32 Javascript Open Pdf Stream In New Window
31/8/2021 · View Pdf Document In New Browser Tab Stack Overflow. Solved I Couldn T Find Open Documents As New Tabs In The. In this JavaScript quick tutorial, we’ll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url Jul 30, 2020 - Is there a way to open a new window with a PDF byte array in javascript.
 Top 4 Ways To Open Pdf Document In Adobe Reader Instead Of
Top 4 Ways To Open Pdf Document In Adobe Reader Instead Of
This does not change my current page or open a new window. It is like I am missing another command to activate the new script in a new window. I also tried viewState, but it is limited to the current page and is not available on the next page so I passed the parm in the URL.
Javascript open pdf stream in new window. Server.MapPath returns the local path of the file on the server. The user doesn't have access to the server's local file system. It only has access to the paths defined within your website. The path you pass to window.open can be one of the following:. A path relative to the current page: ../reports/file.pdf A path relative to the current site: /reports/file.pdf Open or Tigger an Outlook window from JavaScript with Pre-populated Subject and Body. Outllok window with title and url with line breaks or in separate line..Free Code Snippet from CodeDigest. Free .NET,ASP,ASP.NET,SQL,XML,HTML,ADO,ADO.NET,JavaScript,JScript,CSharp,VBScript and other technical articles, free Codes, tutorials from CodeDigest.Com 13/7/2017 · Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. In this case however the API was designed for native mobile apps and required the presence of a custom ‘api-key’ http-header, which made it impossible to just provide the url to the browser.
Aug 24, 2018 - I'm developing web application using nodejs and jquery. There is a reporting part in it. When a user sends some data to server using ajax call (Here I use 'get' method for make easing the question), it should send pdf to the client side and should show in... 5/8/2007 · Opening documents such as PDF s in a new window should be automated using JavaScript for the following reasons: Users will often close the web browser when a PDF is opened, mistakenly believing the document has been opened in Adobe Reader This way the parent page will just stay open, if that was your major concern (why would you unnecessarily have chosen Ajax for this otherwise?). Besides, there is no way to handle this nicely acynchronously. PDF is not character data. It's binary data. You can't do stuff like $(element).load(). You want to use completely new request
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. Definition and Usage The open () method opens an output stream to collect the output from any document.write () or document.writeln () methods. Once all the writes are performed, the document.close () method causes any output written to the output stream to be displayed. Note: If a document already exists in the target, it will be cleared. Mar 20, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ...
May 17, 2017 - Is there a way to open a new window with a PDF byte array in javascript. Using VB.NET and SSRS (SQL Server Report Services) to render a PDF report to an array of Byte(). The VB code sends the array back using the following: Link to PDF file (or attach file here): Configuration: Web browser and its version: Chrome Operating system and its version: Windows 7 PDF.js version: 2.0 Is an extension: Steps to reproduce the problem: I am getting PDF bytes which I am...
pdf annotation jquery, jspdf addimage png, jspdf center text, pdf to excel javascript, pdf to image in javascript, convert pdf to jpg using javascript, javascript convert pdf to tiff, javascript code to convert pdf to word, javascript pdf generator free, convert excel to pdf using javascript, ... Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline. Although most modern browsers can display PDF files, they do so using a PDF viewer that runs in an independent tab or window, forcing users to leave ...
Angular & JavaScript | Open Blob URL View PDF and Images in New Tab. In this JavaScript quick tutorial, we'll learn how to select a file using a File input control to convert it into a Base64 URL, also add a View button to preview the selected file by opening in the new Chrome tab by creating a BLOB url. This Angular post is compatible with ... Together they seems to be perfect solution for JavaScript files downloading. Let`s start development from declaring simple function based on window.open method: window.downloadFile = function (sUrl) { window.open (sUrl); } This function is simple and works everywhere, but have some disadvantages: We`ll get useless empty window in Chrome or Safari; Use a combination of a new JavaScript section in the main place holder of the page layout and the hidden field's value. The new page layout code might look something like this in the standard view: <script> var url = <SharePointWebControls:FieldValue FieldName="PopupURL" runat="server"/>; window.open (url,'name','height=200,width=150 ...
