29 Javascript Html Calculator Code
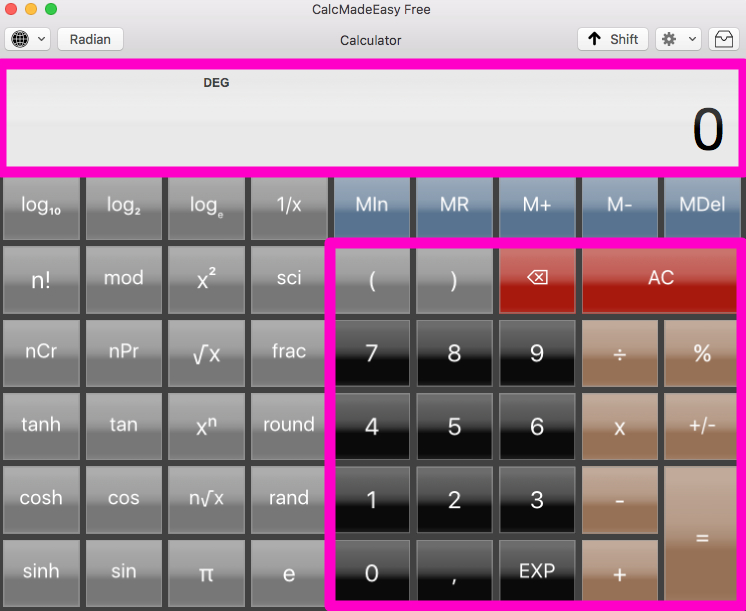
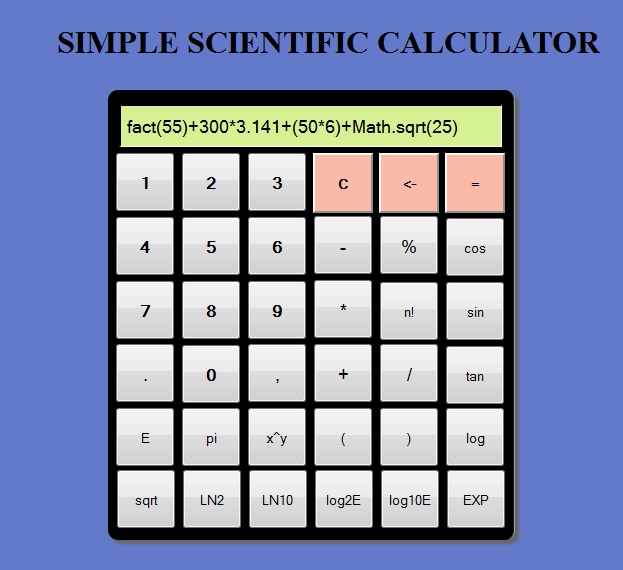
Here a Scientific Calculator is going to be formed by using HTML, CSS, and JavaScript. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Scientific Calculator". Output Screen: This will be output screen, where all text will be shown. Like the input that the user will type and the answer calculated from the ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Calculator with basic HTML, CSS and JavaScript - JSFiddle - Code Playground Close
 Greatest Common Factor Calculator In Javascript Programming
Greatest Common Factor Calculator In Javascript Programming
Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly.

Javascript html calculator code. We will discuss this later in the tutorial, but it's good you know why it's there. For now, we have our HTML code ready so let's begin coding the JavaScript. How to reference a form object in JavaScript. Before we can do any calculations in the form, we must first have a reference to the form in our JavaScript code. There are ten buttons on the calculator, ranging from 0 to 9. HTML is responsible for building the keys for each digit. Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction…
May 28, 2020 - Create a Calculator with Javascript, HTML and CSS · ©2021 C# Corner. All contents are copyright of their authors May 28, 2021 - To get started, you need to consider ... of a calculator. They include addition, subtraction, multiplication, division, delete, all-clear, and of course, the ability to use decimal numbers in performing these operations. In your text editor, create three separate folders for your HTML, CSS and JavaScript. This just basically makes your code more ... Step 1:-Create HTML Code.Step 2:-Create JavaScript SCIENTIFIc Calculation Code.Step 3:-Create CSS Code for Design.Step 1:- Create HTML Code. These are the first steps to create SCIENTIFIC calculator.With the help of html code we will add all the fields of SCIENTIFIC calculator.
