20 Create A Calendar Using Javascript
UPDATE: Unfortunately there is a glitch in the tutorial, the statement "monthDays.innerHTML = days;" should be placed outside of the for loop!!!In this tutor... In this project we will make a simple calendar using HTML5 CSS3 and JavaScript. Click here to learn how to create a calendar for your blog and website using dyCalendarJS. ... For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc.
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
Mar 06, 2016 - I do not know if this is the most efficient way of creating a calendar dynamically so also let me know if there are better methods (I prefer keeping it to JavaScript). I cannot figure out why my table is no longer being created so any help would be much appreciated.

Create a calendar using javascript. This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. Jul 14, 2020 - Create A Simple Event Calendar With JavaScript – Caleandar.js · Category: Date & Time , Javascript | September 11, 2019 ... Caleandar.js is a simple JavaScript library used for generating a themeable inline calendar on the webpage that supports custom events defined in the JavaScript. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
Sep 12, 2011 - basic and simple JavaScript calendar code The calendar view supports everything from single to multiple week views all the way to month grids with various ways to render events. The three views - scheduler, calendar, agenda - can be combined to create the perfect user experience on mobile, desktop and everything in-between.. The capabilities like recurring events, all-day, multi-day events, responsiveness are supported by all three views. Learn how to build a calendar in JavaScript using modern date APIs!This is using the platform that I use to teach JavaScript which is https://learnjavascript...
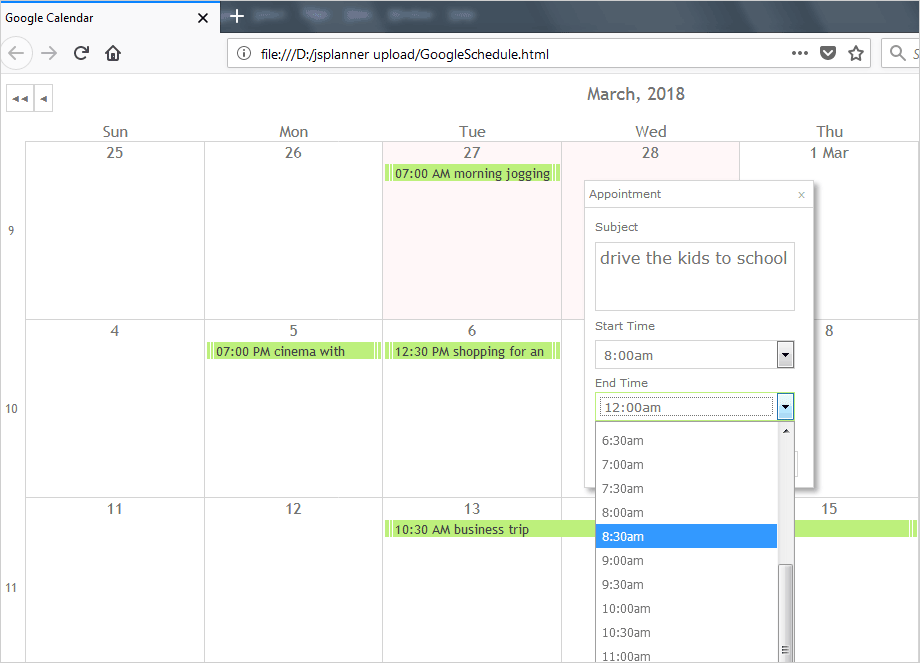
The JavaScript file provides the scheduling functionality. The CSS file is responsible for the styling of our calendar. We create a subfolder named "themes" and we place the light.css file there. We create an HTML file, a blank web page called GoogleSchedule and in the head section we place a reference to the CSS file: You will be able to put a jQuery datepicker on the texbox of your choice using the following code: $(" [id$=yourTextBoxID]").datepicker( {dateFormat: 'dd/mm/yy'}); Substituting in your required date format. Make sure you put this code after your control in the page. If you have any more questions don't be afraid to ask. May 24, 2017 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I am trying to create a calendar and I have two problems.
