23 Javascript Image Viewer Lightbox
The time it takes for the Lightbox container to animate its width and height when transition between different size images, in milliseconds. showImageNumberLabel: true: If false, the text indicating the current image number and the total number of images in set (Ex. "image 2 of 4") will be hidden. wrapAround: false The AJAX-ZOOM viewer with progressive zoom feature opens in responsive lightbox or at fullscreen. You can also configure the extension to replace the entire image with AJAX-ZOOM viewer on click. The viewer fills the space of the image. The user can close the viewer and restore the inline image.
The New Code A Modern Html5 Lightbox In 12 Lines Of Javascript
nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages.

Javascript image viewer lightbox. Pure Javascript lightbox with mobile support. It can handle images, videos with autoplay, inline content and iframes - GitHub - biati-digital/glightbox: Pure Javascript lightbox with mobile support. It can handle images, videos with autoplay, inline content and iframes Aug 12, 2020 - Lightbox2 is a simple and useful script which can be used to overlay your images or photos on top of the current web page. I cannot get the javascript image gallery popup window to behave correctly with the ARROWS on the left and right side of the image in IE9 browser. September 19, 2013 Javascript image gallery program will not launch. I am interested in purchasing a business license for Visual Lightbox. I downloaded the files from the site to make sure it fits my ...
javascript jquery es6 modal lightbox dialog image-viewer touchscreen-control pinch-to-zoom doubletap simplelightbox Updated Aug 12, 2021 JavaScript View our Recommended Plugins. TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #gallery lightbox #image lightbox #image viewer. Magnify is a simple and lightweight jQuery image viewer plugin used to display images in a zoomable, rotatable, draggable, and navigatable lightbox popup. Aug 17th, 15': Updated script by DD to be responsive- images now shrink to fit inside small screen devices where the screen is smaller than the dimensions of the image. Only lightbox.js changed. Description: Lightbox Image Viewer 2.0 expands upon Lightbox Image Viewer with a few new features. While the original version is great for viewing images individually on the page, Lightbox 2.0 supports ...
A responsive, feature-rich lightbox gallery built using plain JavaScript, with zero dependencies. ... A lightweight image viewer/lightbox JavaScript library that is easy to implement on all images with a single JS call. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions. AlertifyJS. A javascript framework for developing pretty browser dialogs and notifications. Lity. This is a ultra-lightweight, accessible and responsive lightbox plugin which supports images, iframes ... img-previewer is a lightweight image viewer/lightbox JavaScript library that is easy to implement on all images with a single JS call. Features: Responsive design. Switch between images like a gallery lightbox. Zoom in/out with mouse wheel. Image rotate. Image pan with mouse drag. Smooth transitions. How to use it: 1.
11/5/2010 · Now you need to add the code for your thumbnail images. You can do it three ways, as shown above. Here is the code for each method: The code for the thumbnails is the same as you’d normally see, with the exception of the “rel=lightbox” attribute. The “title” attribute shows a caption, if it is used. You can see it if you mouse over ... Featherlight is a very lightweight jQuery lightbox. ... Featherlight is very, very lightweight. 400 lines of JavaScript, 100 of CSS, less than 6kB combined. Don't be fooled by Featherlight's small footprint! It's smart, responsive, supports images, ajax and iframes out of the box and you can ... 25/10/2013 · Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. example2. Open AJAX-ZOOM in a lightbox / modal window from a link (click event) within an iframe . The content can be a 360-degree product spin, 3D product view, a gallery or one plain image. The example uses the new APP container, a Fancybox and the Colorbox jQuery extension to illustrate the procedure. 15 projects. JavaScript image viewer. Full featured JavaScript image & video gallery. No dependencies. A customizable, modular, responsive, lightbox gallery plugin. Full-featured photo image editor using canvas. It is really easy, and it co... An open-source, web-based viewer for zoomable images, implemented in pure J...
