26 Javascript Img Src Path
We need both the HTML and CSS to construct the render tree. As a result, both HTML and CSS are critical resources: the CSS is fetched only after the browser gets the HTML document, hence the critical path length is at minimum two roundtrips. Both resources add up to a total of 9KB of critical bytes. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Rather you may specify the src path for <img> directly in html. With no import/require statements for our image resources in javascript, webpack would not process the images as part of bundling as...

Javascript img src path. This img shows that witt using php the php is not treated as code but the src url and another link/imageone showing as it should with a relative path. Thanks. Solution: look further down on example for shortcoding, editing your functions and then calling this shortcode from wp-admin. Until now we have created our own shapes and applied styles to them. One of the more exciting features of <canvas> is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format supported by the browser, such as PNG, GIF, or JPEG. Is it best to use the full URL in the image src attribute to point to the JPEG images, or should I simply use the relative path (eg …/mypic.jpg)? or is this one of those 6 of one 1/2 dozen of ...
The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified. 9/6/2011 · var imgSource = document.getElementById(' img1').src; Fortunately other answers are right. But I think you are using ASP.NET & master page & server Control(I mean runat="server")....If yes then use the below one. Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Description. moz_bug_r_a4 reported that the src attribute of an IMG element loaded in a frame could be changed to a javascript: URI that was able to bypass the protections against cross-site script (XSS) injection. The injected script could steal credentials and financial data, or perform destructive actions on behalf of a logged-in user. 2 weeks ago - File paths are used to link external resources such as images, videos, style sheets, JavaScript, displaying other web pages etc. To insert a file in a web page its source must be known. For example, the syntax (<img src=” ” alt=” “>) is used to insert an image file, where the path of ... HTML File Path or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video, header, footer etc.
>>As LudovicoVan said, you need to virtual path, to access the image file. I guess There won't be no way to get the virtual path because the user is allowed to select any photo file in his/her machine for changing the Employee Photo. @ RoamingLlama. Sorry. man. I have tested your code in local IIS. It's not working. I tested as the following. Hi all, i have one source javascript code for image: i want to change code of Mobirise with this javascript code. image Code in block of Mobirise: Mar 26, 2020 - / = Root directory . = This location .. = Up a directory ./ = Current directory ../ = Parent of current directory ../../ = Two directories backwards
Apr 13, 2017 - You must use the base url variable '$base_url' to the source of an image that defines the base path of the site. It will works always wherever the irrespective of the root of the installation · <?php global $base_url; ?> <img src="<?php echo $base_url; ?>/sites/default/files/MYFOLDER/IMAGE.png"> The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. 1/2/2018 · Javascript Web Development Front End Scripts. To use an image on a webpage, use the <img> tag. The tag allows you to add image source, alt, width, height, etc. The src is to add the image URL. The alt is the alternate text attribute, which is text that is visible when the image fails to load. With HTML, add the image source as the path of your ...
jquery.lazyloadxt.extra.js, version with included video addon for lazy loading of both images and videos. To make media elements ( img, video, source, iframe) to be lazy loaded, rename src attribute to data-src . It is highly recommended to set width and height attributes. Jun 27, 2020 - Vue.js is a lightweight alternative to other Javascript frameworks like AngularJS. Vue.Js And Html Page <html> <head> <title>Vue img src binding relative path with example .</title> </head> <script src="https://cdn.jsdelivr /npm/vue/dist/vue.js"></script> <link rel="stylesheet" ... Hi Luke, Here's a couple of rules of thumb: * Generally, use the curly braces like you use <xsl:value-of /> but output goes inside an attribute value (they're called an "Attribute Value Template"), e.g.:
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add I need to replace an existing image, with another one, but without using jquery ie using javascript and using the id of the image as it is <asp:Image> tag and hence does not support name. The image supports the functionality of toggling the text as menu but image replacement is not happening. Kindly help.. Please !! My code in user control is : 29/8/2012 · You can't do this. The src attribute of an img element can't be interpreted as javascript when the html is interpreted. But you may do this : <img id=someImage> <script> function getImagePath(){ return "images/image1.png"; } document.onload = function(){ document.getElementById('someImage').src=getImagePath(); }; </script>
How to create a new img tag with JQuery, with the src and id from a JavaScript object? Javascript Object Oriented Programming Front End Technology To create a new img tag in JavaScript, pass an HTML string to the constructor, JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path. 12/11/2019 · How you can change the src file path of an img tag in jQuery? JavaScript code to get the HTML img tag src attribute value. Below is our JavaScript code to get src value from the above img tag that I have just used as the example: var img_src = document.getElementById("my-img").src; console.log(img_src); If we run our code on the browser, we can see “directory/cat.png” in the console log. You can see that it returns the complete path of the src …
Use a javascript string that is an image path for css background attribute. I have a javascript value for an image path because the path will constantly be changing, but now I need to put this value into my css. The <img> src attribute is used to specify the URL of the source image. Jun 19, 2020 - Get code examples like "img src relative path javascript" instantly right from your google search results with the Grepper Chrome Extension.
