28 Script Src Type Text Javascript
External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Seeing Colored Js Inside Html Lt Script Gt Tag Technical
script.type = 'text/javascript'; // Set the html script element's src attribute value to the js file which will use jQuery object( it is use-jquery-when-jquery-is-loaded.js in this example ). script.src = './use-jquery-when-jquery-is-loaded.js'; // Append the html script element to the end of html page head section.

Script src type text javascript. If you're still using ga.js, you can enable Remarketing and Advertising Reporting Features for Standard Analytics by replacing the bold text in this example: Standard tracking code <script type="t 8. HTML5より前のバージョンでは <script> タグ内をJavaScriptとして処理させるためには、そのスクリプトがJavaScriptであると指定するために type="text/javascript" が必要でしたが、HTML5から type の指定が無い場合はデフォルトでJavaScriptとして処理されるので、違いは ... Practical Money Skills is an online resource for educators, parents and students focused on financial literacy and education.
The crossorigin content attribute on media elements is a CORS settings attribute. These attributes are enumerated, and have the following possible values: Keyword. Description. anonymous. CORS requests for this element will have the credentials flag set to 'same-origin'. use-credentials. CORS requests for this element will have the credentials ... Removing Event Listeners. For performance reasons, it's best to remove an event listener when it is no longer needed. Removing an event listener works the same way in v2 and v3: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Passing JavaScript arguments via the src attribute. The dual <script> idiom—covered in Remotely called JavaScript with local configuration-which is generally necessary in JavaScript based web services is awkward and unfriendly. When simple configuration is all that's needed, the terse and well-known API that the query string affords would be superior if only JavaScript could use it. GOOD. Water stained; 81 degrees; 0.32 feet low. The fish are still in the summer pattern, and fishing continues to improve. Topwater frog bite is getting better early morning as more of the grass begins to emerge, fish are schooling on flats, and the off-shore bite is good off ridges and points. Largemouth bass are good on points and ledges ... Description. media_type. Specifies the type of the script. Some common values: A JavaScript MIME type like: application/javascript (default) or application/ecmascript. module: Another MIME type. src attribute will be ignored. Look at IANA Media Types for a complete list of standard media types. HTML <script…
When using the script tag, we must always use the attribute name and value of type="text/javascript". Using the scripttag to include an external JavaScript file To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the srcattribute when using images. Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. type attribute of script tag This attribute is used to specify what scripting language you are using. Browsers support scripting languages like JavaScript (text/javascript or application/javascript), VBScript (text/vbscript) and ECMAScript (text/ecmascript or application/ecmascript). We need to assign it to the MIME of the scripting language.
src="http://edge.quantserve /quant.js"></script> <script type="text/javascript">var _gaq=_gaq||[];_gaq.push(['_setAccount','UA-5620270-1']); _gaq.push(['_setCustomVar', 2, 'accountid', … This HTML tutorial explains how to use the HTML element called the script tag with syntax and examples. The HTML script tag is used to embed or reference a client-side script such as JavaScript (also called script element). If the URL you're using for the bootloader script already has your profile ID as an option, remove the profile ID and declare it in JavaScript, like this: <script type="text/javascript"> var addthis_config = addthis_config||{}; addthis_config.pubid = 'YOUR PUBID'; </script> Just replace YOUR PUBID with the profile ID.
It seems like jxcore.js is not accesible on iOS or android from index.html, On iOS I get the following message: Failed to load resource: The requested URL was not found on this server. header_text_color: a 6-character hexadecimal string representing the text color of the header and footer of the widget. The default value is ffffff (white). text_color: a 6-character hexadecimal string representing the text color of the prayer times. The default value is 000000 (black). defer attribute in JavaScript used for loading the JavaScript utilities (<script> files) after loading the main content of HTML. After loading JavaScript utilities end-user no need to wait for seeing the main content of the page, later defer includes the rest of the <script> files.
Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript MIME types are listed in the specification. AF iTools. News and Features / AF iTools. We want to make it as easy as possible for you to share our resources on your own websites and blogs. By releasing this set of Internet Tools for Witnessing and Evangelism we hope to do just that. Below you'll find plugins, website banners, RSS feeds and even newspaper ads! Widgets. Widgets are tools that allow you to embed DOAJ into your site. There are two widgets available: A Simple Journal Search widget which embeds a search box on your page. Upon submitting the search, the user is taken to their journal search results on DOAJ. A Fixed Query widget which allows you to embed, into your site, a specific set of ...
