27 Javascript In 14 Minutes
Jan 28, 2021 - A short and simple function on how to convert minutes into seconds. 33 Javascript In 14 Minutes Written By Ryan M Collier. Tuesday, August 17, 2021 Add Comment Edit. Javascript in 14 minutes. Jquery. Index Html Amp Lt Doctype Html Amp Gt Amp Lt Html Amp Gt Chegg Com. Checkout The Clean Code Studio Screencast On Javascript S.
 Javascript Time Ago Examples Codesandbox
Javascript Time Ago Examples Codesandbox
Interaction with the Document Object Model (DOM) Location of JavaScipt. JavaScript isolation in JavaScript modules. A Blazor app can invoke JavaScript (JS) functions from .NET methods and .NET methods from JS functions. These scenarios are called JavaScript interoperability ( JS interop ). This overview article covers general concepts.
.png)
Javascript in 14 minutes. This tutorial will help you to understand how the built-in JavaScript method setTimeout() works with intuitive code examples. How to Use setTimeout() in JavaScriptThe setTimeout() method allows you to execute a piece of code after a certain amount of time has passed. You can think of the method as a Javascript ES6 Basics in 15 Minutes. Javascript Es6 Tutorial. ... In Javascript ES5, using only the var keyword causes some problems when it comes to handling errors, for example, ...
Learn the fundamental features of JavaScript - the language used to add dynamic, interactive content to websites. I teach you how to get started with JavaScr... level 1. joythewizard. 2 years ago. Btw this is from the guy who made Bulma. He made another site like this one for basic CSS, and he also made a free HTML+CSS tutorial. Good resources if one of your friends asks you how to get started learning. 10. level 2. NickDav14.
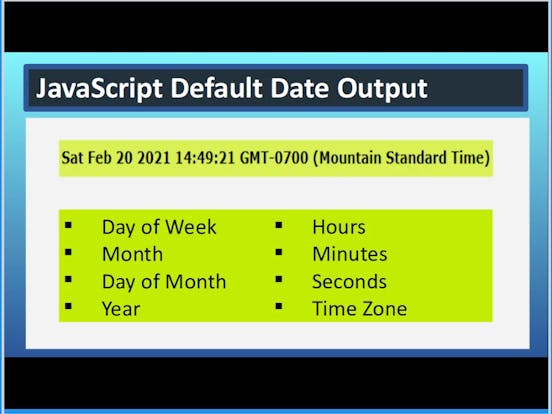
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Date: Create, Convert, Compare Dates in JavaScript. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
See the Pen javascript-object-exercise-8 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program which returns a subset of a string. Get a date and time with individual values. const specifiedDate = new Date (2019, 4, 29, 15, 0, 0, 0); // Wed May 29 2019 15:00:00 GMT-0400 (Eastern Daylight Time) The syntax is Date (year, month, day, hour, minute, second, millisecond). Note that the months are zero-indexed, beginning with January at 0 and ending with December at 11. JavaScript in 14 minutes. Learn the basics of JavaScript in 14 minutes with this interactive tutorial! 😃. Copyright and license. Code copyright 2018 Jeremy Thomas. The content of this project itself is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
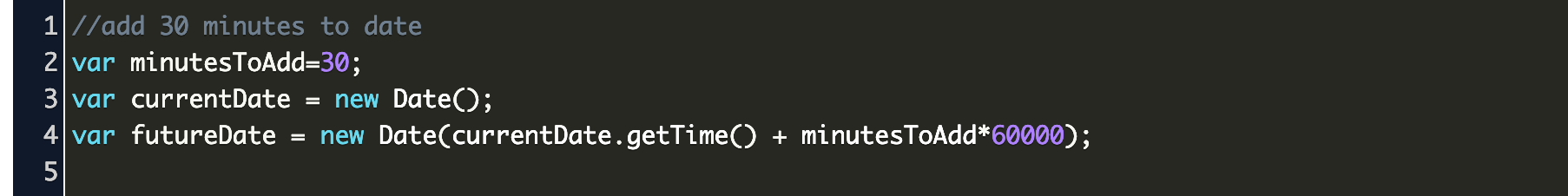
Dec 14, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add specified minutes to a Date object. 14 JavaScript Array Methods (In 8 Minutes) 14 JS Array Methods (In 8 Minutes) Screencast let stocks = [ { name: 'Apple',... Read More Demystifying state management. The Power of Connections. Build a premium recipes app with Clerk and Firebase🔥 ... // For instance, we mentioned that ... in a lexical scope // like with let, but you cannot reassign the value once one has been assigned. const pi = 3.14; pi = 4.13; // You cannot do this....
