28 Html Css Javascript Project Tutorial
We build a JavaScript dynamic quiz incorporating CSS HTML JavaScript and Twitter Bootstrap to build a web project. Learn JavaScript from a real world example. Learn to make Quiz using Javascript. We will walk you through all the basic building blocks of JavaScript. Web Development project create a JavaScript Quiz. 1 week ago - The links on this page lead to a variety of tutorials and training materials. Whether you are just starting out, learning the basics, or are an old hand at web development, you can find helpful resources here for best practices.
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
It is completely fine if you have no prior knowledge of HTML, CSS, and JavaScript. A summary of the basics of HTML, CSS, and JavaScript is provided in the course. This is a short course that will teach you about HTML, CSS, and JavaScript while building a simple but practical website. If you are excited as I am to learn about the basics of HTML, CSS, and JavaScript and build an amazing website, then let’s …

Html css javascript project tutorial. HTML,CSS,Bootstrap,JavascriptandjQuery 1.5Tables Inthissection,wewilllearntodrawtablesalongwithsomeattributeswhicharediscussedinTable1.2.Table1.3 Note Display - HTML5 SVG Fill Animation with CSS3 and Vanilla JavaScript. This article will teach you how to build the animated note display from [Awwwads](https://awwwards ) website. It discusses HTML5 SVG circle element, its stroke properties and how to animate them with CSS variables and Vanilla JavaScript. Learn how to animate a bookshelf using CSS grid, flex, JavaScript, and jQuery. This tutorial is great for beginners with a shared interest in design and programming. Designing Animated Book Store ...
Apr 09, 2018 - This article highlights 25 HTML and CSS tutorials written by CodeBurst authors. Whether you’re brand new to web development, or an experienced developer, there’s something here for everyone. Want to… Full Screen Landing. Landing Page. 5. Restaurant Website. Showcase your solid knowledge of HTML and CSS creating a beautiful webpage for a restaurant. Making a layout for a restaurant will be a bit complicated than previous project examples. You will be aligning the different food items and drinks using a CSS layout grid. 21/1/2021 · So, I’m going to share with you step by step Basic to Advanced Project that developed in HTML CSS, and also JavaScript. those projects for everyone who wants to create a project in HTML, CSS, and Also JavaScript. So, Once you made get the idea How to build projects using HTML and CSS3, then you will able to design any type of website as you want.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Huge collection of readyment open source project developement using HTML CSS platform. HTML CSS website, game, desktop, mobile application with source code. We starting share n earn project uploading contest for you. HTML CSS Tutorials for learning and development full projects. Free to download project source code developed in HTML CSS. This project will teach you many skills, such as how to create an SEO-friendly logo and use Font Awesome, as well as some essential JavaScript methods used on most websites, such as the addeventlistener method and toggle. Even if you do not have any prior knowledge of HTML, CSS, or JavaScript before beginning the course, you will be perfectly fine.
There are so many blogs and sites publishing high quality CSS and JavaScript tutorials these days that it can be hard to keep track - and it's easy to miss an amazing tutorial completely. And sod's law dictates that the one you do miss will be the one that could have saved you days of work on your latest project... JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph. 11/2/2018 · HTML5, CSS and JS Tutorial – Create a simple portfolio website. Welcome to this tutorial, in this tutorial we will show how to create a simple Portfolio website with a contact page. The project files are available below you can download it and check how it was created. You can use any of the web development software to create this website.
In short HTML is a markup language that is used developing web pages. CSS stands for Cascading Style Sheets. In short CSS is a language responsible for layout and styling of the web pages. In this course we will cover both languages from the scratch and by the end of the course become HTML and CSS ninjas by building Responsive Real World Projects. Apr 05, 2021 - In this tutorial, you’re going to build an issue tracker that can be used on any website for creating issues (for example with software products) with Vanilla JS, HTML, and CSS. This can also be a good addition to your portfolio and an excellent javascript project for beginners! Frame by Frame Animation Tutorial with CSS and JavaScript. This tutorial shows you the various ways you can create this type of animation with HTML, CSS, and JavaScript, while improving on each iteration to achieve the best result for your project.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. 1. Master the Basics of HTML5 & CSS3: Beginner Web Development. This is one of the best free courses to learn HTML, CSS, and JavaScript from the front-end web development point of view. This free ... 3 weeks ago - These JavaScript project ideas ... with basic JavaScript skills (along with some HTML and CSS). Looking over the code snippets and reading source code is a great way to practice and get into programming because it’s like working through a step-by-step tutorial without having ...
