35 Javascript In React Native
Aug 15, 2019 - We don’t make assumptions about the rest of your technology stack, so you can develop new features in React without rewriting existing code. React can also render on the server using Node and power mobile apps using React Native. Use in React Now that we understand ES6 class and inheritance, we can understand the React class defined in src/app.js. This is a React component, but it's actually just a normal ES6 class which inherits the definition of React Component class, which is imported from the React package.
 How To Build A React Native App This Article Will Be Going
How To Build A React Native App This Article Will Be Going
JavaScript Environment JavaScript Runtime#. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari.Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable executable memory in iOS apps.

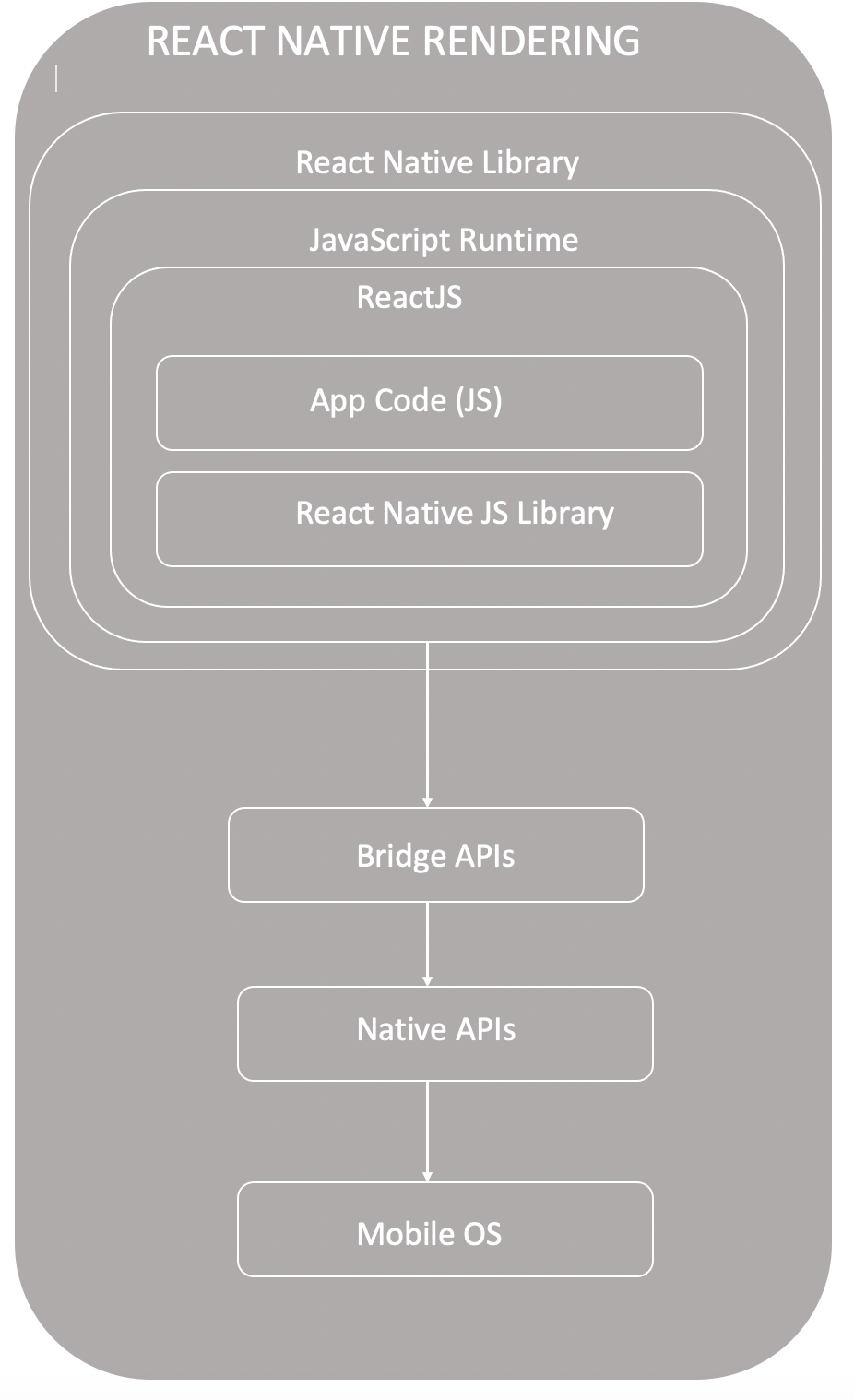
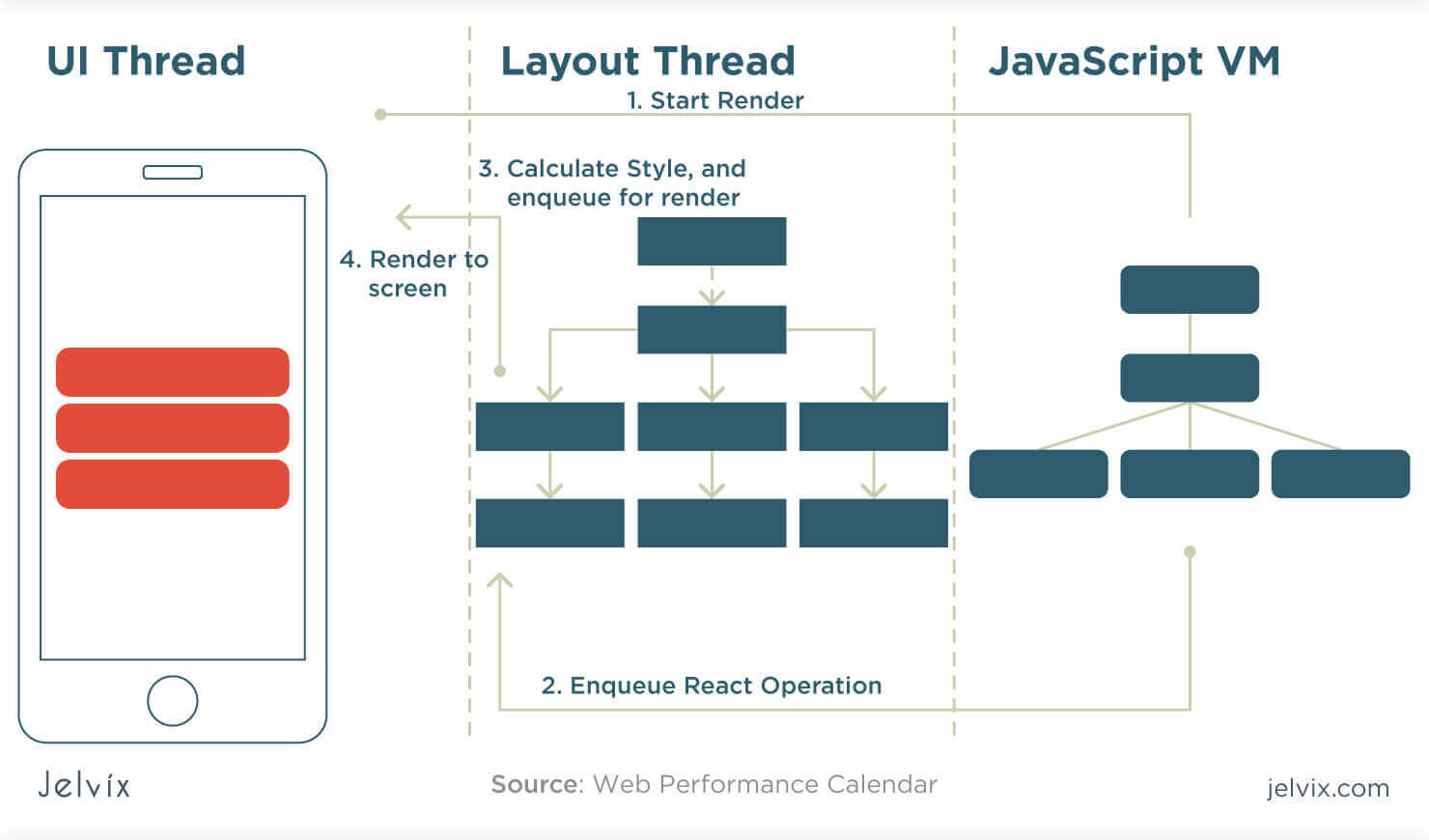
Javascript in react native. Inside Facebook, Jordan Walke found a way to generate UI elements for iOS from a background JavaScript thread, which became the basis for the React web framework. They decided to organize an internal Hackathon to perfect this prototype in order to be able to build native apps with this technology. A bit more in detail, React-Native communicates over the React-Native Bridge with its own Javascript thread to all the native components in a native thread. It's like a browser , but instead of rendering divs, tables, spans, or h3's, it renders native components. React Native guide has a dedicated section about JavaScript environments. When using React Native, you're going to be running your JavaScript code in two environments: In most cases, React Native will use JavaScriptCore, the JavaScript engine that powers Safari. Note that on iOS, JavaScriptCore does not use JIT due to the absence of writable ...
