34 Difference Between Local And Global Variable In Javascript
s = "I love Geeksforgeeks". f () print(s) Output: Line 2: undefined: Error: local variable 's' referenced before assignment. To make the above program work, we need to use the "global" keyword. We only need to use the global keyword in a function if we want to do assignments / change them. global is not needed for printing and accessing. In C, all the variables are declared at the starting of the program. Here the main difference between local and global variable is that a local variable is declared inside a function block. In contrast, the global variable is declared outside the functions in the program.
 Difference Between Local And Global Variable What Is A Variable
Difference Between Local And Global Variable What Is A Variable
Key Differences. Local Variable is a variable that has its declaration made within the function or is an argument passed to another function and once that happens they only become useful within the program. On the other hand, Global Variable is a variable that has its declaration made for the overall scope and therefore becomes visible and has ...

Difference between local and global variable in javascript. Understanding Local versus Global JavaScript Variables. There's a big difference between JavaScript variables declared outside of functions and those declared inside of functions. The following information explains this crucial difference. In programming, the scope of a variable defines where in the script a variable can be used and where it ... Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... What's the difference between a global var and a window.variable in javascript? The scope of JavaScript variables are either global or local. Global variables are declared OUTSIDE the function and its value is accessible/changeable throughout the program. You should ALWAYS use var to declare your variables (to make locally) else it will ...
There are two main types of variable scope in JavaScript; local and global. Local variables are only available inside the function in which they are declared and global variables are available anywhere. In this tutorial, we will learn how to work with local and global JavaScript variables. Scope in JavaScript refers to the current context of code, which determines the accessibility of variables to JavaScript. The two types of scope are local and global. Global variables are those declared outside of a block. Local variables are those declared inside of a block. In the example below, we will create a global variable. Variables created outside of functions are global variables, and the code in all functions have access to all global variables. If you forget to code the var keyword in a variable declaration, the JavaScript engine assumes that the variable is global. This can cause debugging problems.
In such a situation, local variables gain priority over global variables. If you declare a local variable and a global variable with the same name, the local variable will take precedence when you ... Global scope is anything located outside of a function. Local scope is a variable inside of a function that can only be accessed from that function. You can't access this variable outside of it unless it is declared in the global scope. Local variable is declared inside a function whereas Global variable is declared outside the function. Local variables are created when the function has started execution and is lost when the function terminates, on the other hand, Global variable is created as execution starts and is lost when the program ends.
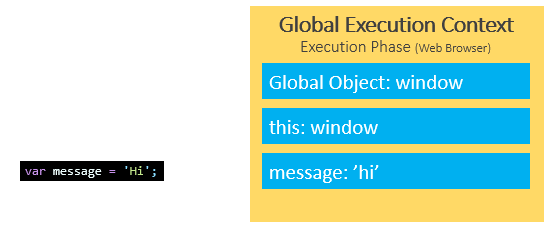
22/9/2013 · JavaScript Global Variable. A variable that is declared outside of a function definition is called a global variable and its scope is throughout your program means its value is accessible and modifiable throughout your program. <script > // Global variable. var a = "Dot Net Tricks !"; function Show() { // A Local variable is declared in this function. var a = "Hello World !"; alert("Value of 'a' … The lifetime of a JavaScript variable starts when it is declared. Function (local) variables are deleted when the function is completed. In a web browser, global variables are deleted when you close the browser window (or tab). Local variable - Is used locally for a particular sub routine. It will not be available outside that subroutine. 2. Global variable - Is used globally for a complete program. It holds the same value till the end of the program if and only if the value is not changed anywhere in the middle. Regards,
Here the main difference between local and global variable is that a local variable is declared inside a function block. In contrast, the global variable is declared outside the functions in the program. Let's study some more differences between a local and a global variable along with a comparison chart. In this program, Global variables are: a and b. Local variables are: x and y. Here, a and b are using within the function setValues () and main () function because they are global and can be accessed anywhere. While x and y are using within the main () function only because they are local and declared in main () function, so they are accessible ... The main difference between Global and local variables is that global variables can be accessed globally in the entire program, whereas local variables can be accessed only within the function or block in which they are defined.
