25 Regex End Of String Javascript
$ is used to match the end of the string. and can be used like "string"$ like xyz$ if you want to end with xzy ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. 13/6/2021 · The regexp.exec(str) method returns a match for regexp in the string str. Unlike previous methods, it’s called on a regexp, not on a string. It behaves differently depending on whether the regexp has flag g. If there’s no g, then regexp.exec(str) returns the first match exactly as str.match(regexp). This behavior doesn’t bring anything new.
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
1 week ago - The "g" after the regular expression ... whole string and returning all matches. It is explained in detail below in Advanced Searching With Flags. Why isn't this built into JavaScript? There is a proposal to add such a function to RegExp, but it was rejected by TC39. ... Parentheses around any part of the regular ...
Regex end of string javascript. Match Word that Starts and Ends with, Match Word that Starts and Ends with · javascript regex. This must be somewhere but after wasting quite a bit of time, I can't find In regex, anchors are used to match position i.e. start and end of string. To match start and end of line, we use Caret ... May 15, 2015 - I'm trying to find the Javascript regex to detect a keyword (any character) followed by either new line or end of string. This is my attempt: .+(?:\n|$) I'm not sure that the $ can be used in the... Enter a string: String The string starts with S and ends with G Enter a string: string The string starts with S and ends with G Enter a string: JavaScript The string does not start with S and does not end with G. In the above program, a regular expression (RegEx) is used with the test() method to check if the string starts with S and ends with G.
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp). Jun 27, 2011 - Can someone tell me the regex pattern to match everything to the right of the last "/" in a string. For example, str="red/white/blue"; I'd like to match "blue" because it is everything to the ri... 14/7/2021 · In regex, anchors are not used to match characters. Rather they match a position i.e. before, after, or between characters. To match start and end of line, we use following anchors: Caret (^) matches the position before the first character in the string. Dollar ($) matches the position right after the last character in the string. 2.
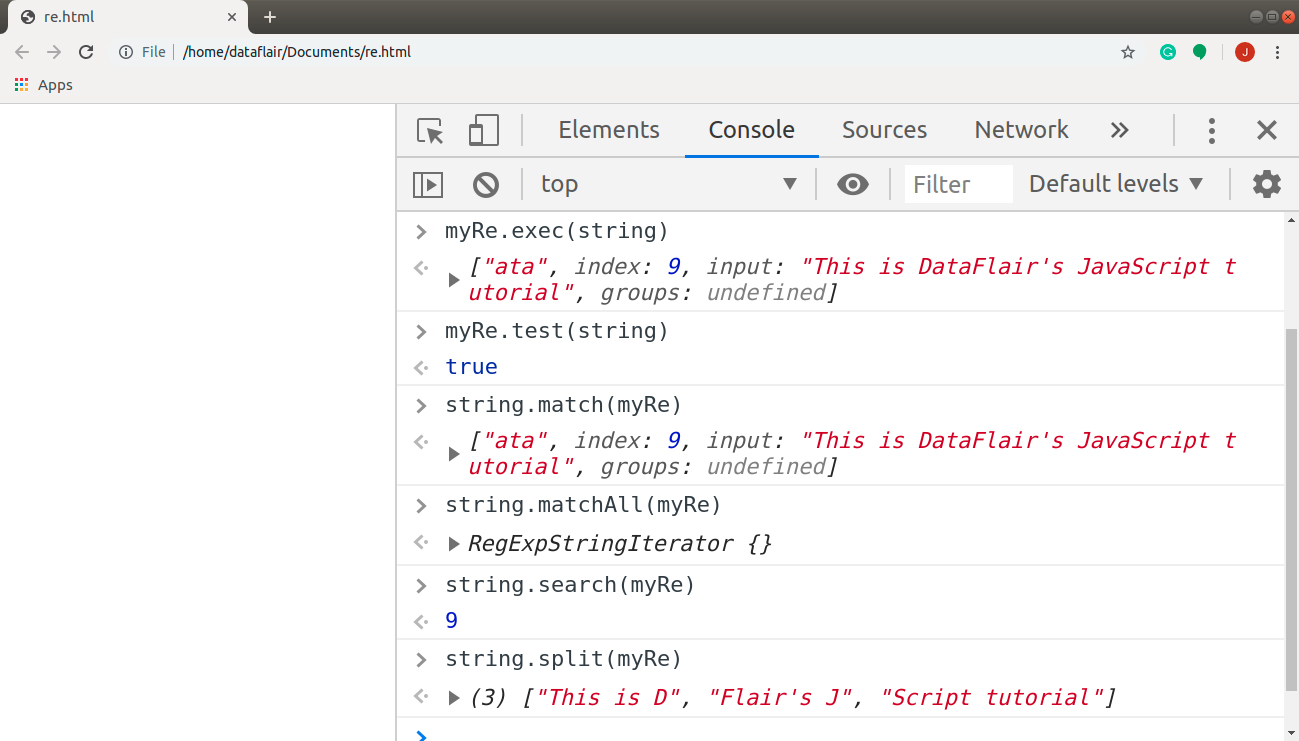
Use test() whenever you want to know whether a pattern is found in a string.test() returns a boolean, unlike the String.prototype.search() method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec() method. (This is similar to the String.prototype.match() method.) As with exec() (or in combination with it), test() called ... JavaScript, however, does not have this kind of flexibility (which won't surprise you if you remember that JavaScript is by a long shot the worst among all the major regex engines). If you add a line break at the end of your the apple string, as in the apple\n, the JavaScript engine no longer ... Regular expressions; 11th April 2021. Multiline mode of anchors ^ $, flag "m" The multiline mode is enabled by the flag m. It only affects the behavior of ^ and $. In the multiline mode they match not only at the beginning and the end of the string, but also at start/end of line.