14/10/2018 · https://jgthms /javascript-in-14-minutes/ The most important functions that are realized with Javascript and are used on countless websites today are, among other things, the submission of search suggestions in real time, the validation of input in forms, the data transfer via browser input without reloading the website and the simultaneous change of multiple frames Feb 16, 2018 - MySQL update datetime column values and add 10 years 3 months 22 days and 10 hours, 30 minutes to existing data? How to add 10 seconds to a JavaScript date object? How to create a sequence of time in minutes with date in R? Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to return the number of minutes in hours and minutes
18/4/2019 · Full Java Course: https://course.alexlorenlee /courses/learn-java-fastIf you're new to programming, I HIGHLY RECOMMEND solving challenges on Edabit: https... Returns the minutes in the specified date according to local time. ... Try the following example. ... <html> <head> <title>JavaScript getMinutes Method</title> </head> <body> <script type = "text/javascript"> var dt = new Date( "December 25, 1995 23:15:00" ); document.write("getMinutes() : ... Redtitwhore. -2 points · 2 years ago. Noone should learn JavaScript or any language in 14 minutes. level 2. ChucklefuckBitch. 4 points · 2 years ago. It's a nice service. For many beginners, any language seems overwhelming. It's nice to get some of the basics in a very short time.
Jul 20, 2021 - The getMinutes() method returns the minutes in the specified date according to local time. Learn the basics of JavaScript in 14 minutes with this interactive tutorial! 😃. JavaScript in 14 minutes. by Jeremy Thomas. Since you've already learned Web design in 4 minutes, it's time to dive into the Web's main programming language: JavaScript. It looks like you're on a mobile device tablet ... @Vignesh solution for the minutes is better because if you're doing the one suggestioned 21:00:00 becomes 9:000. Vignesh's gives you the correct minutes as :00. If you were to use the above solution then you'd have to account for the 00 as well. (mintues>0 && minutes < 10) ? '0'+minutes : minutes; - Robbie Smith Oct 18 '15 at 23:02
Calculate age using JavaScript. JavaScript offers some built-in date and time functions, which helps to calculate the age from the date (Date of Birth). Using these JavaScript methods, you can easily find the age of anyone. For this, we require a date input from the user and the current system date. Home Web Design Javascript How to Learn JavaScript in 14 Minutes. Javascript. How to Learn JavaScript in 14 Minutes. By john . Posted on ... Nov 19, 2011 - I'd like to get a Date object which is 30 minutes later than another Date object. How do I do it with JavaScript?
17/5/2019 · JavaScript in 14 minutes. Learn the basics of JavaScript in 14 minutes with this interactive tutorial! 😃. Copyright and license. Code copyright 2018 Jeremy Thomas. The content of this project itself is licensed under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. In Javascript, date and time are handled with the built-in Date object.. Displaying the Current Date & Time. Creating a new Date object sets its date and time to the current date and time as given by the browser. The timezone is also set to the browser timezone. Learn the basics of web design in 4 minutes HTML 4.2k 411 javascript-in-14-minutes. Learn the basics of JavaScript in 14 minutes CSS 503 66 94 contributions in the last year Aug Sep Oct Nov Dec Jan Feb Mar Apr May Jun Jul Aug Sun Mon Tue Wed Thu Fri Sat. Learn how we count contributions. Less ...
