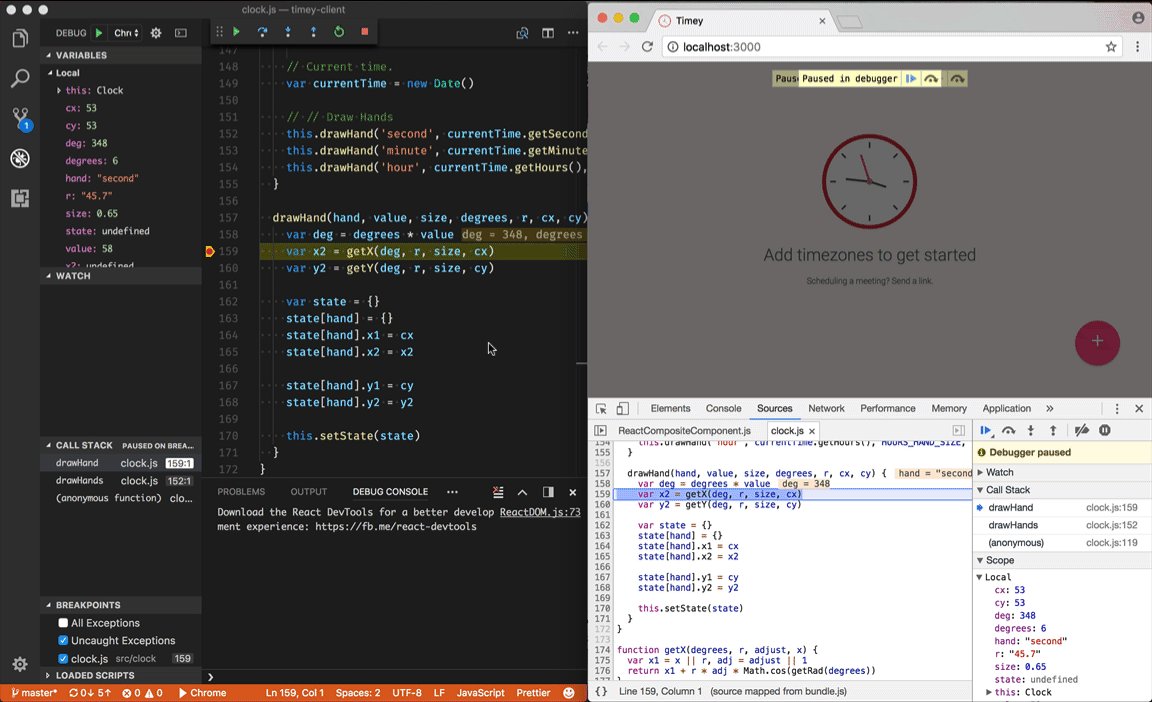
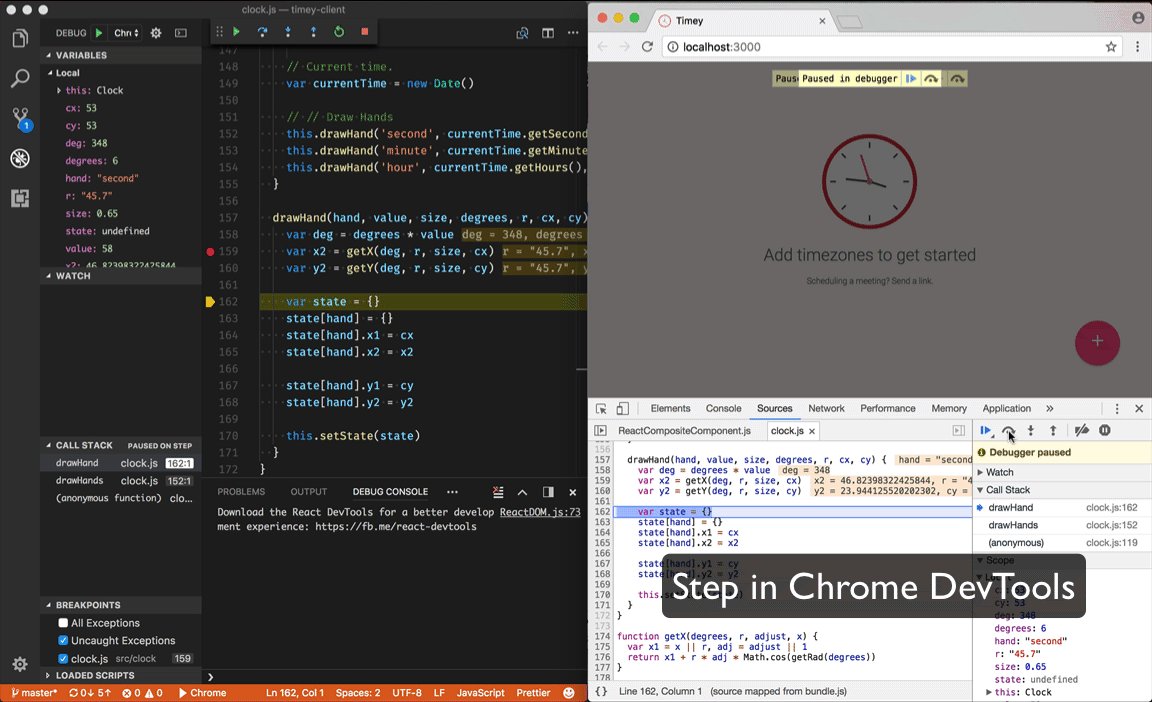
On the Sources tool of DevTools, choose Step into next function call to step through the runtime of the updateLabel() function, one line at a time.. Reviewing one line at a time is the basic idea of stepping through code. If you review the code in get-started.js, the bug is probably somewhere in the updateLabel() function. Rather than stepping through every line of code, you may use another ... Configuring JavaScript debugger. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings ... chrome js debugger js debugging chrome debugging js using chrome debugging javascript with google chrome To debug JavaScript in Google chrome use developer t...
Sep 09, 2017 - You’ll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code. This workflow is often a much more efficient way to find and fix bugs in your code. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript ... 