21 Javascript Exit Map Loop
forEach vs map: Speed!!! So if we are comparing speed plain loop is always faster than any array method. In certain conditions .map() runs faster than .forEach() method. Dec 14, 2020 - Functional methods and side effects don't play well together.
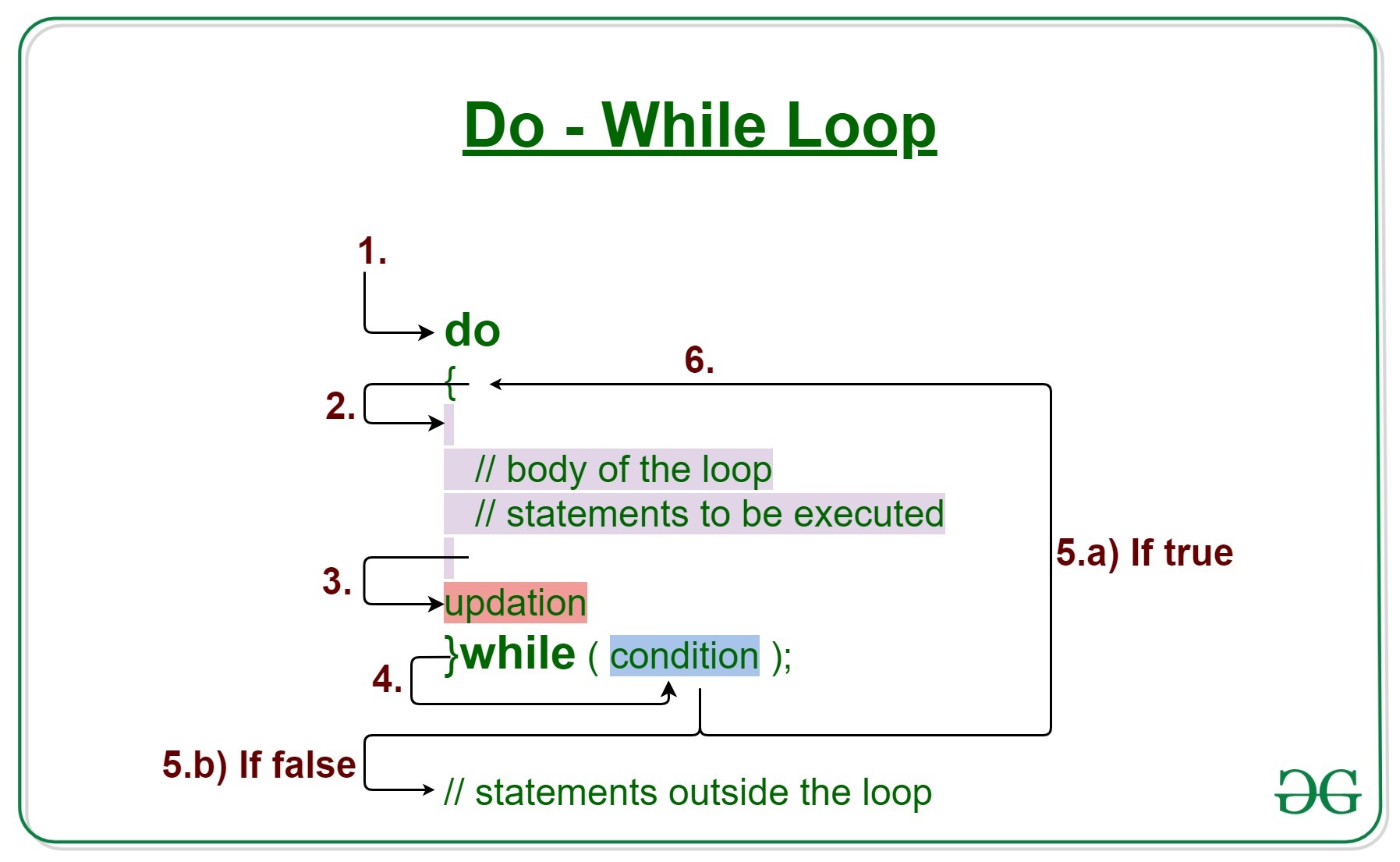
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops.

Javascript exit map loop. Jan 30, 2020 - This tutorial shows you how to use the JavaScript break statement to control the execution of code in a loop and how to exit the nested loop. JavaScript while loop examples. See the following example that uses the while statement: First, outside of the loop, the count variable is set to 1. Second, before the first iteration begins, the while statement checks if count is less than 10 and execute the statements inside the loop body. Third, in each iteration, the loop increments count ... In JavaScript, the break statement is used to stop/ terminates the loop early.