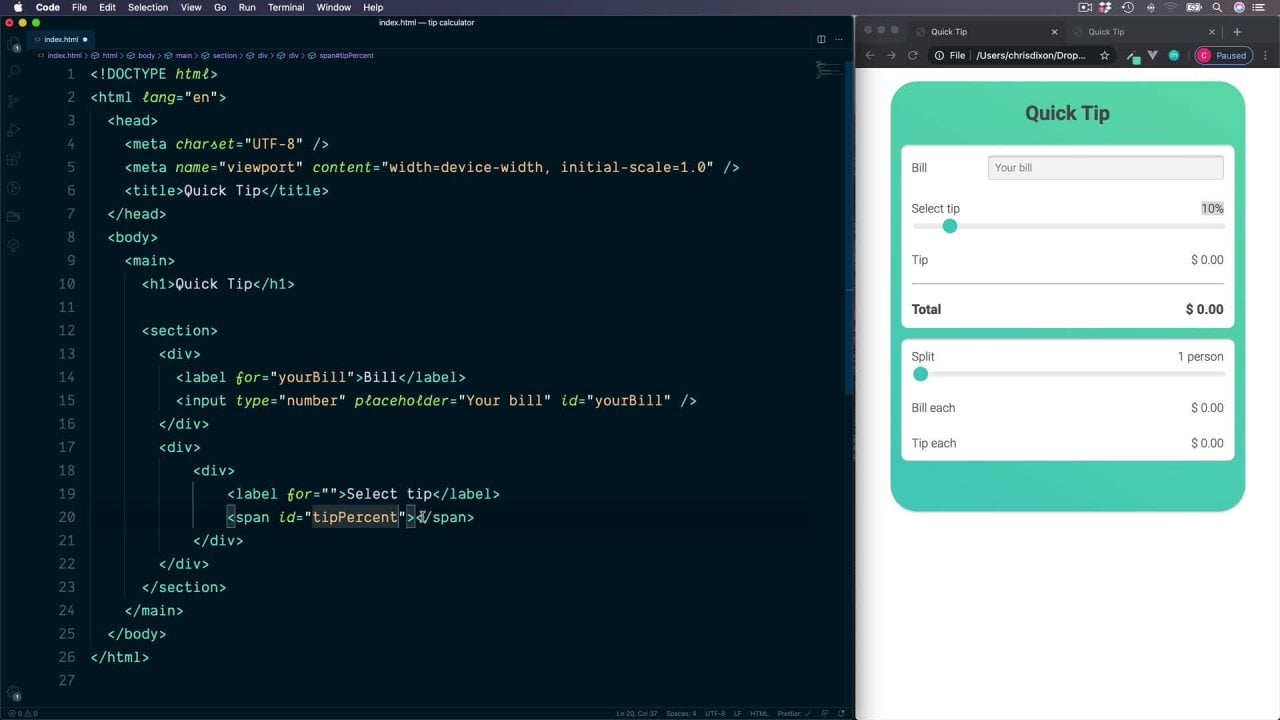
Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... 2020 / #Projects How to Build a Tip Calculator with HTML, CSS, and JavaScript. A Tip Calculator is a calculator that calculates a tip based on the percentage of the total bill. ... to help people learn to code for free. We accomplish this by ... Browse other questions tagged javascript html css calculator or ask your own question. The Overflow Blog The full data set for the 2021 Developer Survey now available!
I assume that you had a decent understanding of HTML, CSS, and Javascript. If you already don't know them, don't worry. I will try my best to break this tutorial into simple steps and explain everything as I can. I am going to use visual studio code as my text editor. You are free to use whatever code editor you like. May 03, 2021 - We're a place where coders share, stay up-to-date and grow their careers. ... Share Post via... ... This calculator will help you to perform basic arithmetic operations addition, subtraction, multiplication, and division. Live demo ... A basic understanding of HTML, CSS, and javascript makes it ... Dec 14, 2020 - Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript program to calculate number of days left until next Christmas. Next: Write a JavaScript program to convert temperatures to and from celsius, fahrenheit.
"complex calculator using javascript and html" Code Answer. how to make a calculator websiteJS . javascript by Powerful Pony on Jun 27 2020 Comment . 0 Add a Grepper Answer ... OK! now let's start with HTML to make a simple calculator program. HTML Code for Age Calculator. The HTML code is really simple, we just need two elements input and span tag for output. Further, you can wrap these elements in div tags to style better. So, create the HTML for the age calculator as follows: In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html
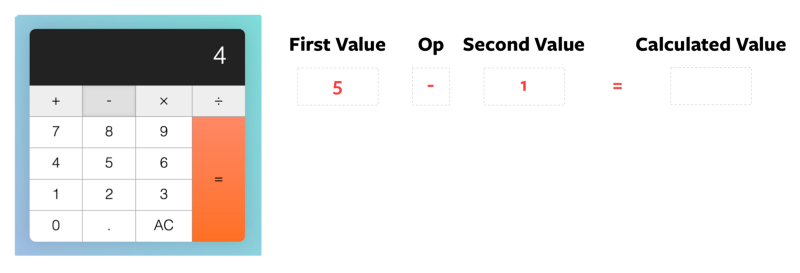
Oct 14, 2020 - We can’t type into it directly with the keyboard, but we can change its value with JavaScript. And that’s what the updateDisplay function does. Now you should see zero displayed on the screen of the calculator. Take a breather, and see the complete code at the end of this step. I am a beginner and trying to write a simple Calculator in Javascript but something is wrong. When the user enters numbers, "Number 1" and "Number 2", then the following should occur for addition, subtraction, multiply and division (for example): Creating a simple, stylish calculator using HTML, CSS and JavaScript. Download source - 1 KB; Introduction. ... Ill be very grateful if ill be getting this calculator code in xml and php. Your coding are seem to be the best. BETTER THAN THIS CALCULATOR AT GITHUB REPOSITORY. Member 13614163 9-Jan-18 2:56.
