25 How To Append Values To Dropdown Using Javascript
Hi i need to append the value of a select option to a textarea. Using the code below i have managed to do this. But when i keep changing the selection Nov 11, 2013 - Hi, function AddItem(Text,Value) { // Create an Option object var opt =
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
Adding options to List Box in client side Javascript Options to a drop down list box can be added dynamically using client side JavaScript. We will discuss a simple way of adding options to a list. The process of adding can be controlled based on different condition required. Depending on conditions options can be removed also.

How to append values to dropdown using javascript. 13/8/2021 · 37 How To Append Values To Dropdown Using Javascript Written By Ryan M Collier. Friday, August 13, 2021 Add Comment Edit. How to append values to dropdown using javascript. Get Combobox Value Html Code Example. Multiple Dropdown With Jquery Ajax And Php Aaraf Academy. Nov 04, 2016 - This tutorial shows how to get, add and remove options form a select/dropdown using plain JavaScript. We demonstrate this with the following example. Dynamically add/remove options select... Questions: How do I get the selected value from a dropdown list using JavaScript? I tried the methods below but they all return the selected index instead of the value: var as = document.form1.ddlViewBy.value; var e = document.getElementById("ddlViewBy"); var strUser = e.options[e.selectedIndex].value; //This is one of the simplest form by (Narendra Kottamidde) : var value ...
Oct 22, 2020 - My last jQuery post looked at how to count the number of options in a select and then clear all options from the select. This post looks at how... Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method. 23/8/2013 · 1. Try this. <script type="text/javascript"> function AddItem () { // Create an Option object var opt = document.createElement ("option"); // Assign text and value to Option object opt.text = "New Value"; opt.value = "New Value"; // Add an Option object to Drop Down List Box document.getElementById ('<%=DropDownList.ClientID%>').options.add ...
Nov 13, 2011 - I have a issue with populating values in a box using JQuery. Instead of adding it underneath each other it adds it next to all other elements my code $('#pages option').append($('#t1').val()); Adding hard-coded values. To add a new option to it, with the text "Text 1" displaying in the drop down box, and the value "Value1" being what would be submitted from the form, do this: ... using the way of populating a select drop down box with Javascript from an array as shown in this post. Mar 11, 2015 - I have this JavaScript+HTML to populate a dropdown menu but it is not working, am i doing anything wrong? Note I want the drop down menu to be filled on page Load
Inside the JavaScript function, first the HTML DropDownList is referenced and then an HTML Option element is created. The Text part is set using the innerHTML property while the Value part is set using the value property of the HTML Option element. Finally the HTML Option is added to the HTML DropDownList. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.
Feb 26, 2020 - jQuery Practical Exercises with Solution: Add options to a drop-down list using jQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
In the function I have written the code to add values to 'firstList'. For this you first need to identify the control which can be done using following code: var list1 = document.getElementById('firstList'); and then using Option class of JavaScript add values to 'firstList' Instead of using the multiple attributes in HTML, you can use jQuery to make the multi-select dropdown more user-friendly and add the checkbox to each option in the multi-select dropdown. jQuery MultiSelect is a jquery plugin that turns a multiselect list into a nice and easy-to-use dropdown list with checkboxes. To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method
JavaScript Learn JavaScript ... A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list. For a tutorial about Dropdowns, read our Bootstrap Dropdowns Tutorial. ... Add data-toggle="dropdown" to a link or a button to toggle a dropdown menu. Example 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Hi Guys, In this example,I will learn you how to get dropdown list with array values using javascript.you can easy and simply get dropdown list with array values using javascript. The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript.
i want jsp code where i have to do the functionalities add, update and delete in the same page. I will have a list of values from the database table along with check boxes. once i select a add button say i will have to get a prompt to enter the text and that value has to be updated to database and this also should get populated in the list, similarly i should be able to delete by selecting the ... You can add options dynamically into dropdown as shown in below example. Here in this example I have taken array data and binded those array value to dropdown as shown in output screenshot before going to bind the data to dropdown we will Create an HTML page name like "DynamicDropDowan.html". Go to your js root folder and add js file name like "DropDowanList.js", see the given below implemented javascript code for dynamically populate the dropdown from JSON schema. the give below javascript file can have dymanicdropdowan ...
Nov 11, 2011 - As the question says, how do I add a new option to a DropDownList using jQuery? Thanks 23/7/2018 · Add Values In Dropdown box Using Javascript | Add States in Dropdown When Countries Is Selected. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly ... Jun 13, 2021 - The HTMLSelectElement.add() method adds an element to the collection of option elements for this select element.
11/9/2020 · Selecting and Displaying Dropdown Values with JavaScript First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ("fruits"); Now that our dropdown is selected we can get the value of the currently selected option. Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listing on page load and stored into variable. Step 2: We will convert that array into json object.You need to put below code into head section of index.html file. Step 3: We will create HTML Layout into index.html file.. I want to add some items to a dropdown list using javascript. So far I can add one item to the dropdown list but if i want to add more than one options how can i acheive that. Here is my javascript function. function AddItems () {. var opt = document.createElement ("option"); opt.text = "Inc"; opt.value = 1;
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Jul 25, 2013 - Add and Remove Options in Select using jQuery. GitHub Gist: instantly share code, notes, and snippets.
Bind SELECT Element with JSON Array using JavaScript I’ll first create a JSON array inside a JavaScript function and add few data to it. Next, I’ll iterate (loop) through each value in the array and bind the values to the SELECT element. The Markup and the Script Here Mudassar Ahmed Khan has explained with an example, how to dynamically add (insert) Items (Options) to DropDownList i.e. HTML Select element on Button click using jQuery. The Items (Options) Text and Value parts will be dynamically fetched from TextBoxes and then the Items (Options) will be added to HTML DropDownList using jQuery. The options property returns the collection of all the option elements in the <select> dropdown list. The elements are sorted according to the source code of the page. The index found before it can be used with this property to get the selected element. This option's value can be found by using the value property.
In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... <select name="ddl_example2"> <option value="1">item1</option> 1. Using jQuery. To remove an option from a dropdown list, you can use jQuery's .remove () method. The .remove () method will remove the specified elements out of the DOM. Using jQuery's attribute selector, you can use any of the following methods to find the corresponding <option> element: Here's a complete example. 2. Hi guys, my problem is that in ie11 my dynamic drop down select list not showing at all!!,, i mean that in all browsers is working except ie11,, i m using
add options to select tag from array using javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-select-option-from-array.htmlJa... Now here in this tutorial, I'll explain how to set the asp dropdownlist selected value text from client-side using javascript as well as jquery with sample demo and example code. I noticed when set any value on dropdown list options, the dropdown list will expand as shown below and we need select by mouse to set that option. This could be the reason for repeating message in loop. Please help me to set value in dropdown list by using java script.
In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We'll use just plain JS and CSS, with no frameworks or preprocessors. 31/10/2015 · <select name="year" id="year"> <option value="">Select Year</option> </select> At the bottom of the page add this snippet. It will loop over the year and dynamically append it …
 Html Dom Select Add Method Geeksforgeeks
Html Dom Select Add Method Geeksforgeeks
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 How To Append Text Need Help Bubble Forum
How To Append Text Need Help Bubble Forum
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Select2 Dosen T Work When I Append It Using Javascript
Select2 Dosen T Work When I Append It Using Javascript
Cascading Dropdownlist Updating An Existing Value The Asp
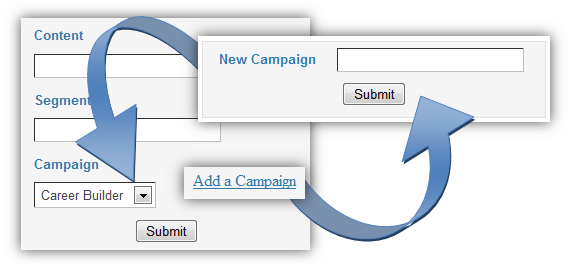
 Adding A New Category To The Dropdownlist Using Jquery Ui
Adding A New Category To The Dropdownlist Using Jquery Ui

