29 How To Add Javascript To Wordpress Theme
The Right Way To Add Javascript To WordPress Themes The better for adding javascript to your WordPress theme is to do so via the functions.php file using wp_enqueue_script. Using the wp_enqueue_scripts action to load your javascript will help keep your theme out of trouble. In the WordPress Dashboard, go to Plugins → Add New, and search "Insert Headers and Footers". Pin. Upon activation, go to Settings → Insert Headers and Footers. Pin. Now that we have the possibility to use JavaScript (js) code, we can do it in two ways. We can directly enter the script in the following way. Pin.
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
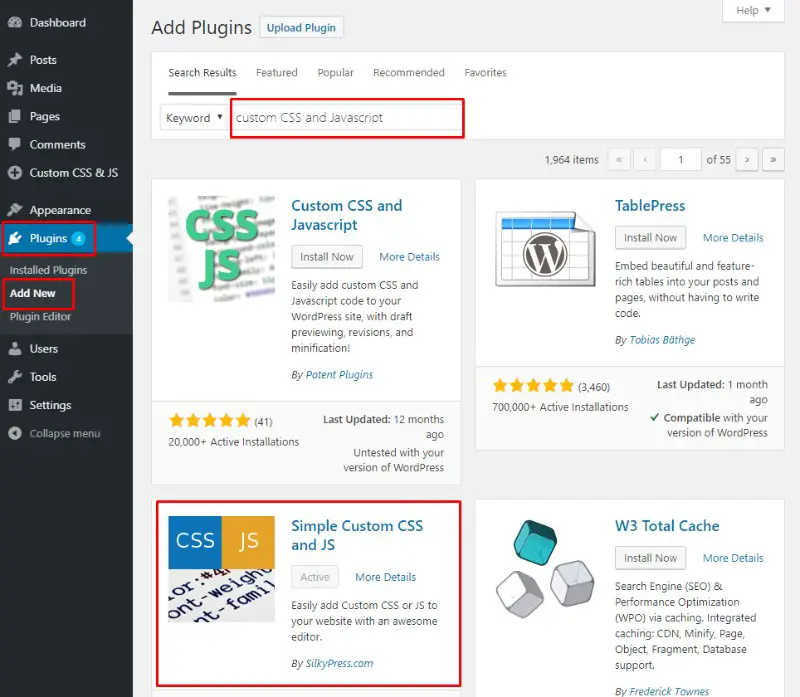
Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find "Plugins" on the left dashboard, hover your cursor over it, and select "Add New." Search for the "Insert Headers and Footers" plugin in the search bar.

How to add javascript to wordpress theme. How To Add JavaScript To WordPress - Theme Options Some WordPress themes incorporate a field for including JS code. To see if that's the case with your website theme, review its available options. If the option exists, insert the JS code in the designated place, if it exists. Sep 18, 2020 - Using JS extends your WordPress theme's features. As WordPress templates contain source code files, such as HTML, CSS, and JavaScript, the use of JS provides a competitive advantage. How To Add JavaScript To WordPress Pages And Posts? I want to add a js file that exports a class to my WordPress theme. But on using wp_enqueue_script() function, it shows . Uncaught SyntaxError: Unexpected token 'export' How can I add the js module so that the export and import of class work properly? This is my functions.php file.
