28 Then Is Not A Function Javascript
When trying to call the second example with: function runOtherPromise () { otherPromise .then (v => console.log (v)); } ...I get TypeError: otherPromise.then is not a function. It works fine with the first example, though. I don't understand why the second example doesn't return a promise. javascript es6-promise. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
 Javascript Knowledge Loophole Filler Var And Let By
Javascript Knowledge Loophole Filler Var And Let By
This is simply because we need to wrap the await call in a function that uses the async keyword, and we also want to "immediately invoke" the function (IIFE = "Immediately Invoked Function Execution") in order to call it. Here, there are no callbacks, no .then()'s or .catch()'s, we just use a try/catch block and call the promiseFn().

Then is not a function javascript. The finally() method can be useful if you want to do some processing or cleanup once the promise is settled, regardless of its outcome.. The finally() method is very similar to calling .then(onFinally, onFinally) however there are a couple of differences: . When creating a function inline, you can pass it once, instead of being forced to either declare it twice, or create a variable for it The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function. The then () method in JavaScript has been defined in the Promise API and is used to deal with asynchronous tasks such as an API call. Previously, callback functions were used instead of this function which made the code difficult to maintain.
Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... JavaScript Promise then () is an inbuilt function that returns a Promise. The then () method takes up to two arguments: callback functions for the success and failure cases of the Promise. Promises in JavaScript are an object representation of an asynchronous computation. You can think of a promise as a placeholder for a value that hasn't ... Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming:
Jan 07, 2021 - A closer look at the X Is Not a Function TypeError within JavaScript, including a handful of functional code examples for illustration. JavaScript の例外 "is not a function" は、値を関数として呼び出そうとしたが、その値が実際には関数ではなかった場合に発生します。 As said, you try to invoke a function, but what you call isn't a function. Example: let's define an object. [code]var foo = { someValue: 10, theFunction: function() { alert('Foo'); } }[/code] Possible erroneous calls that raises this error (o...
Sep 04, 2020 - Future Studio provides on-demand learning & wants you to become a better Android (Retrofit, Gson, Glide, Picasso) and Node.js/hapi developer! The then() Function's Parameters. The then() function takes 2 callback function parameters: onFulfilled(): JavaScript will call this function if the underlying async operation succeeded. onRejected(): JavaScript will call this function if the underlying async operation failed. Recall that a promise is a state machine with 3 states: Note: If one or both arguments are omitted or are provided non-functions, then then will be missing the handler(s), but will not generate any errors. If the Promise that then is called on adopts a state (fulfillment or rejection) for which then has no handler, the returned promise adopts the final state of the original Promise on which then was called.
May 01, 2020 - I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it’s understandable. But that’s the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. You are using wrong function which is not availability in javascript, Or wrong syntax for the function. You can check ur function in console window, it will show out put on console. Just press "ctrl+shft+i" in chrome and check your function With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button.
Note: Javascript works by reading the code first, then running it. If your code is invalid, for example being syntactically incorrect from having unmatched curly braces somewhere, the Javascript engine won't being able to read it. This is a "parsetime error" as the code cannot be parsed properly. Aug 05, 2017 - You’ve used .map() a bunch of times, so why is it suddenly not working? And of course it’s a function – in fact, the .map() method is one of JavaScript’s most useful higher order functions. So why does the error message say that it isn’t? Apr 15, 2017 - Drupal theme error. functions from add on libraries are not included when running my custom script ... jQuery UI Dialog attempt to submit a form using AJAX redirects me to the actual form page instead of AJAX submitting ... My javascript is making the drupal admin menu disappear. Not sure how though
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Nov 21, 2016 - Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ...
Aug 05, 2019 - We check if the result is a promise or not. If it’s a function, then call that function with value using doResolve(). If the result is a promise then it will be pushed to the deferreds array. You can find this logic in the finale function. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
6,931 Points. .finally () // `TypeError: event.target.remove is not a function`. First of all, I disappointed the way the section for Async programming was explained. Instead of simple exercises we have to break through unknown terms and concepts. The code from one lesson to another differs, and being inconsistent. 9/4/2020 · Fixing “Promise resolver undefined is not a function” When using promises in Node.js or JavaScript, you may create promise instances yourself using new Promise(). When you’re not passing down the executor function for the handling to resolve or reject a … 3 weeks ago - Sometimes it’s ok to write .then directly, because the nested function has access to the outer scope. In the example above the most nested callback has access to all variables script1, script2, script3. But that’s an exception rather than a rule. ... To be precise, a handler may return not ...
Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ... Bundling promises with superagent would be like bundling v8 with superagent, in case somebody wants to use the JavaScript library, but doesn't want to install a JavaScript VM. Copy link ... kornelski changed the title The .then() function is not compatible with Promises [fixed]The .then() function is not compatible with Promises Jul 3, 2016. The .then() construction is only needed when using Promise objects - essentially, instead of returning a value, the function returns an object that resolves to a value at some point in the future (which is then passed into the function that you pass to .then().. But you are right in that you need an asynchronous pattern to do this correctly, since fetch.Y is an asynchronous method.
