21 Desktop Notifications Chrome Javascript
The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Typically, system notifications refer to the operating system's standard notification mechanism: think for ... In this video, we'll talk about Push.js - A javascript library to send desktop notification. Learn how to setup, create a notification and customize the opti...
 How To Create Notifications On The Desktop Web Browser
How To Create Notifications On The Desktop Web Browser
JavaScript Notifications API enables web pages to display messages to users on their devices across different platforms. These notifications appear even after the user has switched tabs or moved to another application.
Desktop notifications chrome javascript. May 21, 2015 - Learn how to add HTML5 desktop notifications to your web applications. In this video tutorial I'll be showing you how to display desktop notifications using JavaScript from the web browser - this makes use of the Notification AP... How to turn on push notifications in the Chrome desktop browser. ... Users must enable JavaScript on Chrome browser setting to receive push alerts. Tags: how to enable push notifications, how to turn on push notifications, turn on push notifications. Leave a Reply Cancel Reply.
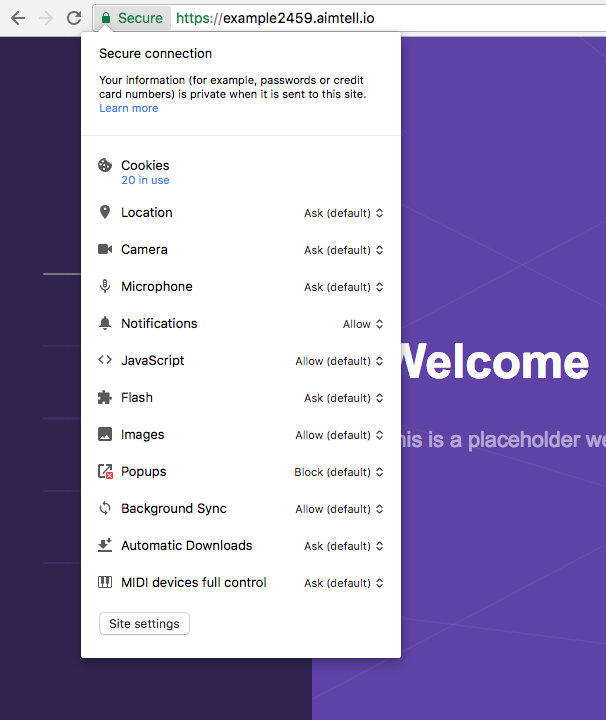
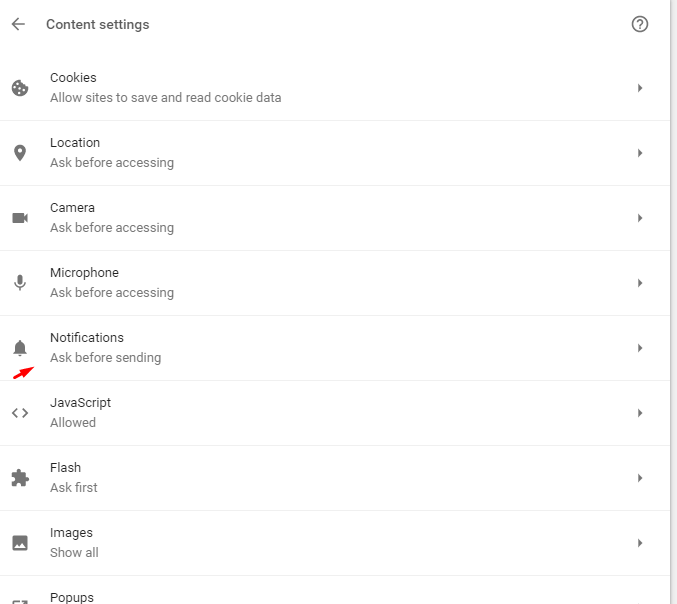
Chrome by default allows websites to display notifications on the desktop. This check allows you to set whether or not this is permitted. Displaying desktop notifications can be allowed by default, denied by default or the user can be asked every time a website wants to show desktop notifications. If this policy is left not set ... This is a set of example notifications that are referenced throughout the web push book content. Which type of notification to display. Required for notifications.create method · A URL to the sender's avatar, app icon, or a thumbnail for image notifications.URLs can be a data URL, a blob URL, or a URL relative to a resource within this extension's .crx file Required for notifications.create ...