You cannot embed Vimeo videos using ... This will mean your link url - if the JavaScript fails, will open the full screen player (try opening the first link below in a new tab); the solution to this is to set the lightbox source directly - the second link below does ... 7/5/2020 · Steps of Lightbox in JavaScript with an Example. Given below are the steps: Step #1. Firstly we will write the code for HTML to define the layout and structure of our first screen displaying the thumbnails of images. We will use the onClick() event on each image to open our lightbox cum slideshow in a bigger size. A lightweight, modular, JavaScript image and video lightbox gallery plugin. Available for React.js, Vue.js, Angular, and TypeScript.
Jquery Lightbox Image Viewer. DHTML Popup is a photo album maker, that allows you to create and publish splendid web photo galleries for your website!. fullscreen dhtml window ... javascript popup dims screen Jquery Lightbox Image Viewer. Download jQuery Lightbox See all features...Jquery Openpopup. Download Free Trial for Windows: Download ... A dependency-free pure JavaScript image zooming library less than 2 KB (gzipped). Lity. It is a ultra-lightweight, accessible and responsive lightbox plugin which supports images, iframes and inline content out of the box. Luminous . A simple, lightweight, no-dependencies JavaScript image lightbox. Viewer. A simple jQuery image viewing plugin ... Bootstrap Image Gallery. This is an extension to Blueimp lightbox image gallery, which is a touch-enabled responsive bootstrap gallery. It provides swipe, mouse and keyboard navigation to the image gallery html, and extends it with different transition effects, fullscreen functionality, and on-demand content loading.
6/8/2021 · javascript jquery es6 modal lightbox dialog image-viewer touchscreen-control pinch-to-zoom doubletap simplelightbox Updated Jun 24, 2021 JavaScript PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser's native zooming has been disabled, image zooming will still work. ... PhotoSwipe emulates the default behavior of the browser's image viewer. Click to zoom image. If an image is smaller than the viewport, PhotoSwipe will show a zoom ... You've probably seen the Lightbox JavaScript effect in action on many sites. It overlays a larger version of an image on top of the current page when the smaller image is clicked, and this tutorial for web developers will show you how you can use it on your pages!
Apr 17, 2019 - Chocolat is a Vanilla JavaScript image lightbox plugin used to create a responsive, full-sized lightbox gallery/slider on your webpage or within a specific container. ... Yet another jQuery image gallery / viewer plugin for displaying the large versions of the images in a lightbox as soon as ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images … Aug 17th, 15': Updated script by DD to be responsive- images now shrink to fit inside small screen devices where the screen is smaller than the dimensions of the image. Only lightbox.js changed. Description: Lightbox JS is an elegant, unobtrusive script that overlays a larger version of an image on the current page for display when clicked on- an image thumbnail viewer if you will.
Lightbox image viewer won't work in IE. April 22, 2014 Lightbox image viewer won't work in IE. Hi, I've purchased the latest Visuallightbox version and inserted it into my page.. October 18, 2013 Lightbox image viewer and Wordpress. I really wanted to use VisualLightBox for my Wordpress site on a static page, but when I tried to embed it.... December 16, 2011 Remove the file name for lightbox ... Apr 19, 2017 - A dead simple jQuery based image viewer to display all the images in a navigatable, lightbox-style gallery popup that auto resizes when the screen size changes. Groups of images can be presented on the web in a variety of different ways. There are galleries, sliders, and Lightbox image viewers, all of which can be constructed in an unlimited number of ways. For instance, image viewers can be built using some combination of HTML, CSS, JavaScript, jQuery, ...
20/7/2018 · Chrome, IE9+, FireFox, Opera, Safari #gallery lightbox #image viewer. A feature-rich photo viewer plugin in pure JavaScript that displays all your images in a responsive, draggable, navigatable, resizable, maximizable dialog window. More features: keyboard navigation. Apr 01, 2021 - Bootstrap uploader file upload ... scroller Tabbed content tabs responsive tabs Character Card Framework Material Design image lightbox editable table image viewer grid layout Accordion Slider text animation Shadow editor Rich Text Editor WYSIWYG Editor json Form To ... Fullscreen Lightbox. Easy to use, but powerful plugin for displaying various types of sources in beautiful overlaying box with tons of features such as captions, thumbnails, zooming and more! Present single source or create beautiful gallery with stylish lightbox without jQuery! Getting Started.