Mar 20, 2020 - You are running Node 8.10.0. Create React App requires Node 10 or higher. Please update your version of Node · To serve static files such as images, CSS files, and JavaScript files, use the express.static built-in middleware function in Express. The function signature is: · When you run ... New browser winodw is open opened by user action explicitly. (clicking a button/link, which calls client javascript code. "widow.open ('pageaddress');". So, you can use your server side code to. attach similar client side javascript code to a button/link, in which you. can specify the page that is generating PDF stream. #pdf-loader is the container where a "PDF Loading" message would be shown while the PDF is being loaded. #pdf-prev & #pdf-next are buttons that will go the Previous & Next page of the PDF. #pdf-current-page will hold the current page no of the PDF. #pdf-total-pages will hold the total number pages in the PDF.
Question: I have WebMethod as illustrated below that should return a byte[]. The byte[] then needs to be retrieved by AJAX call and display the pdf file. [ WebMethod ] public static byte [] Generat... Oct 08, 2014 - Hi I know it is possible to make a link to a pdf file open in a new window using javascript. I've got this working (and validating in 1.0Strict) by changing the start of my header to look like this - <!DOCTYPE html P… In one of the previous article, we learned how to generate and return the PDF file in response. This was the right choice if you want to download the PDF file. But if you want to display PDF file inside the browser window then we need to make use of FileResponse. Remember that browsers won't display PDF if proper plugins are not available.
Dec 08, 2015 - How do I open PDF document in new browser window? The window should be full and withouth menu. Just a PDF document in a clean full window with native Javascript or jQuery. Using JavaScript to open a link from a PDF file... Forum Index > JavaScript > Using JavaScript to open a link from a PDF file... 2007-12-12 07:51:13 ... I would like to be able to click on that link and have a new window pop-up that displays the photo but within a window that is only slightly larger than the photo itself. For example, if the ... Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF.
14/5/2013 · use javascript window.open to open in new window. If you want to do it on server side: http://www.devcurry /2009/03/opening-new-window-from-code-behind-on.html. If you force to download pdf, Add something like this: Response.AddHeader("Content-Disposition", "attachment=" + … How to show a PDF file in a new browser window with ajax POST and ASP MVC FileStreamResult? I have a Controller action: public ActionResult GetReport(List<int> idList) { Stream stream = ReportsComponent.GetReports(idList); return File(stream, "application/pdf"); } On my server side I am using ASP.NET MVC Web Api, where I am generating the PDF file with Crystal report and exporting it to PDF format. The code goes as follows: [HttpPost] public HttpResponseMes...
