23 Mouse Enter Mouse Leave Javascript
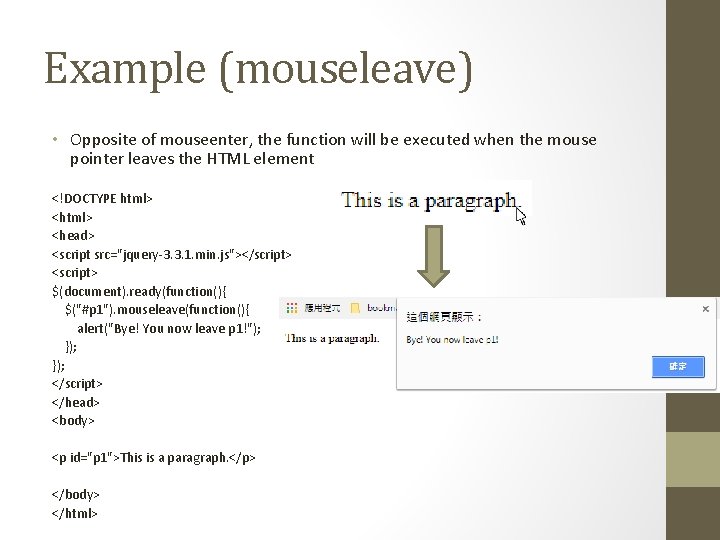
A function to execute each time the event is triggered. version added: 1.0 .mouseleave () This signature does not accept any arguments. This method is a shortcut for .on ('mouseleave', handler) in the first two variations, and .trigger ('mouseleave') in the third. The mouseleave JavaScript event is proprietary to Internet Explorer. The mouse leave event only * fired if mouse leaves the element, not fired if mouse leaves child element(s) * of the registered element. * * @param ... ∈ Category: JavaScript ∑ Tags: html, JavaScript, mouseenter, mouseleave. Powered by Github Pages , Pelican ...
 Javascript Events Handlers Mouse Enter And Leave Events
Javascript Events Handlers Mouse Enter And Leave Events
Home » JavaScript » How do I change a mouseenter/mouseleave menu code to onclick menu for javascript? Search for: Search for: JavaScript February 8, 2013. How do I change a mouseenter/mouseleave menu code to onclick menu for javascript? I am a newbie to javascript and I am trying to make an onclick dropdown menu.

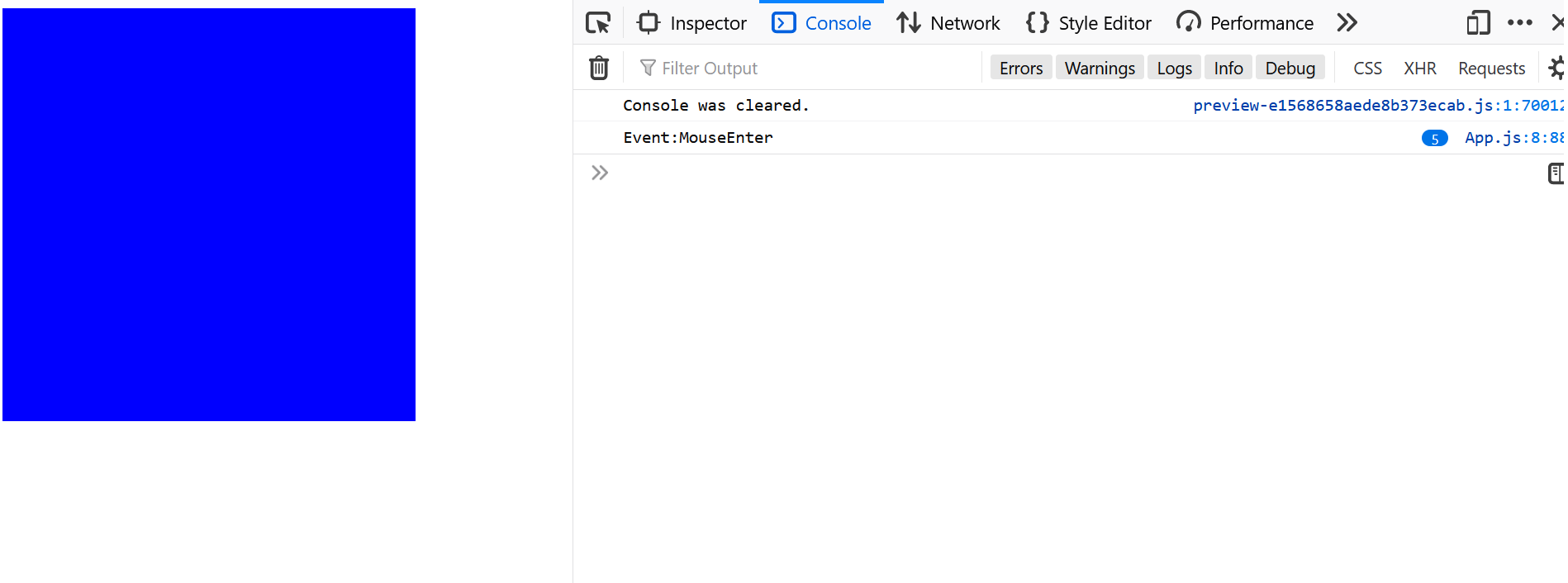
Mouse enter mouse leave javascript. Note: Unlike the mouseover event, the mouseenter event only triggers when the mouse pointer enters the selected element. The mouseover event is triggered if a mouse pointer enters any child elements as well. See the example at the end of the page for a demonstration. Tip: This event is often used together with the mouseleave ... jQuery or Javascript events are triggered when the appropriate event trigger occurs. The trigger is easily determined by simply looking at the event name, for example; this tutorial is on the 'mouse enter' and 'mouse leave' events, which are therefore triggered when the user moves their mouse in to, and out of, the given event area. javascript css reactjs I'm trying to simulate a hover effect for my component. However, the onMouseEnter / Leave events are not working as expected, right now I'm trying to get it to simply console.log a string to check that its working but nothing is happening.