Communication between native modules and JavaScript thread happens through an event bus or, to be more specific, the bridge. In my last article I described how to check what passes through your bridge in a React Native application, which can be really helpful to debug your events. Build a React Native application from scratch. Use Expo to get started quickly, learn the native components available in React Native, add navigation, style components with CSS, and use React hooks to fetch data. Out of the box, transforming your files to JavaScript works via the same Babel infrastructure as a non-TypeScript React Native project. We recommend that you use the TypeScript compiler only for type checking. If you have existing TypeScript code being ported to React Native, there are one or two caveats to using Babel instead of TypeScript.
React Native is a mobile app framework that allows you to build native mobile applications using ReactJS. More specifically, it provides you with a runtime that can run React JavaScript bundles on ... React Native uses Flexbox, which works in the same way as it functions in CSS on the web, giving you a step-by-step picture of your improvements on the app. The distinct difference is with both NativeScript and React Native you can use JavaScript for rewriting is defining objectives and properties of styles; which later retranslates to CSS origin. React uses an HTML-in-JavaScript syntax called JSX (JavaScript and XML). Familiarity with both HTML and JavaScript will help you to learn JSX, and better identify whether bugs in your application are related to JavaScript or to the more specific domain of React. ... For instance, React Native can be used to build mobile applications; React 360 ...
