32 How To Create Form In Javascript And Submit
Use this to create your mysql db table in your mysql database. You most likely have access to phpMyAdmin to work with your hosting. If not ask your hosting admin how to create a mysql db then use this to create the table for the form to write to. 30/7/2021 · Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form.
4. Conclusion. Whenever you need to submit form without using the submit button then bind an event on the element and call the submit() method on the <form > element.. If you found this tutorial helpful then don't forget to share.

How to create form in javascript and submit. The HTML <form> element is used to create an HTML form for user input: <form>. . form elements. . </form>. The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc. All the different form elements are covered in this chapter: HTML Form Elements . Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ...
Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event. I just described the default behavior of forms, without JavaScript. In order to start working with forms with JavaScript you need to intercept ... The $('#form').submit() function is used to submit a form in jQuery. Use the Dojo Toolkit to Stop the Execution of the Form in JavaScript It is a JavaScript library that helps ease the cross-platform use of JavaScript for web-based applications. You can use the "submit" event in JavaScript to react to when the user submits an HTML form. This can be useful when you want to use AJAX for your form proce...
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Submitting a form normally means that the browser navigates to the page indicated by the form’s action attribute, using either a GET or a POST request. But before that happens, a "submit" event is fired. This event can be handled by JavaScript, and the handler can prevent the default behavior ... Oct 22, 2012 - I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code: You can use AJAX within JavaScript to create a form submission that does not require a page reload or redirection. This can enhance the user experience and y...
<html> <body> <p>Enter some text in the fields below, and then press the "Submit form" button to submit the form.</p> <form id="myForm" action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br><br> <input type="button" onclick="myFunction()" value="Submit form"> </form> <script> function myFunction() { document.getElementById("myForm").submit… Sending an email using just HTML after form submit. Here is a sample code to use: <!-- ... This sample HTML code will create a form that asks for the contact's name, email, and message, and ... Nov 04, 2011 - Is there a way in jQuery to create and submit a form on the fly. Something like below. Title Text Goes Here
This video is a part of Web development school playlist: https://www.youtube /playlist?list=PLoy-bs-bDKTgQYc39H9SpxuWUMitdGhtf You can learn to code basic Submitting a form Typically, a form has a submit button. When you click it, the browser sends form data to the server. To create a submit button, you use <input> or <button> element with the type submit: Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ...
Feb 24, 2011 - This browser is no longer supported · Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code: function autoLogIn(un, pw) { var form = document.createElement(... So, to make a form submission, we have first to create a form, access the form, get values of various fields, validate all the values and then either click on submit button/call for.submit ().
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton , and this button has a label assigned to the value attribute, one can know the label ... Jul 31, 2017 - Option #2: There’s another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser ... The method attribute defines how data is sent. The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the GET method and the POST method. To understand the difference between those two methods, let's step back and examine how HTTP works.Each time you want to reach a resource on the Web, the ...
Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag. Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: now.. if you updated your question to outline what you're seeing you might get better results.The answer to your actual question is "you can't" and is outlined in the dupes listed. the problem you're most likely having is that you don't cancel the form submission and the page reloads before the email client is loaded.. but that isn't being asked. - rlemon May 11 '17 at 15:18
JavaScript Create Submit button for form submission and another button to clear input; How to trigger a button click on keyboard "enter" with JavaScript? JavaScript Trigger a button on ENTER key; JavaScript how to get an alert to appear when I click on a button in a class? How to stop form submission using JavaScript? Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations . We will create JavaScript functions (one for each input ...
JavaScript Create Submit button for form submission and another button to clear input. Javascript Web Development Object Oriented Programming. Use input type="submit" to submit the form and another input type="button" to clear the input on click as in the below code −. Dec 04, 2019 - You must have filled out dozens of forms online over the years to create accounts for email and social networking services. Have you ever wondered what happens when you hit the submit button? As soon as you click on submit, the data in your form is checked once by JavaScript code for errors. Aug 03, 2019 - The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and ...
Option #2: There’s another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser ... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then.