Create websites using web development fundamentals like HTML5/CSS3 and Bootstrap to modify the structure and appearance of your sites. Bootstrap jumpstarts your design skills and your career. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo":
We build a JavaScript dynamic quiz incorporating CSS HTML JavaScript and Twitter Bootstrap to build a web project. Learn JavaScript from a real world example. Learn to make Quiz using Javascript. We will walk you through all the basic building blocks of JavaScript. Web Development project create a JavaScript Quiz. Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We've sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. My favourite celebrity This beginner web development project brings … Now, HTML, CSS, and JavaScript have a lot of concepts in them which we will take over through the span of this course. Therefore, it cannot be learned all at once. If you are a beginner, learning HTML up to 80%, CSS up to 40-60%, and JavaScript up to 50-70% will be more than enough to start building websites. This is something nobody in the web ...
যদি আপনি একজন ওয়েব ডেভলপার হতে চান, তবে প্রথমেই আপনাকে শিখতে হবে HTML, CSS এবং ... In this tutorial, we are going to build an Event Booking App with HTML, CSS, JavaScript, and Firebase. Plan our appMarkupStylingInteract With FirebaseFetch eventsCreate an eventBook an eventShow and Update Data with JavaScriptPlan our appWe are not going to build a complete event booking app with all the functionality. HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge)
Learn how to build a website using HTML, CSS, and Javascript in this beginner tutorial. The site is fully responsive and has a smooth scroll effect that high... HTML Dog: HTML Tutorials. And Stuff. Everything HTML, CSS, and JavaScript, the most common languages used in making web pages. Sep 02, 2017 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 25, 2021 - This intermediate-level project will show you how to make a to-do list web app in Javascript. You’ll be able to use this app to track whatever you want: cool programming tricks you want to learn…
Create This Wonderful Analog Clock using HTML, CSS, And JavaScript - Day 2 of JavaScript30 + Tutorial 2 Comments / Uncategorized / By clearprogrammer Welcome to Day 2 of the JavaScript30 challenge, and today we're going to build a wonderful Analog Clock with just HTML, CSS, and JavaScript. Learn the basics of HTML and CSS in this complete tutorial. You will create a band website project using HTML and learn how to apply modern design in order t... To build websites, you should know about HTML — the fundamental technology used to define the structure of a webpage. HTML is used to specify whether your web content should be recognized as a paragraph, list, heading, link, image, multimedia player, form, or one of many other available elements ...
Learn how to build a website using HTML, CSS, and Javascript in this beginner project tutorial. The site will be fully responsive and you can navigate to other pages and add your own custom design. If you want to follow me along my coding journey, be sure to subscribe 🙂 Get The Full Javascript Course Here!https://developedbyed /In this episode we are going to cover a small project of the full Creative Javascript Course, a... HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites.