3/1/2018 · React Native uses Node.js, a JavaScript runtime, to build your JavaScript code. React Native also requires a recent version of the Java SE Development Kit (JDK) to run on Android. Follow the instructions for your system to make sure you install the required versions. MacOS. First install Homebrew using the instructions on the Homebrew website. Aug 07, 2020 - While computationally heavy features ... of the code can be written with JavaScript and shared across platforms. Unlike PhoneGap and Cordova cross-platform tools, React Native doesn’t use WebView, a mobile engine that wraps code. Instead, it provides access to native mobile ... The React Native community has setup a template to use TypeScript in React Native. If you're using Expo just select one of their TypeScript templates when setting up your project. Initial setup on a new app is definitely not a reason to avoid using TypeScript in React Native. The React Native Docs have an entire page dedicated to using ...
fetch(url) .then((response) => response.text()) Lookup the latitude and longitude for a given address. * @param {string} address Any address that Google understands. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. 13/12/2020 · import * as React from 'react'; export const isReadyRef = React.createRef(); export const navigationRef = React.createRef(); export function navigate(name, params) { if (isReadyRef.current && navigationRef.current) { // Perform navigation if the app has mounted navigationRef.current.navigate(name, params); } else { // You can decide what to do if the app hasn't …
Sep 24, 2018 - In 2016, Airbnb started using React Native in a significant portion of their mobile codebase. Over the next two years, Airbnb saw the advantages and the disadvantages of adopting the crossplatform JavaScript-based system. After those two years, the engineering management team at Airbnb came ... For the iOS and Android versions, React Native uses JavaScriptCore under the hood, which is the default JavaScript engine on iOS. JavaScriptCore is also the JavaScript engine in Apple’s Safari browsers. OS X and iOS developers can actually directly interface with it if they want to. Browse other questions tagged javascript reactjs react-native expo alert or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 3
React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android. It’s based on React, Facebook’s JavaScript library for building user interfaces, but instead of targeting the browser, it targets mobile platforms. A React Native bridge method works only with standard JSON types. These are strings, numbers, booleans, arrays and maps. You'll need to convert native objects to structures that have only these ... Both React and React Native use a mixture of JavaScript and a special markup language, JSX. However, the syntax used to render elements in JSX components differs between React and React Native. Additionally, React uses some HTML and CSS, whereas React Native allows the use of native mobile ...
Since our approach invokes native code from pure Javascript, in the unfortunate case of a bug, you'll be able to update remotely with awesome tools like Microsoft CodePush. 3. When a React Native component left out a property. Overall, the React Native team did a great job wrapping the basic native components you need. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create elements representing the ... React and React Native use JSX, a syntax that lets you write elements inside JavaScript like so: <Text>Hello, I am your cat!</Text>. The React docs have a comprehensive guide to JSX you can refer to learn even more. Because JSX is JavaScript, you can use variables inside it.
It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript. JSX produces React "elements". We will explore rendering them to the DOM in the next section. React Hooks. If you are a fan of Hooks in React, then useEffect is a great way to append external JS files. You can read my article on using the Effect Hook.. To give a gist useEffect is similar to componentDidMount and componentDidUpdate life cycle methods in React class components.. If your effect returns a function, React will run it when it is time to clean up, basically the ... 7/5/2021 · A Quick Brief on React Native. React Native is a recently launched framework used for building cross-platform mobile applications using JavaScript. In a nutshell, the main idea behind using React Native is to create an application that seamlessly runs on multiple platforms.
First of all, ES2015 (also known as ES6) is a set of improvements to JavaScript that is now part of the official standard, but not yet supported by all browsers, so often it isn't used yet in web development. React Native ships with ES2015 support, so you can use this stuff without worrying ... React Native is a development framework that enables you to create mobile applications. This tutorial shows you how you can create a React Native app that connects to Amazon S3 to create and delete an Amazon S3 bucket. The app uses the following SDK for JavaScript APIs: React Native Developer Salaries based on Work Experience. If you're wondering what the average React Native developer salary is, the only answer we can give you is—it depends. How much you'll spend depends on the market demand in the country where the talent is located, as well as the expertise level of the talent you hire.
React Native is a JavaScript framework for building native mobile apps. It uses the React framework and offers large amount of inbuilt components and APIs. ... This tutorial is designed for JavaScript and React developers who aspire to learn mobile building skills. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. Use a little—or a lot. You can use React Native today in your existing Android and iOS projects or you can create a whole new app from scratch. Similarly, in React Native, you can listen to various events, access native APIs, and write the core business logic using JavaScript. Hence, it is vital to get yourself comfortable with JavaScript before learning React Native. JavaScript fundamentals. The very first thing you should cover in JavaScript are the fundamentals of the language.
JavaScript KeyPoints. You need to import DeviceEventEmitter from the react-native package. Then in componentDidMount () method, you need to add a listener to the event you just triggered using DeviceEventEmitter.addListener () method. The addListener method will take two params again 1) Event name as String 2) Callback Method to be called when ... Syntax transformers make writing code more enjoyable by allowing you to use new JavaScript syntax without having to wait for support on all interpreters. As of version 0.5.0, React Native ships with the Babel JavaScript compiler. Check Babel documentation on its supported transformations for ... May 18, 2019 - In most cases, a developer would write the entire React Native application in Javascript. To run the application one of the following commands are issued via the CLI - react-native run-ios or react-native run-android. At this point, React Native CLI would spawn a node packager/bundler that ...