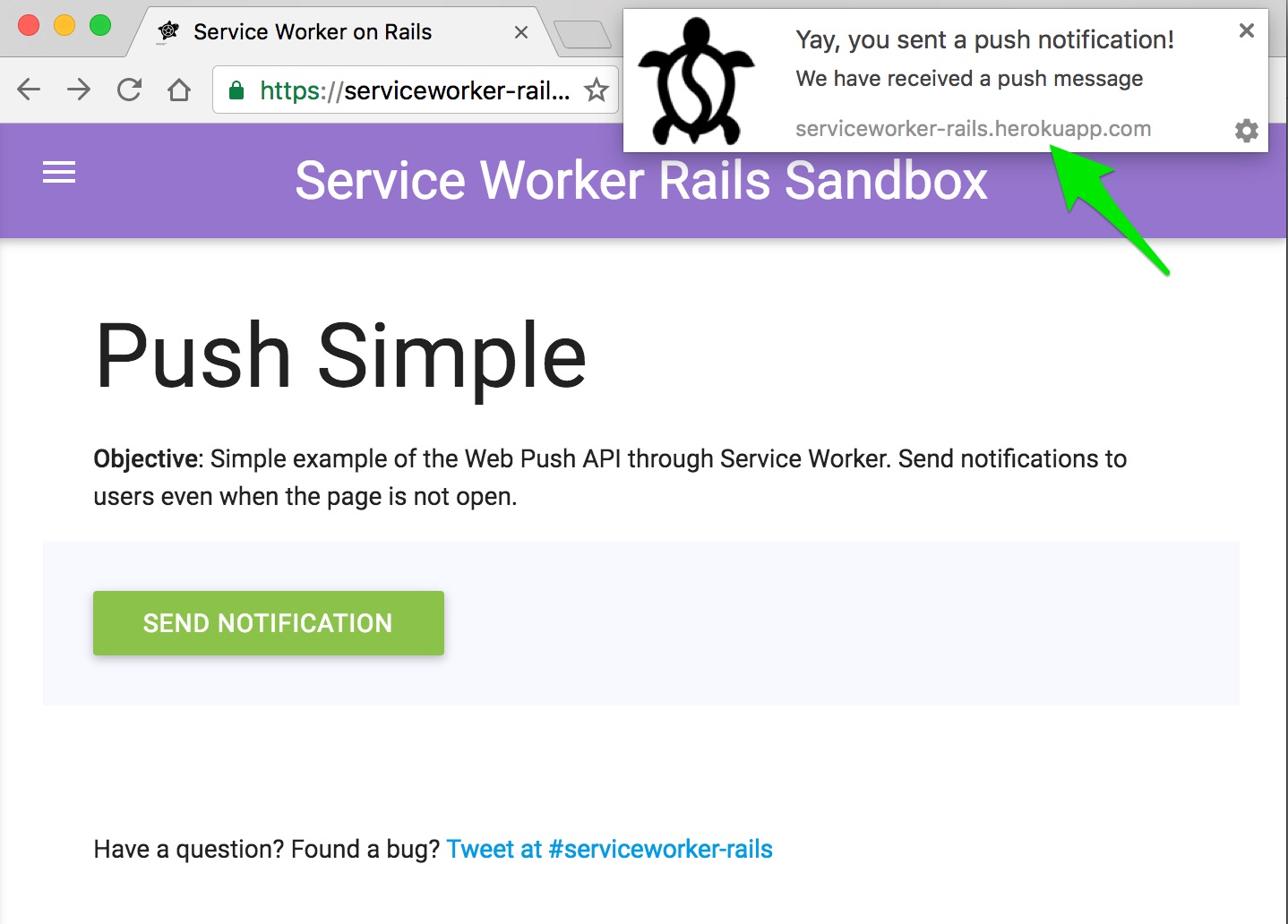
Oct 01, 2015 - A small library that unifies the HTML5 Notifications APIs across different browsers including IE9 & IE10. We've seen that our web app is capable of showing a notification using DevTools and looked at how to close the notification of a click. The next step is to send an actual push message. Normally the process for this would be sending a subscription from a web page to a backend and the backend would then trigger a push message by making an API ... Key features: - Real-time desktop notifications for the inbox of any user. - Configurable behaviour for clicking on the notification. - Opt-in to keep the extension running when Chrome is closed. - Don't want to receive notifications any more? Visit options and click on Stop. - Unread count displayed on button. - Desktop notifications can be ...