22/8/2021 · Home › how to put breakpoint in javascript › how to put breakpoint in javascript code › how to put debug in javascript 37 How To Put Breakpoint In Javascript Written By We can insert a breakpoint by double-clicking on line number or using the right-click of the mouse, then click on "Add breakpoint item". When we use a breakpoint we don't need to define the debugger in the JavaScript function and the cursor will hit the breakpoint directly.
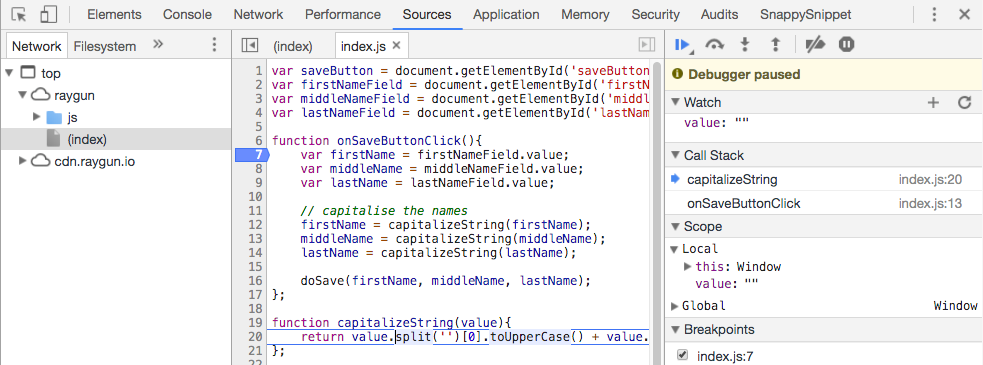
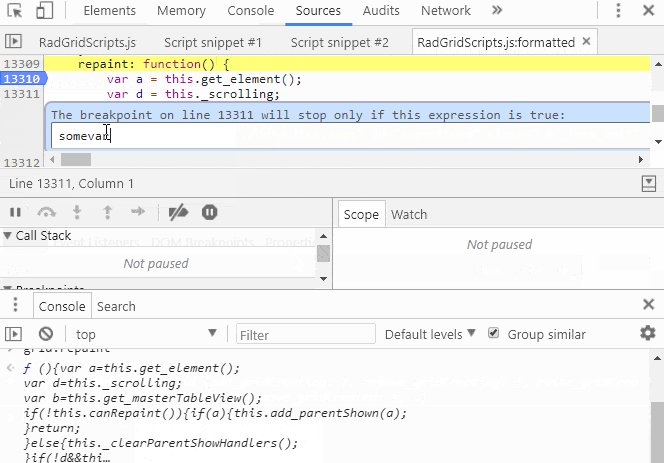
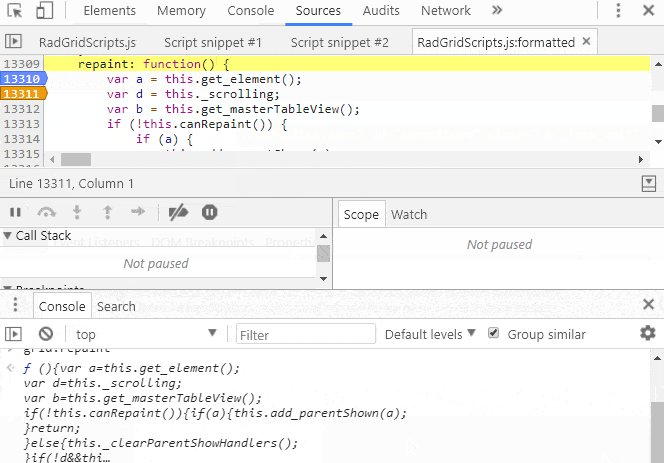
3/2/2017 · To set a conditional line-of-code breakpoint: Click the Sources tab. Open the file containing the line of code you want to break on. Go the line of code. To the left of the line of code is the line number column. Right-click it. Select Add conditional breakpoint. A dialog displays underneath the line of code. Enter your condition in the dialog. Go to the Sources panel. Select the file you want to add a breakpoint to. Right-click the line you want to add a breakpoint