Displaying calendar in a layer on button click We will learn how to display calendar of this month on click of a button or on mouse over event. We will use one layer to display the calendar. There will be a button or a link in the layer to close the calendar window. However here we will not display them directly but store them inside a variable ... In this tutorial, we will explain how dhtmlxScheduler, an embeddable JavaScript calendar, can be used to create an online event calendar with Node.js backend. You can download the full archive with the final solution from GitHub. Creating a Simple Node.js Site One of the advantages of Node.js is a rich library of ready to use solutions. In today's fast-paced world, a calendar app to organize your life is a must. Sergey Laptick examines 3 roll-your-own JavaScript calendars & their use cases.
Step 2: You should add the CDN global script and style for the calendar and its dependent packages in the myapp/index.html as like the following code. <!--. Essential JS 2 Calendar's dependent material theme -->. <!--. Essential JS 2 all script -->. Apr 16, 2019 - Again, this allowed me to mess ... I wanted for my calendar. ... Now came the hard part. I needed to use the built-in time function to populate the accurate number of days in a given month and year. After doing some research, I learned that Javascript will return a number ... Welcome to a tutorial on how to create a simple pure Javascript Calendar. Are you looking to develop a calendar web app, without using any server-side scripts? Be it for a commercial project, school project, or just curiosity - You have come to the correct place.
May 13, 2018 - I made a Calendar using only pure JavaScript and some HTML/CSS/Bootstrap. You can view it here. http://iamnitinpatel /projects/calendar/ Creating the UI part is pretty simple. Our calendar UI does… As you know this is an HTML CSS & JavaScript Calendar program. For creating this program I used jQuery (a javascript library) and an external font called font-awesome. To create this program I had mostly used JavaScript var and if statement. Also, CSS play an important part in this program. Create Angular Project. Open your command prompt or terminal and just type the below command to create a new Angular project. ng new angular-calendar-example. The above command will create a project for you. The next step is to install the needed library. So open the newly created Angular project in the VS Code Editor.
Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the perspectives of: Adherence to best practices in HTML + CSS + JS. ... Browser compatibility. Note: The console logging in the JavaScript ... Apr 25, 2017 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I am building a simple JavaScript calendar. So far I'm able to navigate through the next and previous month ... In JavaScript, you might have to create a website with a calendar, a train schedule, or an interface to set up appointments. These applications need to show relevant times based on the user's current timezone, or perform calculations around arrivals and departures or start and end times.
How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript May 12, 2012 - javascript function that creates a 365 day calendar - makeCalendar.html JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming Python Reference Java Reference. Server Side SQL Reference MySQL Reference PHP Reference ASP Reference XML ... Learn how to create a Calendar with CSS.
The use of javascript is done in these calendars. They are generally used to mark the date in which event is kept or to bring some effects when we press the date to see the event for that date. The procedure to use this calendar is also very simple. We do not need any additional knowledge to use such calendars. Here, I will give a basic idea about Google Calendar API with JavaScript. For example, you could develop a web application to create or display Calendar data, or a desktop application that synchronizes a user's Calendar with an existing desktop application. Your app could be a device that brings the Calendar experience to a new platform. This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there.
The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. Calendar.prototype.getHTML = function() { return this.html; } Okay, let's see what we've got! Using the calendar. The widget may be complex on the inside, but it's ridiculously easy to implement. Here's how to embed a calendar displaying the current month into a web page: In this tutorial we will code the jQuery and CSS3 Calendar that you can find in Futurico UI Pro. To do it we will use CSS for all the styling and for "functionality" we will use jQuery and jQuery UI.From jQuery UI we will only use the "Datepicker" script. So you don't have to download all the components available in jQuery UI and the file size will be lower.