Desktop notifications plugin for Chrome, Safari, Firefox and IE9+ - GitHub - ttsvetko/HTML5-Desktop-Notifications: Desktop notifications plugin for Chrome, Safari, Firefox and IE9+ You create the notification window using a bit of JavaScript and, optionally, an HTML page packaged inside your extension. Let's change the alarm notification to something the user can easily notice. Use chrome.notifications to show a desktop notification like the one below: When the user clicks on the notification, the Todo app window should come into view. # Update app permissions. In manifest.json, request the "notifications" permission:
Source code for the article "Create Simple Chrome Desktop Notfications with JavaScript in 100 seconds" Topics javascript chrome notification desktop-notification Oct 22, 2014 - Desktop notification is a way to notify user about important events even if the browser or tab is inactive or minimized. This increase the user experience and Build Chrome Desktop Notifications in PHP with Laravel 8, Pusher, and Twilio SMS In modern day web applications, real-time notifications are very common as service providers want to keep users informed and engaged about events happening on their platforms.
The JavaScript Web Notification API allows both desktop and mobile browsers to display notifications with custom content. Although it's support used to be quite inconsistent, the API is now compatible with most modern browsers and we are already seeing it implemented in many websites and apps. JavaScript desktop notification helps you to engage your current visitor or audience on your website or app. It is also helpful to notify the important message, news, and events instantly to the user. ... But the browser must support this functionality. In short all major browsers like Chrome, Mozilla Firefox and Safari support the Notification ... The world's most versatile desktop notifications framework
javascript, jQuery, plugin, Tutorial Google Desktop Notification is nothing new for gmail users, whenever new mail comes it notify you from rectangle balloon tip at bottom right of your monitor. To show desktop notifications, first of all you need to ask user for permission to use chrome notification feature on your website. 28/5/2021 · Next, create a script.js file inside the same folder with the index.html file above: $(document).ready(function () { $(document).on('DOMContentLoaded', function () { // Request desktop notifications permission on page load if (!Notification) { console.log('Desktop notifications are not available in your browser.'); return; } if (Notification. Chrome will hopefully change it's behavior on desktop to match Android (i.e. apply the appropriate color scheme to make the icons match the system look and feel). In the meantime, you can match Chrome's text color by making your icons have a color of "#333333". On Android Nougat, the action icons aren't shown at all.
Custom notification settings button is no longer supported. The user clicked on a link for the app's notification settings. As of Chrome 47, only ChromeOS has UI that dispatches this event. As of Chrome 65, that UI has been removed from ChromeOS, too. Feb 24, 2010 - Learn the notification basics creating a twitter notification 28/12/2020 · In this tutorial, we’ll talk about Push.js, a Javascript library that enable your website to push a notification to desktop very easily. Push.js is cross-browser support so it works on all modern browsers like Chrome, Firefox, Edge, IE (including the old IE9)
Allow Desktop Notifications. Sortd needs Desktop Notifications to be enabled in order for the Reminder functionality to work correctly. If when setting your first Reminder you block Chrome from allowing Desktop Notifications you will have to re-enable Notifications through the Chrome settings in order to proceed. The Notification interface of the Notifications API is used to configure and display desktop notifications to the user. These notifications' appearance and specific functionality vary across platforms but generally they provide a way to asynchronously provide information to the user. Jun 10, 2019 - Push Messaging and Notifications are Landing in Chrome 42.
You can set up Chrome to get notifications, such as meeting reminders, from websites, apps and extensions. If you get pop-ups or ads, learn how to block or allow pop-ups. How notifications work. By default, Chrome alerts you whenever a website, app or extension wants to send you notifications. You can change this setting at any time. The Desktop Notifications API allows script to request a small toast to appear on the desktop of the user. The contents of the toast can either be specified as iconUrl/title/text strings, or as a URL to a remote resource which contains the contents of the toast. Desktop notifications can be a great addition to your workflow when managed properly. On the flip side, they can be an absolutely frustrating annoyance when they get out of hand and become a ...
The JavaScript Notification API is an interface that allows the browser to throw a notification to engage the website with the user and inform the user about what's happening on the current webpage. The Notification API consists of several methods, including: Notifications can be handy, but they can also be annoying at times. Here's how to manage notifications in Chrome with less stress, or get rid of them entirely. How notifications work. By default, Chrome alerts you whenever a website, app, or extension wants to send you notifications. You can change this setting at any time. When you browse sites with intrusive or misleading notifications, Chrome automatically blocks notifications and recommends you continue to block these notifications.