Description: Plus Size Image Viewer automatically adds a caption beneath the images of your choice that when clicked on launches a "plus size" version of the image.The enlarged image can be a different image from the original, so the former is loaded only on demand when requested. FYI, this script is inspired by a similar image viewer seen on some pages of WSJ. The charset attribute can declare ... the src attribute. In all cases it is preferable that the server sending the file provide character encoding information in Content-Type HTTP headers (with the slight problem that there was no official content-type for use with scripts; see the type attribute below). Javascript itself uses ... The HTTP Content-Security-Policy (CSP) script-src directive specifies valid sources for JavaScript. This includes not only URLs loaded directly into <script> elements, but also things like inline script event handlers ( onclick ) and XSLT stylesheets which can trigger script execution.
type = content-type [CI] This attribute specifies the scripting language of the element's contents and overrides the default scripting language. The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute. Whenever a Javascript module needs to be applied to HTML, we need to do it within a 〈script type=module〉 tag. However there are some difference in Javascript execution in this tag vs a normal 〈script〉tag. FAIR. Water clear to slightly stained; 87-89 degrees; 2.49 feet low. It is still hot on Toledo Bend Lake and the fishing is fair! The water was clearing, but is slightly stained after the recent rain.
Nov 17, 2016 - How do you properly link a JavaScript file to a HTML document? Secondly, how do you use jQuery within a JavaScript file? GOOD. Water lightly stained; 86-89 degrees; 0.95 feet low. Largemouth bass are good on topwaters and frogs early. Long Carolina rigged plastic worms, diving crankbaits and football jigs are working near road beds, timber and brush piles. White and yellow bass are good using live bait, jigging spoons and slabs on humps and main lake points. Water lightly stained; 86-89 degrees; 0.46 feet high. Striped bass are good on live bait along the river channel with some top water action at sunrise. White bass are good on silver slabs and white swimbaits. Largemouth bass are good fishing flukes, shaky head jigs, crankbaits and Texas rigged plastic worms. Crappie are good on minnows and jigs ...
Definition and Usage. The defer attribute is a boolean attribute.. If the defer attribute is set, it specifies that the script is downloaded in parallel to parsing the page, and executed after the page has finished parsing.. Note: The defer attribute is only for external scripts (should only be used if the src attribute is present). Note: There are several ways an external script can be executed: The Tracking Code Script—Part One The first part of the script tag (represented by lines 1 - 4 of the code above), uses Javascript to dynamically determine whether the HTTP protocol for the... The 'use strict'; line ensures that the JavaScript runtime in the browser will throw an exception if you inadvertently use certain bad practices in the JavaScript. The clientContext variable holds an SP.ClientContext object that references the SharePoint website. All JSOM code begins by creating, or getting a reference to, an object of this type.
