33 Get Value By Name Javascript
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. There should be a simple solution for this. I need to get an input element by name and set its value. The following Javascript does not work: x = document.getElementsByName($('#questions').val()); x.value=this.value; Is there a simple solution using JQuery?
 How To Get Multiple Checkbox Value In Javascript With
How To Get Multiple Checkbox Value In Javascript With
Mar 21, 2013 - I need a function to get the value of the name attribute of each element with class="class". I was wondering what is the best way to do this, performance-wise. Currently I'm using jQuery and doing...

Get value by name javascript. Mar 13, 2021 - For multiple selected values, use the first way of setting values: add/remove the selected property from <option> subelements. Here’s an example of how to get selected values from a multi-select: On this page we describe and demonstrate how to use JavaScript to get the value of the selected radio button in a group. We have defined the following getRadioVal function which returns the value of the selected radio button, or undefined if no radio button is checked: function getRadioVal(form, name... To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Feb 01, 2020 - name gets or sets the name property of an element in the DOM. It only applies to the following elements: a, applet, button, form, frame, iframe, img, input, map, meta, object, param, select, and textarea. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).
Description: Selects elements that have the specified attribute with a value exactly equal to a certain value · attribute: An attribute name We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
Definition and Usage. The getAttribute() method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode() method if you want to return the attribute as an Attr object. Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... Last time, I tried to get each input value using the id, name, and class. This time we will use the id to get name/class, name to get id/class, and class to get id and name. (I do not remember exactly, sometimes you need them.) Declare the div first. One for using jQuery, the other for using the vanilla javascript. Using jQuery. Using vanilla ...
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. How to get names from numeric enum? Enum is basically an object. Numeric enums not only create object with property names for enum member but also create a reverse mapping from enum values to enum name. For example, enum Enum { A } let a = Enum.A; let nameOfA = Enum[a]; // "A" so if we'll log our direction enum, it'll output the following ... Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live.
The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... The name of the attribute whose value is to be returned. How to get value by ID name Javascript - Learn How to get value by ID name Javascript with easy example and code.
Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string. JavaScript Cookie Example In the example to follow, we will create a cookie that stores the name of a visitor. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: document.getElementsByName ("searchText") [ 0 ].value;
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 10, 2020 - Sure. All attributes are accessible by using the following methods: ... These methods operate exactly with what’s written in HTML. Also one can read all attributes using elem.attributes: a collection of objects that belong to a built-in Attr class, with name and value properties.
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. Remove '0','undefined' and empty values from an array in JavaScript; How to get all unique values in a JavaScript array? Update 'a' record with 'b' and 'b' with 'a' in a MySQL column (swap) with only 'a' and 'b' values? Access property as a property using 'get' in JavaScript? How to make 'from' as column name in MySQL? Aug 01, 2019 - DOM: Get Elements by ID, Tag, Name, Class, CSS Selector · By Xah Lee. Date: 2010-10-24. Last updated: 2020-09-07. Here's how to get element in a HTML. ... Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the “id” Attribute
This is the answer of your question. You can pass the values of the form fields to the function by using this.<<name of the field>>.value.. And also changed input submit to button submit. The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶ Aug 01, 2018 - GET /example/message.html?name=Jean&message=Yes? HTTP/1.1 · The question mark indicates the end of the path part of the URL and the start of the query. It is followed by pairs of names and values, corresponding to the name attribute on the form field elements and the content of those elements, ...
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. 1 week ago - The getElementsByName() method of the Document object returns a NodeList Collection of elements with a given name attribute in the document. Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript. Use document.querySelector ('selector') to Get Input Value in JavaScript. We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property. JavaScript has different methods for ...
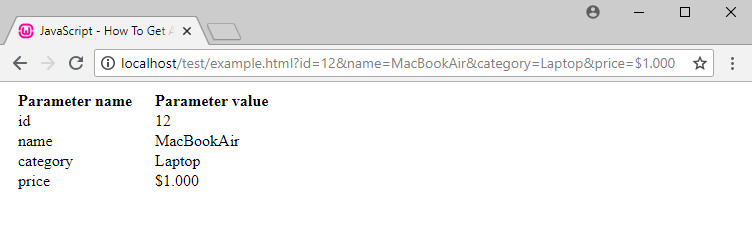
How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable name - value pairs follow, separated by ampersands (&). The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 How To Get Value Of Json Array Object In Javascript Or Jquery
How To Get Value Of Json Array Object In Javascript Or Jquery
 Get Value Of Variable Stops Appending On Last Call Amp Sets
Get Value Of Variable Stops Appending On Last Call Amp Sets
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Find Out All You Need To Know About Javascript Object Properties
Find Out All You Need To Know About Javascript Object Properties
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 C Java Php Programming Source Code Javascript Get And
C Java Php Programming Source Code Javascript Get And
How To Get Html Lt Input Gt Element Values Connected To
Get All Attributes For A Html Element In Javascript
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example
Get And Set Formyoula Field Values Using The Javascript
 1 Set And Get Data In Cookies With Javascript Tutorialswebsite
1 Set And Get Data In Cookies With Javascript Tutorialswebsite
 Get Value Input Javascript By Name
Get Value Input Javascript By Name
 Javascript Get Value Of Document Property Or Calculated Value
Javascript Get Value Of Document Property Or Calculated Value
 How To Extract The Property Values Of A Javascript Object
How To Extract The Property Values Of A Javascript Object
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Javascript Can T Get Object Property Value Stack Overflow
Javascript Can T Get Object Property Value Stack Overflow
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
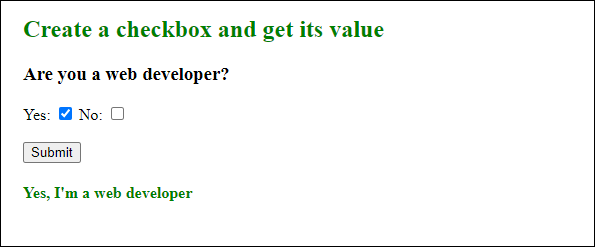
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Javascript How To Get All Parameters From Url Bytenota
Javascript How To Get All Parameters From Url Bytenota
 Javascript Get Element By Id Name Class Tag Value Tuts Make
Javascript Get Element By Id Name Class Tag Value Tuts Make
 Get Lookup Id Text Entityname In Crm Using Javascript
Get Lookup Id Text Entityname In Crm Using Javascript
 Javascript Using Dom To Get Value From Html Element
Javascript Using Dom To Get Value From Html Element
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code

0 Response to "33 Get Value By Name Javascript"
Post a Comment