Below is a working example of desktop notifications for Chrome, Firefox, Opera and Safari. Note that for security reasons, starting with Chrome 62, permission for the Notification API may no longer be requested from a cross-origin iframe, so we can't demo this using StackOverflow's code snippets. You'll need to save this example in an HTML file ... 22/4/2020 · The notification API allows you to display desktop style notification using pure JavaScript that runs in the browser. Keep in minds that this only works in secure context. Basically it’s only going to work if your website supports HTTPS but aside from that, it’s very easy to do it and it only requires a couple lines of JavaScript code. 1/7/2017 · Desktop notification code example using Javascript. Desktop notification code example: A desktop notification is a way to notify user about important events. You can use it in your browser using this code. The desktop notification use if the browser or tab is inactive or minimized. This increase the user experience and also keeps the user engage ...
 Google Chrome Notification Popups On Windows 10 Virus
Google Chrome Notification Popups On Windows 10 Virus
 Desktop Notification By Javascript Jquery Webkul Blog
Desktop Notification By Javascript Jquery Webkul Blog
 Create Chrome Desktop Notfications With Javascript In 100
Create Chrome Desktop Notfications With Javascript In 100
 How To Stop Google Chrome Notifications On Desktop And
How To Stop Google Chrome Notifications On Desktop And
 How To Enable Desktop Notifications For Gmail In Chrome