Aug 01, 2019 - Another reason is that creating ... taken the trouble of adding JavaScript to your WordPress site, why not spend another five minutes as a countermeasure? In case you don’t know how to to that, check out my tutorial for making a WordPress child theme.... As you can see in the codex pages WordPress ships with a varied list of javascript libraries. In case you want to add a custom script or one that is not on the list you can simply add it to your theme with this function. Be sure to place this on the functions.php file of your theme folder. How to add Javascript - Avada Theme rhysf81 2018-11-29T02:01:51+00:00 Home › Forums › Community Forum › How to add Javascript - Avada Theme Search for:
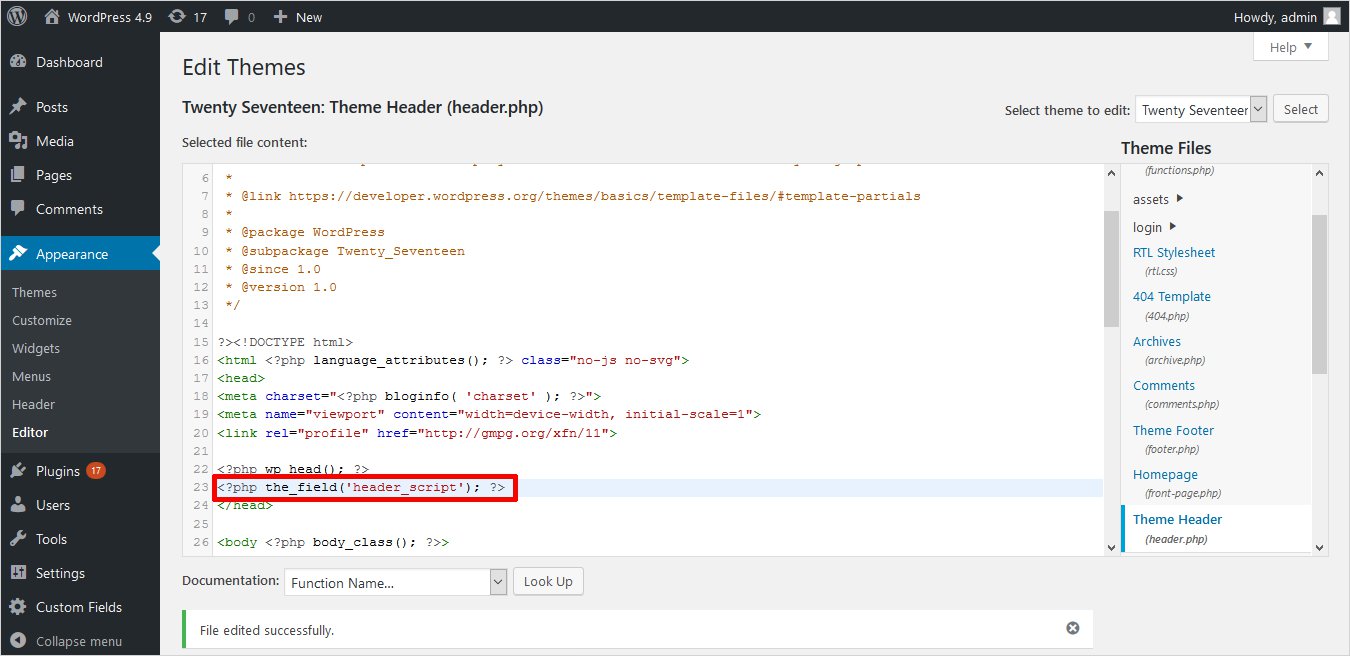
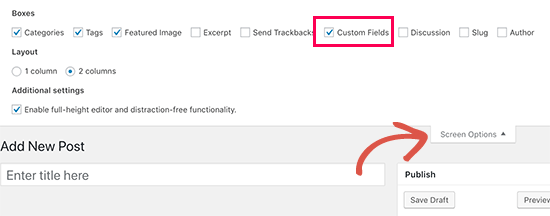
How to add JavaScript to your WordPress posts or pages The custom field appears with name and value fields once you click on Add Custom Fields. You need to provide a name for the custom field with a CODE prefix Paste the javascript code in the value field One of the simplest ways to add JavaScript to a WordPress post, page or custom post type, is by using the Custom HTML Block found in the Gutenberg Editor. Simply, open a Post, Page or Custom Post Type, add a Custom HTML Gutenberg Block and add your JS code inside a <script> tag. Oct 23, 2019 - As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function.
Feb 23, 2021 - This article offers three different menthods for adding JavaScript to WordPress pages and posts. It also teaches you how to test your code for rendering. Apr 08, 2017 - Learn how to add JavaScript to WordPress pages and posts via the Advanced Custom Fields plugin and two other methods. While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file. We will have a look at both options in detail, but here's a short summary. 1.
May 02, 2018 - Note: This rule actually only pertains to WordPress developers using third-party themes or plugins. If you’re writing your own themes and plugins, you can add JavaScript directly to the header file; however, you’ll want to use an enqueuing system as detailed here. Add new Javascript to WordPress Normally, you would add a child theme or plugin which would then load a new Javascript file on your site. However, this is a lot of work if you just need to add a snippet or two of JS code. The easiest solution is to use the Simple Custom CSS and JS plugin. The easiest method for adding JS code is to use a simple plugin. And the Insert Headers and Footers plugin is the perfect option for that. Step 1: Let's start by installing the plugin. Login to your WordPress admin dashboard and go to Plugins >> Add New.