Nov 25, 2020 - JavaScript, better known as the “scripting language” of web pages, can do wonders. A calculator, as we know, will perform our basic operations viz. Addition, Subtraction, Multiplication, and division. For starting out, you should be familiar with HTML and CSS. The section with JavaScript code, ... Dec 17, 2019 - This is an epic article where you learn how to build a calculator from scratch. We’ll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the A Calculator App built with HTML, CSS, and JavaScript which also has a dark mode. - GitHub - zxcodes/Calculator: A Calculator App built with HTML, CSS, and JavaScript which also has a dark mode.
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. This is code repository of simple calculator functionality achieved using Javascript. The logic is very simple with the less lines of code possible. css html netlify javascript-calculator. Updated on Jun 21. JavaScript. Age Calculator is a tool to calculate the age difference between two dates. The two dates that are used in Age Calculator are date of birth (DOB) and current date. We can also use this tool to compare two dates. In this post, we will design the Age Calculator using HTML, CSS, and JavaScript. HTML Code: Filename - AgeCalculator.html.
Today, we'll be making our own calculator using HTML, CSS & JAVASCRIPT. ... So let's dive in the Part 1: The structure and design of our calculator. First, open your desired code editor. In my ... This code is the source code of the calculator that display the designed of the application. This will calculate the equation when the equal button is pressed. To create this just write these block of code inside the text editor. There you have it we successfully created a Simple Calculator using Javascript. In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components:
In this example, you will learn to write a program to make a simple calculator in JavaScript. Simple GPA Calculator In Javascript - Free Source Code By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / March 28, 2021 March 28, 2021 Welcome to a tutorial on how to create a GPA calculator using Javascript. If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows:
Javascript html calculator code. Hello world, there is a phrase "we learn by practice", which I like a lot on Oct 7th, 2020 CSS & JavaScript html Here we are giving the source code we used to make the tool you've seen earlier. Jul 01, 2017 - Welcome to stackoverflow. Your answer would be significantly improved by some explanation, rather than just code. Please see How to Answer. ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers.
The Hypertext Mark-up Language is the standard mark-up language for documents designed to be displayed in a web browser. It can be used with various technologies such as CSS and scripting languages such as JavaScript and PHP. HTML is text-based; an HTML file can be edited simply by opening it up in a Notepad++, Notepad, and sublime program, etc ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! 2. Paste the HTML code for a calculator into the document. On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code. On a PC, click on the body of the document and press "Ctrl+V".
Nov 07, 2020 - Hello world, there is a phrase ... have learnt the basics of HTML, CSS and JavaScript, I would like to help them in making a very basic working calculator so that you guys can put your knowledge into practice. You can also get the entire code in my GitHub profil...
 Scientific Calculator Using Javascript Css And Html Youtube
Scientific Calculator Using Javascript Css And Html Youtube

 How To Design A Calculator Using Css Html And Javascript
How To Design A Calculator Using Css Html And Javascript
 Build A Calculator Using Html Css And Javascript Setting
Build A Calculator Using Html Css And Javascript Setting
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan

 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
 Build A Css Grid Calculator Solution To Code Challenge 2
Build A Css Grid Calculator Solution To Code Challenge 2
 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 Create A Calculator With Html Css And Vanilla Javascript The Html Amp Css
Create A Calculator With Html Css And Vanilla Javascript The Html Amp Css
 A Css3 Simple And Scientific Calculator Iphone Clone For
A Css3 Simple And Scientific Calculator Iphone Clone For
 Make Calculator Using Html Css And Javascript Codeandcourse
Make Calculator Using Html Css And Javascript Codeandcourse
 How To Create A Simple Calculator In Javascript Coding With
How To Create A Simple Calculator In Javascript Coding With
 Make Your Own Calculator In Html Css Javascript By Ishaan
Make Your Own Calculator In Html Css Javascript By Ishaan

 Basic Javascript Calculator Source Code Html Css Web Dev
Basic Javascript Calculator Source Code Html Css Web Dev
 Github Imprithwishghosh Js Calculator This Is A Calculator
Github Imprithwishghosh Js Calculator This Is A Calculator
 Simple Scientific Calculator Using Html Javascript And Css
Simple Scientific Calculator Using Html Javascript And Css
 Simple And Scientific Calculator Using Javascript Webapp99
Simple And Scientific Calculator Using Javascript Webapp99
 Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com
Creating Calculator Using Html Css And Javascript Codeproject
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 Simple Javascript Calculator Code With Example
Simple Javascript Calculator Code With Example
 Simple Calculator Design Html Css And Javascript Ways2read
Simple Calculator Design Html Css And Javascript Ways2read
 Design A Loan Calculator Using Javascript Geeksforgeeks
Design A Loan Calculator Using Javascript Geeksforgeeks
Javascript Calculator How To Build A Calculator From Scratch
 Js Implementation Calculator Programmer Sought
Js Implementation Calculator Programmer Sought
0 Response to "29 Javascript Html Calculator Code"
Post a Comment