How To Enable Desktop Notifications For Gmail In Chrome
 Chromium Chrome Desktop Notifications Use Notify Osd Ask
Chromium Chrome Desktop Notifications Use Notify Osd Ask
 Unsubscribe From Chrome Desktop Push Notifications
Unsubscribe From Chrome Desktop Push Notifications
 Displaying Dynamic Messages Using The Web Notification Api
Displaying Dynamic Messages Using The Web Notification Api
 How To Turn On Or Turn Off Google Chrome Desktop Notifications
How To Turn On Or Turn Off Google Chrome Desktop Notifications
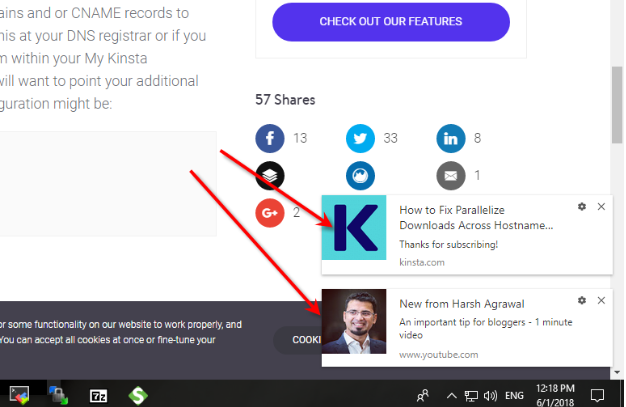
 Browser Push Notifications A Feature Asking To Be Abused
Browser Push Notifications A Feature Asking To Be Abused
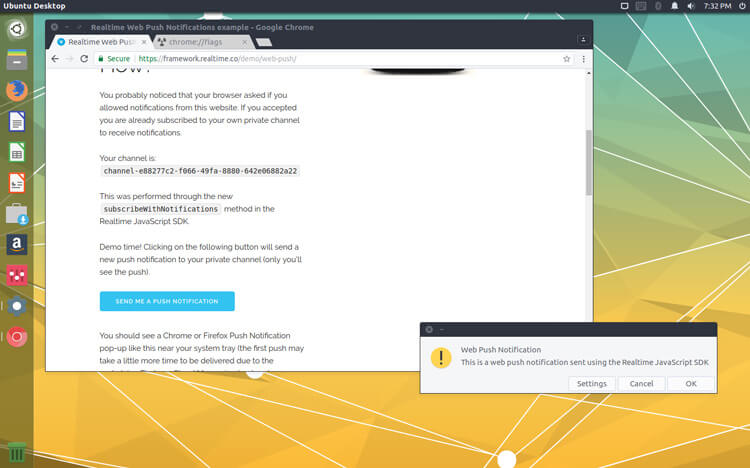
 Using Web Push Notifications With Vapid Rossta Net
Using Web Push Notifications With Vapid Rossta Net
 How To Unsubscribe From Push Notifications In Chrome And
How To Unsubscribe From Push Notifications In Chrome And
 How To Turn On Push Notifications For Chrome Browser
How To Turn On Push Notifications For Chrome Browser
Github Ttsvetko Html5 Desktop Notifications Desktop
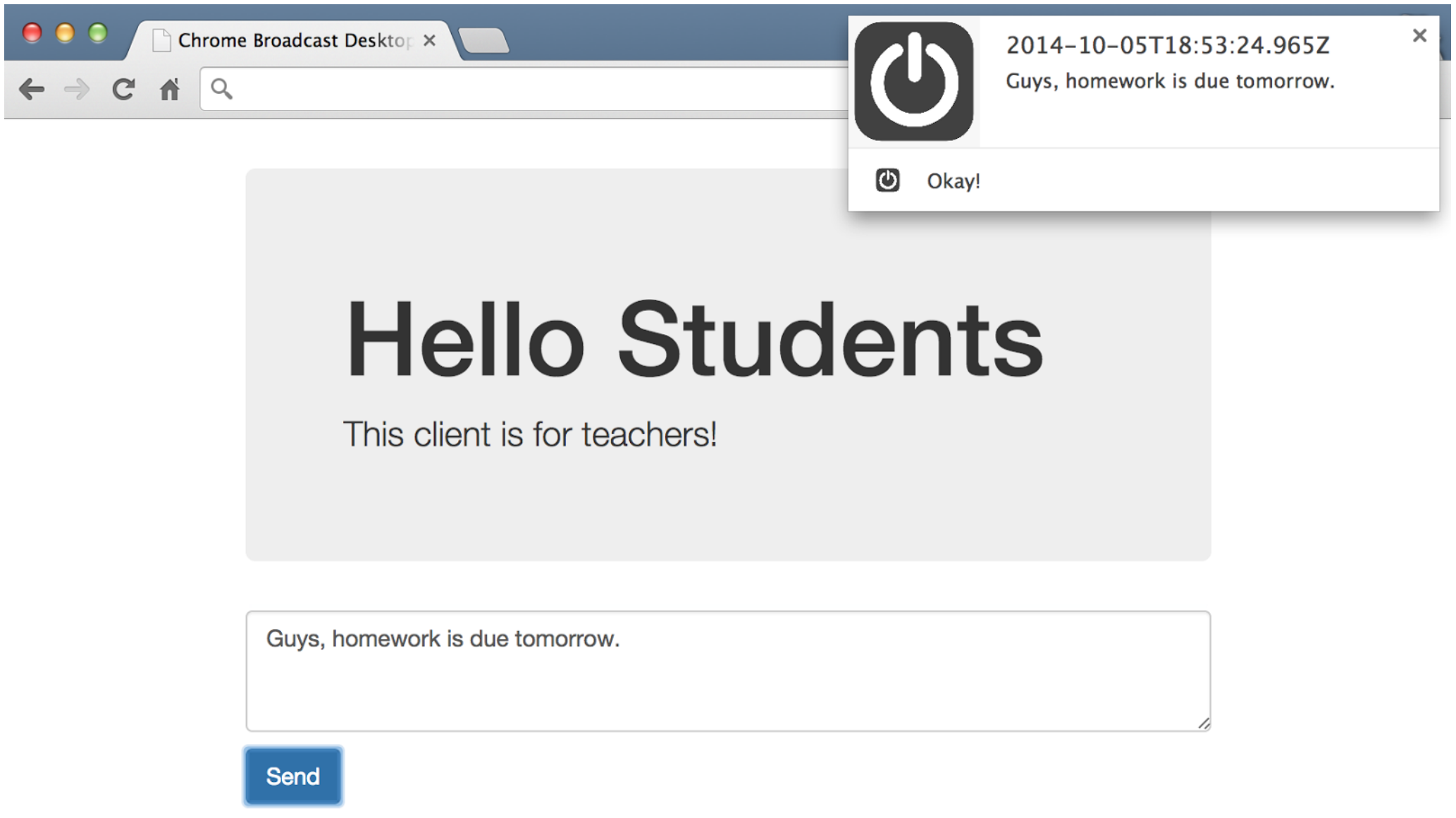
 Broadcast Chrome Push Notifications In The Browser Pubnub
Broadcast Chrome Push Notifications In The Browser Pubnub
 How To Stop Inappropriate Chrome Browser Notifications
How To Stop Inappropriate Chrome Browser Notifications
 Native Chrome Desktop Push Notifications In Mac Os Updated
Native Chrome Desktop Push Notifications In Mac Os Updated



0 Response to "21 Desktop Notifications Chrome Javascript"
Post a Comment