Another short way is to fill the minutes with a leading zero using: String(date.getMinutes()).padStart(2, "0"); Meaning: Make the string two chars long, if a char is missing then set 0 at this position. JavaScript Date Input. There are generally 3 types of JavaScript date input formats: Type. Example. ISO Date. "2015-03-25" (The International Standard) Short Date. "03/25/2015". Long Date. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Moment.js tutorial shows how to work with date and time in JavaScript with Moment.js module. Moment.js. Moment.js is a lightweight JavaScript date library for parsing, validating, manipulating, and formatting dates. In this tutorial we work with Moment.js in a Node application. There is a similar Day.js library, which is covered in Day.js tutorial. Learn the basics of JavaScript in 14 minutes. Contribute to jgthms/javascript-in-14-minutes development by creating an account on GitHub. JavaScript in 14 minutes. Interactive tutorial. minireset.css. Tiny modern CSS reset. wysiwyg.css. Style your Markdown or WYSIWYG content. Fun stuff. 2019. F1 Standings. All F1 standings and races calendar, simple and intuitive. 2018. footballtabl.es. All football leagues, with classic and alternative tables.
Date instances refer to a specific point in time. Calling toString() will return the date formatted in a human readable form in English. In SpiderMonkey, this consists of the date portion (day, month, and year) followed by the time portion (hours, minutes, seconds, and time zone).Sometimes it is desirable to obtain a string of the time portion; such a thing can be accomplished with the ... Feb 13, 2018 - To add minutes to a JavaScript Date object, use the setMinutes() method. Under that, get the current minutes and 30 minutes to it. JavaScript date setMinutes() method sets the minutes for a specified date according to local time · You can try to run the following code to add 30 minutes to date May 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Mar 29, 2018 - 63 votes, 14 comments. 