If separator appears at the beginning (or end) of the string, it still has the effect of splitting. The result is an empty (i.e. zero length) string, which appears at the first (or last) position of the returned array. If separator is an empty string (""), str is converted to an array of each of its UTF-16 "characters". Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make using regular expressions much more manageable. What you regex does is trying to match a-z one single time, followed by any of -, whitespace or dot one single time. Then expect the string to end.
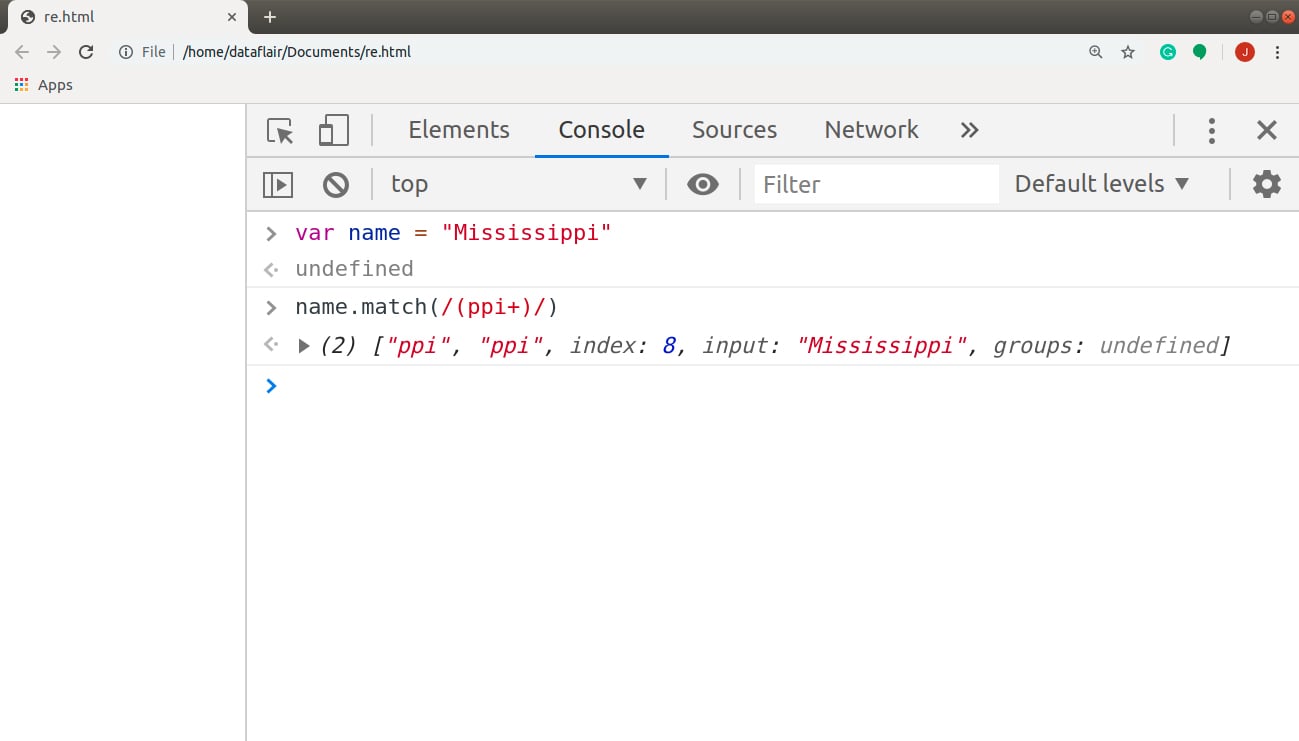
Method str.replace (regexp, replacement) that replaces all matches with regexp in str allows to use parentheses contents in the replacement string. That's done using $n, where n is the group number. Now, we can solve this challenge in three steps. Step 1 - Create a variable adding the "$" at the end of the "target" argument, using the concat () method in this case. Step 2 - Use the RegExp constructor and the "new" operator to create the right RexExp with the above variable. Step 3 - Return the result of the test () function. Parameter Description; start: Required. The position where to start the extraction. First character is at index 0. If start is positive and greater than, or equal, to the length of the string, substr() returns an empty string. If start is negative, substr() uses it as a character index from the end of the string. If start is negative or larger than the length of the string, start is set to 0
Regular expressions are used to perform pattern-matching and "search-and-replace" functions on text. ... For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. Modifiers. Modifiers are used to perform case-insensitive and global searches: ... Matches any string with n at the end of it ^n: The following examples demonstrate the use of boundary matchers ^ and $. As noted above, ^ matches the beginning of a line, and $ matches the end. Enter your regex: ^dog$ Enter input string to search: dog I found the text "dog" starting at index 0 and ending at index 3. Definition and Usage. The match() method searches a string for a match against a regular expression, and returns the matches, as an Array object.. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference.. Note: If the regular expression does not include the g modifier (to perform a global search), the match() method will return only the first match in the string.