A global variable has global scope. A global variable is accessible from anywhere in the code. Local Scope — Local scope contains things defined inside code blocks. A local variable has local scope. Variables defined inside a function are in local scope while variables defined outside of a function are in the global scope. Each function when invoked creates a new scope. JavaScript global variable tutorial for beginners and professionals with example, declaring javascript global variable within function, internals of global variable in javascript, event, validation, object loop, array, document, tutorial
The scope of a variable declared with var is its current execution context, which is either the enclosing function or, for variables declared outside any function, global. Assigning a value to an undeclared variable implicitly creates it as a global variable (it becomes a property of the global object) when the assignment is executed. Difference between Global variable and Local variable in Hindi | ग्लोबल वेरिएबल और लोकल वेरिएबल में क्या अंतर है !! # Global Variable उन variable को कहा जाता है जो program के टॉप पर डिफाइन किये ... Variables can be local and global. JavaScript global variables are accessible throughout the whole web document. Local variables are available only in the current function. Local vs. Global. We're sure your intention is to understand when a global or a local variable is a better choice, and learn how to use them. Still, practice can't start ...
When talking about local variables, it is just a local computer programming or is local to a function. Local variables cannot be used beyond the particular function. The lifetime or scope of a local variable is just within a procedure or a block whereas the scope of a global variable is throughout the program. This is My First Answer So You Find Any Mistake PleasebTell me (Y) Global Variable- * Global Variable Are That Variable Which is Define At The Top Of The Program (After Header Files) * We Can Access From Any Where. * Their Initial Values int=0, fl... Pamela explains the difference between "local" and "global" variables, a tricky concept in programming. ... Pamela explains the difference between "local" and "global" variables, a tricky concept in programming. ... JavaScript on the other hand is high level programming language. It is dynamic, weakly typed and is prototype based unlike Java's ...
23/1/2018 · The scope of a variable is the region of your program in which it is defined. JavaScript variables have only two scopes. Global Variables − A global variable has a global scope which means it can be defined anywhere in your JavaScript code. Local Variables − A local variable will be visible only within a function where it is defined.
 Global Variables In Javascript Explained
Global Variables In Javascript Explained
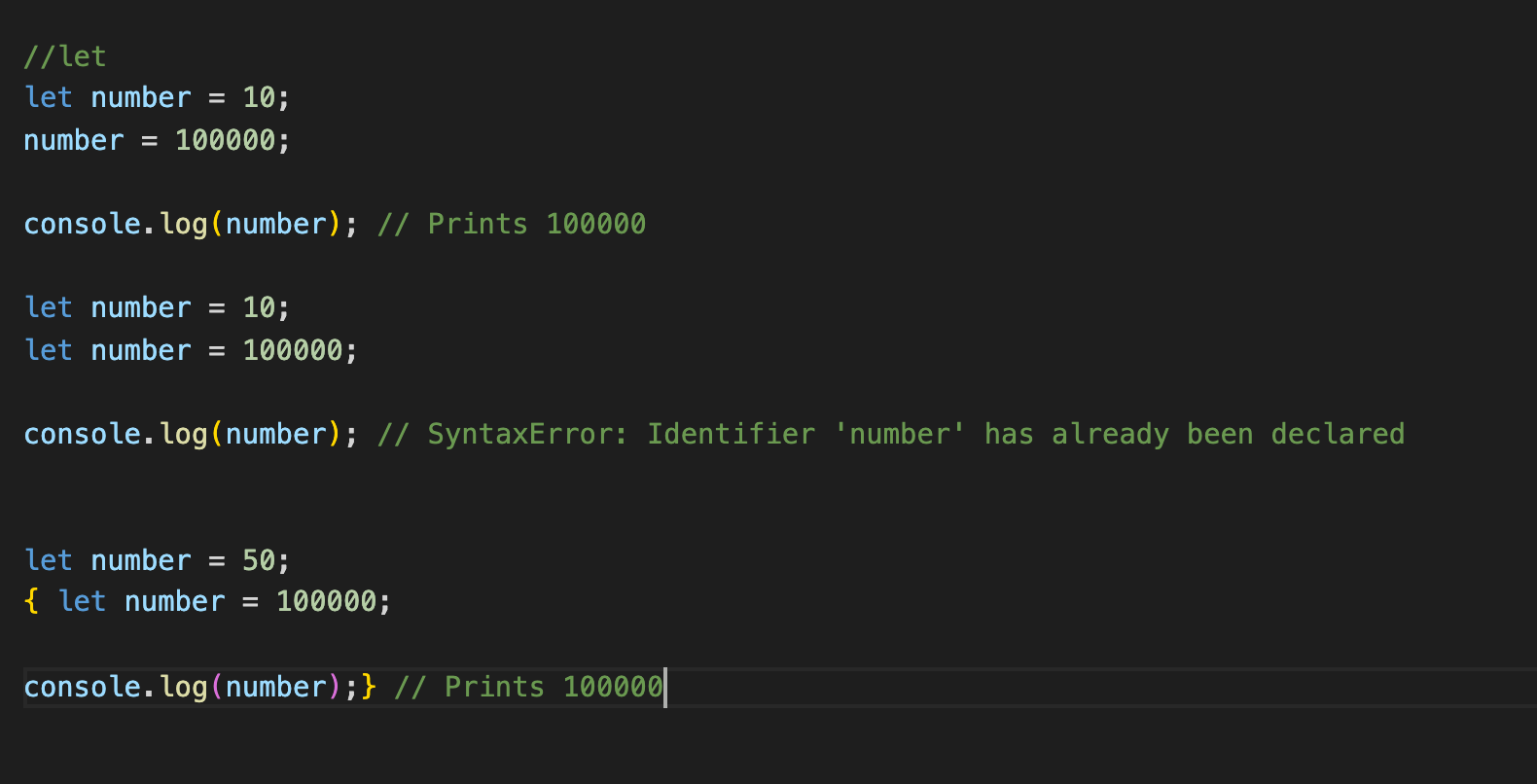
 The Difference Between Let Const And Var In Javascript