27/12/2013 · 1.<script type="text/javascript" src="//ajax.googleapis /ajax/libs/jquery/1.7/jquery.min.js"></script>. 2. <script type="text/javascript" src="//jquery-translate.googlecode /files/jquery.translate-1.3.7.min.js"></script>. 3. <script type="text/javascript" src="/scripts/jQuery/jquery.cookie.js"></script>. HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag. Definition and Usage The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and …
 How To Execute Javascript Inside The Code Design Element That
How To Execute Javascript Inside The Code Design Element That
Response Write Quot Lt Html Gt Lt Body Gt Node Lt Script Src Core Js Type
 How To Execute Javascript Inside The Code Design Element That
How To Execute Javascript Inside The Code Design Element That
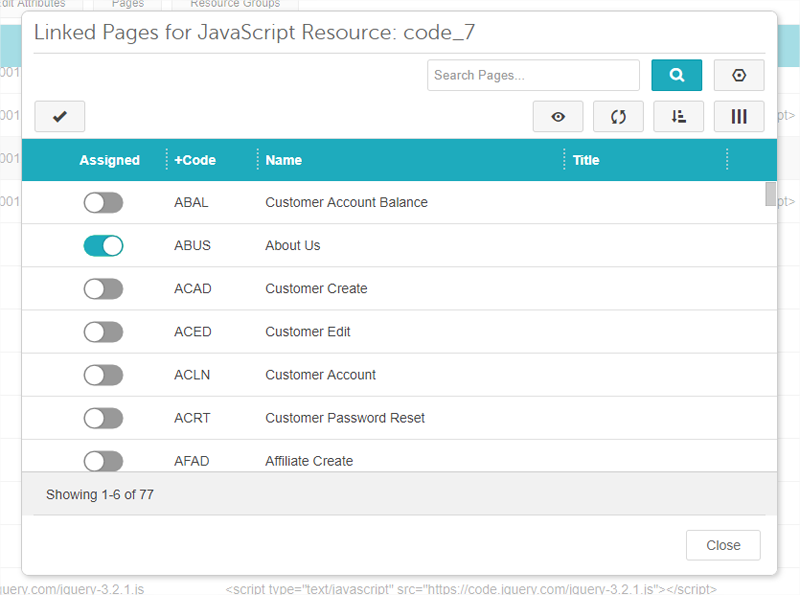
 Miva Docs How To Guides Javascript Asset Management
Miva Docs How To Guides Javascript Asset Management
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
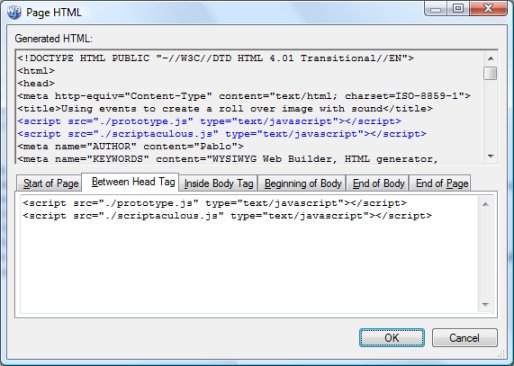
 Adding Cool Image Effects Using The Script Aculo Us Javascripts
Adding Cool Image Effects Using The Script Aculo Us Javascripts
 Creating A Ui Using Html Hands On Dashboard Development
Creating A Ui Using Html Hands On Dashboard Development
 How To Load External Js Or Css Files In A Powerapps Component
How To Load External Js Or Css Files In A Powerapps Component
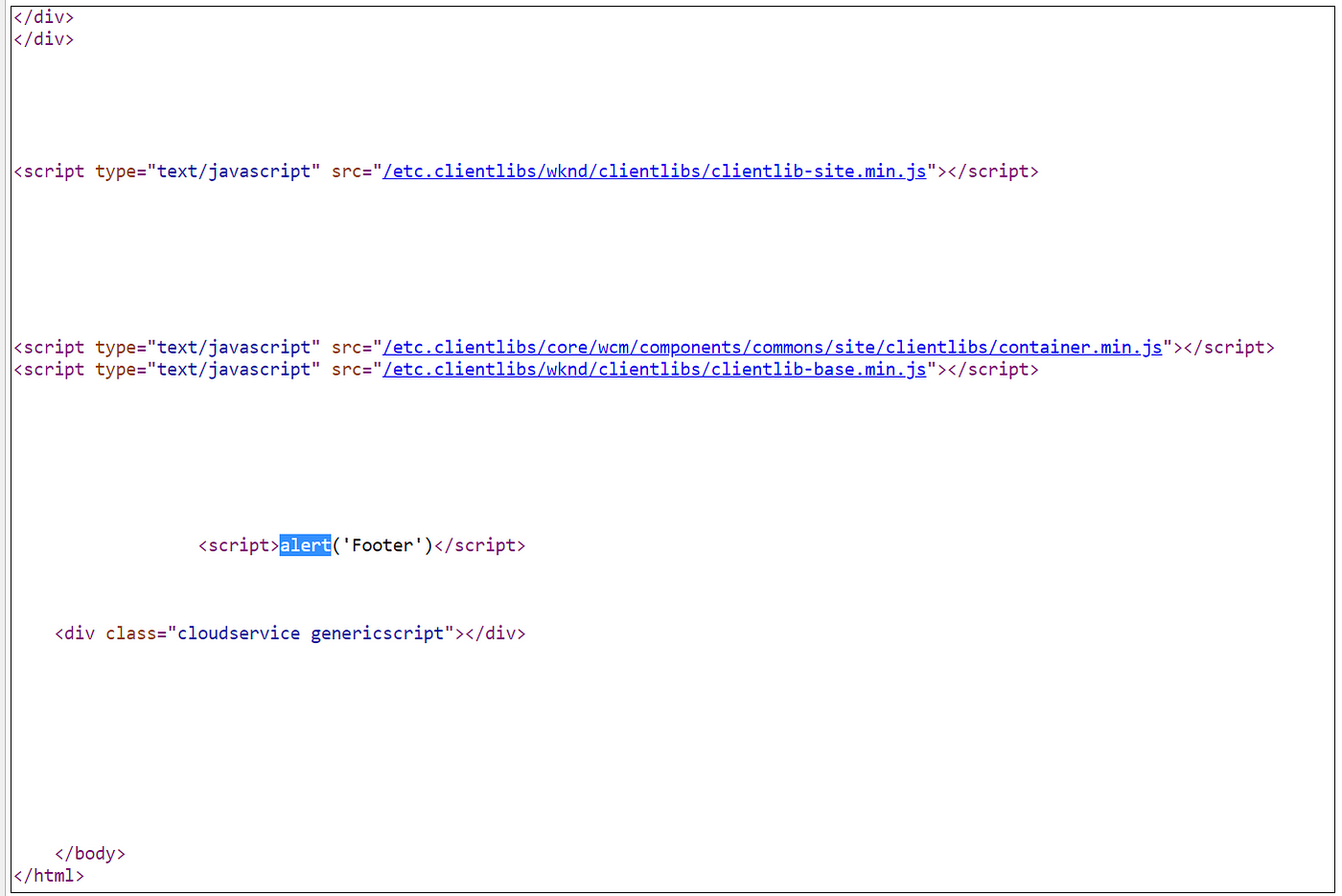
 Adobe Experience Manager Aem Different Approaches To