mouseenter and mouseleave will get fired only once. It doesn't matter how many child elements your mouse moves through. For 90% of what you will do, mouseover and mouseout will be good enough. For the other times, often involving slightly more complex UI scenarios, you'll be happy that the non-bubbling mouseenter and mouseleave events are ... Learn for free about math, art, computer programming, economics, physics, chemistry, biology, medicine, finance, history, and more. Khan Academy is a nonprofit with the mission of providing a free, world-class education for anyone, anywhere. Javascript mouseenter, mouseleave, mousemove. JavaScript. donboe June 30, 2015, 4:11pm #1. I have the following function to create a sort of tooltip: ...
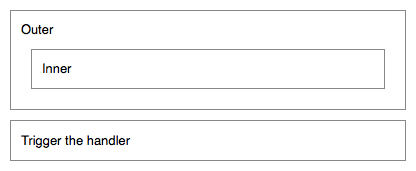
JavaScript Moving the mouse: mouseover/out, mouseenter/leave In this chapter, we are going to explore what comes about when the mouse moves between elements. Let's start to dive into details about what mouseover, mouseout, mouseenter and mouseleave events are and how they operate. Events mouseover/mouseout, relatedTarget ¶ Compare mouseenter, mouseleave, mouseover, and mouseout events. onmouseenter / onmouseleave event of a DOM element will be triggered only when the mouse cursor enters / leaves the element:. Demo of MouseEnter & MouseLeave event. onmouseover / onmouseout event of a DOM element will be triggered not only when the mouse cursor enters / leaves the element, but also when the mouse cursor enters ... Hi, I'm not sure it's a bug but it's not working the way I would expecte. The following XMAL and javascript have the image fade out when the mouse enters and then fades the image back in when the mouse leaves the region of the canvas. If you run this little page, the image fades when you mouse ... · A MouseLeave event is fired when Opacity="0.0" - try ...