Jun 04, 2018 - I chose one with portrait orientation from Pixabay, so my calendar will contain 4 columns and 6 rows. It is fine if you prefer a landscape orientation. Just change the positions of the doors in the JavaScript code, as you’ll have 6 columns and 4 rows. If you have your image, create a folder ... The calendar should be a table, where a week is <tr>, and a day is <td>. The table top should be <th> with weekday names: the first day should be Monday, and so on till Sunday. For instance, createCalendar(cal, 2012, 9) should generate in element cal the following calendar: So, it is a simple calendar using HTML, CSS, and JavaScript. To download the code click on the following download button.Download. ou may also like, Rock Paper Scissors Game in JavaScript; Metal Text Effect using CSS; CSS Pulse Animation Effect; Cool CSS Button Border Animation on Hover; Bouncing Ball Animation using CSS; Color Changing Shiny ...
Mar 01, 2017 - Min-date 01/02/2017 and Max-date 01/02/2017 (between January 2017 and March 2017) ... For dynamic creation of the calendar, you can use the Javascript API. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. Close this, use anyway. Aug 25, 2010 - We'll set a few variables at the top; we're splitting the label into an array called curr; we're also creating a calendar variable and grabbing the year of the calendar that's currently showing. Then things get complicated. I've used JavaScript conditional operators here so I can put it all ...
I need to modify a component, and I've create a simple calendar. This calendar show some data from sql. Now i want to make this calendar "navigable" using left and right arrow. What i wan... The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. Nov 08, 2016 - Browse other questions tagged javascript jquery html css calendar or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... site design / logo © 2021 Stack Exchange Inc; user ...
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into

 Create A Simple Calendar With Javascript Vps And Vpn
Create A Simple Calendar With Javascript Vps And Vpn
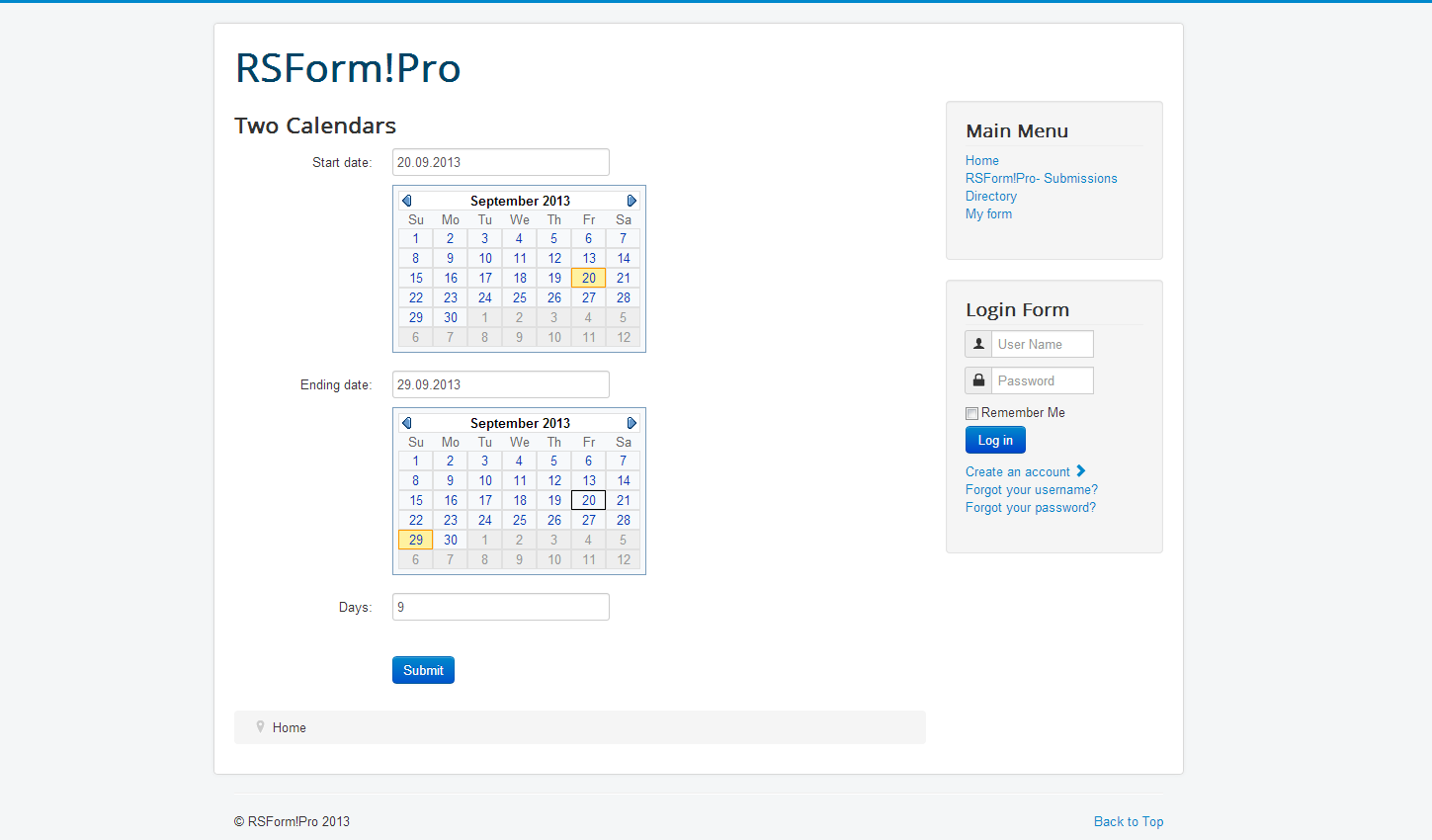
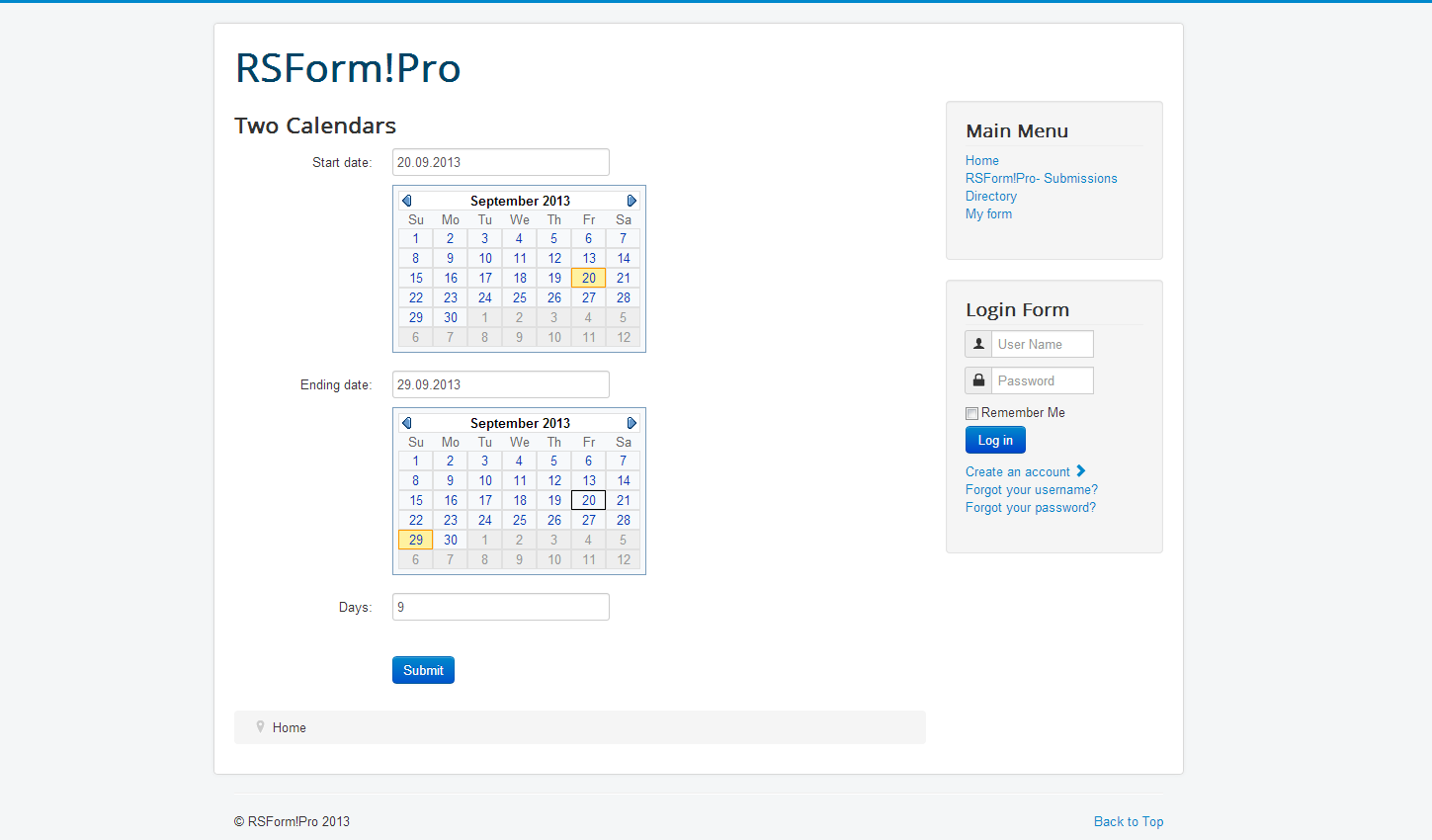
 How To Calculate The Difference In Days Between Two Calendar
How To Calculate The Difference In Days Between Two Calendar
 How To Create Beautiful Datepicker In Html Youtube
How To Create Beautiful Datepicker In Html Youtube