Nov 06, 2016 - Create some image galleries with lightbox effects using any of these lightweight jQuery plugins. 20/8/2018 · How to Create Image Viewer Using JavaScript - Like LightboxIn this tutorial, we are creating an image viewer using javascript. We are also using CSS to creat... Chocolat: This is an image gallery and jQuery lightbox plugin, powerful, light, and simple to use. It allows you to show one or many images retaining on the same page, for which preference is left to the user to combine together various images as a link, or allow them show as thumbnails. Download and Demo.
A lightweight and fast jQuery image lightbox plugin that displays images in a modal popup with zoom in and zoom out capabilities. ... A minimal image viewer jQuery script that enlarges and displays images in a fullscreen lightbox, with custom CSS3 powered open/close animations. An accessible, touch-enabled, user-friendly image lightbox component written in plain JavaScript. ... A lightweight image viewer/lightbox JavaScript library that is easy to implement on all images with a single JS call. May 21, 2021 - FancyBox is a tool for displaying images, HTML content and multimedia in a Mac-style “lightbox” that floats overtop of web page. ... Shadowbox is an application based on Web media viewer that supports all popular formats of media Web publishing. Shadowbox is written entirely in JavaScript and ...
* Export your LightBox gallery using JavaScript Image Gallery app in any test folder on a local drive. * Open the generated index.html file in any text editor. * Copy all code for JavaScript Image Gallery from the HEAD and BODY tags and paste it on your page in the HEAD tag and in the place where you want to have a gallery (inside the BODY tag). The images by default try to expand equally in all directions from the thumbnails, but you can also position them in the center like this case. Or you can for instance specify a 200px left margin to keep your menu visible, or anchor the image to one corner of the thumbnail. FancyBox is a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page. It was built using the jQuery library. Licensed under both MIT and GPL licenses
YoxView is a free Lightbox-type media and image viewer jQuery plugin. It's really easy to use and feature-rich. It's design is very simplistic and will fit to your quick and basic needs. 9. Smoothbox. Source code | Demo. Smoothbox is a lightweight and simple jQuery lightbox script. Very simplistic and perfect for begginer projects. 8. Vanillabox jQuery Image Viewer with Zoom and Rotate - Magnify. The Magnify is a cross-browser (support IE7+) and responsive jQuery image Viewer with zoom and rotate to show images in most attractive way. It provides smooth zoom, image rotation, maximize, close, drag and resize functionality. Moreover, it comes with three built-in themes, you can fully ... October 24, 2013 "Save image as..." in jquery lightbox mobile · Hello, I'm using VisualLightBox v5.4 Just wondering if it is possible to allow viewers to "Copy" or "Save Picture As" feature with the right mouse click.
2/4/2014 · Lightbox image viewer is great for viewing images individually on a web page. Lightbox Image Viewer 2.0 expands upon Lightbox Image Viewer with a few new features. While the original version is great for viewing images individually on the page, Lightbox 2.0 supports a new "grouping" feature that lets you group related images on the page for easy browsing amongst them. Full-Featured Lightbox Gallery With Pure JavaScript | lightgallery.js. By webcodeflow. Lightgallery.js only uses CSS to resize pictures and videos. It will be very flexible, and much faster than using the JavaScript approach. Light gallery JS supports touch and swipe navigation on touch screen devices, as well as mouse drag for desktop devices.