Dec 20, 2016 - Learn the various ways you can safely and smartly add JavaScript code to your WordPress site the right way. If you wonder how to add JavaScript to WordPress the easiest, this plugin might be the solution. Once you install and activate the plugin, you can access the Custom Fields option under the administrative menu. Then, you can click on Add New. The purpose is to add a field that administrators can access and that can embed a JavaScript source file ... To add the custom JS into Theme Options: 1 From the WordPress left menu, go to Jupiter > Theme Options > Advanced > Custom JS . 2 Paste the codes you wrote in the Custom JS field .
Jul 15, 2021 - As we have seen, the easiest and cleanest method to add a javascript file to your WordPress theme is by using functions.php file with wp_enqueue_script. In this case, instead of creating a condition to add the content to specific pages, we're going to add a generic function. When you’re creating your theme, you may want to create additional stylesheets or JavaScript files. However, remember that a WordPress website will not just have your theme active, it will also be using many different plugins. So that everything works harmoniously, it’s important that theme ... One of the very first areas that needs attention when creating a theme inside WordPress is to add, or include, your style sheets and JavaScript files inside of your template files. Without those, your theme development is going to be quite difficult.
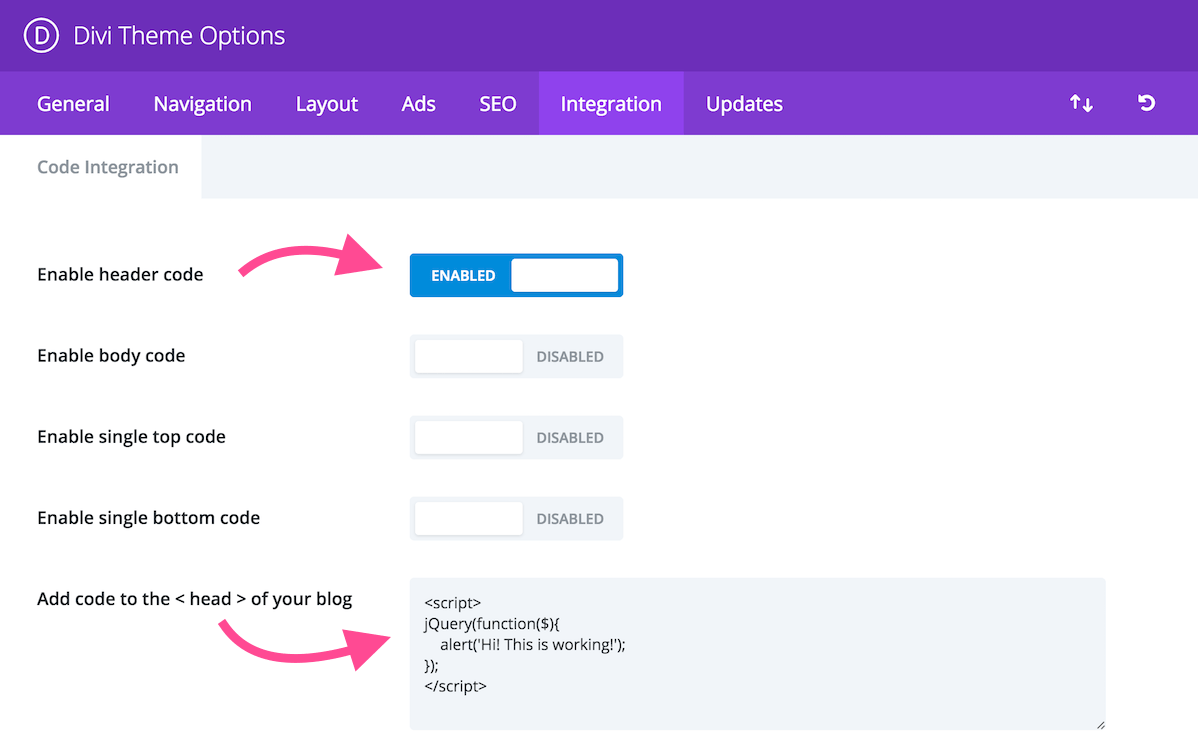
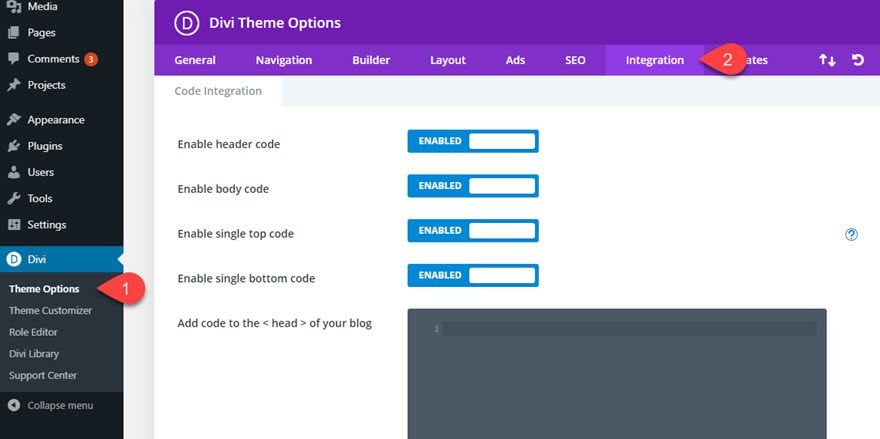
