33 Html Link External Javascript
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html>
 How To Redirect Single Blogger Post To External Url Freaky
How To Redirect Single Blogger Post To External Url Freaky
Learn HTML - Linking to an external JavaScript file

Html link external javascript. To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Nov 04, 2016 - I've read and found very useful to reference the external script at the bottom of the document right before the body end tag. This allows the entire contents of body to be loaded before running any scripts, thereby preventing a script to be run on an element(s) that don't yet 'exist'. ... <html> <head> <script type="text/javascript... 5/12/2012 · To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. <script src="some.js" type="text/javascript"></script> JQuery is simply a Javascript file, so if you download a copy of the file you can include it within your page using a script tag.
1/2/2018 · To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") } There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body.
10/1/2018 · Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. how to HTML link to external js file. Ask Question Asked 4 years, 10 months ago. Active 4 years, 10 months ago. Viewed 1k times 0 I am trying to simply copy and paste the code from this link, but it seems that the javascript file is not being picked up. The HTML and CSS are working just fine, but I can't seem to link the javascript file. In the external method, the JavaScript code is contained in an entirely separate external document, with a file extension of.js. This extension, as you probably have already guessed, stands for...
As you can see, all the links in the page are relative URL links. Since the href attribute value only includes the name of the file, without specifying a directory name in the path, the browser will assume that the same-directory.html file is located in the same directory as the containing page (links-internal.html).. It's also a good idea to always specify the title attribute for the <a ... <link>: The External Resource Link element The <link> HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets , but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n...
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an ... 4 days ago - You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then p Explain how and where to use javascript in html and external script. Provide some examples. ... The external JavaScript file must contain the <script> tag.
HTML Links - Hyperlinks. HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. <script type="text/javascript" src="yourfile.js"></script>. how to link your js file to html. html by DCmax1k on Mar 08 2020 Donate Comment. JavaScript functions can be created and stored in external files. Existing JavaScript libraries can also be linked into a component or.a5w page. Creating JavaScript in an External File On the Web Projects Control Panel, click the New button.
<script type="text/javascript" src="/path/to/script.js"></script>. how to link your js file to html. html by DCmax1k on Mar 08 2020 Donate Comment. Link external javascript with HTML and call js function onclick of button. I heard it was better to put the Javascript in an external file and call it from the html file. However, I tested some code and it does not work when it is an external file, although it does work fine when it is inline in the html file. Here is the code: var bigImage = document.getElementById('zoom'); var smImage = document.getElementById('thumbnail'); smImage.onclick = function() { if ...
To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. Link JavaScript to HTML with the script src Attribute The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this: Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet.
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. The <embed> HTML element embeds external content at the specified point in the document. This content is provided by an external application or other source of interactive content such as a browser plug-in. Note: This topic documents only the element that is defined as part of HTML5. Feb 23, 2020 - The external JavaScript file must contain the <script> tag. ... if i write javascript inside the html file work if i include a js file in html javascript don t work
If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet. In order for your HTML files to make use of JavaScript code, you'll need to include the JavaScript code IN your HTML files in one of two ways. Either you import the code from an external JS file, or you embed the JavaScript code right into your HTML page. External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript …
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your… This is how to link a script(javascript) file in HTML View Milestones: 10: Thx everyone who watched this. i never thought i would get even 5 viewers. but you... External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a .js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts ...
Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this ... JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are There was this command and the quotations. What we do is write the file path to our external javascript file. You remember I need a file. G s g s. So as long as our file here is in the same folder as the document we have to do is put the name of a file the extension which is our case. Yes. Before you preview this.