At first, it is easy to assume that React Native might be compiling JS code into respective native code directly. But this would be really hard to achieve since Java and Objective C are strongly typed languages while Javascript is not! Instead, RN does something much more clever. Jun 29, 2021 - React Native is a framework for building native applications using JavaScript. React Native compiles to native app components, which makes it possible for you to build native mobile applications. In React JS, React is the base abstraction of React DOM for the web platform, while with React ... Browse other questions tagged javascript reactjs react-native export or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform
React Native: Align Horizontally - Center and Right Tags: css, javascript, react-native. In my React Native project, I need to align two elements. One should be in the centre and the other should be extreme right of the screen. However, I'm unable to get it right. Injecting Custom JavaScript Into React Native Webview. This tutorial explains how to inject custom javascript in webview component in react native application.The injectedJavaScript is a custom prop of the React native Webview component. React is awesome! Over the last couple of years, the usage of JavaScript has increased massively with many libraries and frameworks coming into existence. And it has made the work of development and code maintenance extremely easy. There is much you can do with JavaScript. But as the codebase grows, it becomes extremely difficult to maintain.
 Building Cross Platform Mobile Applications With React Native
Building Cross Platform Mobile Applications With React Native
 Reactjs Vs React Native Key Difference Advantages And
Reactjs Vs React Native Key Difference Advantages And
 React Native Tutorial Building Ios Apps With Javascript
React Native Tutorial Building Ios Apps With Javascript
 How To Create A Custom Image Gallery In React Native
How To Create A Custom Image Gallery In React Native
Build Your Mobile App In 10 Days With React Native By
 React Js Vs React Native Vs React Vr A Clear Difference