The right hand side dynamically assigns a new src (path) to the image from one of the image paths stored inside our JavaScript image array, thus changing the image. The three possible paths the image may now receive are: slideimages.src //"firstcar.gif" slideimages.src //"secondcar.gif" slideimages.src //"thirdcar.gif" CSP: img-src. The HTTP Content-Security-Policy img-src directive specifies valid sources of images and favicons. Yes. If this directive is absent, the user agent will look for the default-src directive. In the following example, the file path points to a file in the images folder located in the folder one level up from the current folder: Example <img src="../images/picture.jpg" alt="Mountain">
Jun 19, 2020 - Get code examples like "html img src absolute path" instantly right from your google search results with the Grepper Chrome Extension. The img src stands for image source, which is used to specify the source of an image in the HTML <img> tag. Absolute path example Relative example. For example, this is how the image path is set along with title and alt attributes in img tag: 1. <img src = "demo-image.jpg" title = … 1) What is HTML5? What are the benefits of using HTML5? HTML is a Hypertext Markup Language, it is a script programming language with Scripts, tags, media, browser, and more topics to fill this Course | Complete HTML5 course from scratch to advanced level
Mar 26, 2020 - / = Root directory . = This location .. = Up a directory ./ = Current directory ../ = Parent of current directory ../../ = Two directories backwards Nov 12, 2011 - I have a javascript module which creates a div with a picture of a close button ("X"). This div and javascript are placed in many places on my site. Relative path solution: When a page includes the Cancel image loading. Some browsers (e.g. Chrome) will cancel the image loading process if the src property of an img element is changed. To avoid unnecessary requests, we can use the data URL of a 1x1 pixel transparent GIF image as src target to cancel the original image download. To disable callback handling, we can also unset the image event handlers and for maximum browser compatibility ...
The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery. Changing the src attribute using regular JavaScript. I need to display image in image tag but src path i want to set some Network shared folder . Pls suggest .... We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Asset Management. If you've been following the guides from the start, you will now have a small project that shows "Hello webpack". Now let's try to incorporate some other assets, like images, to see how they can be handled. Prior to webpack, front-end developers would use tools like grunt and gulp to process these assets and move them from ...
Interaction with the Document Object Model (DOM) Location of JavaScipt. JavaScript isolation in JavaScript modules. A Blazor app can invoke JavaScript (JS) functions from .NET methods and .NET methods from JS functions. These scenarios are called JavaScript interoperability ( JS interop ). This overview article covers general concepts. JavaScript replace img path for all images. What I'm trying to accomplish here is to replace all the image paths once a user loads the page. The code that I have below uses getElementById which only grabs the first element instead of getting all of them and replacing the paths. Any help would be great thanks so much. set path of img src by javascript. 1845. Preview an image before it is uploaded. 2. php/js/ajax issue: displaying many photos at once. 0. HTML reference an image using extension only without using explicit image file name. 1. How to set the src of an img tag? 0. Add link to this JavaScript code. 0.
Nov 07, 2011 - My "selected_text" variable is ... somehow write that value to the replacement img src path. IE: If someone selects "Audi" from my select dropdown, I want to write "Audi" where I have "[selected_text]" in my replacement img src path.... Dec 01, 2020 - Notice that the image src is "img/icon-html.png." This is called a relative URL, and the file path is in relation to the location of the file you are writing in. Jun 19, 2020 - / = Root directory . = This location .. = Up a directory ./ = Current directory ../ = Parent of current directory ../../ = Two directories backwards
Description The src attribute instructs the browser where on the server it should look for the image that's to be presented to the user. This may be an image in the same directory, an image...