To link an external JavaScript file to an HTML page that is in the same directory as the JavaScript file, what would you use? 16/11/2011 · In HTML, you can either embed JavaScript on web page or external JavaScript file, or implemented both ways together. 1. External JavaScript file. Create a new file end with “ .js ” file extension, and put JavaScript code inside. That’s all, you just created an external JavaScript file 🙂. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Link External File In Html Nulled Script
Link External File In Html Nulled Script
 Javascript Link And External Script Off Topic Codecademy
Javascript Link And External Script Off Topic Codecademy
 Codepen Simple Javascript Quiz
Codepen Simple Javascript Quiz
 Link Javascript To Html With The Script Src Attribute
Link Javascript To Html With The Script Src Attribute
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
The Metro Application Does Not Allow Javascript To Use
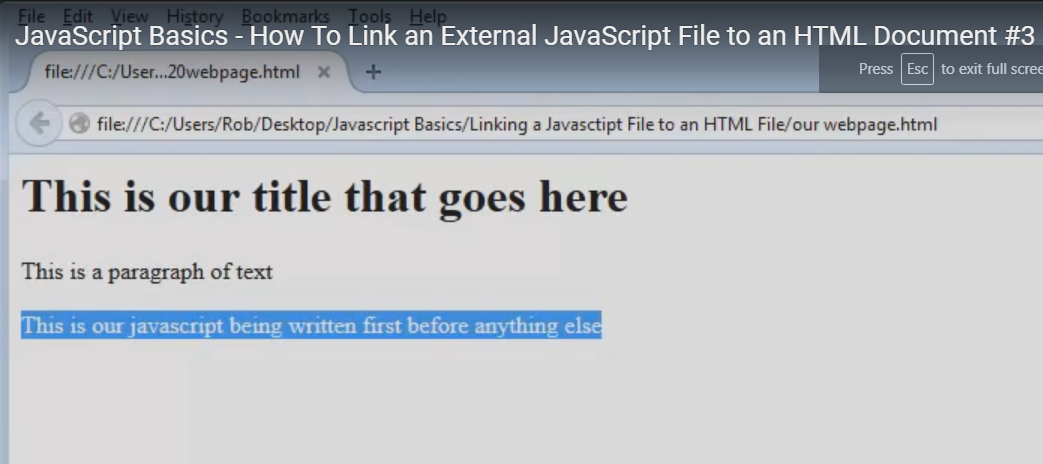
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 Link External Javascript File In Html Both Asynchronous And Synchronous Way Of Loading Javascript
Link External Javascript File In Html Both Asynchronous And Synchronous Way Of Loading Javascript
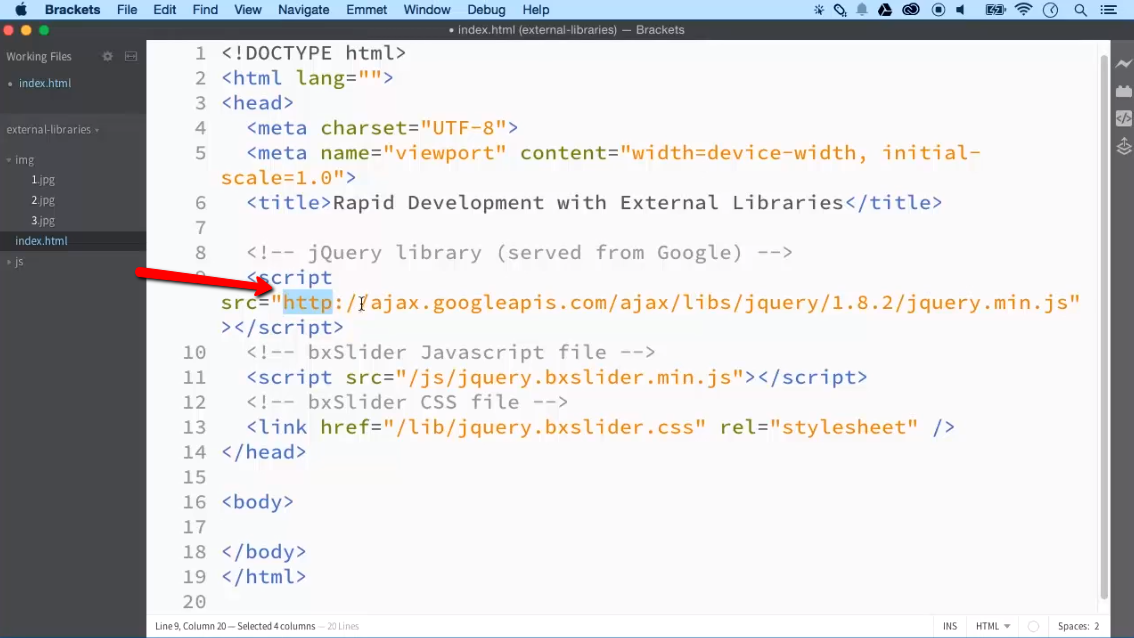
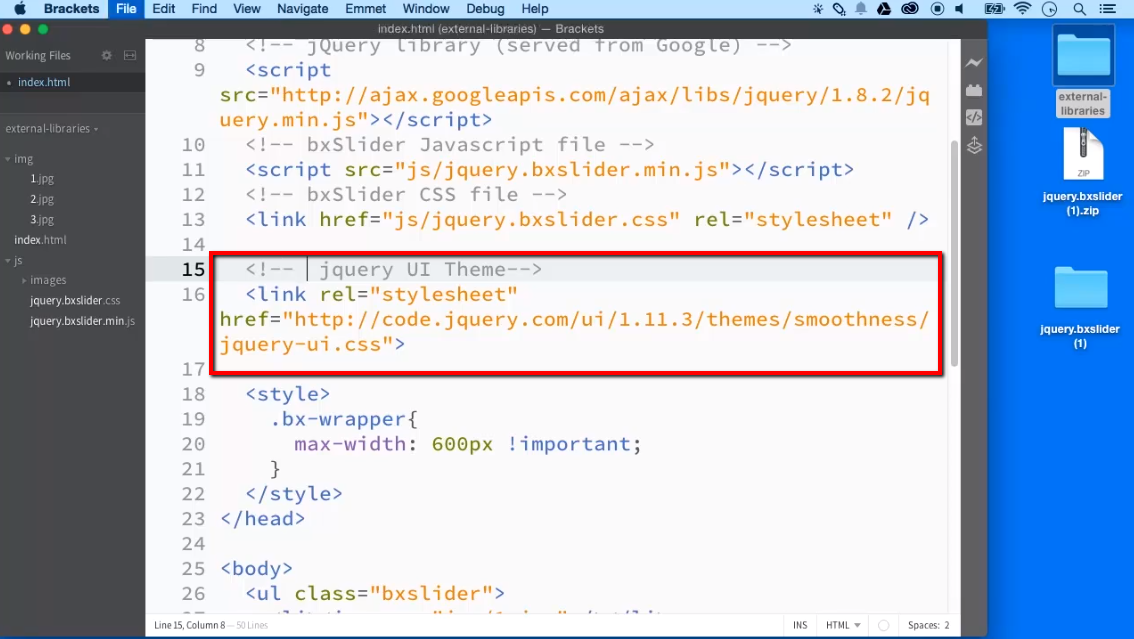
 External Libraries Ilovecoding
External Libraries Ilovecoding
Javascript In Html Trinkets Trinket Blog
 Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
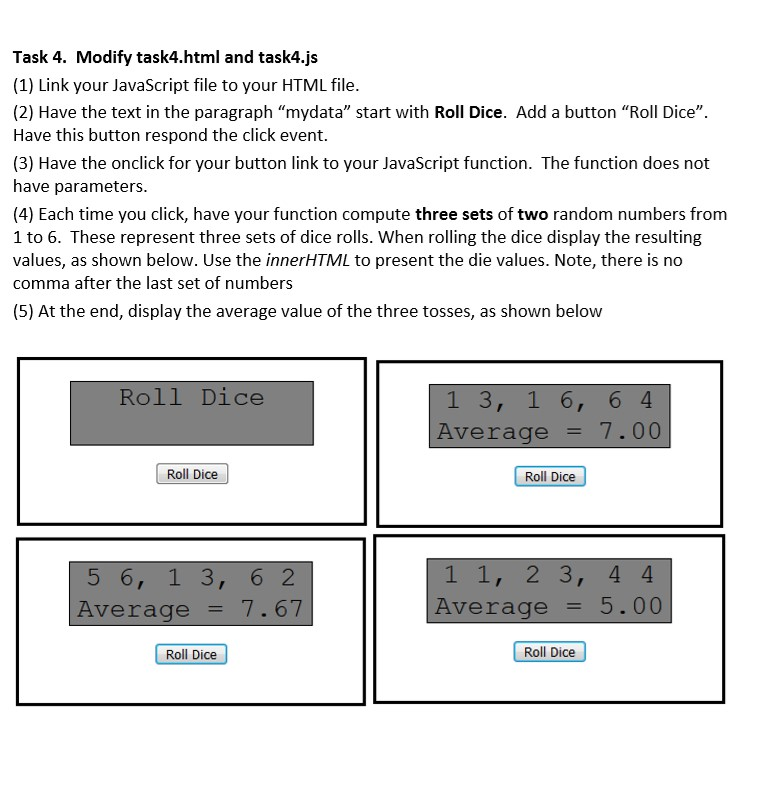
 Create An External Javascript File And Link It To Chegg Com
Create An External Javascript File And Link It To Chegg Com
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
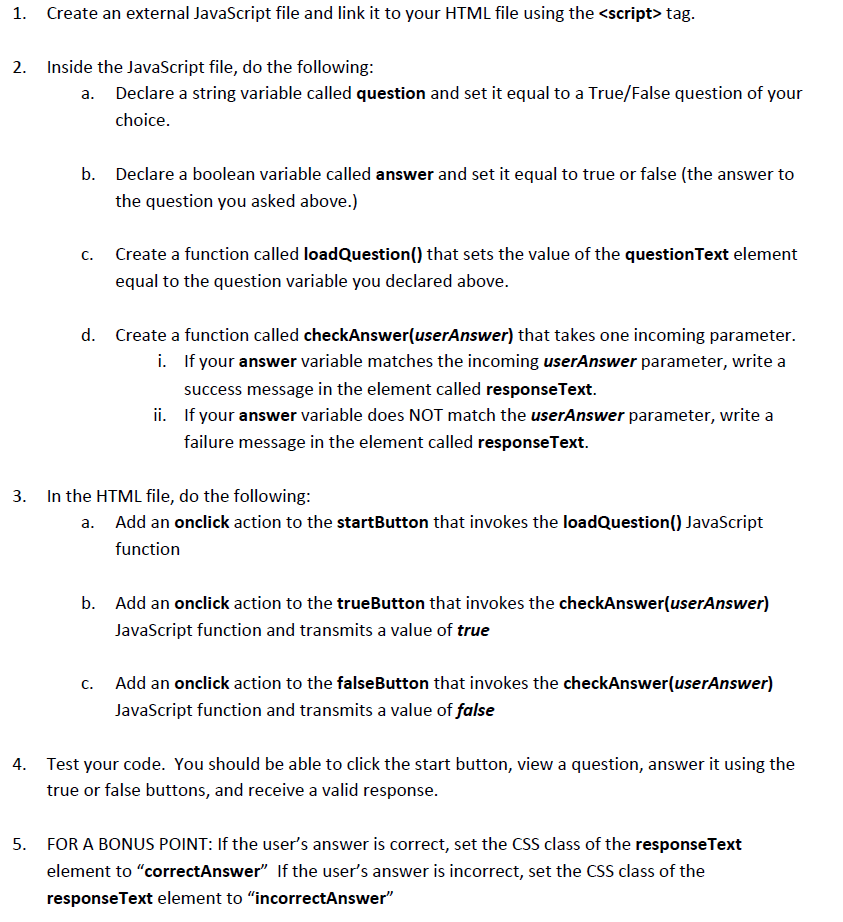
 Solved Please Help Create External Javascript File Follow
Solved Please Help Create External Javascript File Follow
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
Including Javascript In Your Page
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Use Cdn Link Html Css The Freecodecamp Forum
How To Use Cdn Link Html Css The Freecodecamp Forum
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Javascript External Link Code Example