to. Now, the breakpoint line is highlighted by a blue icon on the right side of the line and shown in the Breakpoints section of the debugging pane. Breakpoints: displays a list of files with breakpoints, along with their line numbers. To add an expression to the Watch section, simply click the + sign and add any valid JavaScript expression —...
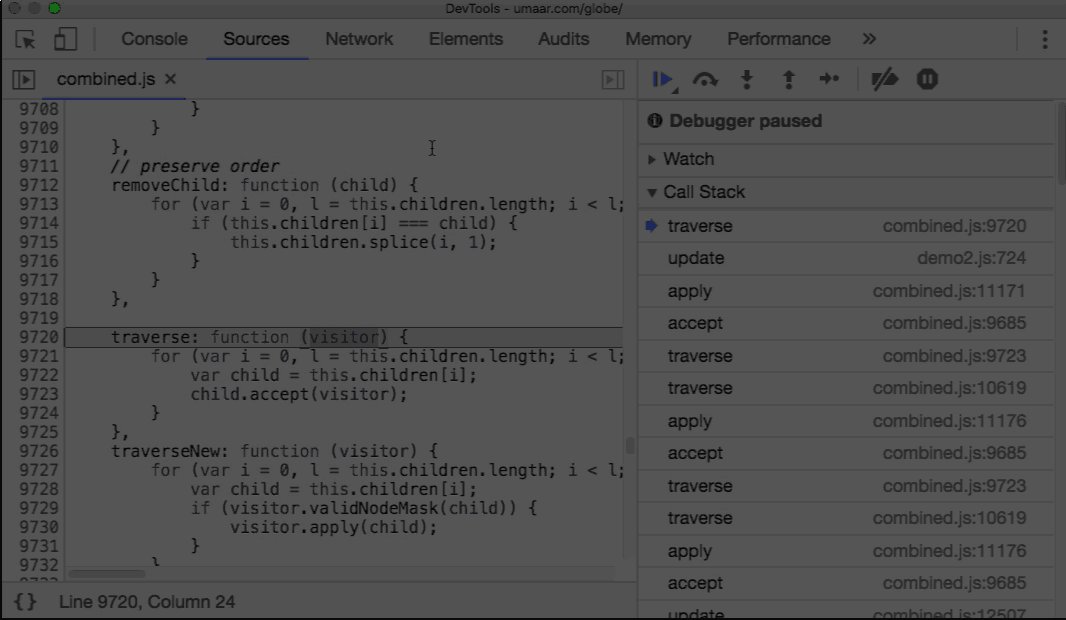
Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. The Sources panel provides the ability to watch variables within your application. This is located in the watch section of the debugger sidebar. Dec 29, 2017 - A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. The Chrome Dev Tools debugger. Let's start by opening the Chrome Dev Tools and setting up a breakpoint. Use the shortcut Ctrl+Shift+I or Cmd+Option+I, then choose the sources tab. Choose a source and set up a breakpoint by clicking on the line number: The problem is, in many situations we don't know where to put a breakpoint in the first place.