Adobe Experience Manager Aem Different Approaches To
 Script Type Text Javascript Gt Failed To Load Resourse For
Script Type Text Javascript Gt Failed To Load Resourse For
 Copy Input Box To Sharepoint Input Sharepoint Stack Exchange
Copy Input Box To Sharepoint Input Sharepoint Stack Exchange
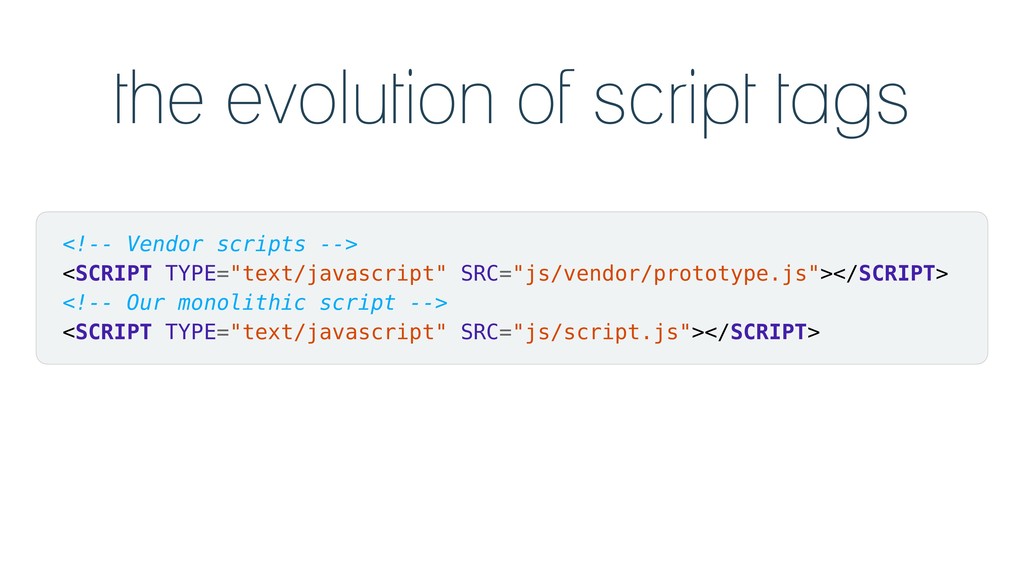
 Return Of The Script Tag Speaker Deck
Return Of The Script Tag Speaker Deck
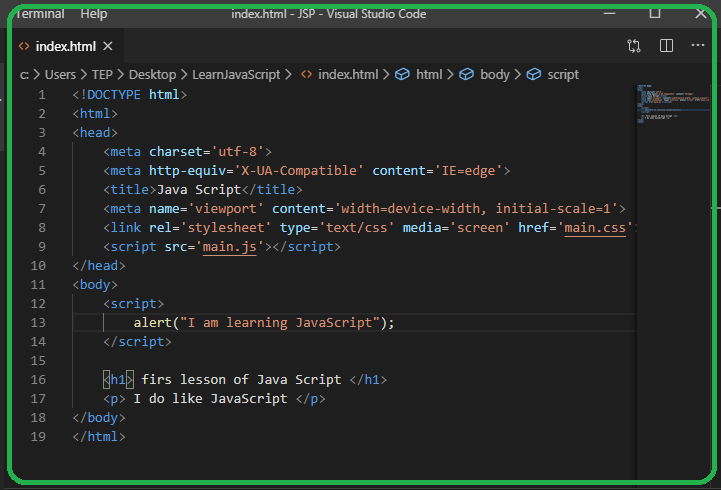
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
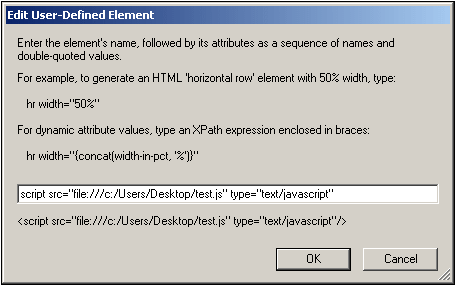
 Altova Stylevision 2021 Basic Edition
Altova Stylevision 2021 Basic Edition
 Javascript Link And External Script Off Topic Codecademy
Javascript Link And External Script Off Topic Codecademy