 10 Best Javascript Lightbox Plugins 2019 Bashooka
10 Best Javascript Lightbox Plugins 2019 Bashooka
 Luminous Simple And Lightweight Javascript Lightbox
Luminous Simple And Lightweight Javascript Lightbox
 Modern Image Lightbox Plugin With Jquery And Css3 Lightbox
Modern Image Lightbox Plugin With Jquery And Css3 Lightbox
Chocolat Js Jquery Responsive Lightbox Plugin Laptrinhx
 Advanced Image Gallery Viewer In Vanilla Javascript Zoombox
Advanced Image Gallery Viewer In Vanilla Javascript Zoombox
 10 Best Javascript Lightbox Plugins 2019 Bashooka
10 Best Javascript Lightbox Plugins 2019 Bashooka
15 Stunning Jquery Lightbox Plug Ins For Your Upcoming Designs
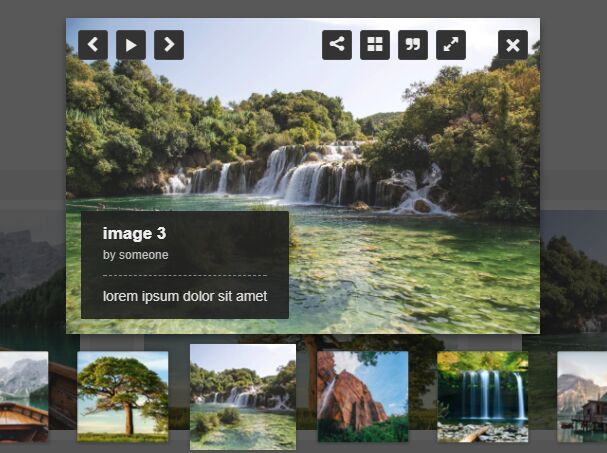
 Responsive Image Lightbox Gallery With Blurred Background
Responsive Image Lightbox Gallery With Blurred Background
 Zoomable Amp Rotatable Image Viewer Plugin Jquery Magnify
Zoomable Amp Rotatable Image Viewer Plugin Jquery Magnify
Dynamic Drive Dhtml Scripts Lightbox Image Viewer
Github Sachinchoolur Lightgallery A Customizable Modular
 Pure Javascript Lightbox Script Bypeople
Pure Javascript Lightbox Script Bypeople
 Viewer Js Javascript Image Viewer Jquery Plugins
Viewer Js Javascript Image Viewer Jquery Plugins
 Lightbox Image Viewer For Blogger
Lightbox Image Viewer For Blogger
Lightbox Gallery Github Topics Github
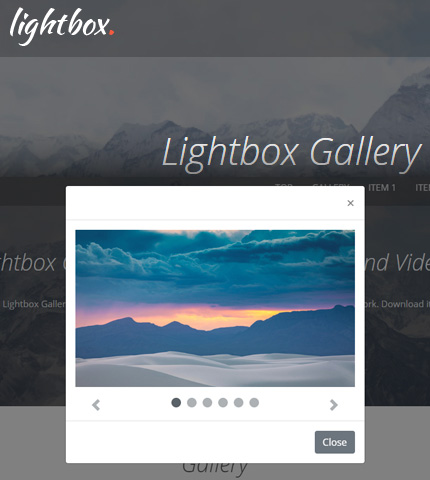
 Bootstrap 4 Lightbox Image Amp Video Gallery Template How To
Bootstrap 4 Lightbox Image Amp Video Gallery Template How To
 Jquery Tips And Tricks Blog Jquery Plugin For Well Known
Jquery Tips And Tricks Blog Jquery Plugin For Well Known
 Fslightbox Js Javascript Lightbox Plugin
Fslightbox Js Javascript Lightbox Plugin

 10 Best Lightbox Gallery Plugins In Javascript Amp Css Jquery
10 Best Lightbox Gallery Plugins In Javascript Amp Css Jquery
 Create An Image Gallery With The Lightbox Component For Vue
Create An Image Gallery With The Lightbox Component For Vue

0 Response to "23 Javascript Image Viewer Lightbox"
Post a Comment