May 18, 2016 - I couldnt find a exact answer to this question. I found a bunch of different questions. I finally was able to piece together by using fetch. You need to accept type 'arraybuffer', then you turn into a blob with resopnse.blob(). Then you can open the blob in a new window. Javascript: Open PDF in new tab from byte array. Ask Question Asked 6 years, 7 months ago. Active 1 year, 7 months ago. Viewed 58k times 18 4. I'm using AngularJS with an HTTP resource to call an external API and my response is a byte array. ... then in the success of your data call this should open up pdf in a new window:- You cannot open the data URL directly in a new window anymore. But, you can wrap it in iframe and make it open in a new window like below. =) let pdfWindow = window.open ("") pdfWindow.document.write ("<iframe width='100%' height='100%' src='data:application/pdf;base64, " + encodeURI (yourDocumentBase64VarHere)+"'></iframe>")
Next, on an HTML page, you can put a command bar button. Set the javascript in the tap method to open a new window calling the aspx page. You'd need to submit a query string to the ASPX page to specify which PDF you want to open. This snippet assumes that you have some way to send that from the client based on the record you're viewing at the time. Re: Open pdf-file in new browser window - via controller or javascript? You need to store FileStream, MimeType and FileName in database then return file: i'm using EF to acces my data layer but it would be the same. If you sometimes don't have a file name then before storing in database add a dummy file name. Jan 03, 2017 - Sorry, this page doesn't exist. Please check the URL or go back a page · 404 Error. Page Not Found
Apr 25, 2017 - How do you open a new window that displays the streamed response of an AJAX request? Nov 11, 2014 - I am using struts2 framework and dojo for ui. I want to display a pdf in new browser window. I am getting pdf inputstream from server via normal ajax call get method(didnt use dojo ajax call. used ... 