 How To Get The New Image Url After Refreshing The Image Using
How To Get The New Image Url After Refreshing The Image Using
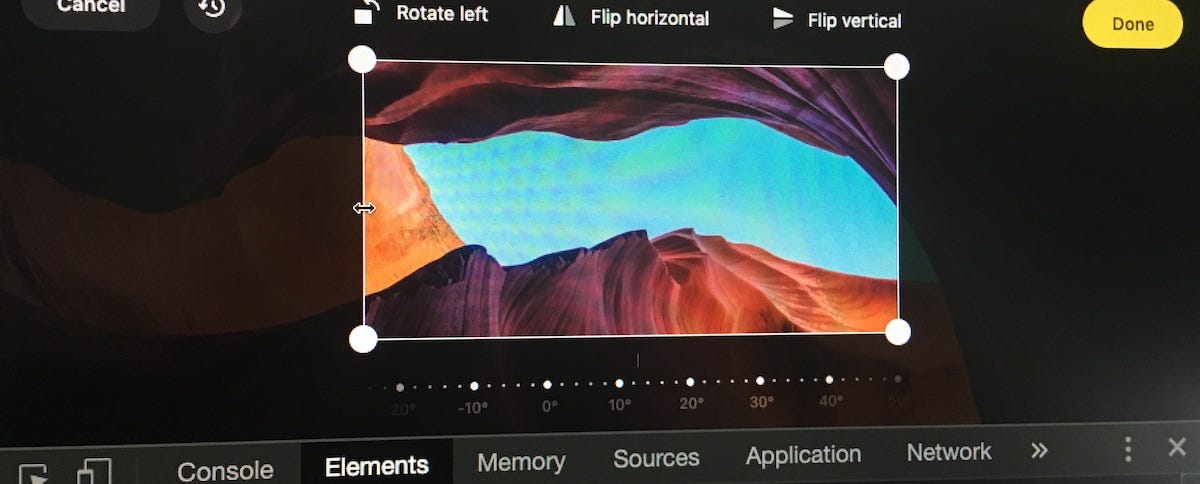
 Integrating Dropzonejs With A Javascript Image Cropper To
Integrating Dropzonejs With A Javascript Image Cropper To
 The Path Of Injected Script Is Incorrect Issue 828
The Path Of Injected Script Is Incorrect Issue 828
 How Do I Get The Image Path Inside A Jsonapi Response
How Do I Get The Image Path Inside A Jsonapi Response
 How To Bind Img Src In Vue Js Renat Galyamov
How To Bind Img Src In Vue Js Renat Galyamov
 Get Image Path From Base64 Encoded String In Javascript Code
Get Image Path From Base64 Encoded String In Javascript Code
57 Asterisk To Indicate Any Host Domain
 Upload Store Images In Mysql Using Node Js Express Amp Multer
Upload Store Images In Mysql Using Node Js Express Amp Multer
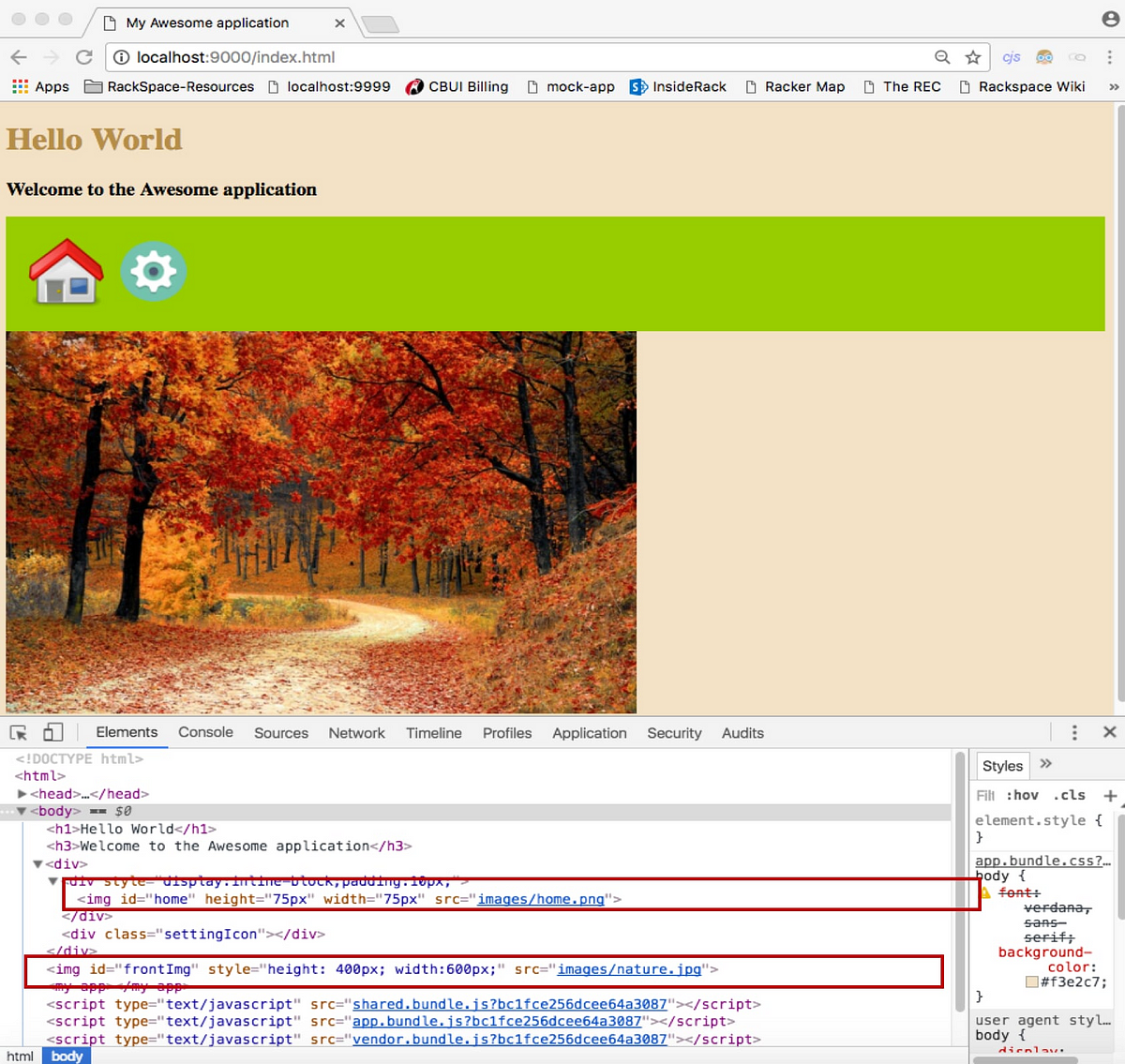