16/2/2018 · You can try to run the following code to submit an HTML form − <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if(document.myForm.Name.value == "") { alert("Please provide your name!" JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
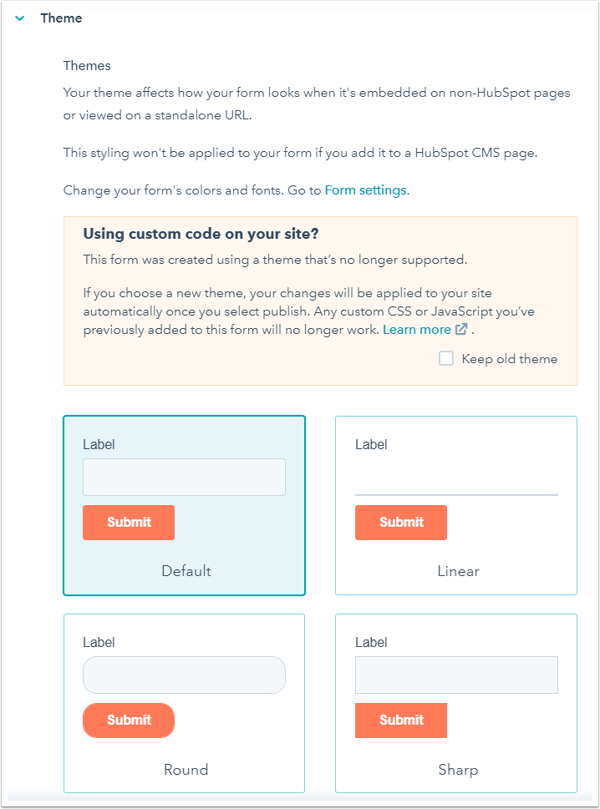
 Set Up And Style A Hubspot Form On An External Site
Set Up And Style A Hubspot Form On An External Site
Create A Form With No Action That Does Not Reload The Page
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Javascript Submit Form Creating Your Own Forms Udemy Blog
Javascript Submit Form Creating Your Own Forms Udemy Blog
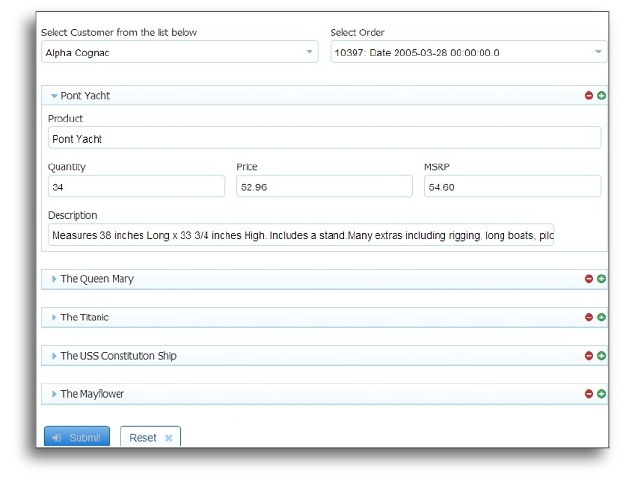
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
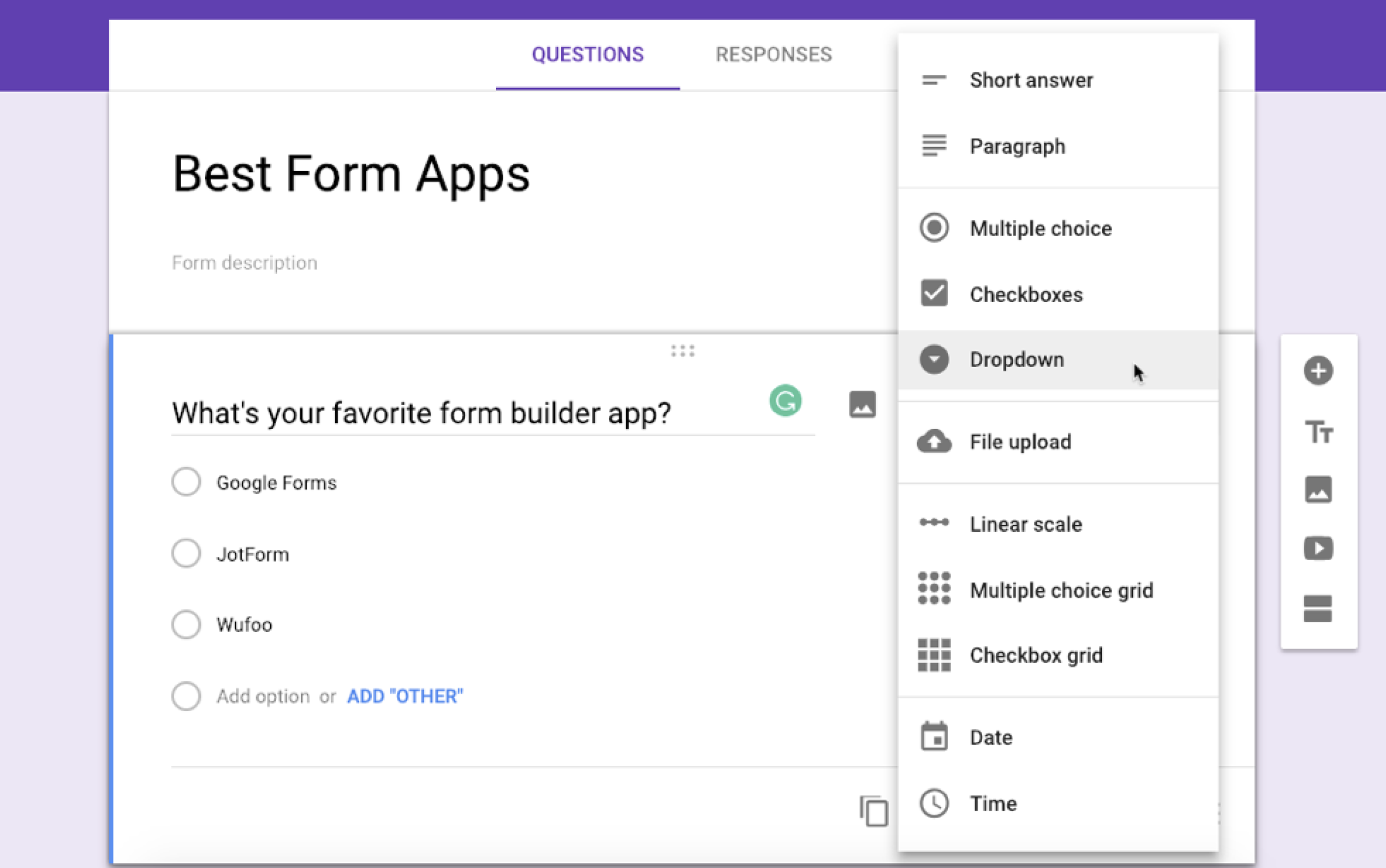
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