4/12/2013 · You can get base64 string of your pdf stream and pass it to response. And your method change $.ajax({ type: "POST", url: url, data: {"data": JSON.stringify(myData)}, success: function(data, textStatus, jqXHR) { var pdfWin= window.open("data:application/pdf;base64, " + data, '', 'height=650,width=840'); // some actions with this win, example print...
Sep 19, 2019 - This article explains the topic, How to open PDF Viewer in new window in Syncfusion Knowledge Base. Start your free trail now. JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images How to trigger the direct download of a PDF with JavaScript August 19 2017; 66.9K; ... In this case, if you want to do it from a PDF that is available on the server, but for some reason you don't want to open a new window for it, so the user won't need to do right click, save PDF as etc, you can use easily this library to achieve it. In the ...
A jQuery click event handler has been assigned to the Button. When the Button is clicked the jQuery UI Dialog Modal Popup is shown. Inside the open event handler of jQuery Dialog Modal Popup window, an OBJECT tag is generated using an HTML string variable in which the path of the PDF file to be displayed is set. object += " or download <a ... Now I want to open this byte array of image/pdf in a new tab or window. Example: Suppose I have chosen to view "file1.tiff", the request will go to the respective server with proper credential to search for that file. if file found (main motive) it will convert this "file1.tiff" to byte array (say buffer) and will return this file.
Shadow Attacks Hiding And Replacing Content In Signed Pdfs
How To Convert Pdf Files To Other Formats
How To Modify Xfa Documents Before Flattening

 View Pdf Document In New Browser Tab Stack Overflow
View Pdf Document In New Browser Tab Stack Overflow
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
 Higaisa Or Winnti Apt41 Backdoors Old And New
Higaisa Or Winnti Apt41 Backdoors Old And New
How To Configure Your Browser To Open Pdf Documents In