Apr 19, 2017 - I started my journey into web development by making use of the learning materials from Treehouse. The videos are well made, they tackle the content well, and they add a fun spin to learning web… Learn how to build a website using HTML, CSS, and Javascript in this beginner project tutorial. The site will be fully responsive and you can navigate to oth... You will also prepare an index.html file so that it is ready to receive HTML content in the tutorials ahead. Prerequisites. If you have been following along with this tutorial series, you can continue using the css-practice project directory, index.html file, images folder, css folder, and styles.css file that you
Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
 Html Css Javascript Let S Build The Web We Want
Html Css Javascript Let S Build The Web We Want
 A Complete Portfolio Tutorial Using Pure Html Css And
A Complete Portfolio Tutorial Using Pure Html Css And
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Build A Quiz App Javascript Project Tutorial Video Format
Build A Quiz App Javascript Project Tutorial Video Format
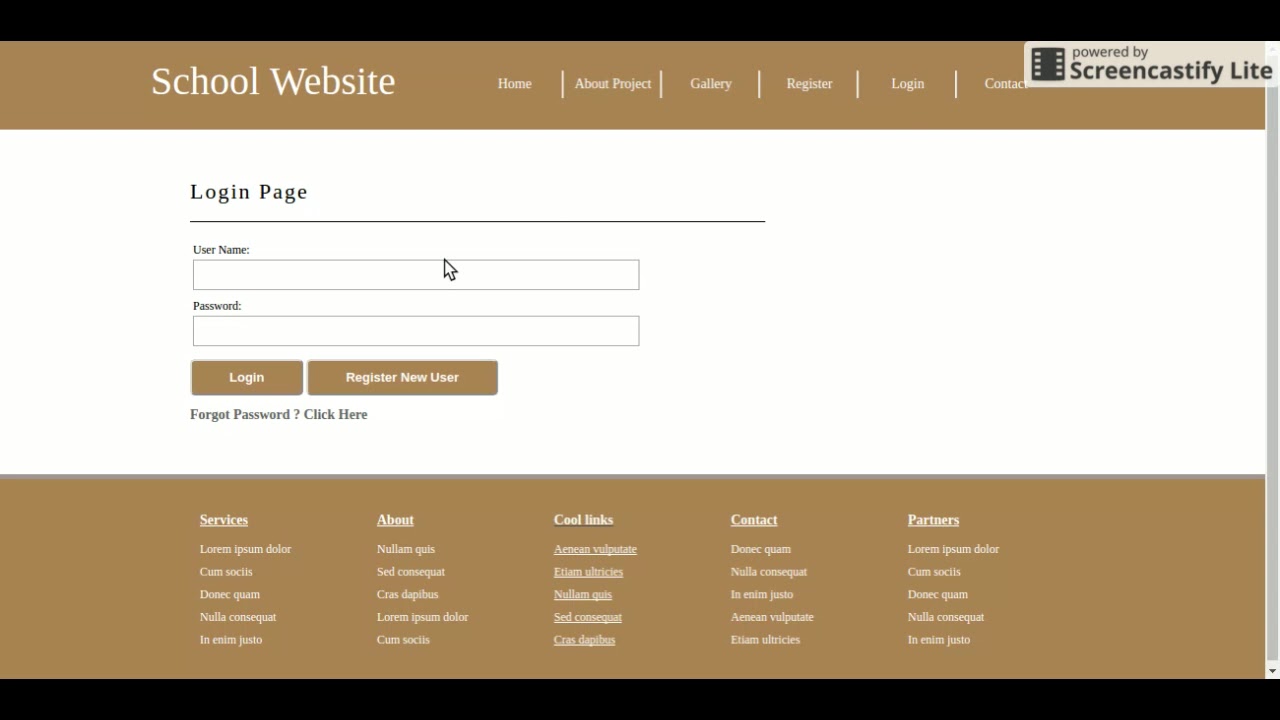
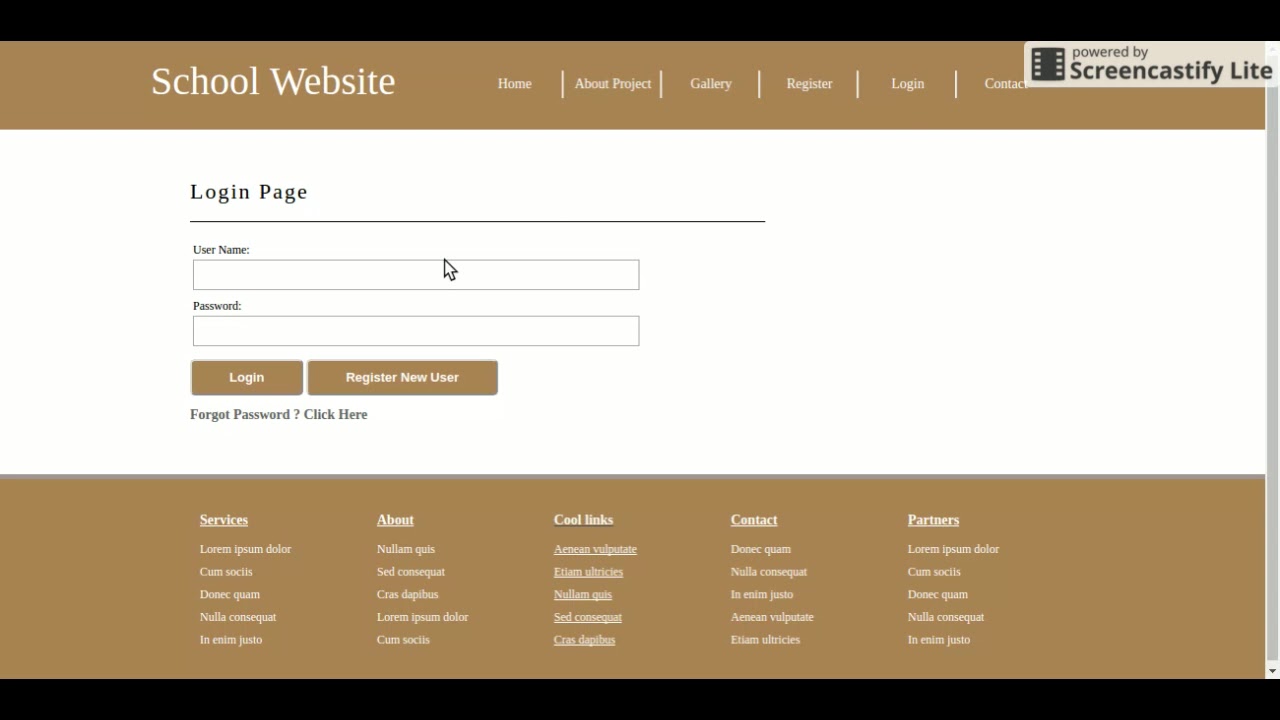
 Html Css And Javascript Project On School System
Html Css And Javascript Project On School System
 Top 10 Project Based Tutorials For Learning Html Css
Top 10 Project Based Tutorials For Learning Html Css
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
 Web Application Tutorial Web Development Tutorial With Html
Web Application Tutorial Web Development Tutorial With Html
Top 10 Html Projects To Enhance Your Web Development Skills
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
Brite Js Html5 Mvc Application Tutorial 1 The First View
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
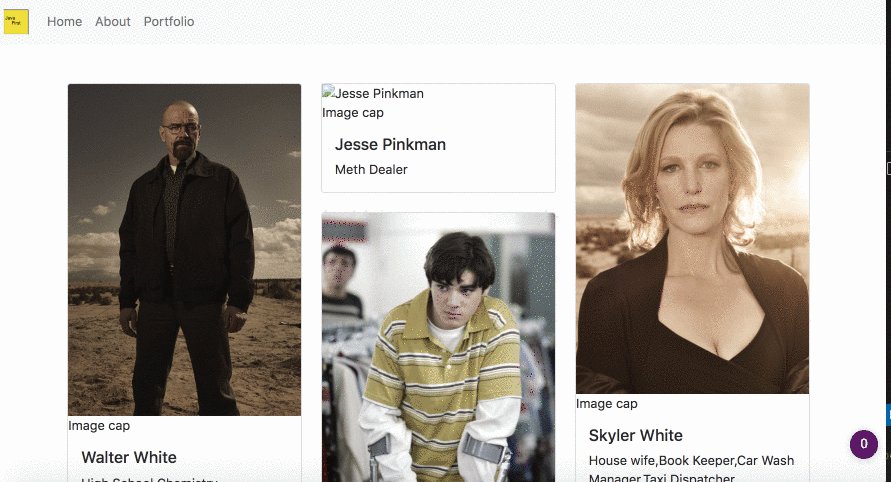
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Web Development Projects Html Css Javascript Vanillajs
Web Development Projects Html Css Javascript Vanillajs
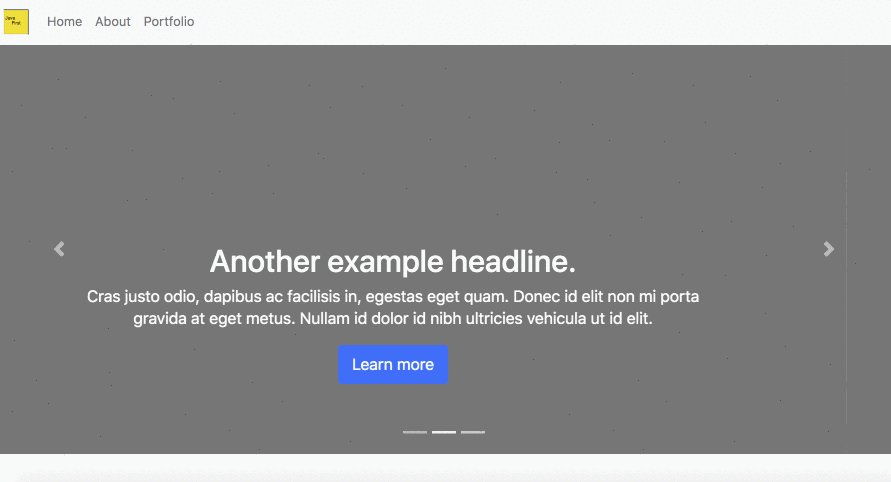
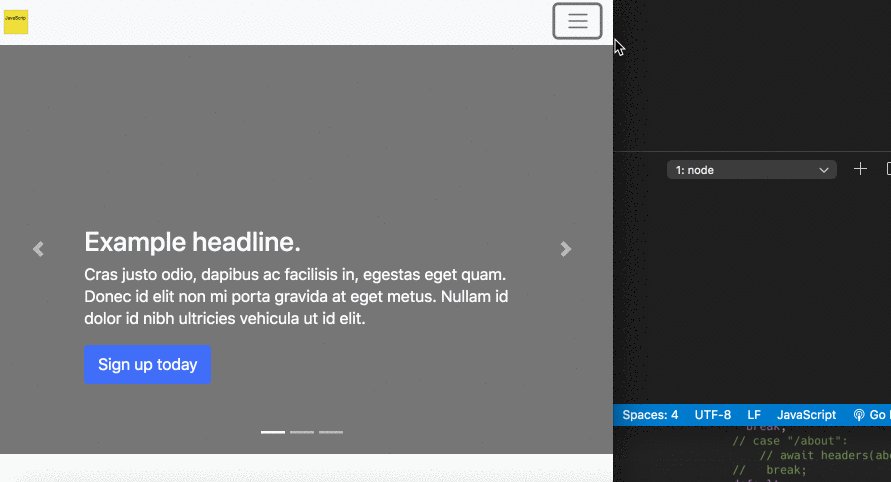
 Html Css And Javascript Website Design Tutorial Beginner Project Fully Responsive
Html Css And Javascript Website Design Tutorial Beginner Project Fully Responsive
 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using
 Project 7 Creating A Calculator Using Html Css Amp Js
Project 7 Creating A Calculator Using Html Css Amp Js
 How To Make A Quiz App Using Html Css Javascript Vanilla
How To Make A Quiz App Using Html Css Javascript Vanilla
 9 Responsive Website Tutorials With Html Css Javascript
9 Responsive Website Tutorials With Html Css Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Css Tutorial Github Topics Github
 Build A Days Until Countdown Timer With Html Css
Build A Days Until Countdown Timer With Html Css
 Javascript Project Ideas For Beginners Intermediate And
Javascript Project Ideas For Beginners Intermediate And
 40 Javascript Projects For Your Portfolio With Videos
40 Javascript Projects For Your Portfolio With Videos
 17 Javascript Projects For Beginners To Perfect Your Coding
17 Javascript Projects For Beginners To Perfect Your Coding
 Learn Html Amp Css Correctly Ilovecoding
Learn Html Amp Css Correctly Ilovecoding
Getting Started With Html5 Applications
0 Response to "28 Html Css Javascript Project Tutorial"
Post a Comment