Pricing · Tutorial · Login/Signup · {{value.external}} · {{flavors[flavorModel.val].external}} Regex Cheatsheet · New to Debuggex? Check out the regex tester · Copyright © 2013 www.debuggex · Blog | Libraries | Contact | Privacy | Terms | Twitter In JavaScript, you can use regular expressions with RegExp () methods: test () and exec (). There are also some string methods that allow you to pass RegEx as its parameter. They are: match (), replace (), search (), and split (). Executes a search for a match in a string and returns an array of information. Javascript remove last comma (',') from a string using replace () and RegExp Javascript's replace () method finds a pattern and replaces some or all of its occurrences with a replacement (character/string). The pattern can be a character or a string, or regExp. RegExp is the regular expression object.
true if the given characters are found at the end of the string; otherwise, false. Description. This method lets you determine whether or not a string ends with another string. This method is case-sensitive. ... This method has been added to the ECMAScript 6 specification and may not be available in all JavaScript implementations yet. The function must return a RegExp object that matches any string beginning with and ending in the same vowel. ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. May 24, 2017 - In JavaScript, I want to find all instances of text in the HTML that: start with (( and end with )). Here is what i currently have: /^\(\(([a-zA-Z0-9\s\?\&\=\#\.\_\/\-\%\\]{1,})\)\)$/; But ...
4/9/2019 · let goodInput = "12:34"; let badInput = "12:345"; let regexp = /^\d\d:\d\d$/; alert( regexp.test( goodInput) ); alert( regexp.test( badInput) ); Here the match for \d\d:\d\d must start exactly after the beginning of the text ^, and the end $ must immediately follow. The whole string … JavaScript and XPath treat CRLF pairs as two line breaks. ... only ever matches at the end of the string. These two tokens never match at line breaks. This is true in all regex flavors discussed in this tutorial, even when you turn on “multiline mode”. In EditPad Pro and PowerGREP, where ... The string enclosed in the brackets is the actual match and why it returns true. If you change your regex to this: /^([aeiou]).*\1$/ By adding ^, you tell it that the start of the match mustbe the start of the string and by adding $you tell it that the end of the match mustbe the end of the string.
Regex end of string javascript. What Is Regex Regular Expression Pattern How To Use It In End Of String Regex Match Too Slow Stack Overflow Regular Expression Wikipedia Iterating Strings With Regex In Javascript By Ross Bulat Java Email Regex Examples Mkyong Com Regular Expressions In Javascript Guide To Regular Expressions Nov 11, 2011 - Browse other questions tagged javascript regex or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Bash's read builtin errors on a string-based timeout option specification ... Their syntax is cryptic, and the programming interface JavaScript provides for them is clumsy. But they are a powerful tool for inspecting and processing strings. Properly understanding regular expressions will make you a more effective programmer. ... A regular expression is a type of object. It can be either constructed with the RegExp ...
