22 Javascript Map Array Of Strings To Array Of Objects
It may be the toString method inherited ... For example, array objects, date objects, regular expression objects, and function objects each have their own toString method. ^ ... And More ... © 2001-2021 Dynamic Web Coding Tutorials | JavaScript | PHP | Site Map | Priva... Sep 04, 2019 - Just like .map(), .reduce() also runs a callback for each element of an array. What’s different here is that reduce passes the result of this callback (the accumulator) from one array element to the other. The accumulator can be pretty much anything (integer, string, object, etc.) and must ...

Get code examples like "javascript map array of objects" instantly right from your google search results with the Grepper Chrome Extension.

Javascript map array of strings to array of objects. In JavaScript, you can use the Array.map() method to iterate over all elements and then use the string methods to change the case of the elements. Here is an example that demonstrates how to use the String.toUpperCase() method along with Array.map() to uppercase all elements in an array: Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... JavaScript Javascript Web Development Object Oriented Programming Let's say, we have an array of strings in which each value each element has a dash (-), left to which we have our key and right to which we have our value. Our job is to split these strings and form an object out of this array.
Given an array of objects and the task is to convert the object values to an array with the help of JavaScript. There are two approaches that are discussed below: Approach 1: We can use the map () method and return the values of each object which makes the array. Approach 2: The Object.keys () method is used to get the keys of object and then ... The map () method creates a new array populated with the results of calling a provided function on every element in the calling array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript Convert Array of objects to Map type example Array of objects are list of object enclosed in [], each object holds key and value pairs. Map is a new type introduced in ES6 which holds key and value pairs using hash map data structure. Summary: in this tutorial, you'll about the JavaScript Array flatMap() method that maps each element in an array using a mapping function and flattens the result into a new array. Introduction to JavaScript Array flatMap() method. The flat() method creates a new array with the elements of the subarrays concatenated into it. Jun 03, 2019 - As a result we end up transforming ... array of strings. ... Sometimes you want to iterate through all of the items in an object itself as opposed to an array of objects. A common example might be if you have an object where each key represents a unique id, but all of the values might be a similar type (sort of like a JavaScript Set). While map won't work ...
How to map an array of Objects to another array Objects. There are many ways we can achieve. Array.map method. map is an method in array used to iterate each item in an array and transform into new item. This method takes input of n size and convert into new output with same size. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Sort an array of objects by dates. To sort the employees by joined dates, you need to: Convert the joined dates from strings to date objects. Sort the employees by dates. The following code illustrates the idea: employees.sort ( (a, b) => { let da = new Date (a.joinedDate), db = new Date (b.joinedDate); return da - db; }); Code language ...
21/3/2018 · Use the Array.map () function to map the array to objects. The map () function will iterate through the array and return a new array holding the result of executing the function on each element in the original array. I'm able to map data when just using an object, but when using an array it doesn't some to work. No errors in command line just nothing outputted. Help appreciated. Thanks import React from 're... Convert object of objects to array in JavaScript; Convert object to array of objects in JavaScript; Convert array of arrays to array of objects grouped together JavaScript; Search from an array of objects via array of string to get array of objects in JavaScript; Convert array of objects to an object of arrays in JavaScript
Given a JavaScript array and the task is to apply the map () method but on the reverse of the array efficiently. Here are a few approaches discussed. If you don't want to change the original array then you can create a shallow copy of the array after that you can perform the task. The function should construct an array of objects based on this array of arrays. The output array should contain an object for each unique user and other details about it. Therefore, the output for the array should look like −. const output = [ {firstName: 'Joe', lastName: 'Blow', age: 42, role: 'clerk'}, {firstName: 'Mary', lastName ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
myArray = myArray.map((str, index) => ({ value: str, id: index + 1 })); Learn JavaScript - Using map to reformat objects in an array The JavaScript method toString () converts an array to a string of (comma separated) array values.
Map The map () method is used for creating a new array from an existing one, applying a function to each one of the elements of the first array. 20/8/2020 · JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. Dec 11, 2018 - If I want to map this array to my state and assign each indexes string as a property of this.state.options how would I go about doing that? ... I think it would be undefined after that instead of null... But any suggestions? ... this If I want to map this array to my state and assign each indexes ...
Since the filter method returns an array we can chain it to the map method which works on an array and vice-versa. This process can be applied to all the array methods which makes the code concise. This method is not only applicable for arrays, but we can use them on strings also, as long as the methods return and work on strings. array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables: Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined.
Nov 09, 2019 - Map complements plain objects. Map's main benefits over plain object is allowing keys of any type and any name. Jul 17, 2021 - Let’s step aside and think what’s happening. The arr can be array of anything, right? It may contain numbers or strings or objects or whatever. We have a set of some items. To sort it, we need an ordering function that knows how to compare its elements. The default is a string order. Jul 20, 2021 - The toString() method returns a string representing the specified array and its elements.
Javascript Web Development Object Oriented Programming. Following is the code to parse array of objects inside an object using maps or forEach using JavaScript −. 6/3/2019 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Jan 30, 2020 - This tutorial introduces you to the JavaScript Map object and shows you how to manipulate maps effectively.
Nov 19, 2019 - These objects are quite different from JavaScript’s primitive data-types(Number, String, Boolean, null, undefined and symbol). Objects are more complex and each object may contain any combination of these primitive data-types as well as reference data-types, while the array is a single variable ... Aug 10, 2020 - This method can have many uses when working with arrays. In this tutorial, you’ll look at four noteworthy uses of .map() in JavaScript: calling a function of array elements, converting strings to arrays, rendering lists in JavaScript libraries, and reformatting array objects. 9/5/2020 · The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array.
arr = [{x:1}, {x:3}] arr.reduce((accumulator, current) => accumulator + current.x, 0); Nov 30, 2018 - Not to worry, we are not developing ... work for strings rather we will use the special .call() method. Everything in JavaScript is an object and methods are just functions attached to these objects. .call() allows us to utilize the context of one object on another. Therefore, we would be copying the context of .map() in an array over to a ... 20/12/2012 · @shauna my problem is this. im using bootstrap's typeahead it only access the second format: which is a array of string. my ajax calls will return the first format cuz i need the ID. i can of cuz go and extend boostrap's typeahead but rather do this: send the 2nd format to bootstrap. just keep the first format around and when user selects a choice check this first object and use the id as needed.
How to convert array into array of objects using map() and reduce() in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have an array of arrays like this − The Array.map() method is commonly used to apply some changes to the elements, whether multiplying by a specific number as in the code above, or doing any other operations that you might require for your application. How to use map() over an array of objects. For example, you may have an array of objects that stores firstName and lastName ... 18/9/2020 · Mapping the letter of a string to an object of arrays - JavaScript Javascript Web Development Front End Technology Object Oriented Programming Given a string, we are required to write a function that creates an object that stores the indexes of each letter in an array. The letters (elements) of the string must be the keys of object
Aug 27, 2020 - This tutorial shows you how to use the JavaScript array sort method to sort arrays of numbers, arrays of strings, and arrays of objects by a property. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Assertionerror Object Tested Must Be An Array A Map An
Assertionerror Object Tested Must Be An Array A Map An
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
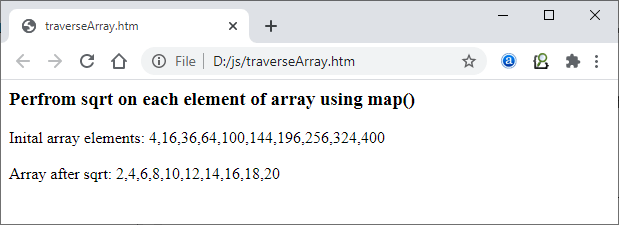
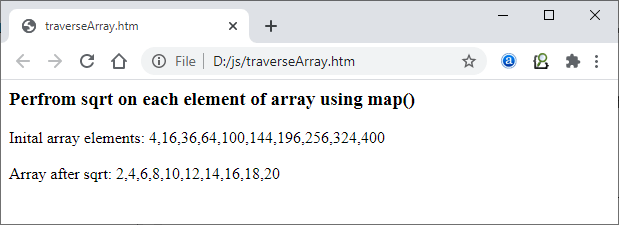
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Searching For Similar Strings Within An Array Or Object Map
Searching For Similar Strings Within An Array Or Object Map