Go to your admin dashboard → Divi → Theme Options → Integration tab. There are 4 places you can use to add custom javascript and jQuery here but only 2 of them that you will need; the "Add code to the < head > of your blog" option and the "Add code to the < body >" option. Adding code to these areas will work on all pages. This rule pertains to your theme and plugin files. While JavaScript will help you add or change functionality to your WordPress integrations, it's a bad practice to add custom JavaScript to those header files. For starters, there's the matter of your scripts clogging up the well-written code from the developer. Odds are that this usage is for one or only a few instances, so adding the script to the header would only add code you don't need to your ... For the occassional or one time use of JavaScript, you need to put the script into a JavaScript file and then call it out from within the post.
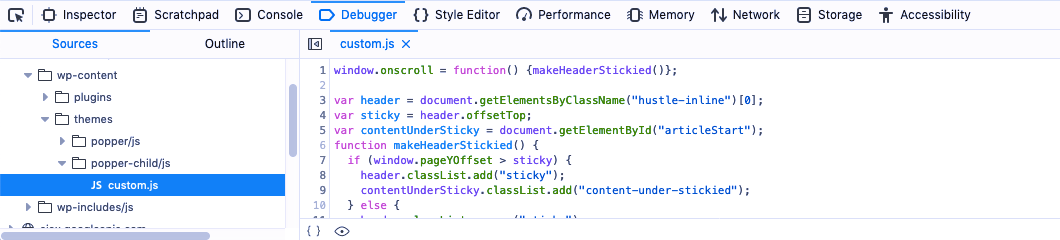
In this video I will show you how you can add you own Javascript file to WordPress. I love Javascript!!wp_enqueue_script code reference:https://developer.wor... But when I copy and paste javascript:void(0);" onclick="olark('api.box.expand') into the URL box in the WordPress dashboard, it just disappears and the link remains inactive. Something I read said that maybe I could put a custom class on the link in question and then write a Javascript function that fires when the link with that class is clicked. Steps to add Javascript code to functions.php: Open the WordPress admin panel then go to Appearance > Theme Editor Open theme functions.php file, if you work localhost open the same file using any code editor IDE Add the code at the bottom of the file using WordPress action hooks wp_head or wp_footer.