The Difference Between Let Const And Var In Javascript
Differences Between Local Scope And Global Scope Variable In
 Local Vs Global Scope And Let Vs Var In Javascript By
Local Vs Global Scope And Let Vs Var In Javascript By
Global And Local Variables In Python
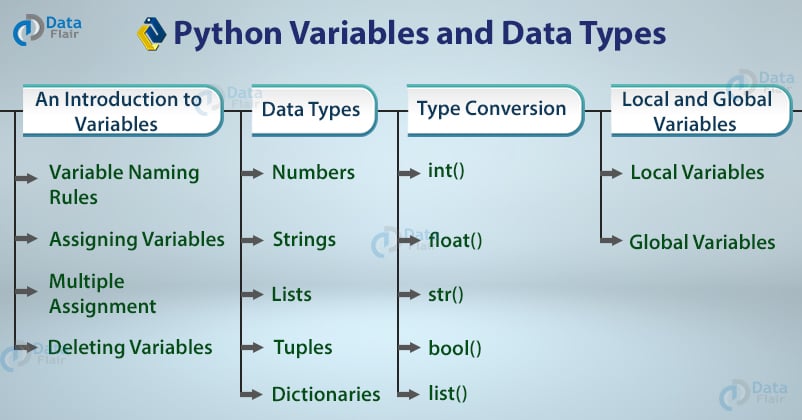
 Python Variables And Data Types A Complete Guide For
Python Variables And Data Types A Complete Guide For
 Differences Between Local Scope And Global Scope Variable In
Differences Between Local Scope And Global Scope Variable In
 Understanding Local And Global Variables In Javascript
Understanding Local And Global Variables In Javascript
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Java Latte Global Variable Vs Class Variable Vs Instance
Java Latte Global Variable Vs Class Variable Vs Instance
Scope Rules Of The Persistent Variables In C
Difference Between Local And Global Variable Pediaa Com
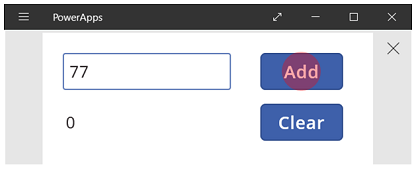
 Understand Variables In Canvas Apps Power Apps Microsoft Docs
Understand Variables In Canvas Apps Power Apps Microsoft Docs
 Difference Between Local Variable And Global Variable
Difference Between Local Variable And Global Variable
 Sql Server Variable Declare Set Select Global Local Tsql
Sql Server Variable Declare Set Select Global Local Tsql
 Var Vs Let Vs Const In Javascript Dev Community
Var Vs Let Vs Const In Javascript Dev Community
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
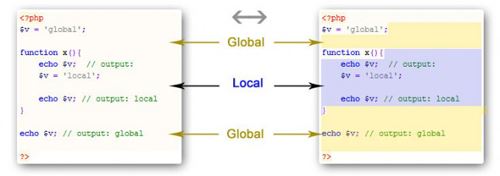