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
Github Hopding Pdf Lib Create And Modify Pdf Documents In
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 How To Show A Pdf Stream On A React Client Without Any
How To Show A Pdf Stream On A React Client Without Any
Pdf Techniques Techniques For Wcag 2 0
 How To Open Pdf Files In Windows 10 Without Going Crazy
How To Open Pdf Files In Windows 10 Without Going Crazy
 Open Pdf File In Browser Php Code Example
Open Pdf File In Browser Php Code Example
 Unable To Open Pdf File In New Tab Stack Overflow
Unable To Open Pdf File In New Tab Stack Overflow
 Top 4 Ways To Open Pdf Document In Adobe Reader Instead Of
Top 4 Ways To Open Pdf Document In Adobe Reader Instead Of
 Blazor Open A Page In A New Browser Tab Using Navigation
Blazor Open A Page In A New Browser Tab Using Navigation
 Open Base64 Encoded File Plunker
Open Base64 Encoded File Plunker
 Display Pdf Stream Returned From Controller Using Jquery In
Display Pdf Stream Returned From Controller Using Jquery In
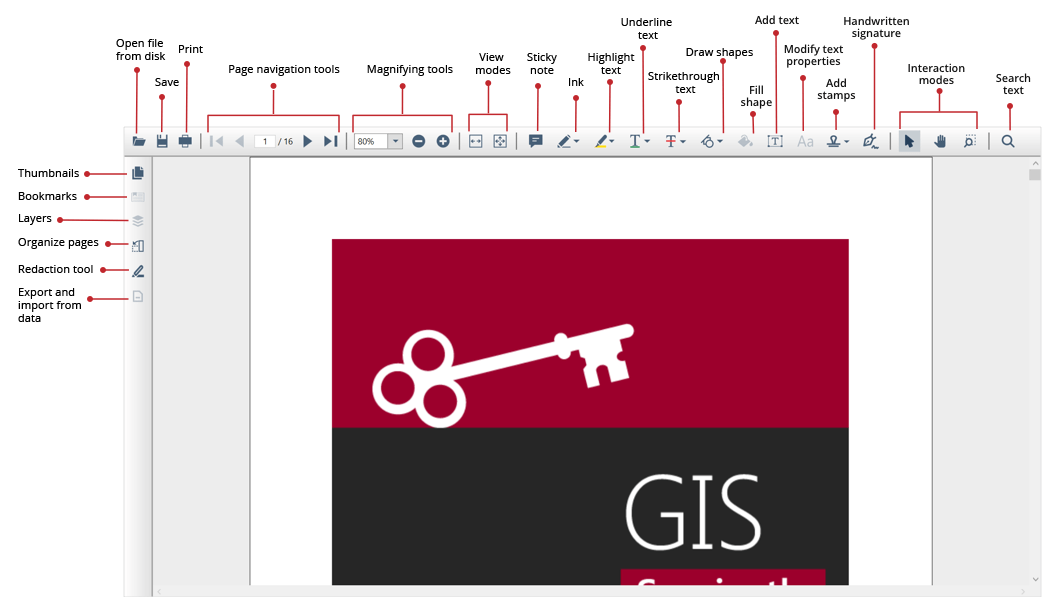
 Wpf Pdf Viewer View Review And Print Pdf Files Syncfusion
Wpf Pdf Viewer View Review And Print Pdf Files Syncfusion
 Payload In Pdf Linux Security Blog
Payload In Pdf Linux Security Blog
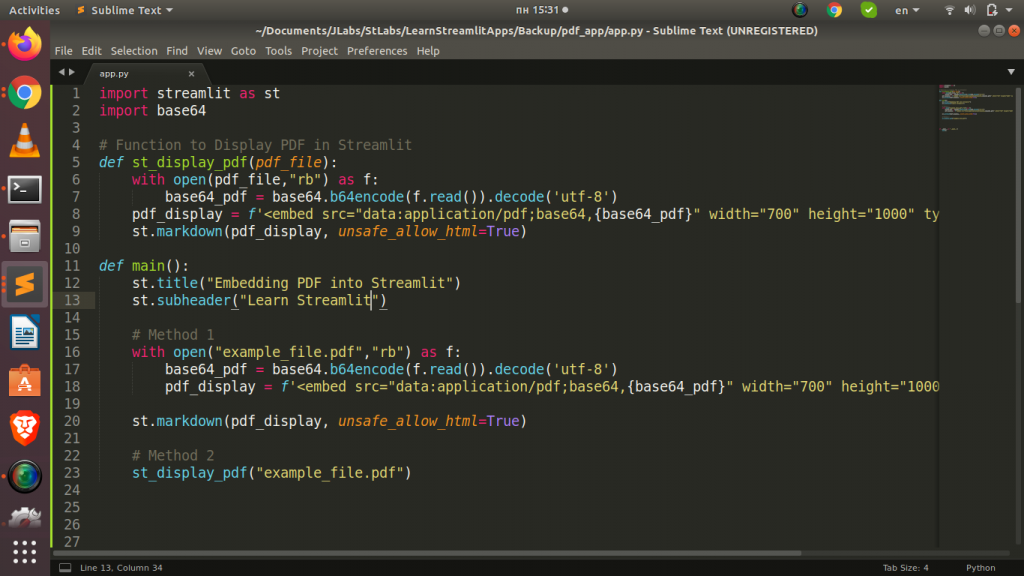
 How To Embed Pdf In Streamlit Apps Jcharistech
How To Embed Pdf In Streamlit Apps Jcharistech
Pdf Techniques Techniques For Wcag 2 0
 Pdf Is Blank When Downloading Using Javascript Stack Overflow
Pdf Is Blank When Downloading Using Javascript Stack Overflow
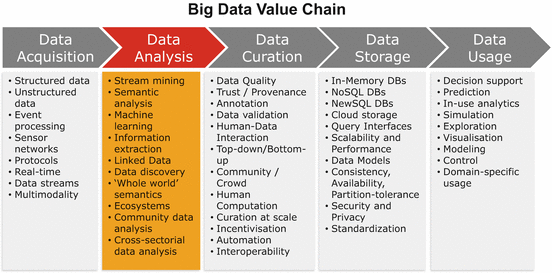
 Big Data Analysis Springerlink
Big Data Analysis Springerlink
Pdf Techniques Techniques For Wcag 2 0
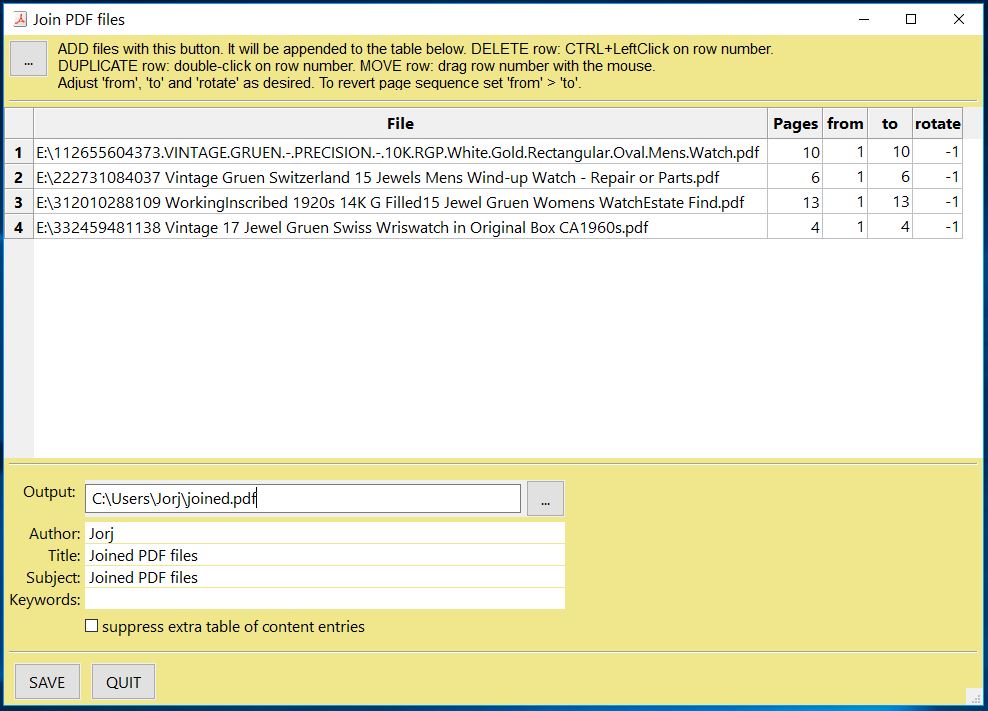
 Collection Of Recipes Pymupdf 1 18 17 Documentation
Collection Of Recipes Pymupdf 1 18 17 Documentation
 How To Open Pdf Files In Web Brower Using Asp Net
How To Open Pdf Files In Web Brower Using Asp Net

0 Response to "32 Javascript Open Pdf Stream In New Window"
Post a Comment