End of String or Line: $ The $ anchor specifies that the preceding pattern must occur at the end of the input string, or before \n at the end of the input string.. If you use $ with the RegexOptions.Multiline option, the match can also occur at the end of a line. Note that $ matches \n but does not match \r\n (the combination of carriage return and newline characters, or CR/LF). Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The .replace method is used on strings in JavaScript to replace parts of string with characters. It is ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Regex Tutorial. The term Regex stands for Regular expression. The regex or regexp or regular expression is a sequence of different characters which describe the particular search pattern. It is also referred/called as a Rational expression. It is mainly used for searching and manipulating text strings. In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String When the regexp parameter is a string or a number, it is implicitly converted to a RegExp by using new RegExp (regexp). If it is a positive number with a positive sign, RegExp () will ignore the positive sign. const str1 = "NaN means not a number.
Can someone tell me the regex pattern to match everything to the right of the last "/" in a string. For example, str="red/white/blue"; I'd like to match "blue" because it is everything to the right of the last "/". Many thanks! The RegExp object has a number of top level methods, and to test whether a regular expression matches a specific string in Javascript, you can use RegExp.test (). To actually extract information from a string using a regular expression, you can instead use the RegExp.exec () call which provides more information about the match in its result. Regular expressions (regex or regexp) are extremely useful in extracting information from any text by searching for one or more matches of a specific search pattern (i.e. a specific sequence of ...
Regular expressions allow you to check a string of characters like an e-mail address or password for patterns, to see so if they match the pattern defined by that regular expression and produce actionable information. Creating a Regular Expression. There are two ways to create a regular expression in Javascript.
 Regex To Replace Start And End Question Mark C Dream In Code
Regex To Replace Start And End Question Mark C Dream In Code
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
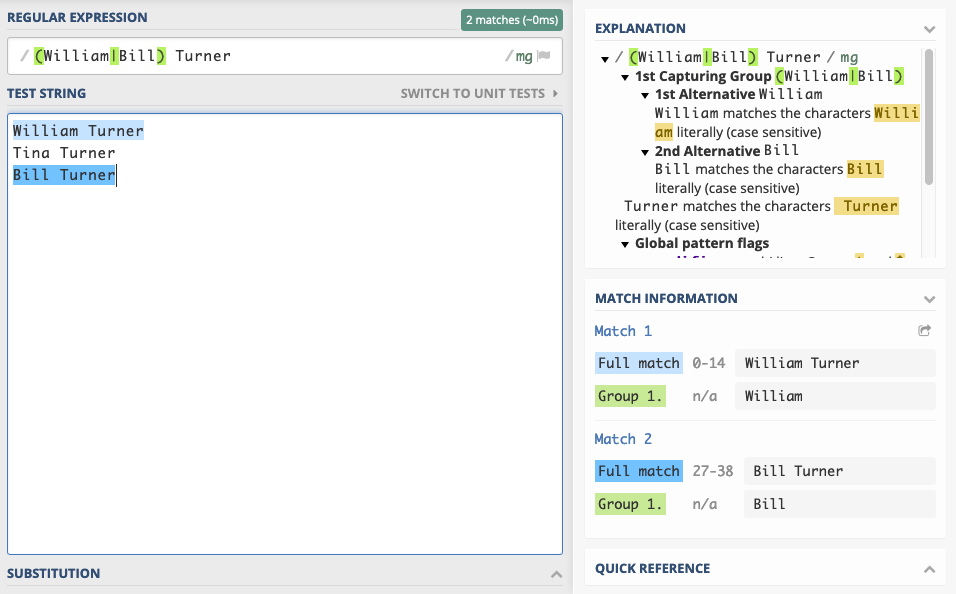
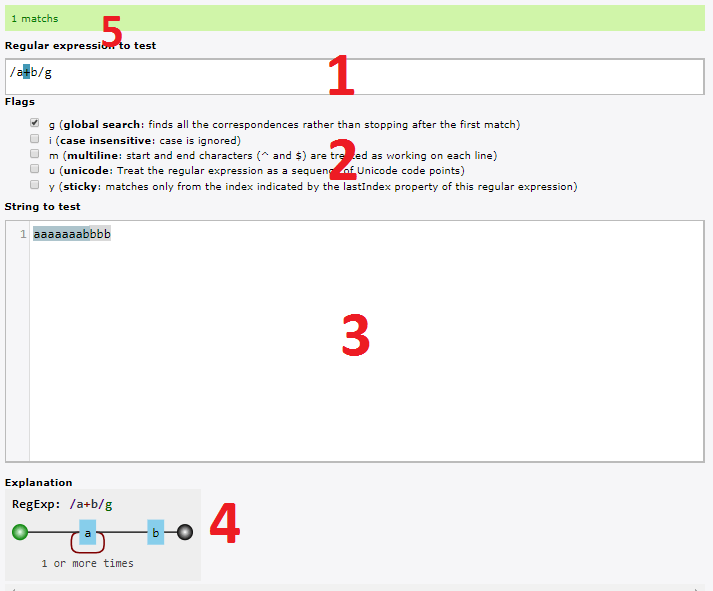
 Online Regex Tester And Visualizer Python Php Ruby
Online Regex Tester And Visualizer Python Php Ruby
 Regular Expression To Get A String Between Two Strings In
Regular Expression To Get A String Between Two Strings In