 Convert Local Variable To Global Variable In Php It Release
Convert Local Variable To Global Variable In Php It Release
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Global And Local Variables In Javascript Functions
Global And Local Variables In Javascript Functions
 Basic Javascript Local Scope And Functions Global Variable
Basic Javascript Local Scope And Functions Global Variable
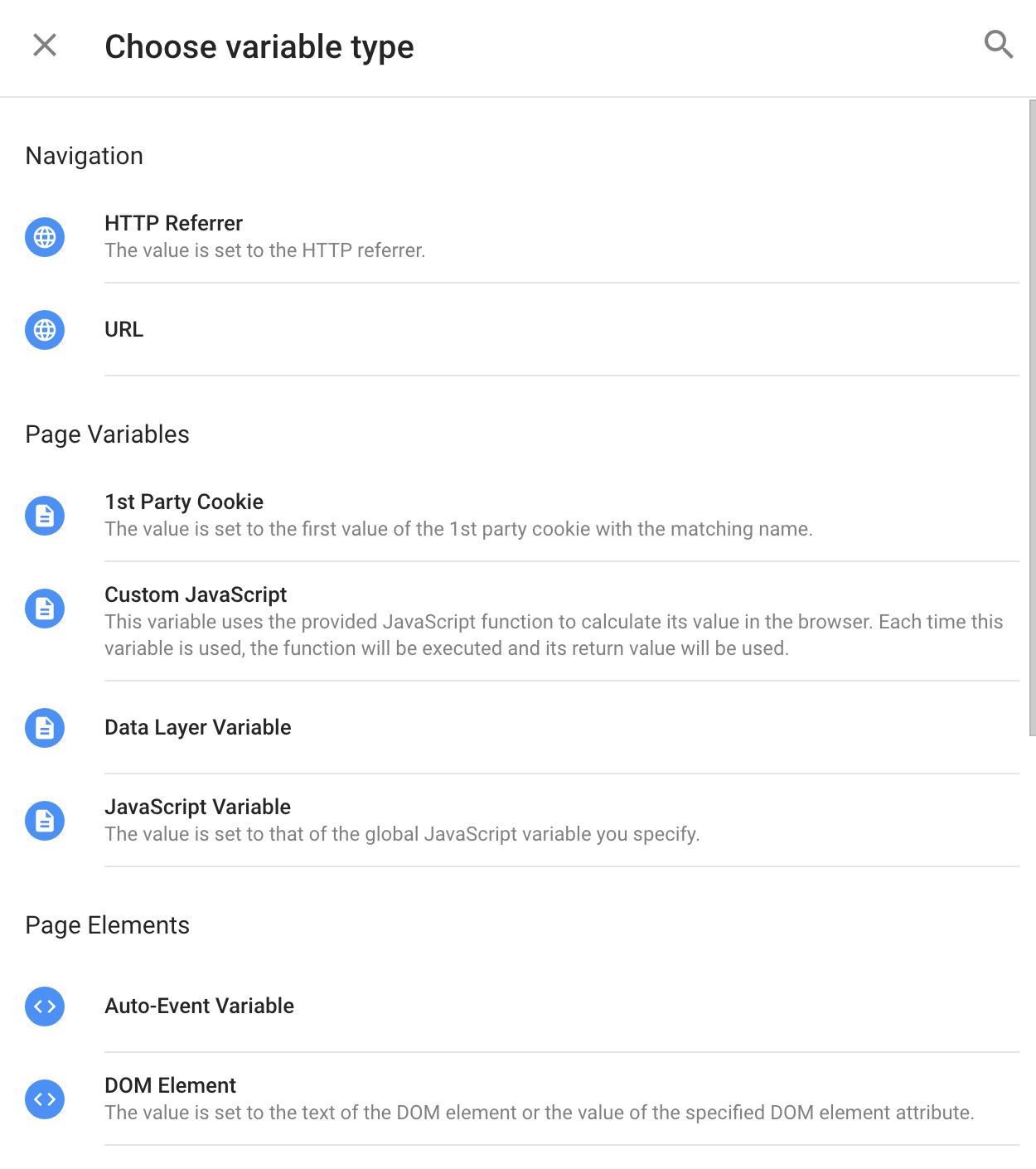
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 Differences Between Local Scope And Global Scope Variable In
Differences Between Local Scope And Global Scope Variable In
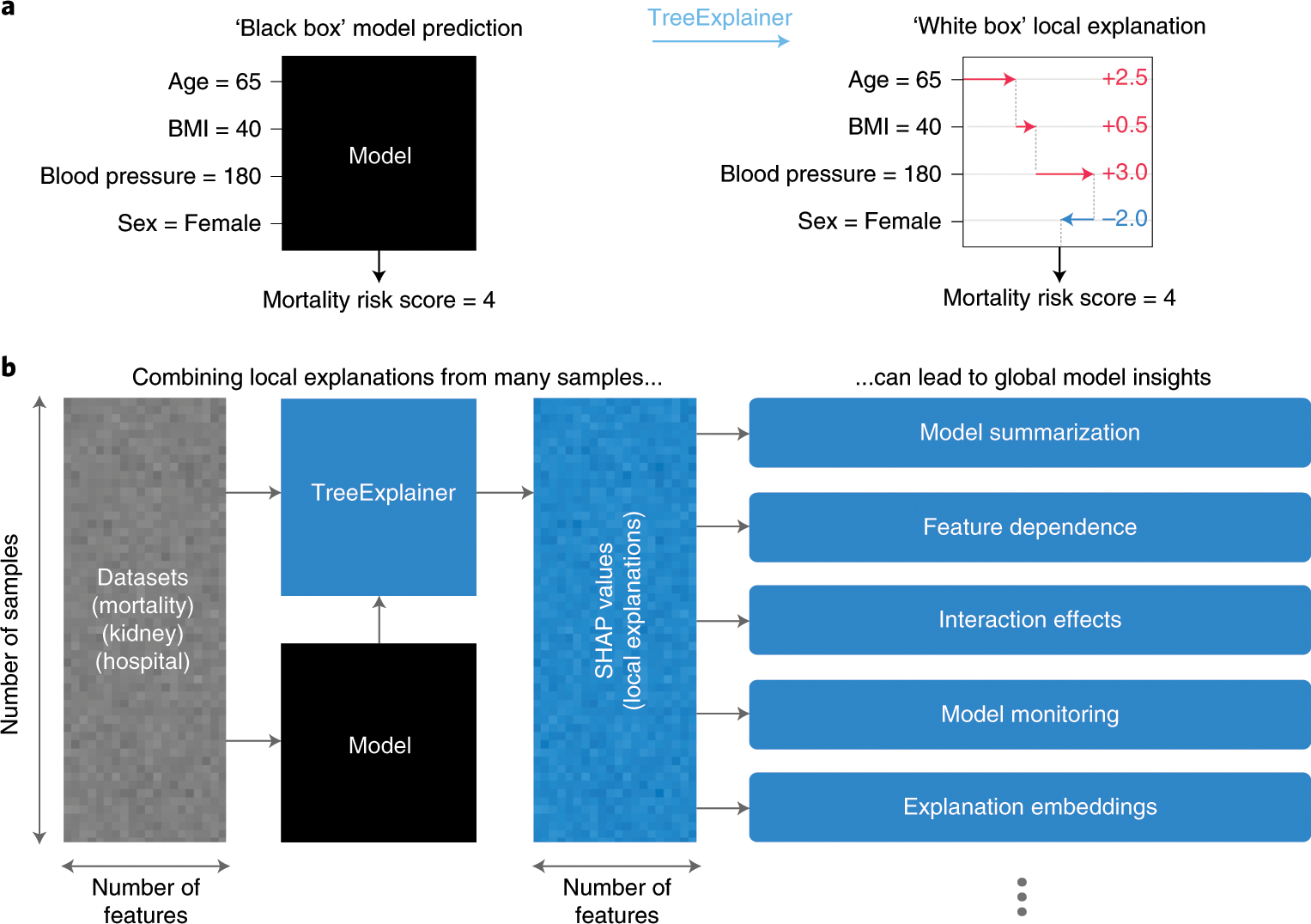
 From Local Explanations To Global Understanding With
From Local Explanations To Global Understanding With
 A Level Computing Bristolmet Session Objectivesu2 S10 Must
A Level Computing Bristolmet Session Objectivesu2 S10 Must
 Global Variable In Python With Examples Simplilearn
Global Variable In Python With Examples Simplilearn
 How To Create And Use Powershell Global Variable Spguides
How To Create And Use Powershell Global Variable Spguides
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 Demystifying Javascript Variable Scope And Hoisting Sitepoint
Demystifying Javascript Variable Scope And Hoisting Sitepoint
 Java Global Variable Declaration Amp Examples Video
Java Global Variable Declaration Amp Examples Video

0 Response to "34 Difference Between Local And Global Variable In Javascript"
Post a Comment