168k members in the learnjavascript community. This subreddit is for anyone who wants to learn JavaScript or help others do … 3/4/2018 · JavaScript in 14 Minutes. April 03, 2018 592. An interactive tutorial to learn the basics of JavaScript in 14 minutes. 14 JavaScript Array Methods (In 8 Minutes) # javascript # node # learning # code. Clean Code Studio. Clean Code Studio. Clean Code Studio. Follow. Clean Code Clean Life ~ Simplify Email zak@cleancode.studio. Location Kansas City, Missouri education Self Taught ...
14 Js Time Picker Csshint A Designer Hub
Jgthms Javascript In 14 Minutes Githubmemory
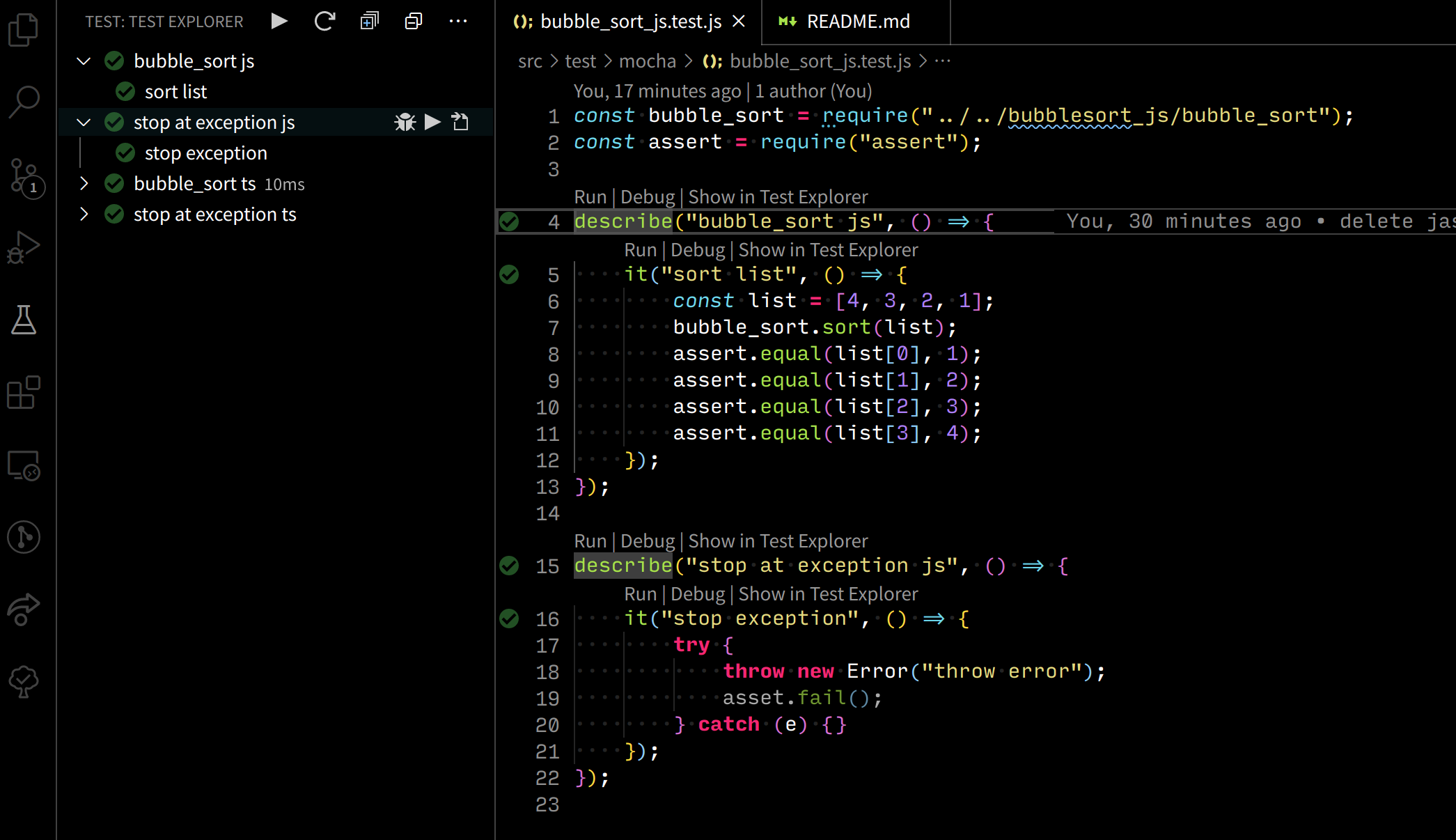
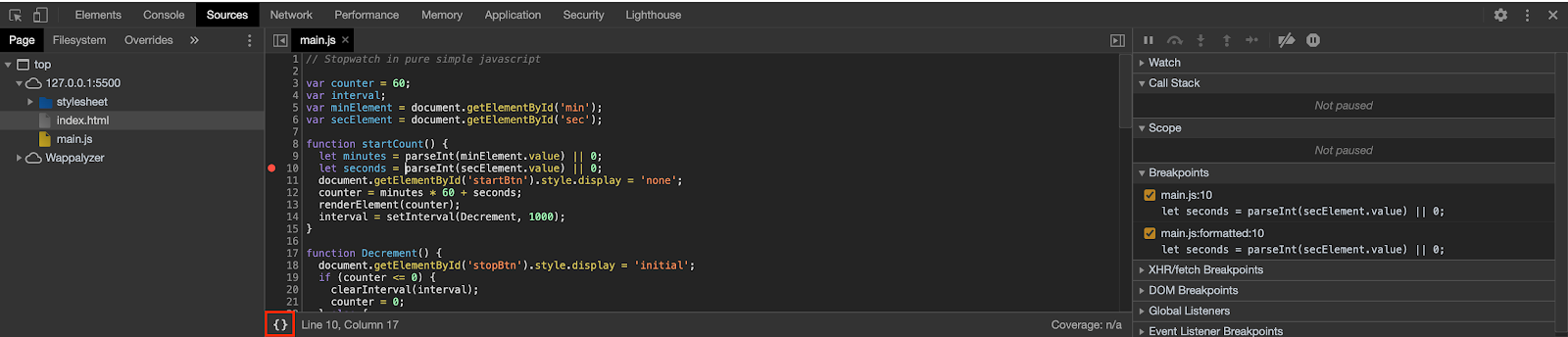
 How To Debug Serverside Javascript Nodejs And Typescript
How To Debug Serverside Javascript Nodejs And Typescript
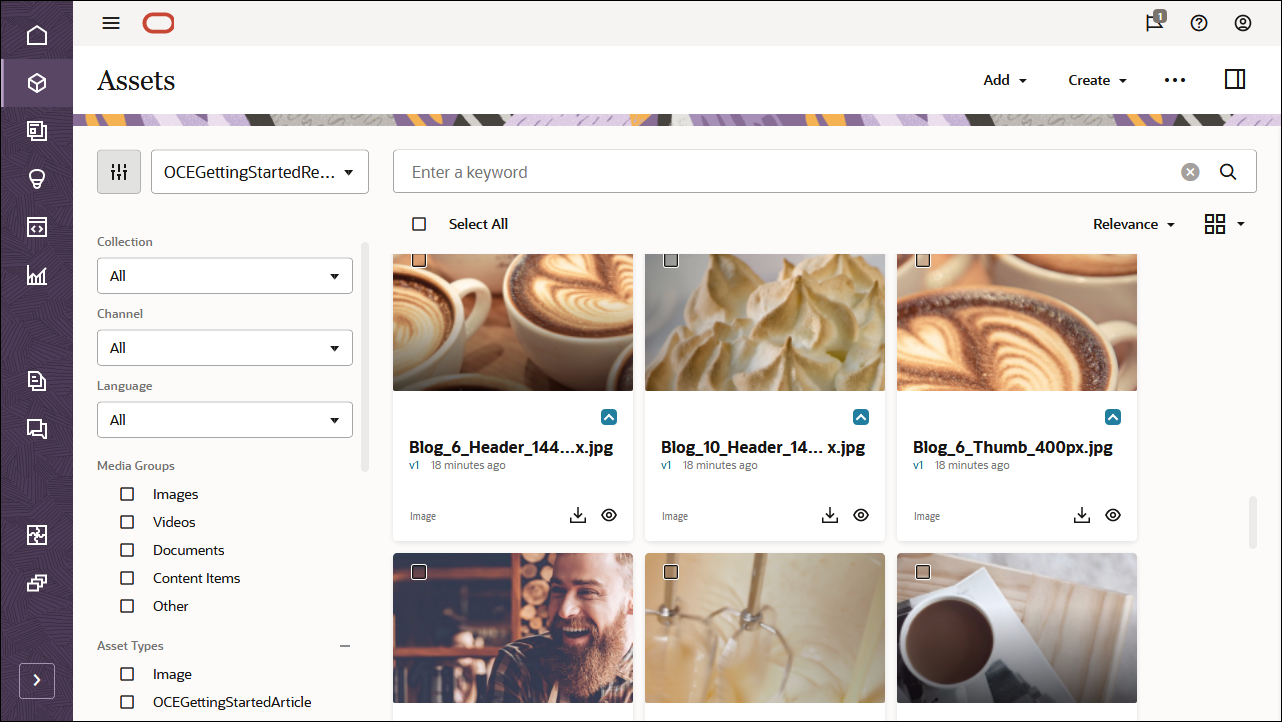
 Build A Blog In Javascript With Headless Oracle Content
Build A Blog In Javascript With Headless Oracle Content
 Learn Javascript Front End Web Development And Node Js With