 How To Remove A Character From String In Javascript
How To Remove A Character From String In Javascript
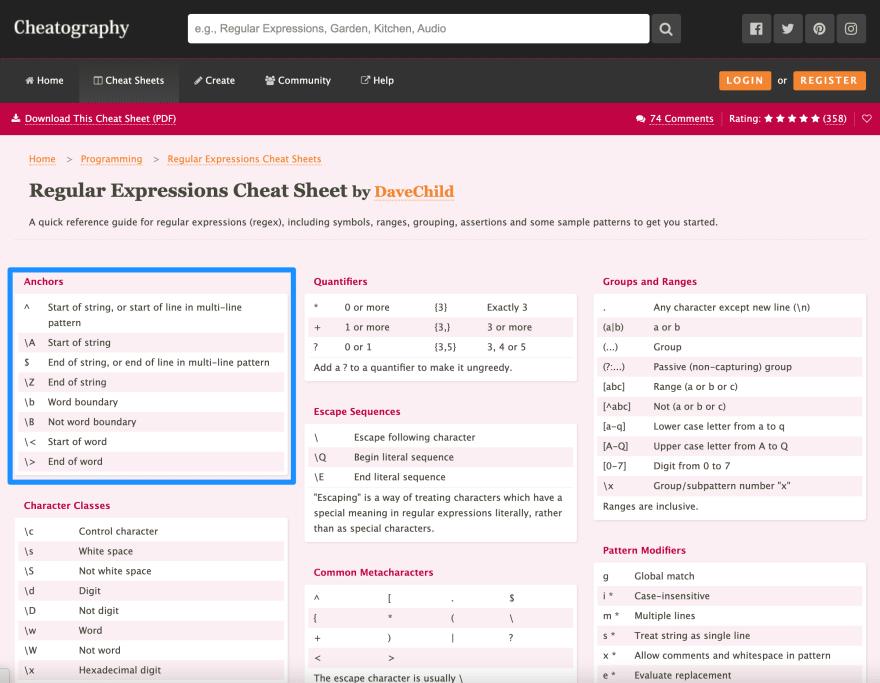
 Cheatsheet For The Regex Cheatsheet Part 1 Anchors Dev
Cheatsheet For The Regex Cheatsheet Part 1 Anchors Dev
 Javascript Regex Match Check If String Matches Regex
Javascript Regex Match Check If String Matches Regex
How Javascript Works Regular Expressions Regexp By
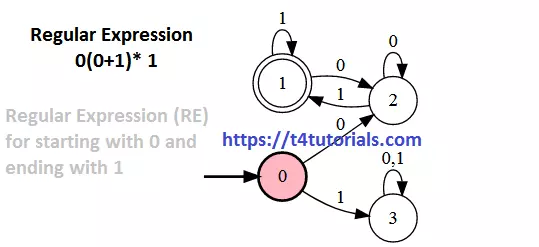
 Regular Expression Re For Starting With 0 And Ending With 1
Regular Expression Re For Starting With 0 And Ending With 1
 How To Use Regex For Google Tag Manager The Ultimate Guide
How To Use Regex For Google Tag Manager The Ultimate Guide
How Javascript Works Regular Expressions Regexp By
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
 Regex Starts With Ends With Stack Overflow
Regex Starts With Ends With Stack Overflow
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
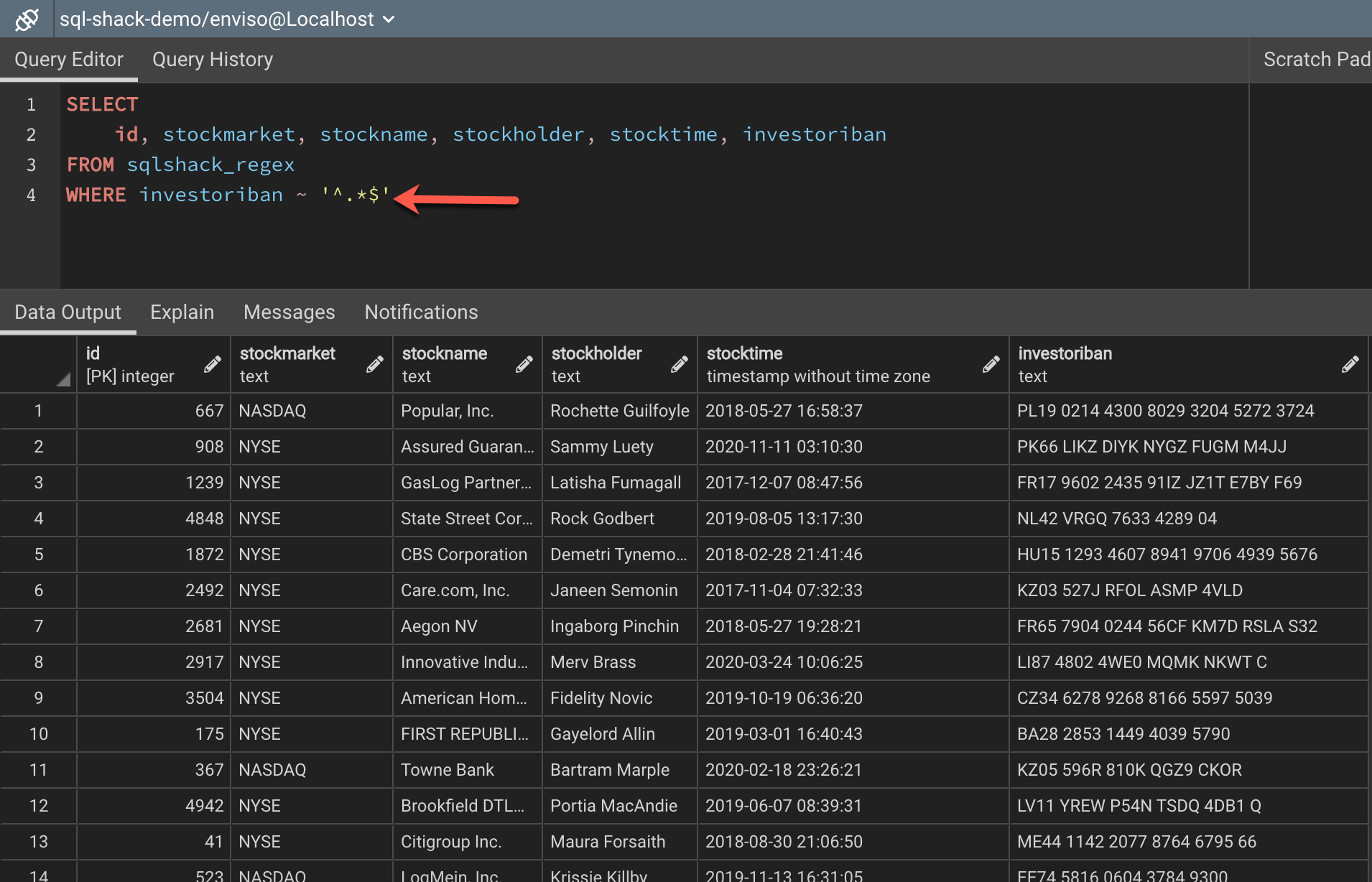
 Working With Regular Expressions In Postgresql
Working With Regular Expressions In Postgresql
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
How Javascript Works Regular Expressions Regexp By
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 Tips For Using Regex In Data Studio Clickinsight
Tips For Using Regex In Data Studio Clickinsight



0 Response to "25 Regex End Of String Javascript"
Post a Comment