 Can T Set Breakpoint In Vscode But Can In Chrome Devtools
Can T Set Breakpoint In Vscode But Can In Chrome Devtools
 How To Use The Javascript Debugger Bugfender
How To Use The Javascript Debugger Bugfender
 Breakpoint Actions In Javascript Randomthink Net
Breakpoint Actions In Javascript Randomthink Net
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
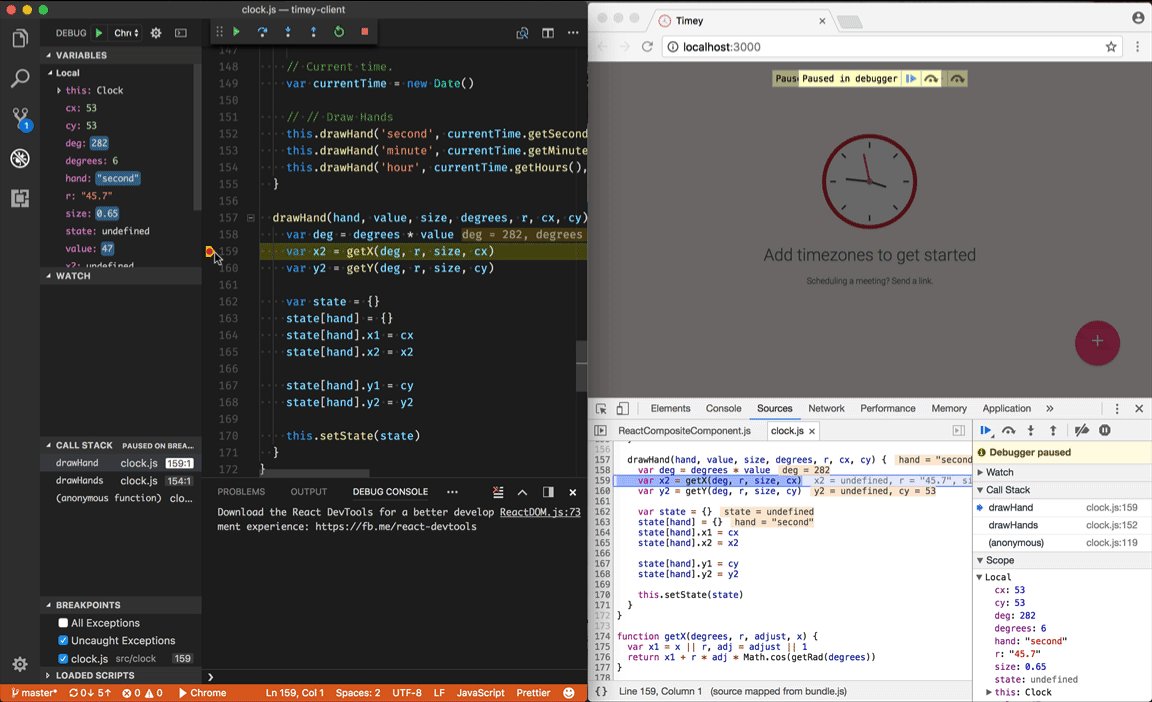
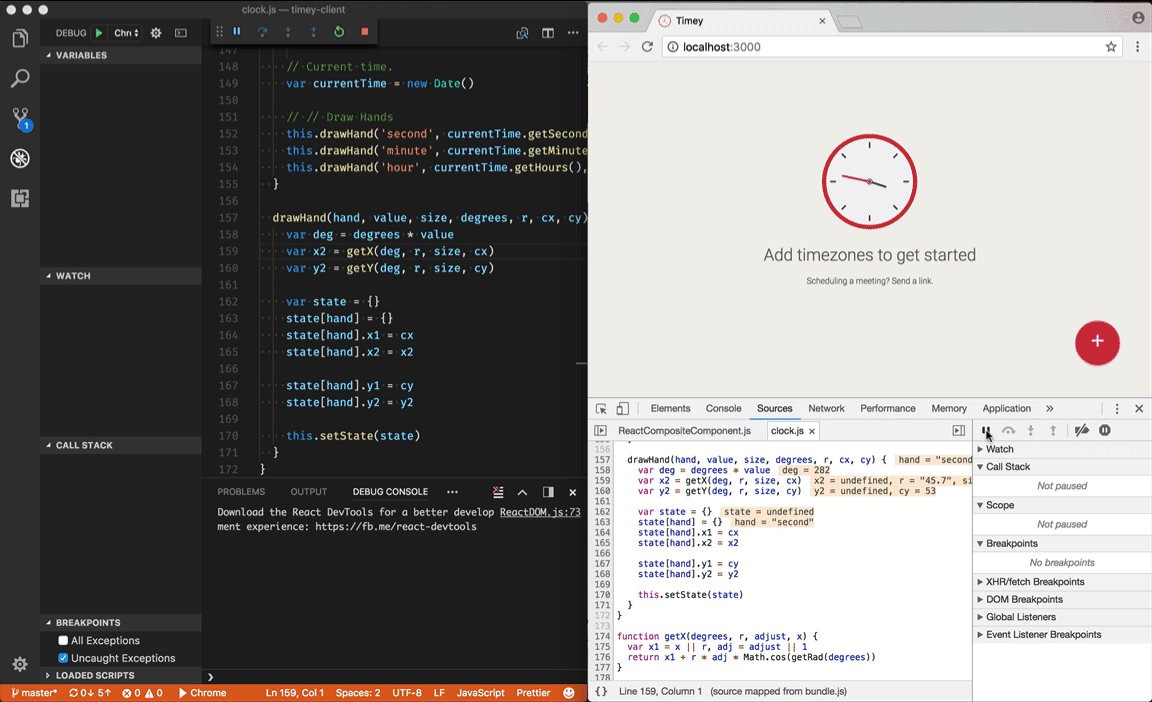
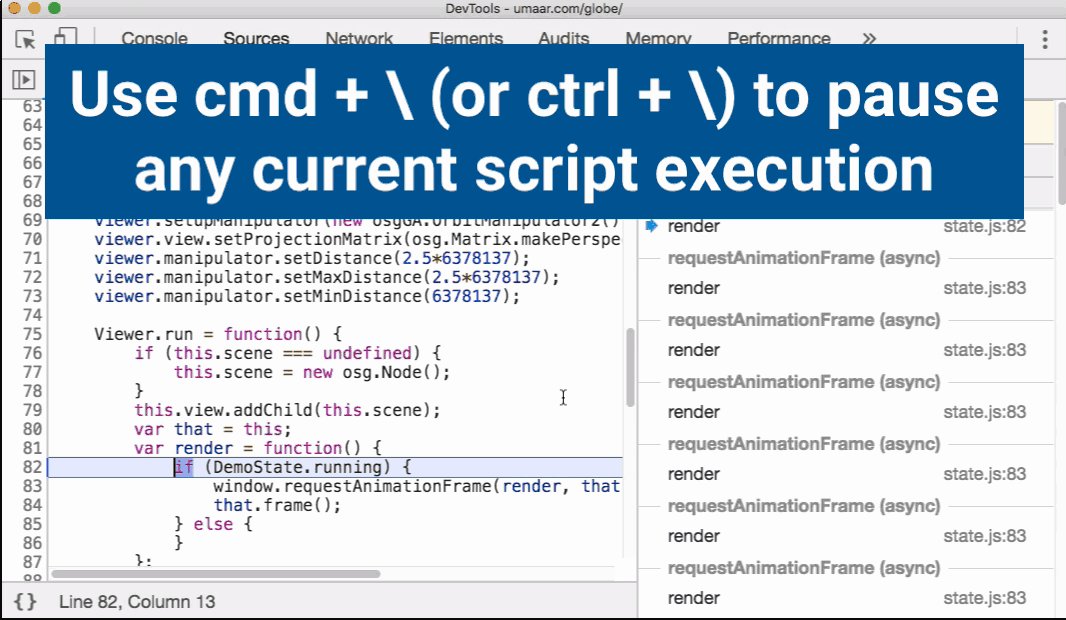