The mouseenter JavaScript event is proprietary to Internet Explorer. Because of the event's general utility, jQuery simulates this event so that it can be used regardless of browser. This event is sent to an element when the mouse pointer enters the element. Any HTML element can receive this event. jQuery removes this headache by introducing the custom events, MouseEnter and MouseLeave. These custom events build on top of the existing mouseover and mouseout events; they travel up the DOM with each mouseover / mouseout event triggering to see if the user has truly "entered" or "left" the given element. Definition and Usage. The onmouseleave event occurs when the mouse pointer is moved out of an element. Tip: This event is often used together with the onmouseenter event, which occurs when the mouse pointer is moved onto an element. Tip: The onmouseleave event is similar to the onmouseout event. The only difference is that the onmouseleave event does not bubble (does not propagate up the ...
The mouseleave event is fired at an Element when the cursor of a pointing device (usually a mouse) is moved out of it. mouseleave and mouseout are similar but differ in that mouseleave does not bubble and mouseout does. This means that mouseleave is fired when the pointer has exited the element and all of its descendants, whereas mouseout is ... JavaScript. dc_dalton. May 4, 2016, ... there are jQuery events for mouseenter and mouseleave that work fine in other browsers that IE 11 (and I assume 9 & 10) are ignoring. The mouseleave () method triggers the mouseleave event, or attaches a function to run when a mouseleave event occurs. Note: Unlike the mouseout event, the mouseleave event only triggers when the mouse pointer leaves the selected elements. The mouseout event is triggered if a mouse pointer leaves any child elements as well as the selected element.
I'm having a problem with implementing a dynamic dialog that is to appear on mouseenter of an element and disappear on mouseleave. I'm using PrimeNG's dynamic dialog which has a modal overlay and this causes an issue where mouseleave is immediately triggered when the overlay appears causing the dialog to disappear straight away and then come back on the mouseenter; it goes into a loop. mouseenter/mouseleave events are same as the mouseover/mouseout events.. mouseenter event trigger when the mouse pointer goes over to the element. mouseleave event trigger when the mouse pointer leave the the element.. Difference between mouseenter/mouseleave vs mouseover/mouseout. mouseenter/mouseleave does not bubble. mouseleave (handler) The handler could be any function which is executed each time the event is fired. jQuery mouseover (): The mouseover () method fires when the mouse enters a selected HTML element. The main difference between the mouseover () and mouseenter () method is; mouseover () method is fired even if the mouse enters the child element ...
/ Published in: JavaScript Save to your folder(s) since the script observes mouseout, it should fire mouseleave events before mouseenter to preserve correct order. Both cases are working perfect, but I want to know if there is a better way to do this (mouse enter and mouse out)? javascript beginner jquery event-handling Share Events in JavaScript provide a dynamic interface to the webpage. There are wide variety of events such as user clicking, moving the mouse over an element, etc. Events that occur when the mouse interacts with the HTML document falls under the category of MouseEvent property.
mouseenter and mouseleave; mouseup and mousedown; mouseover and mouseout. mouseenter and mouseleave: The mouseenter event occurs when the mouse is placed over the HTML element and mouseleave event occurs when the mouse is removed from the element. Mouse enter and mouse leave events in asp . I have 4 image buttons. I wrote some JavaScript code for changing the color of image on mouseenter. Also on mouseleave, it will back to the original state as shown below. <script language="javascript" type="text/javascript"> function mouseOverImage (Id) { document.getElementById (Id).src = "Images ... Though similar to mouseover, mouseenter differs in that it doesn't bubble and it isn't sent to any descendants when the pointer is moved from one of its descendants' physical space to its own physical space.. Behavior of mouseenter events: One mouseenter event is sent to each element of the hierarchy when entering them. Here 4 events are sent to the four elements of the hierarchy when the ...
Mar 02, 2019 - Note: this original question and answer were very old and from a time when mouseenter and mouseleave were not well supported outside of IE. All modern browsers have supported these events on elements for quite some time now. They are generally preferred over mouseover/mouseout because the latter ... Jan 26, 2020 - We’ll look at the mouseenter and mouseleave events. It's common to pair mouseenter and mouseleave subscriptions (or mouseover and mouseout for the uninitiated) to create an effect that only lasts as long as the mouse is over an element. To make that easier, the event-hover module adds a hover event. It accepts a second callback and attaches ...