 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
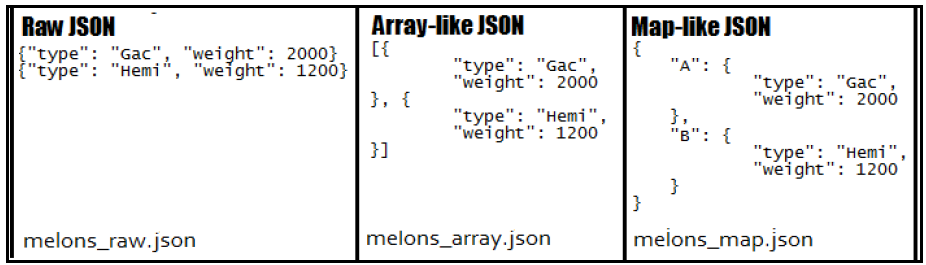
 Read Write A Raw Json Array Like Json And Map Like Json
Read Write A Raw Json Array Like Json And Map Like Json
 How To Render An Array Of Objects With Array Map In React
How To Render An Array Of Objects With Array Map In React
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 How To Convert Csv String File To A 2d Array Of Objects Using
How To Convert Csv String File To A 2d Array Of Objects Using
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
0 Response to "22 Javascript Map Array Of Strings To Array Of Objects"
Post a Comment