 Quickly Pause Javascript Execution Chrome Devtools Dev Tips
Quickly Pause Javascript Execution Chrome Devtools Dev Tips
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
 Debug A Server Side Rendered Sap Spartacus Storefront Using
Debug A Server Side Rendered Sap Spartacus Storefront Using
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
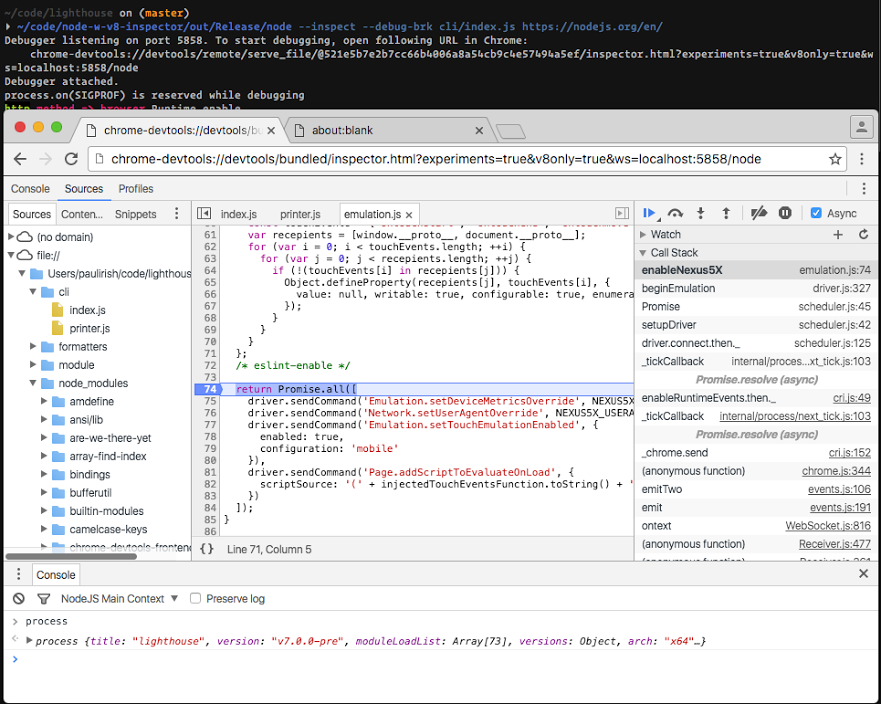
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Debugging And Profiling Node Applications Ibm Developer
Debugging And Profiling Node Applications Ibm Developer