Learn Javascript Front End Web Development And Node Js With
 Javascript In 14 Minutes By Jeremy Thomas
Javascript In 14 Minutes By Jeremy Thomas
 The New Javascript Typescript Experience In Visual Studio
The New Javascript Typescript Experience In Visual Studio
 Top 10 Features Of Nodejs For Web Developers News Wwc
Top 10 Features Of Nodejs For Web Developers News Wwc
Issues Jgthms Javascript In 14 Minutes Github
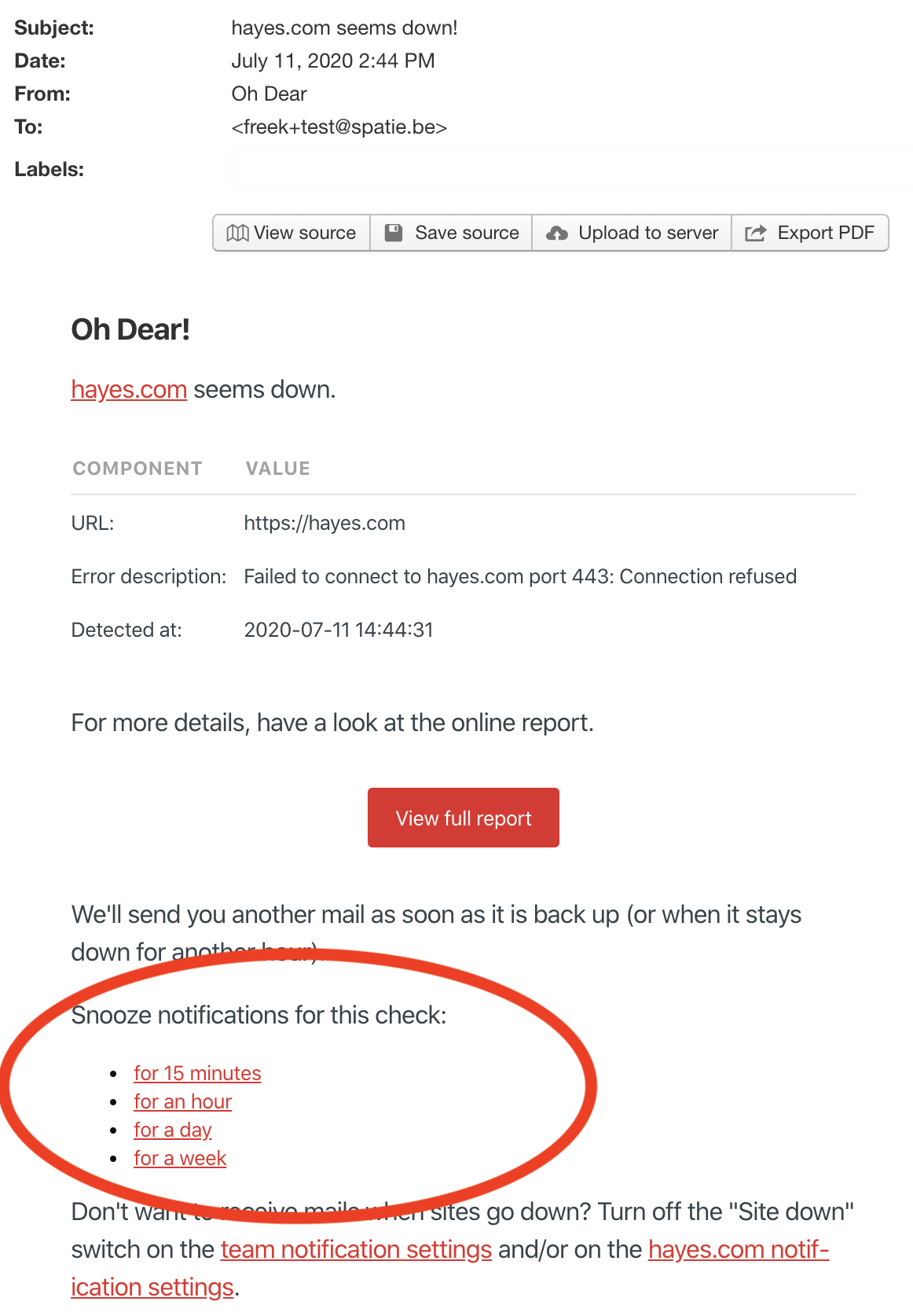
 Using Laravel S Signed Urls To Add Action Links To Emails
Using Laravel S Signed Urls To Add Action Links To Emails
 A Thread From Scott Helme Just For Fun I Sent A Single
A Thread From Scott Helme Just For Fun I Sent A Single
 Debugger For Jdk8 S Nashorn Javascript In Intellij Idea 13 1
Debugger For Jdk8 S Nashorn Javascript In Intellij Idea 13 1
 Javascript Debugging Best Practices By Grootech Bits And
Javascript Debugging Best Practices By Grootech Bits And
 How To Learn Javascript In 14 Minutes Frontnet Blog
How To Learn Javascript In 14 Minutes Frontnet Blog