 Opencv Js Simple Use Of Face Recognition 文章整合
Opencv Js Simple Use Of Face Recognition 文章整合
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
Using Javascript To Call A Movie
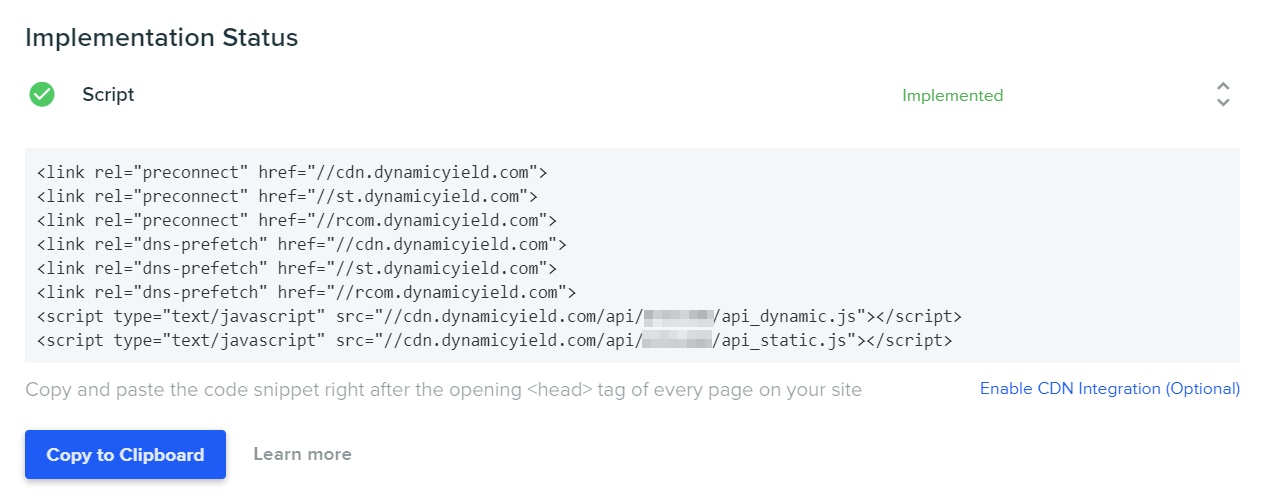
 Dynamic Yield Scripts Dynamic Yield Knowledge Base
Dynamic Yield Scripts Dynamic Yield Knowledge Base
 Add Cobrowse To Your Website Glance Help
Add Cobrowse To Your Website Glance Help
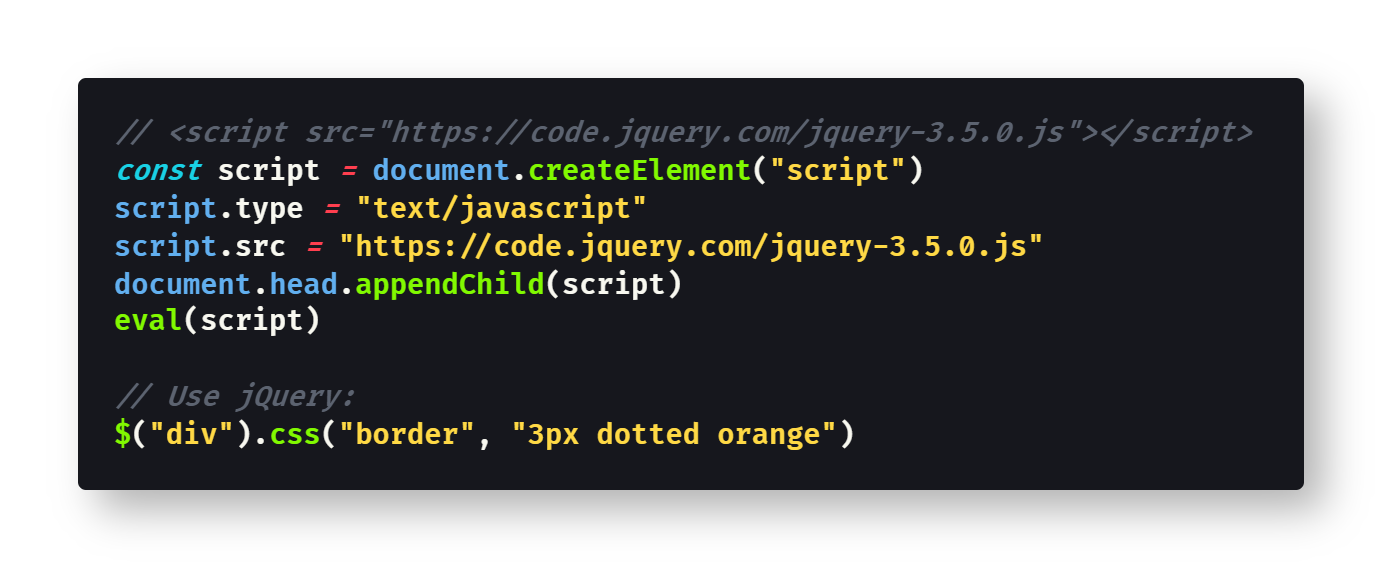
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar
Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar
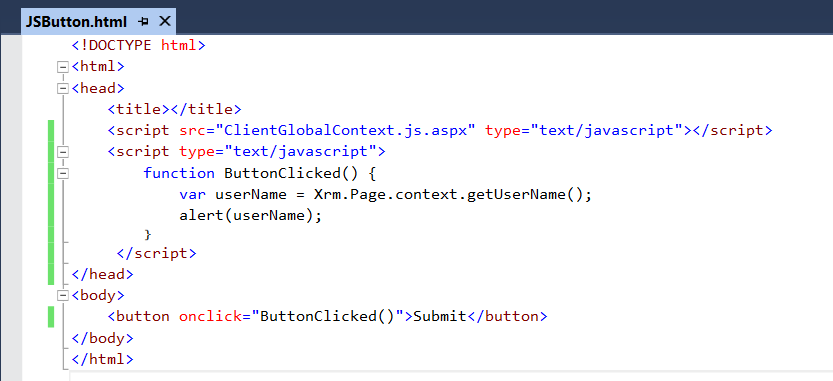
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000


0 Response to "28 Script Src Type Text Javascript"
Post a Comment