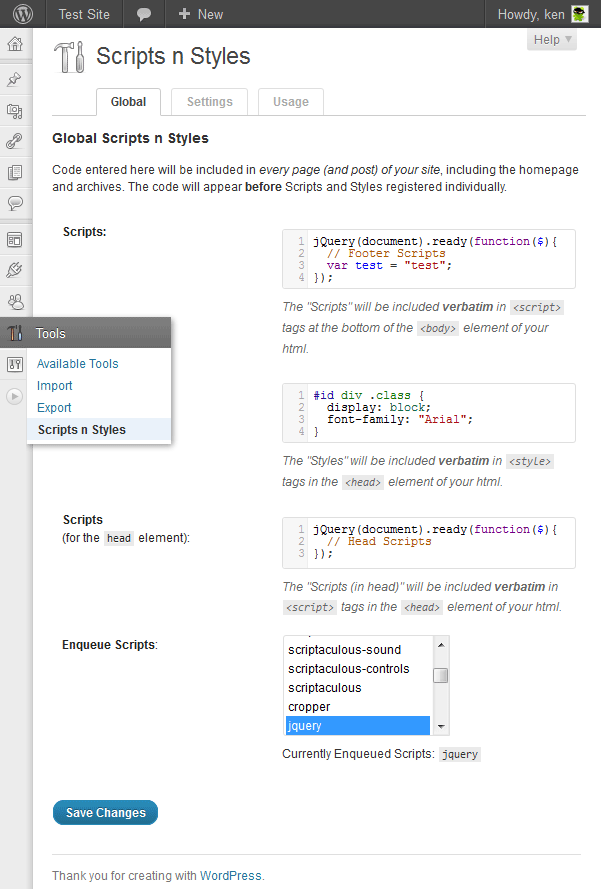
Most themes only implement JavaScript in the customize preview, and use it to implement instant previewing of settings via postMessage. However, JS on the controls side can be used for many things, such as dynamically showing and hiding controls based on the values of other settings, changing the previewed URL, focusing parts of the preview ... In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. However, there is a less intrusive alternative. " Header and Footer Scripts " is a plugin to add custom JavaScript to WordPress without modifying your theme. This will be particularly useful for those who are just starting to learn WordPress theme and plugin development. Common Mistake When Adding Scripts and Stylesheets in WordPress. Many new WordPress plugins and theme developers make the mistake of directly adding their scripts or inline CSS into their plugins and themes.
May 25, 2021 - This guide will show you two ways that you can add JavaScript to your WordPress site so you can extend the functionality of OptinMonster. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website. To begin, navigate to Divi Theme Options and click on the Integration tab. First, find the " Enable header code " toggle and make sure it is enabled. Next, scroll down until you see "Add code to the < head > of your blog". Here, paste in the relevant Javascript or jQuery code and click Save Changes.
Feb 14, 2012 - First, we register the script, so WordPress knows what we're talking about. The way to find the path for our JavaScript file is different whether we're coding a plugin or a theme, so I've included examples of both above. Then we queue it up to be added into the HTML for the page when it's ... Dec 03, 2019 - I have this short javascript I want to add to a client's wordpress. Im not really savvy on how wordpress operates or where to add my code. I've read some articles online but kinda confused on how t... You should enqueue the script in child theme's functions.php. for example if name of the js file is custom.js and if you place it under js folder in your child theme, then in functions.php you should add
 How To Add Javascript To Wordpress Safely By Trang Le
How To Add Javascript To Wordpress Safely By Trang Le
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 How To Add Javascript File To Wordpress Website Stack Overflow
How To Add Javascript File To Wordpress Website Stack Overflow
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Add Javascript Or Jquery To Wordpress Tutorial
How To Add Javascript Or Jquery To Wordpress Tutorial
 How To Add Code To Wordpress Header And Footer
How To Add Code To Wordpress Header And Footer
 Custom Javascript Amp Css In Pages V3 2 Weathemes Download
Custom Javascript Amp Css In Pages V3 2 Weathemes Download
 Add Js Or Css To Website Using Functions Php File In
Add Js Or Css To Website Using Functions Php File In
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Adding Custom Css And Custom Javascript Documentation
Adding Custom Css And Custom Javascript Documentation
 How To Add Javascript Amp Jquery Code To Divi Theme Laptrinhx
How To Add Javascript Amp Jquery Code To Divi Theme Laptrinhx
How To Add Javascript Files Or Scripts Without Breaking
 Add Css And Js Files Of The Template Post On A Wordpress Page
Add Css And Js Files Of The Template Post On A Wordpress Page
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 Learn How To Add Custom Javascript To Wordpress The Right Way
Learn How To Add Custom Javascript To Wordpress The Right Way
 How To Edit Wordpress Source Code Html Css Php Javascript
How To Edit Wordpress Source Code Html Css Php Javascript
A Guide To Javascript For Wordpress Wp Engine
 Why You Should Use Javascript In Wordpress Posts And Themes
Why You Should Use Javascript In Wordpress Posts And Themes
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
A Guide To Javascript For Wordpress Wp Engine
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
0 Response to "29 How To Add Javascript To Wordpress Theme"
Post a Comment