React Js Vs React Native Vs React Vr A Clear Difference
 React Js Vs React Native What S The Difference Uig Studio
React Js Vs React Native What S The Difference Uig Studio
 React Native V0 6 For Beginners 2019 Build Your First
React Native V0 6 For Beginners 2019 Build Your First
 Writing Cross Platform Apps With React Native
Writing Cross Platform Apps With React Native
 A Definitive React Native Guide For React Developers
A Definitive React Native Guide For React Developers
 Native Vs React Native Mobile Applications Have
Native Vs React Native Mobile Applications Have
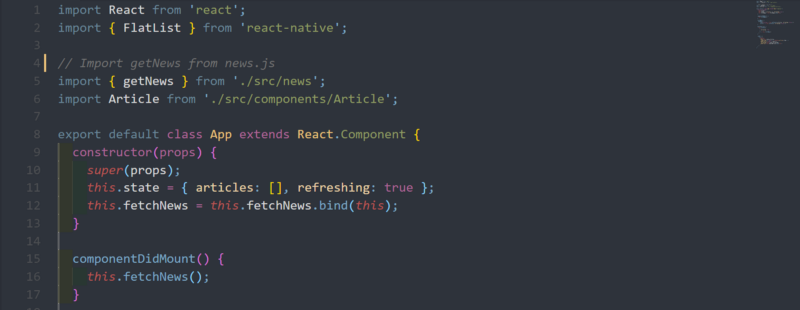
 How To Build A News App With React Native
How To Build A News App With React Native
 React Native Node Js Versions Selection Visual Studio App
React Native Node Js Versions Selection Visual Studio App
 How The React Native Bridge From Javascript To Native World
How The React Native Bridge From Javascript To Native World
 How To Build A News App With Javascript And React Native
How To Build A News App With Javascript And React Native