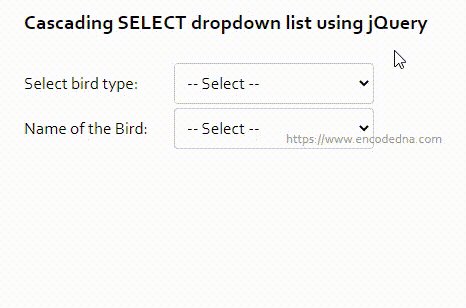
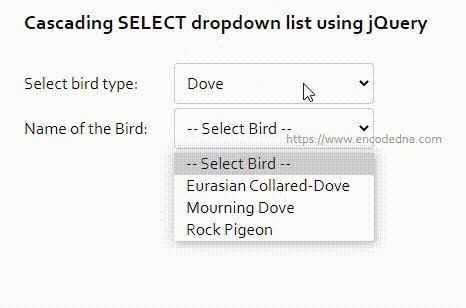
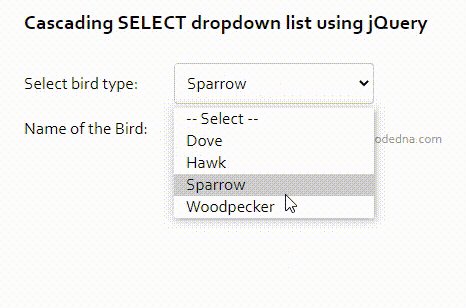
 How To Create A Dropdown List With Array Values Using
How To Create A Dropdown List With Array Values Using
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Make Dynamic Dropdown List With Ajax In Python Django
How To Make Dynamic Dropdown List With Ajax In Python Django
 Howto In Jquery Dropdownlist Widget Syncfusion
Howto In Jquery Dropdownlist Widget Syncfusion
 Add Dropdown Country Amp State List Dynamically Into Html Form
Add Dropdown Country Amp State List Dynamically Into Html Form
 How To Add New Rows To Drop Down Lists Automatically
How To Add New Rows To Drop Down Lists Automatically
 Jquery Add Option To Select Code Example
Jquery Add Option To Select Code Example
 Adding A New Category To The Dropdownlist Using Jquery Ui
Adding A New Category To The Dropdownlist Using Jquery Ui
 Add Rows From Textbox And Dropdownlist To Html Table In Asp
Add Rows From Textbox And Dropdownlist To Html Table In Asp
 Dynamically Add Options To Dropdowns Or Listboxes Caspio
Dynamically Add Options To Dropdowns Or Listboxes Caspio
 C Java Php Programming Source Code Javascript Populate
C Java Php Programming Source Code Javascript Populate
 Adding A New Category To The Dropdownlist Using Jquery Ui
Adding A New Category To The Dropdownlist Using Jquery Ui
 Populate A Select Dropdown List With Json Data Using Javascript
Populate A Select Dropdown List With Json Data Using Javascript


0 Response to "25 How To Append Values To Dropdown Using Javascript"
Post a Comment