Using unlabeled JavaScript continue statement. The unlabeled continue statement skips the current iteration of a for, do...while, or while loop. The continue statement skips the rest of the code to the end of the innermost body of a loop and evaluates the expression that controls the loop. 13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. Apr 29, 2015 - ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. How do you ...
15/4/2021 · Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. To handle all such situations, JavaScript provides break and continue statements. These statements are used to immediately come out of any loop or to start the next iteration of any loop respectively. ... The break statement, which was briefly introduced with the switch statement, is used to exit a ... Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition
In languages such as PHP and C, an exit() function exists which can be used to exit the loop in such cases. So, how do we exit functions in javascript? There are 3 major javascript exit functions namely, return, break, or throw. We will discuss these in detail below. 9/6/2021 · How to Use forEach() to Iterate Through a JavaScript Map. Jun 9, 2021 JavaScript's Map object has a handy function, forEach(), which operates similarly to arrays' forEach() function. JavaScript calls the forEach() callback with 3 parameters: the value, the key, and the map itself. The break statement breaks the loop and continues executing the code after the loop. First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely.
The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... Nov 05, 2020 - JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: · We recommend using for/of loops to iterate through an array unless you have a good reason not to. The break statement can also be ... of any JavaScript code block (see "More Examples" below). Note: Without a label reference, the break statement can only be used inside a loop or a switch. ... In this example we use a while loop together with the break statement. Loop through a block of code, but exit the loop when ...
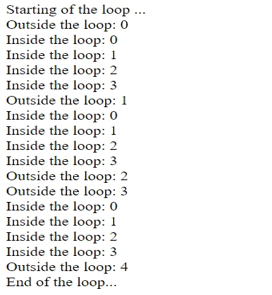
Jul 01, 2020 - It’s a technique you want to ... comes to exiting structures. The next two methods were introduced alongside the methods map, filter, and reduce. These three methods are quite popular; however, their two lesser-known siblings, .some() and .every(), can be used in instances where looping through an ... Practice JavaScript continue and JavaScript break statements & master javascript exit for loop. Become Pro Web Developer Today. Get 34% discount on Web development course today. Here, the do...while loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable. Output 2. Enter a number: -80 The sum is 0. The body of the do...while loop runs only once if the user enters a negative number.
An example of an exit controlled loop is a do-while loop. The For Loop JavaScript for loops. The flowchart above shows the simple JavaScript for loop logic. As mentioned earlier, a for loop is an entry controlled loop and tests the condition before entering the loop. JavaScript for loops syntax. Consider the following block of code: <script> let n statements. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump ... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
Nov 21, 2020 - Functional programming has been making quite a splash in the development world these days. And for good reason: Functional techniques can help you write more declarative code that is easier to... You can exit a for…of loop using the break keyword. Then, JavaScript will break out of the loop: for (vm of firstHost.vms()) { vm.moveTo(secondHost) if (secondHost.isFull()) { break } } Find more details about exiting a for loop in JavaScript in a related tutorial here on Future Studio. Jul 20, 2021 - The break statement terminates the current loop, switch, or label statement and transfers program control to the statement following the terminated statement.
11/9/2019 · Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: JavaScript Loops. Instruction Exit a Loop. In each of the three types of loops you've worked with so far, there's some "exit" condition. In other words, when a specific condition is no longer true, like a counter variable is no longer less than 10, or less than or equal to 100, the loop ends. Apr 25, 2017 - Possible Duplicate: How to short circuit Array.forEach like calling break? Is there a way so that I can break out of array map method after my condition is met ? I tried the following which th...
Aug 17, 2016 - A common requirement of iteration is cancelation. Using for loops we can break to end iteration early. .map() .map() moves on to the next item as soon as a promise is returned. It does not wait until the promise is resolved. In the above scenario, .map() does not wait until the response for todo items comes from the server. It makes all the API calls one by one and for each API call it makes, a respective promise is returned. Apr 06, 2017 - I'm using this JavaScript to iterate through an array and find a matching array element: var remSize = [], szString, remData, remIndex, i; for (i = 0; i
In this tutorial, we are going to learn about maps and for…of loops in JavaScript with Examples. Submitted by Himanshu Bhatt, on September 09, 2018 1) map. Let's start with the maps, we normally use them when working with NoSQL databases like MongoDB or Firebase. It stores key-value pair. A loop statement allows us to execute a statement or group of statements multiple times. Given below is the general form of a loop statement in most of the programming languages. TypeScript provides different types of loops to handle looping requirements. The following figure illustrates the classification of loops −. In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article.