 How To Access Js Files From Components Folder In React Native
How To Access Js Files From Components Folder In React Native
 React And React Native Key Distinctions Pros And Cons
React And React Native Key Distinctions Pros And Cons

 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 React Native Internals React Made Native Easy
React Native Internals React Made Native Easy
What Is The Difference Between React Js And React Native
 What Is React Js React Js Vs React Native Must Know Major Differences With Example
What Is React Js React Js Vs React Native Must Know Major Differences With Example
 React Native How To Setup Your First App By Aman Mittal
React Native How To Setup Your First App By Aman Mittal
 Take Your Javascript Skills Mobile With React Native Split
Take Your Javascript Skills Mobile With React Native Split
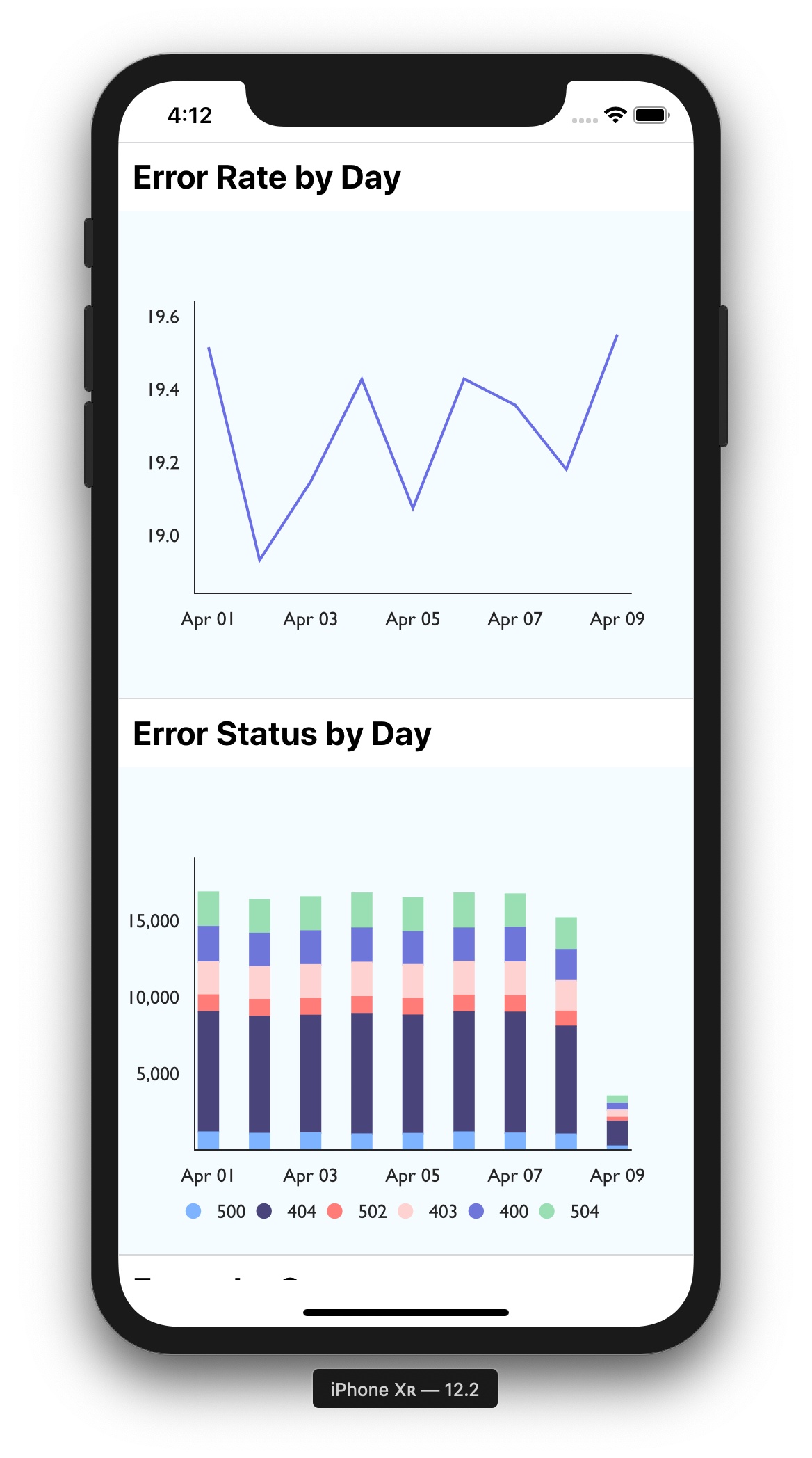
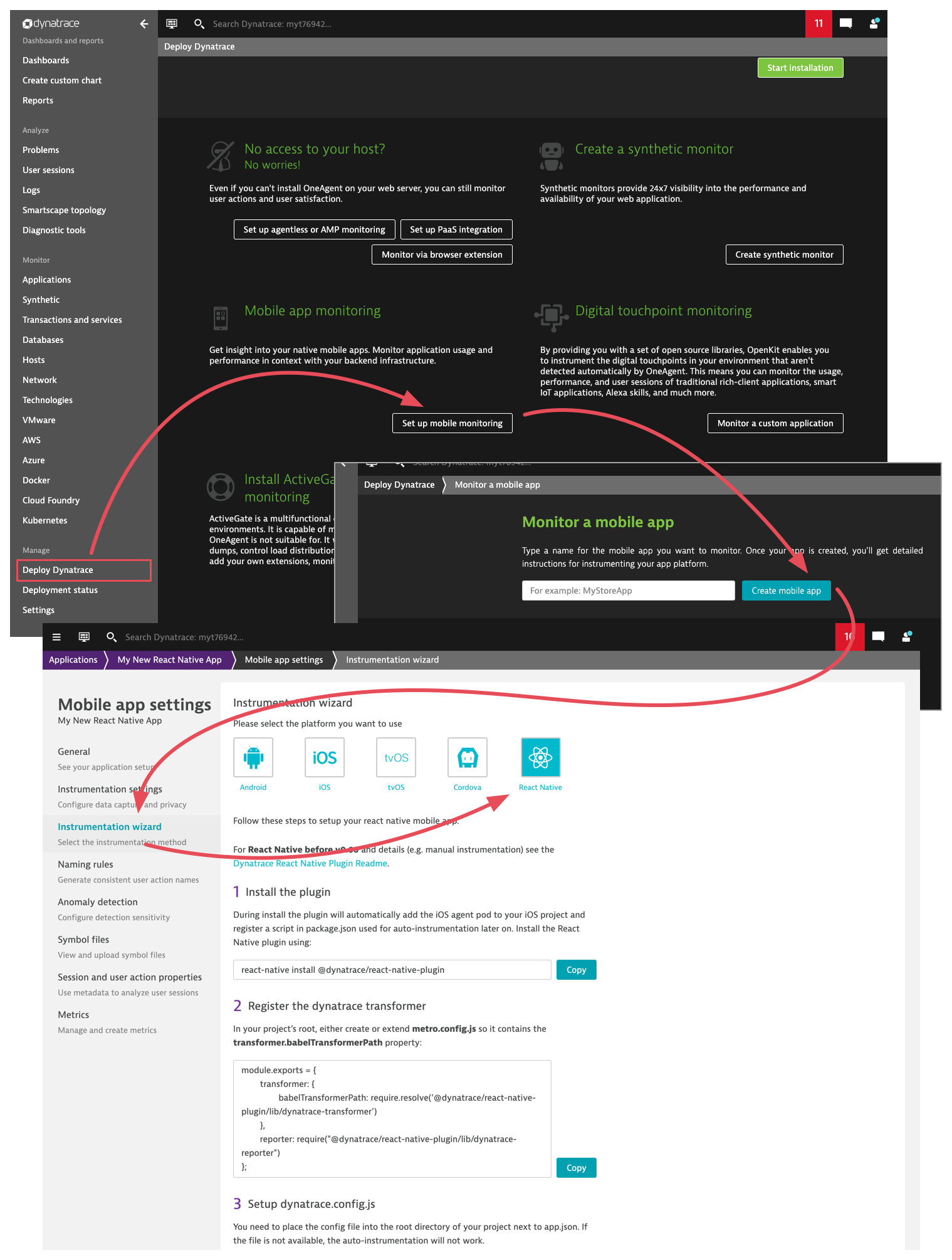
 Enhance User Experience With Full Insight Into Your React
Enhance User Experience With Full Insight Into Your React