Javascript External Link Code Example
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
 External Libraries Ilovecoding
External Libraries Ilovecoding
 Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
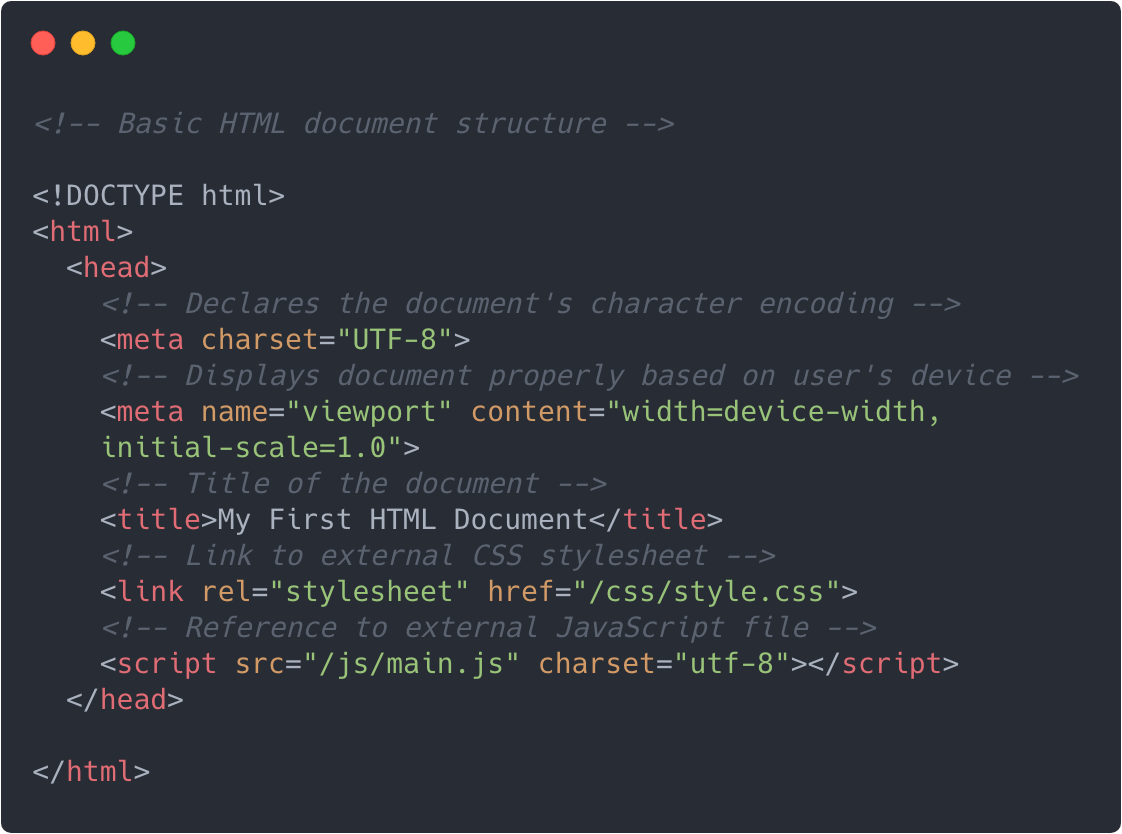
 Week 1 Building A Solid Foundation With Html By Zac Heisey
Week 1 Building A Solid Foundation With Html By Zac Heisey
 Tasks Cards Html Page Title In The Lt Head Gt Set The Chegg Com
Tasks Cards Html Page Title In The Lt Head Gt Set The Chegg Com
 Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com
Html Code Amp Lt Doctype Html Amp Gt Amp Lt Html Chegg Com

0 Response to "33 Html Link External Javascript"
Post a Comment