Auto Submit Form Using Javascript A5theory

 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget

 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
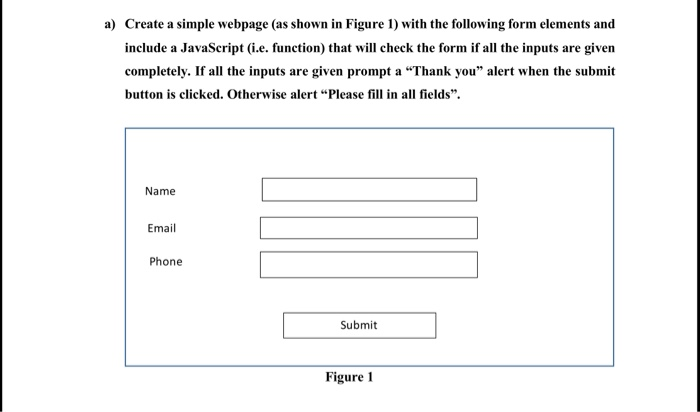
 A Create A Simple Webpage As Shown In Figure 1 Chegg Com
A Create A Simple Webpage As Shown In Figure 1 Chegg Com
 Display Html Form Values In Same Page After Submit Using Ajax
Display Html Form Values In Same Page After Submit Using Ajax
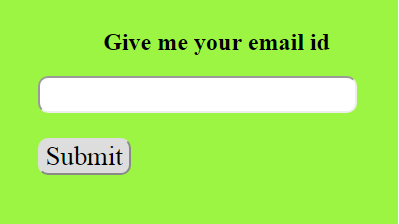
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 How To Make My Next Button To Submit Form Stack Overflow
How To Make My Next Button To Submit Form Stack Overflow
 How To Create A Wordpress User Registration Form
How To Create A Wordpress User Registration Form
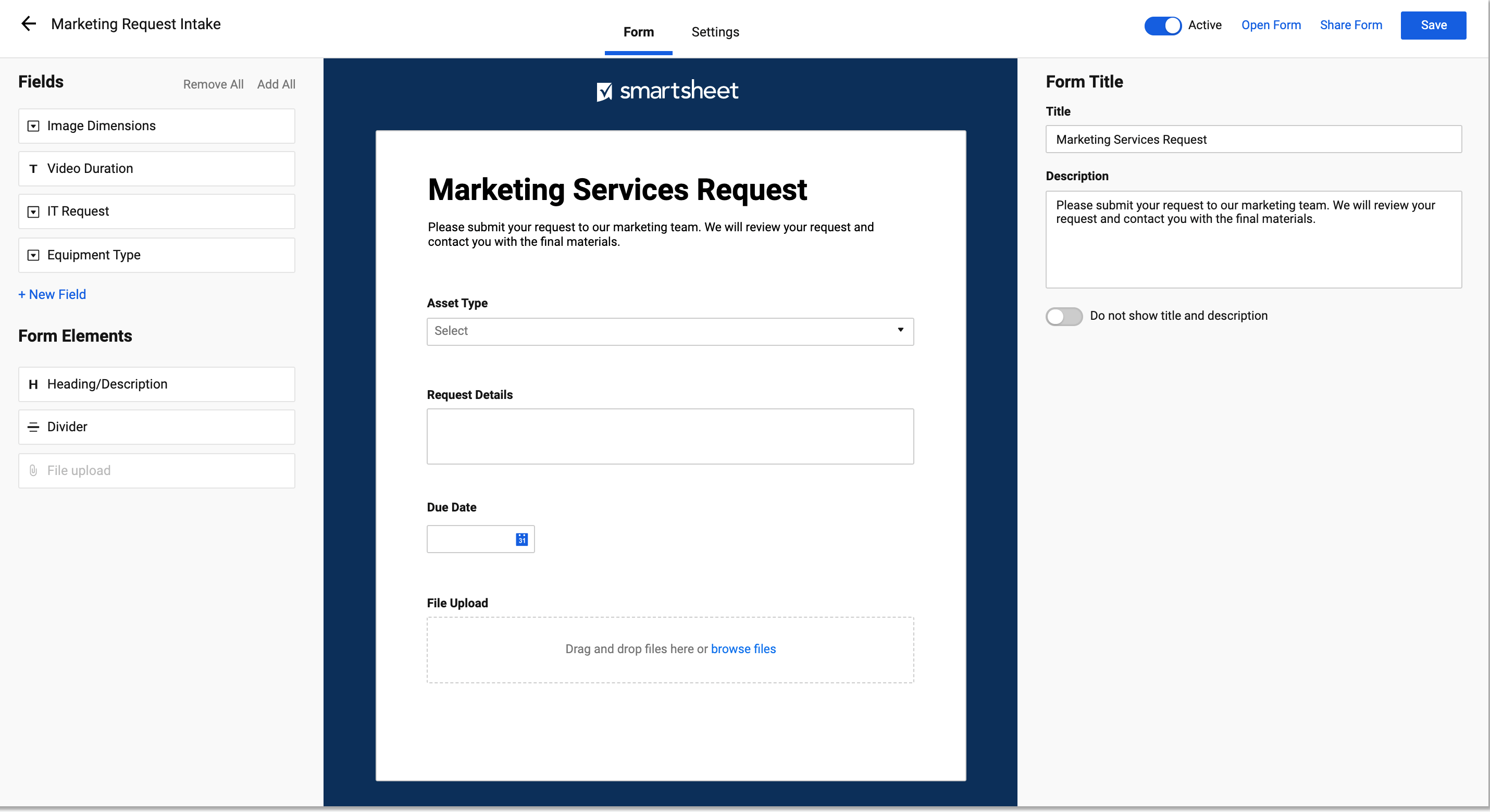
 Forms Smartsheet Learning Center
Forms Smartsheet Learning Center
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 How To Create Student Registration Form In Javascript
How To Create Student Registration Form In Javascript
 Answered Use Html To Create The Following Form Bartleby
Answered Use Html To Create The Following Form Bartleby
 How To Create A Password Validation Form
How To Create A Password Validation Form
 How To Create An Html Email Form That Sends You Responses
How To Create An Html Email Form That Sends You Responses
 Php Registration Form Using Get Post Methods With Example
Php Registration Form Using Get Post Methods With Example
 How To Create Forms That Allow File Uploads To Google Drive
How To Create Forms That Allow File Uploads To Google Drive



0 Response to "32 How To Create Form In Javascript And Submit"
Post a Comment