You can't exit a forEach Loop, So Use every () Instead Remember when I mentioned that, by nature, you can't break out of (aka exit) a forEach loop? Once it's started, it will run until it reaches the last item in the array. So if you insert a break statement, it will return a SyntaxError: In this tutorial, we will learn about how to stop a for loop early in JavaScript. Consider we have a for loop which is looping through the… Javascript for/of loop The for…of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map ...
Aug 04, 2018 - so i have this problem where if the value in the array is higher than entered value it should do something and then stop the loop and don't touch the remaining values in the array.. Here's the code... Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Above we have a pretty… Flowchart of do while loop; Example 1: First JavaScript do while loop; Example 2: JavaScript do while loop with Break Statement ; Introduction JavaScript do while Loop. The JavaScript do-while loop is also known as an exit control loop. The JavaScript do-while is test specified condition after executing a block of code. If the condition met ...
The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop 7/4/2018 · What the map function does is perform the as argument passed in callback on every element of the array. It then returns the new array. So map is more usefull when you are in need of a mutated copy of the Array (e.g. all the elements multiplied by 10). For your purposes other logic like a regular for loop will be a more elegant solution. Nov 09, 2018 - The most common code review comments I give is, stop using forEach or _.each and start using specific methods like filter, map, reduce, some etc… it’s not just cleaner, it’s easy to understand the…