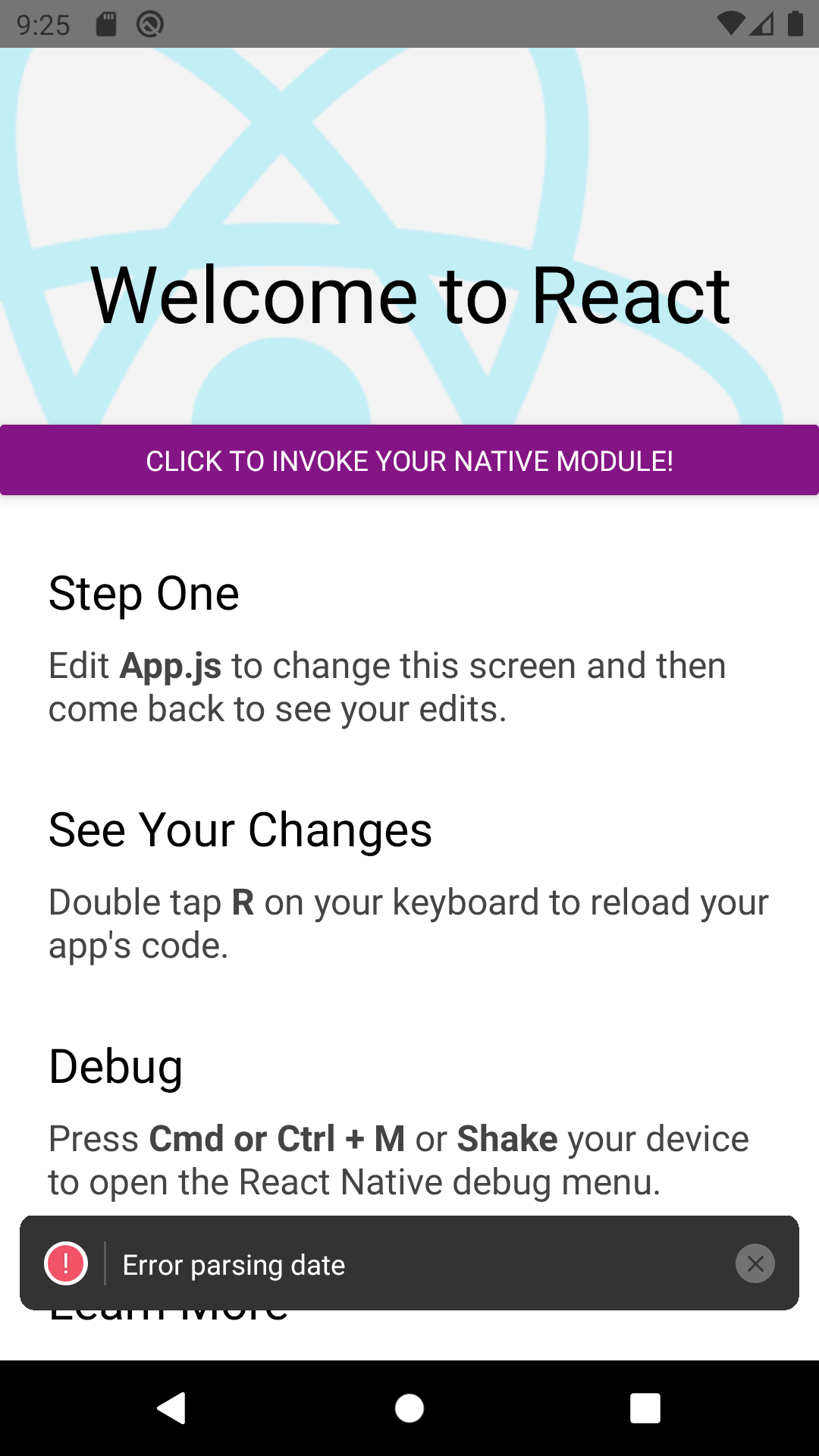
 Android Native Modules React Native
Android Native Modules React Native
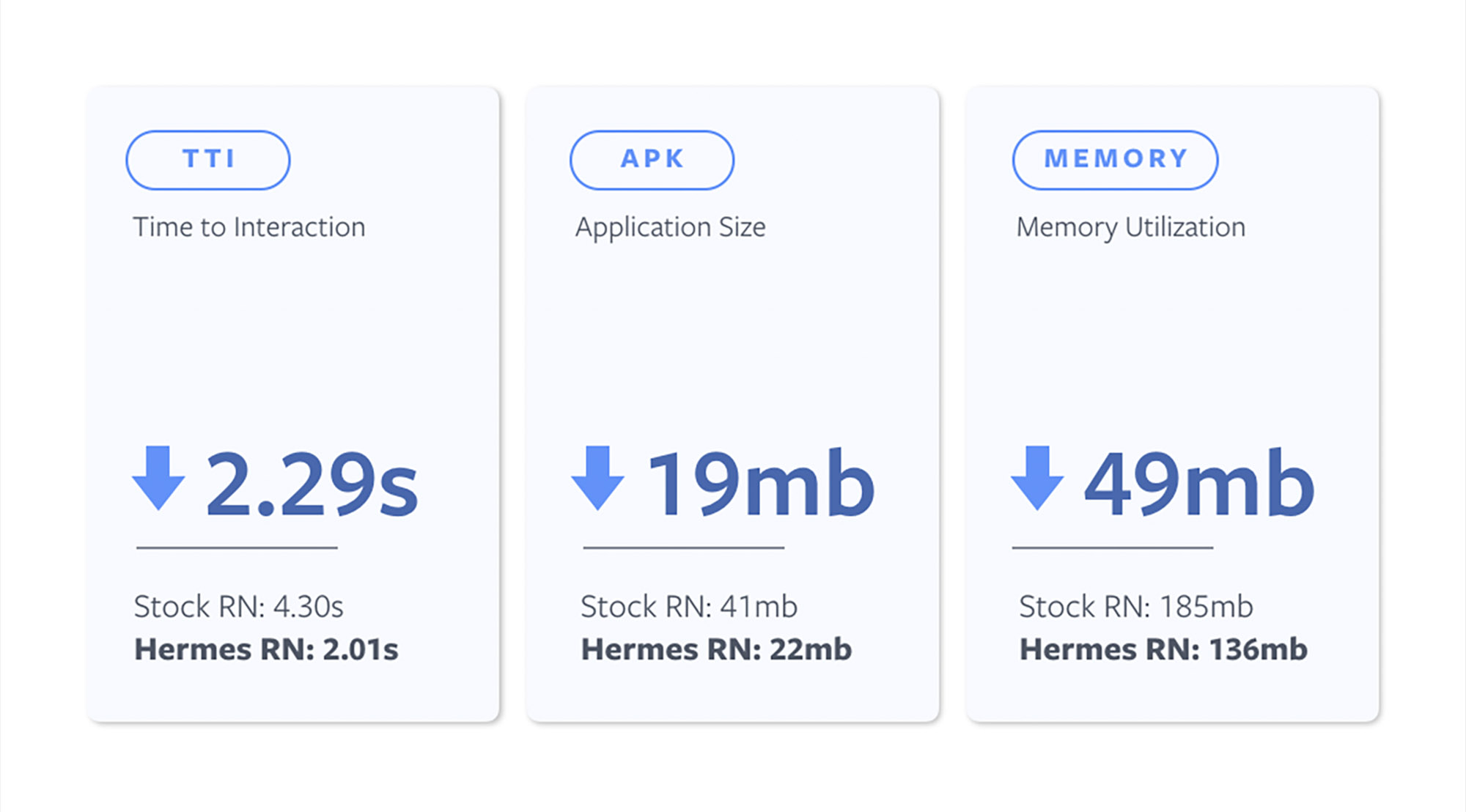
 Hermes A New Open Source Javascript Engine Optimized For
Hermes A New Open Source Javascript Engine Optimized For
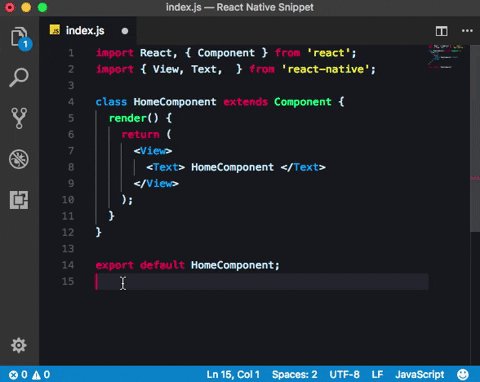
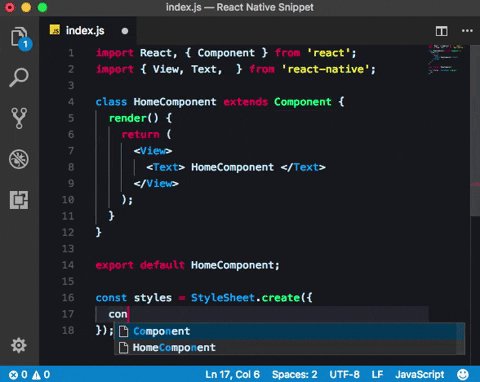
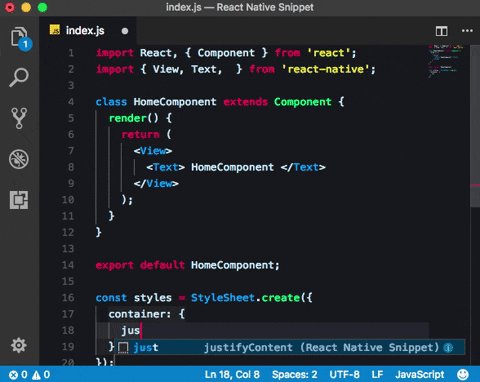
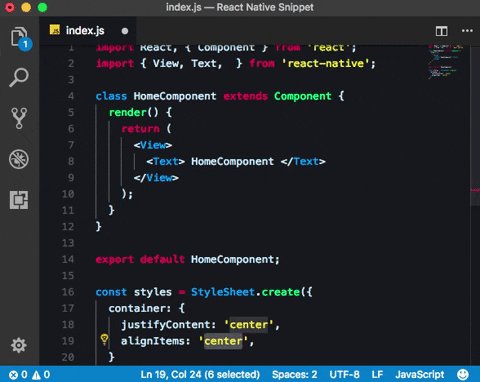
 React Native Snippet Visual Studio Marketplace
React Native Snippet Visual Studio Marketplace
 React Native For Android Development On Windows Microsoft Docs
React Native For Android Development On Windows Microsoft Docs
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
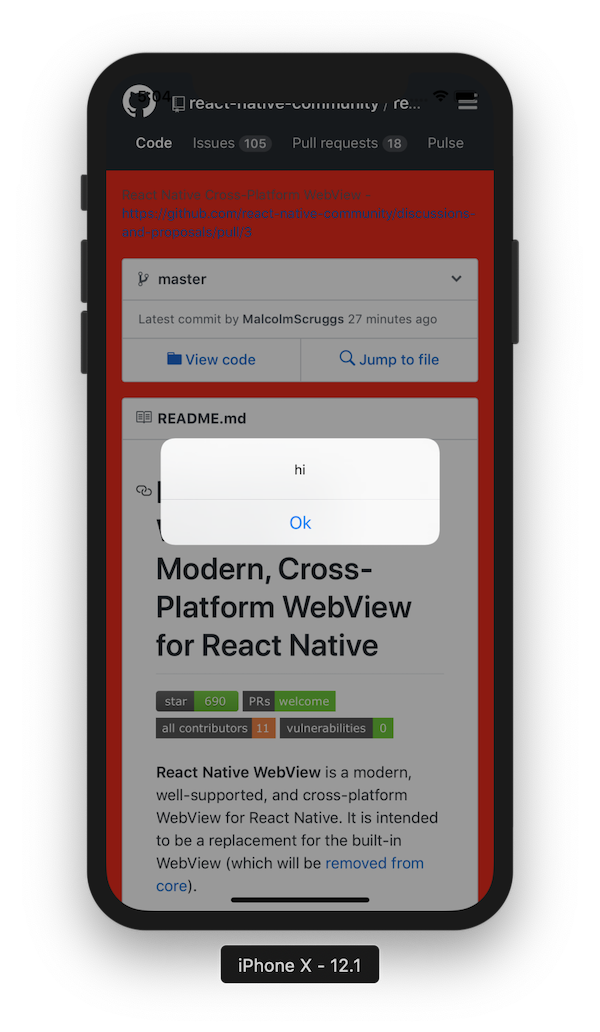
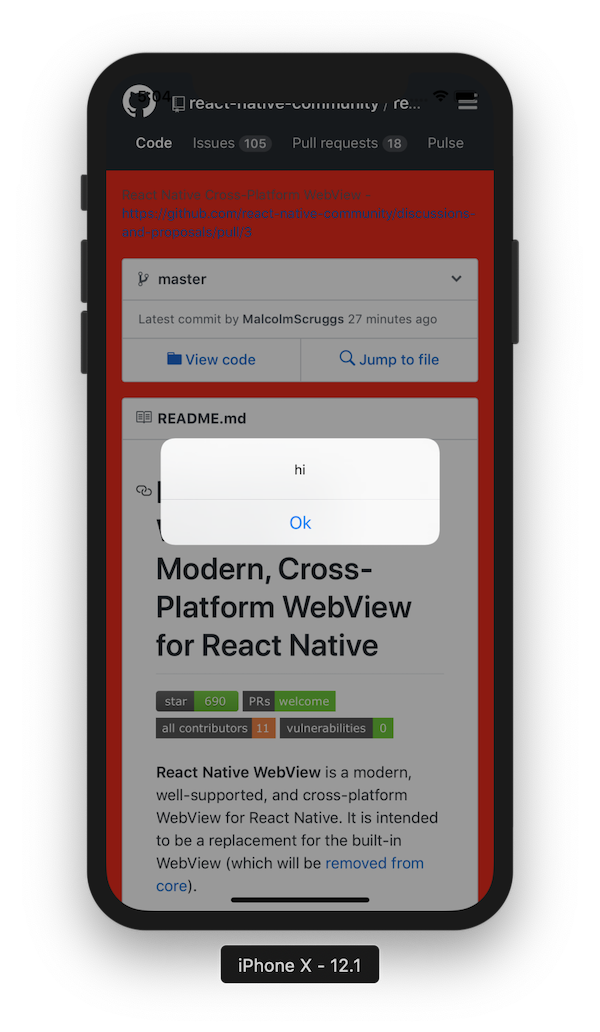
 React Native Webview The Complete Guide Logrocket Blog
React Native Webview The Complete Guide Logrocket Blog
 React Native Tips And Tricks Ibm Developer Recipes
React Native Tips And Tricks Ibm Developer Recipes


0 Response to "35 Javascript In React Native"
Post a Comment