May 22, 2017 - usually promises are used if you're doing something asynchronously. Like calling an API and waiting for a response. In those cases, the response might take seconds to finish THEN the .then function gets called. in your case if you make that function a promise it will be called almost immediately If we do not assign the "await" keyword to an asynchronous function call, JavaScript will continue executing on its single thread causing this function to be resolved in parallel. Oh, yes! That's right. We have callback functions in JavaScript. But, a callback is not a special thing in JavaScript. It is a regular function that produces results after an asynchronous call completes (with success/error). The word 'asynchronous' means that something happens in the future, not right now.
I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it's understandable. But that's the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ... For example, the below code throws TypeError: arr[0] is not a function: const arr = [] const val = arr[0] (function { console.log(val) })() Because there isn't a semicolon at the end of arr[0], JavaScript treats the above code as equivalent to: const arr = [] const val = arr[0](function { console.log(val) })() Jun 24, 2017 - The example they show assumes a function that returns a promise, and they contrast it with a function that accepts callbacks. There's nothing magic about promises or functions that return them-it's normal JavaScript, and you still need an object to call "then" on. – Dave Newton Jun 24 '17 at 10:34
The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function. Message TypeError : Object doesn't support property or method { x } ( Edge ) TypeError : "x" is not a function We declare functions listing their parameters, then call them passing arguments. In the example above, one might say: "the function showMessage is declared with two parameters, then called with two arguments: from and "Hello"". Default values. If a function is called, but an argument is not provided, then the corresponding value becomes undefined. Versus then() The catch() function is just a thin layer of syntactic sugar on top of the Promise then() function. Recall that then() takes 2 parameters: onFulfilled(): JavaScript will call this function if the underlying async operation succeeded. onRejected(): JavaScript will call this function if the underlying async operation failed.
Then we can get all the elements with the class attribute set to text by writing: const texts = document.getElementsByClassName("text"); console.log(texts) We call docu m ent.getElementsByClassName with the class attribute value for the elements we want to select.
 Javascript Callback You Will See A Lot Of Codes In By
Javascript Callback You Will See A Lot Of Codes In By
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Python Keywords An Introduction Real Python
Python Keywords An Introduction Real Python
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Basic Javascript Local Scope And Functions Global Variable
Basic Javascript Local Scope And Functions Global Variable
 Jamming Project This Props Tracks Map Is Not A Function
Jamming Project This Props Tracks Map Is Not A Function
Each Object Function Index Value Value Doesnt Inherit
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
Fixed The Then Function Is Not Compatible With Promises
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Says My Function Is Not A Function Stack Overflow
Javascript Says My Function Is Not A Function Stack Overflow
 Javascript Exec How Exec Method Works In Javascript
Javascript Exec How Exec Method Works In Javascript
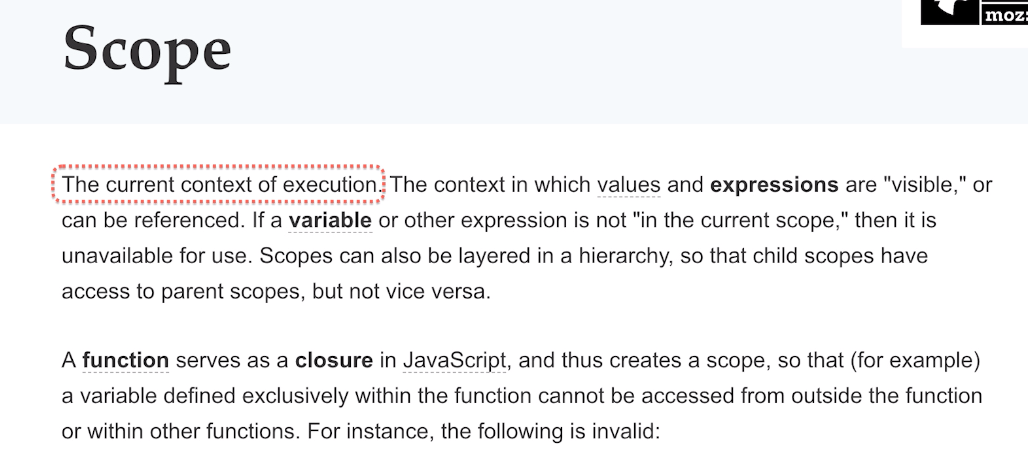
 Function Scope In Javascript Javascript For C Developers
Function Scope In Javascript Javascript For C Developers
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Jamming Project This Props Tracks Map Is Not A Function
Jamming Project This Props Tracks Map Is Not A Function
 Javascript Functions And Closures How They Work By
Javascript Functions And Closures How They Work By
 Promises In Javascript Made Simple
Promises In Javascript Made Simple
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean



0 Response to "28 Then Is Not A Function Javascript"
Post a Comment