Aug 21, 2016 - There are different ways to break an array: some are good, some are bad. Obviously I will just focus on the good ones !
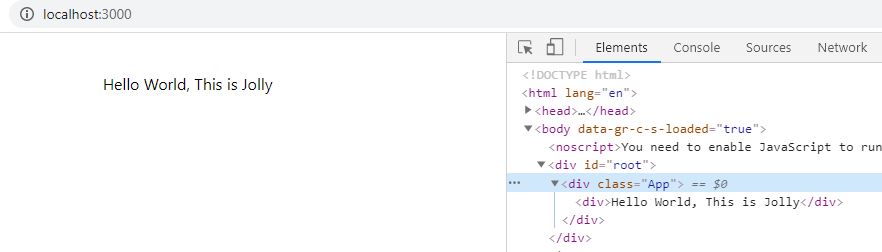
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
Changes To Road Network On Sgh Campus
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
Whole Foods Market Easton Columbus Ohio Health Store

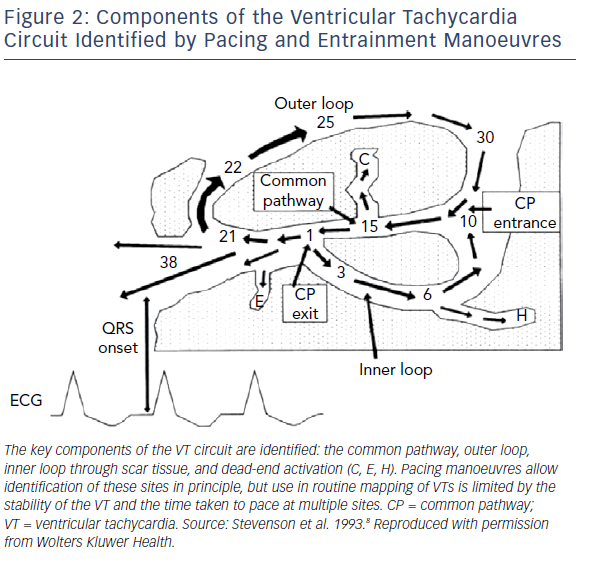
 Ventricular Tachycardia Isthmus Characteristics Insights
Ventricular Tachycardia Isthmus Characteristics Insights
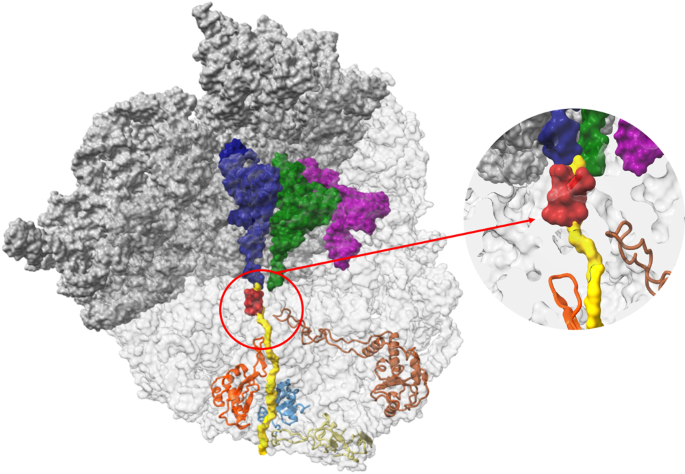
 Exit Tunnel Modulation As Resistance Mechanism Of S Aureus
Exit Tunnel Modulation As Resistance Mechanism Of S Aureus
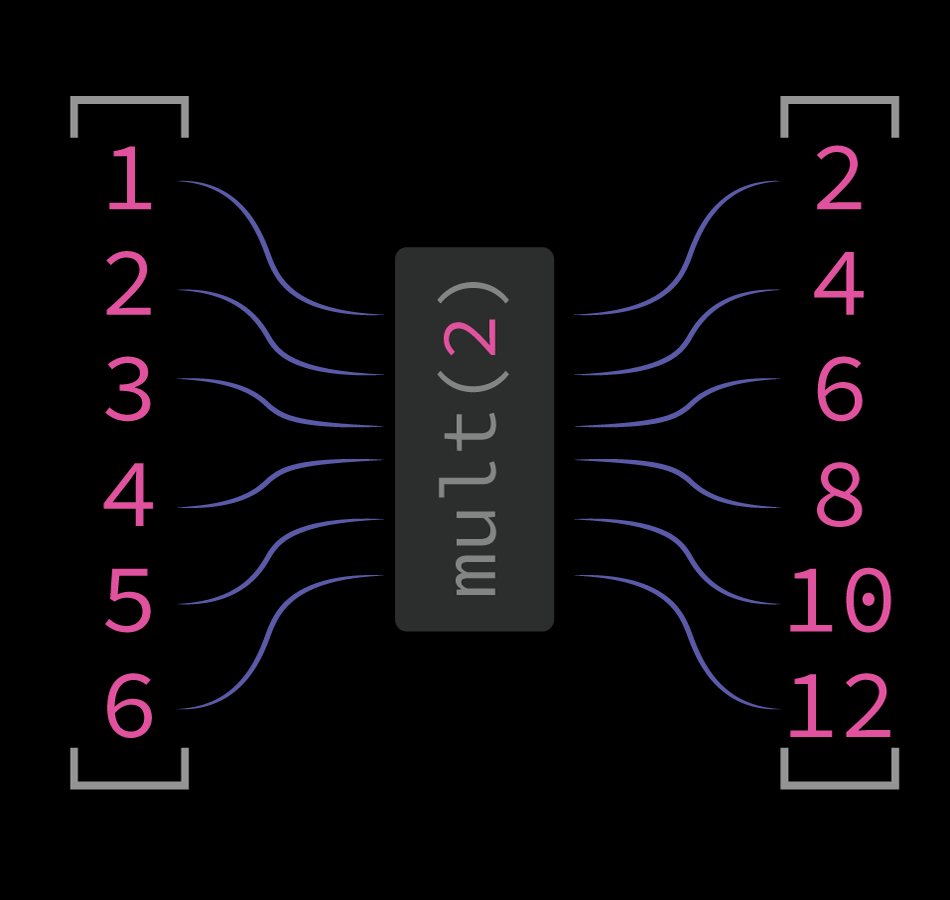
 Stop Writing For Loops Map Map Is Probably The Most
Stop Writing For Loops Map Map Is Probably The Most
 Java Do While Loop With Examples Geeksforgeeks
Java Do While Loop With Examples Geeksforgeeks
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
Fruit Loops Trail System In Fruit Heights
 All The Ways To Write For Loops In Go Qvault
All The Ways To Write For Loops In Go Qvault
 How To Multiple Loop In Javascript Using For Code Example
How To Multiple Loop In Javascript Using For Code Example
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 How To Get To Entrance Exit A Choa Chu Kang Mrt Ns4
How To Get To Entrance Exit A Choa Chu Kang Mrt Ns4
 React Dynamic List Using Map Amp If Else And Switch
React Dynamic List Using Map Amp If Else And Switch
Concurrency Model And The Event Loop Javascript Mdn
Maps Amp Directions Falcon Field Airport


0 Response to "21 Javascript Exit Map Loop"
Post a Comment