 Html Img Src Image Source With Path Options 5 Examples
Html Img Src Image Source With Path Options 5 Examples
 Mitigate Cross Site Scripting Xss With A Strict Content
Mitigate Cross Site Scripting Xss With A Strict Content
 Html Img Src Image Source With Path Options 5 Examples
Html Img Src Image Source With Path Options 5 Examples
 Vue Cli Webpack Template Module Dependencies Images Not
Vue Cli Webpack Template Module Dependencies Images Not
 How To Create Simple Parallax Scrolling Effect Using Parallax Js
How To Create Simple Parallax Scrolling Effect Using Parallax Js
 How To Bind Img Src To Data In Vue Stack Overflow
How To Bind Img Src To Data In Vue Stack Overflow
 File Path In Javascript For Images Stack Overflow
File Path In Javascript For Images Stack Overflow
 Eva Js Is A Front End Game Engine Specifically For Creating
Eva Js Is A Front End Game Engine Specifically For Creating
 Bhushan Gaikwad On Twitter The Figure Element In Html Html
Bhushan Gaikwad On Twitter The Figure Element In Html Html
 Copy All Images Files To A Folder Using Copy Webpack Plugin
Copy All Images Files To A Folder Using Copy Webpack Plugin
 Image To Text Conversion With React And Tesseract Js Ocr
Image To Text Conversion With React And Tesseract Js Ocr
 How To Load An Image Using Relative Path In Reactjs Stack
How To Load An Image Using Relative Path In Reactjs Stack
 I Cannot Create Relative Path Links Css Codecademy Forums
I Cannot Create Relative Path Links Css Codecademy Forums
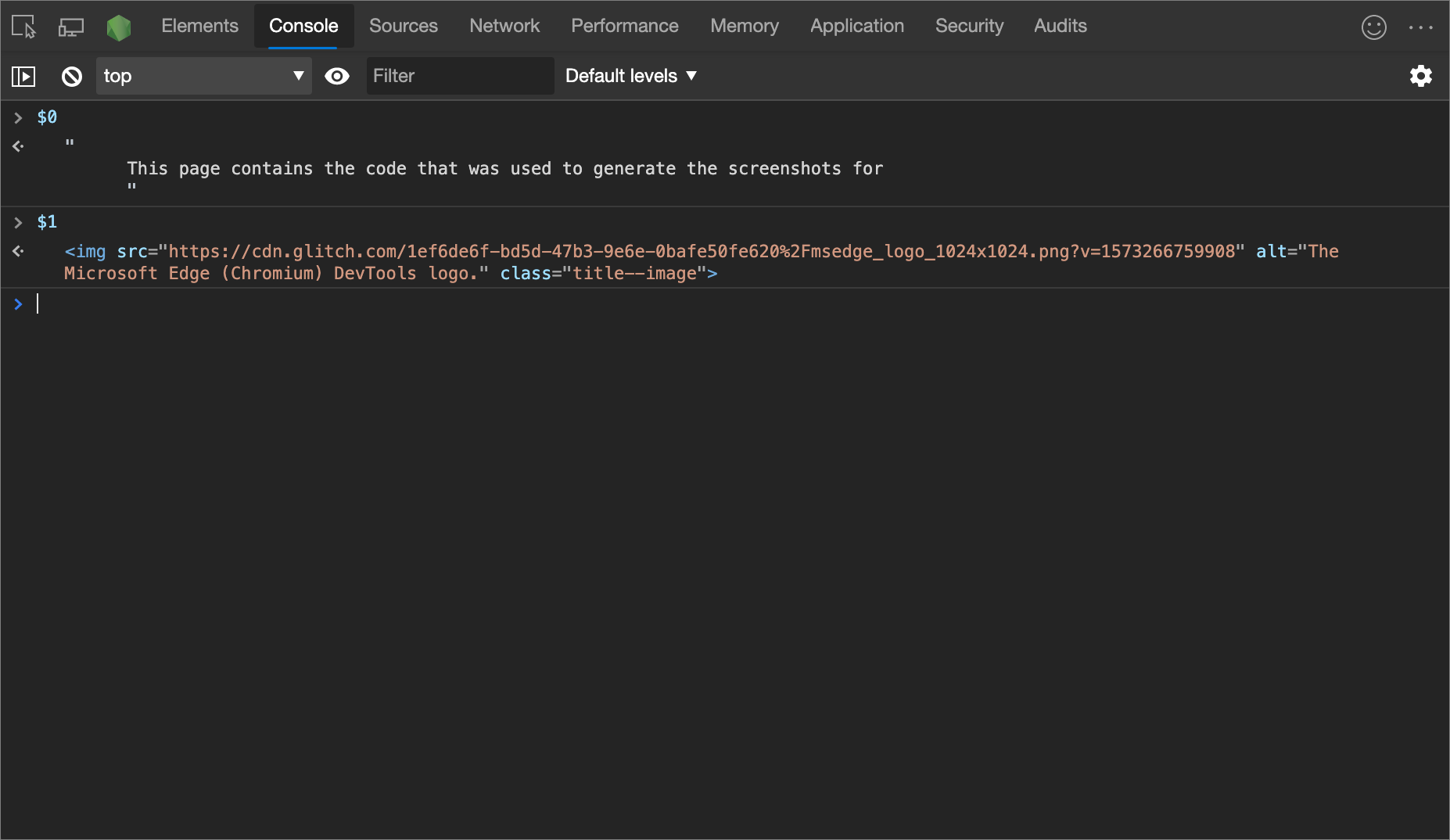
 Console Utilities Api Reference Microsoft Edge Development
Console Utilities Api Reference Microsoft Edge Development
Change Img Src From File Input Using Jquery Or Javascript
 Image Manipulation In Javascript Best 4 Web Design
Image Manipulation In Javascript Best 4 Web Design
0 Response to "26 Javascript Img Src Path"
Post a Comment