.png) Cve 2013 0431 Java 1 7 Update 11 Ermerging In Exploit Kits
Cve 2013 0431 Java 1 7 Update 11 Ermerging In Exploit Kits
 Js Add Minutes To Hour Code Example
Js Add Minutes To Hour Code Example
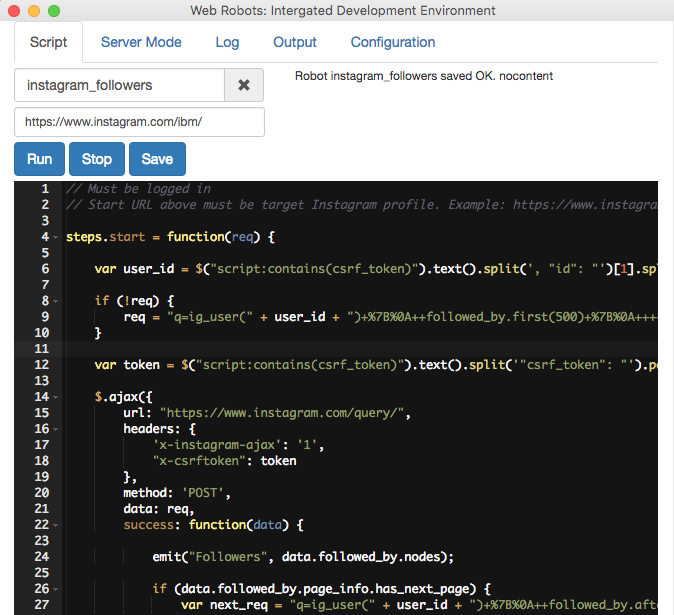
 Javascript Instagram Bot Demo Automated Likes Follows And
Javascript Instagram Bot Demo Automated Likes Follows And
 Learn Basics Of Javascript In 14 Minutes Javascript
Learn Basics Of Javascript In 14 Minutes Javascript
 14 Javascript Array Methods In 8 Minutes Dev Community
14 Javascript Array Methods In 8 Minutes Dev Community
 The Comprehensive Guide To React S Virtual Dom By Ayush
The Comprehensive Guide To React S Virtual Dom By Ayush
 Learn Javascript Front End Web Development And Node Js With
Learn Javascript Front End Web Development And Node Js With
 开源日报第432期 实时教程javascript In 14 Minutes 开源工场
开源日报第432期 实时教程javascript In 14 Minutes 开源工场
 Javascript In 14 Minutes It S Just Coding
Javascript In 14 Minutes It S Just Coding



0 Response to "27 Javascript In 14 Minutes"
Post a Comment