No, create a new frame which will act as the arena for the mouse to be in. If the mouse leaves that frame, close the tab. Make the frame transparency equal to 1. You would have an invisible frame in the background which is the frame registering the MouseEnter and MouseLeave events, instead of either of those frames. The .hover() method, when passed a single function, will execute that handler for both mouseenter and mouseleave events. This allows the user to use jQuery's various toggle methods within the handler or to respond differently within the handler depending on the event.type. Oct 16, 2016 - I have a series of elements (lets call them '.my-elements') - some load on document ready, while others are loaded later via a pagination script. I would like to set a variable according to whethe...
The following XMAL and javascript have the image fade out when the mouse enters and then fades the image back in when the mouse leaves the region of the canvas. If you run this little page, the image fades when you mouse over it (as expected), when but if you keep moving the mouse but DON'T leave the image it keeps fading in and out. Nov 18, 2020 - Alternatively we can use other events: mouseenter and mouseleave, that we’ll be covering now, as they don’t have such problems. ... Events mouseenter/mouseleave are like mouseover/mouseout. They trigger when the mouse pointer enters/leaves the element. We’ll go through all mouse events: mousedown, mouseup and click, dblclick, mousemove and finally mouseover and mouseout. Then I explain the relatedTarget, fromElement and toElement event properties. Finally the Microsoft proprietary mouseenter and mouseleave events.
For a long time now, I've found MouseEnter and MouseLeave events to be rather unreliable. I've created a simple module to replace these for my new game, and thought I'd share it with you all in the hopes it would save some frustration and annoyance. Does not support touch or game pads. Please report any bugs you find! Note: Currently, once connected the events will continue to be fired ...

 Create A Hover Button In A React App Pluralsight
Create A Hover Button In A React App Pluralsight
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
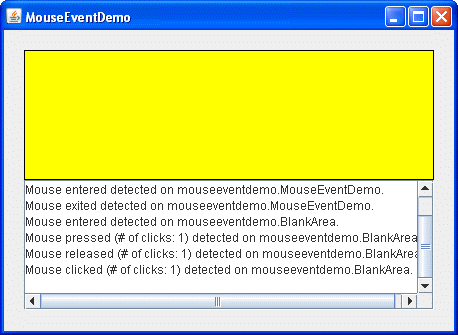
 How To Write A Mouse Listener The Java Tutorials Gt Creating
How To Write A Mouse Listener The Java Tutorials Gt Creating
 Vs Container Window Reports Mouseover For A Mouseenter Event
Vs Container Window Reports Mouseover For A Mouseenter Event
 How To Create A Pop Up Div On Mouse Over And Stay When Click
How To Create A Pop Up Div On Mouse Over And Stay When Click
 Seem 4540 Tutorial 3 J Query Wong Wai
Seem 4540 Tutorial 3 J Query Wong Wai
 Html5 Canvas Mouse Interactions Medium
Html5 Canvas Mouse Interactions Medium
 The Finale Of Prototyping Week Interactions
The Finale Of Prototyping Week Interactions
 Mouseenter Amp Mouseleave Using Gsap
Mouseenter Amp Mouseleave Using Gsap
 Moving The Mouse Mouseover Out Mouseenter Leave
Moving The Mouse Mouseover Out Mouseenter Leave
 Mouseleave Jquery Api Documentation
Mouseleave Jquery Api Documentation
Javascript Events Handlers Mouse Enter And Leave Events
 34 Mouse Enter Mouse Leave Javascript Javascript Nerd Answer
34 Mouse Enter Mouse Leave Javascript Javascript Nerd Answer
 How Mice Enter Homes How Do Mice Get Inside Rentokil
How Mice Enter Homes How Do Mice Get Inside Rentokil
Moving The Mouse Mouseover Out Mouseenter Leave
 4 Ways To Prevent Mice From Entering Your Home Wikihow Life
4 Ways To Prevent Mice From Entering Your Home Wikihow Life
34 Mouse Enter Mouse Leave Javascript Javascript Nerd Answer

 Best Wireless Gaming Mouse 2021 Rock Paper Shotgun
Best Wireless Gaming Mouse 2021 Rock Paper Shotgun
 Jquery Mouse Enter Mouse Leave Hover Effects Animation
Jquery Mouse Enter Mouse Leave Hover Effects Animation

0 Response to "23 Mouse Enter Mouse Leave Javascript"
Post a Comment