 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog
Javascript Debugging Tips Using The Chrome Dev Tools Deb Js
 Browser Debugging For Abap Developers Documentation Demo
Browser Debugging For Abap Developers Documentation Demo

 Chrome Devtools Live Edit Breakpoints
Chrome Devtools Live Edit Breakpoints
 Improve Your Debugging Skills With Chrome Devtools
Improve Your Debugging Skills With Chrome Devtools
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 How To Debug A Webpack App In The Browser Blog Jakoblind No
How To Debug A Webpack App In The Browser Blog Jakoblind No
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
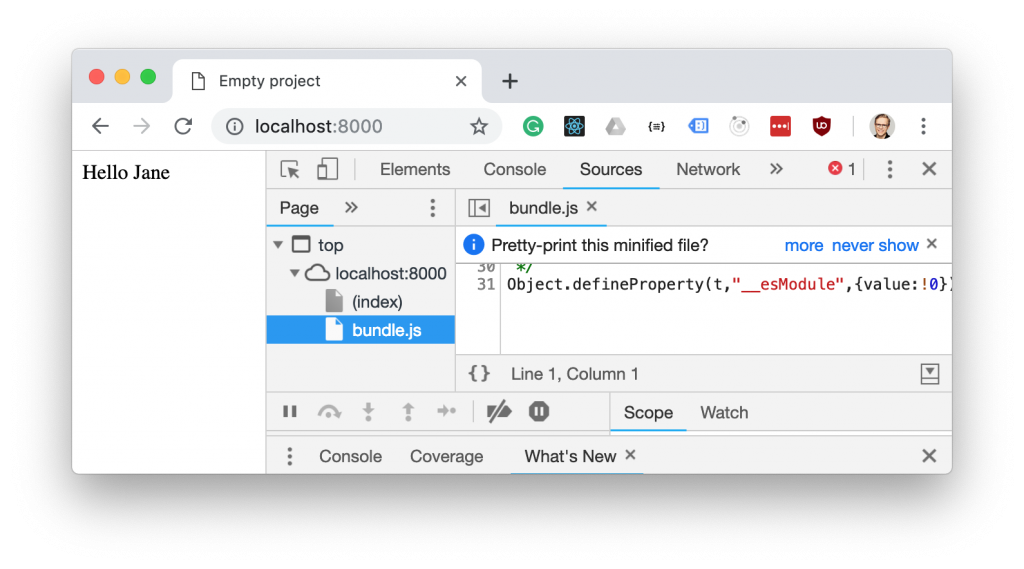
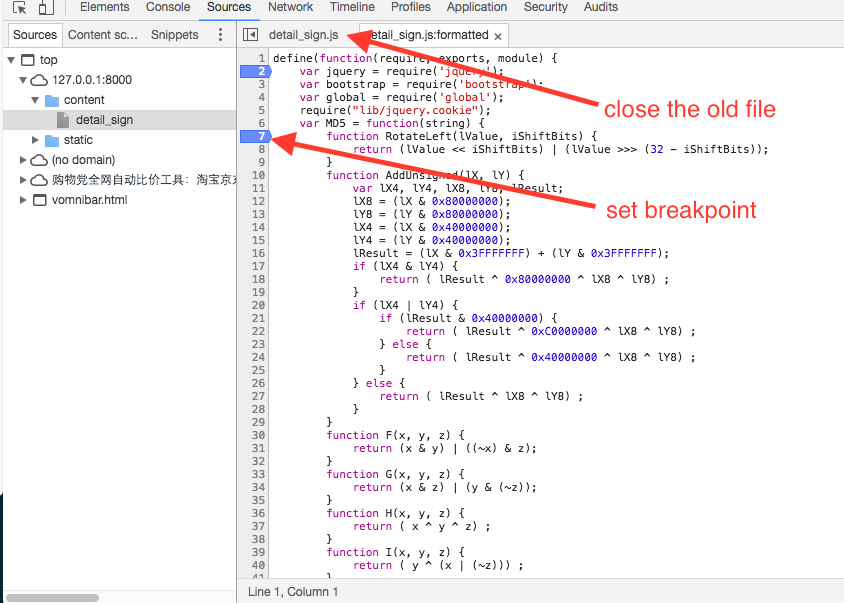
 How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
Javascript Breakpoint Collection
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
Debug A Canvas Page Controllers And Debugger Cubewise Code
0 Response to "31 How To Put Breakpoint In Javascript Chrome"
Post a Comment