 Hey Let S Create A Functional Calendar App With The Jamstack
Hey Let S Create A Functional Calendar App With The Jamstack
 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example
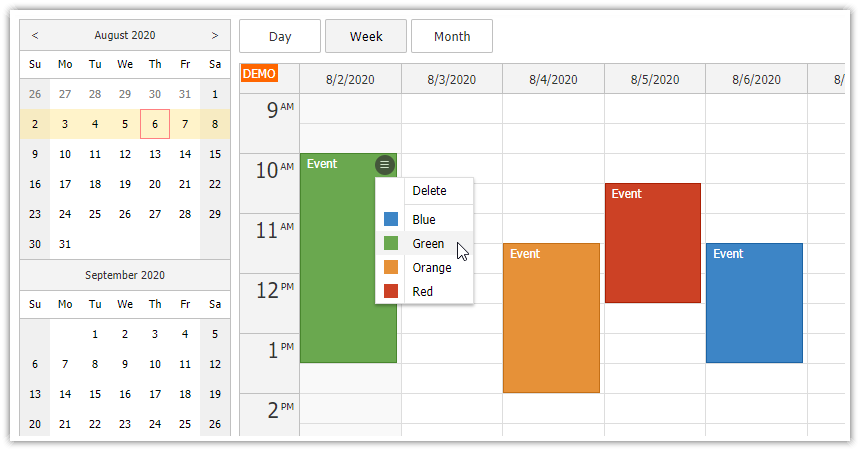
 Interactive Calendar With Events In Javascript Mindfusion
Interactive Calendar With Events In Javascript Mindfusion
 How To Create A Calendar With Javascript W3school Web
How To Create A Calendar With Javascript W3school Web
 Addevent Com Add To Calendar And Event Tools For Websites
Addevent Com Add To Calendar And Event Tools For Websites
 Challenge Of Building A Calendar With Pure Javascript By
Challenge Of Building A Calendar With Pure Javascript By
 Github Nhn Tui Calendar A Javascript Calendar That Has
Github Nhn Tui Calendar A Javascript Calendar That Has
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
A Javascript Module To Create Calendar Heatmap Web
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
Asp Net Mvc3 Create A Custom Calendar Datepicker Codeproject
 Create A Responsive Calendar With Vanilla Javascript And Css
Create A Responsive Calendar With Vanilla Javascript And Css


0 Response to "20 Create A Calendar Using Javascript"
Post a Comment