24 Javascript One Line If
Example 1: one line if else if statement javascript var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2)) Example 2: if statemnt Jul 29, 2020 - Get code examples like "if else javascript one line" instantly right from your google search results with the Grepper Chrome Extension.
Javascript One Line If No Else
Code language: CSS (css) The some() method accepts two arguments:. 1) The callback argument. The some() function executes the callback function once for each element in the array until it finds the one where the callback function returns a true.The some() method immediately returns true and doesn't evaluate the remaining elements.. If no element causes the callback() to return true, the some ...

Javascript one line if. Get code examples like"one line if statement javascript". Write more code and save time using our ready-made code examples. Here we're using a window.prompt() function in line 4, which asks the user to answer a question via a popup dialog box then stores the text they enter inside a given variable — in this case name. We then use a window.alert() function in line 5 to display another popup containing a string we've assembled from two string literals and the name ... var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2))
One-liners in JavaScript represent a key topic that has been boosted by the arrival of ECMAScript 2015 (ES6). We cover this right here. Ancestral techniques (ES5) ECMAScript 5 is definitely not the best specification to show off with one-liners. JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. To study them in-depth, we first need to get to know some other aspects of JavaScript, so we'll return to arrow functions later in the chapter Arrow functions revisited. For now, we can already use arrow functions for one-line actions and callbacks.
I would propose an alternative answer. I prefer single liners when the condition inside is really a single line and is relatively isolated from the rest of the conditions. One great example is: public void DoSomething(int something) { // Notice how easily we can state in one line that we should exit the method if our int is 0. One line if/else in JavaScript, You want a ternary operator: properties['Value'] = (IsItMuted === true) ? 'On' : 'Off';. The ? : is called a ternary operator and acts just like an if If a then a, else if b then if c then c(b), else b, else null. a ? a : (b ? (c ? c(b) : b) : null) a ? a : b ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
In my opinion, one of the best features of ECMAScript 2015 is the new way to declare variables using const and let. It is a big step forward. const and let are block scoped (contrary to older function scoped var) and exist in a temporal dead zone until the declaration line. I recommend const variable when its value is not going to change. Using the conditional operator you can rewrite the above example in a single line like this: max = (a > b) ? a : b; (a > b) ? a : b; is an expression which returns one of two values, a or b. The condition, (a > b), is tested. If it is true the first value, a, is returned. If it is false, the second value, b, is returned. Apr 17, 2020 - The One Liner If Statement (Kinda): Ternary Operators Explained ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and ...
One way is to use a ternary operator which works as a single line if statement in JavaScript. This is the best way, let's see the example code:-. var canDrive = age > 16 ? 'yes' : 'no'; The ? : is called a ternary operator and acts just like an if / else when used in an expression. Example 1: one line if else if statement javascript var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2)) Example 2: javascript Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
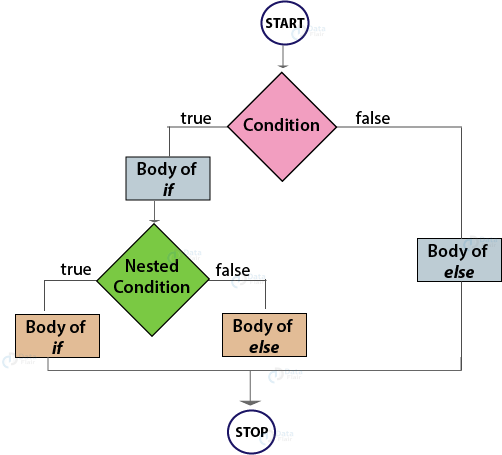
The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Jul 29, 2020 - Get code examples like "single line if else statement javascript" instantly right from your google search results with the Grepper Chrome Extension. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
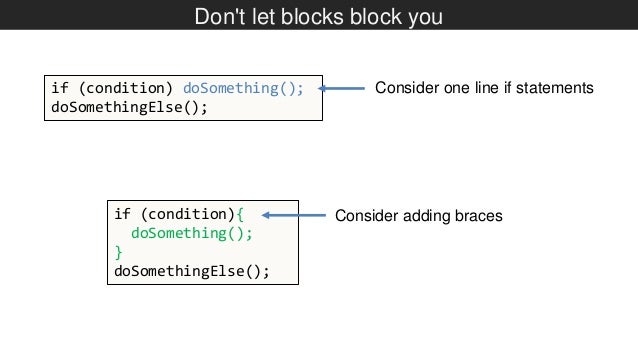
It's been clearly put, although opinion none the less, that forgoing curly brackets on a single line ifstatement is not ideal for maintainability and readability. But what about this? if (lemons) { document.write("foo gave me a bar"); } It's even more compressed, and if expanded, the curly brackets won't be forgotten. By default, JavaScript will set function parameters to undefined if they are not passed a value. Some other languages will throw a warning or error. To enforce parameter assignment, you can use an... May 11, 2019 - Let all your functions be pure, and then let one function use function composition or something else to tie it all together. ... I like the single-line if statement a lot. A couple early returns, some continues in a loop later and I start to wish my company's style guide allowed them.
May 09, 2021 - A one-liner is a code practice in which we perform some function in just one line of code. ... This function will return a boolean (true or false) using Math.random() method. Math.random creates a random number between 0 and 1, after which we check if it is higher or lower than 0.5. It's been clearly put, although opinion none the less, that forgoing curly brackets on a single line if statement is not ideal for maintainability and readability. But what about this? if (lemon... Javascript If Else Statement. Javascript Gotchas. Bash If Else Statement Linuxize. Javascript One Line If Else Statement Ternary Operators. The Selection Control Structure. Javascript One Line If Else. Python Conditional Statements If Else Elif Nested If Statement. Making Decisions In Your Code Conditionals Learn Web. Conditionals And Loops.
const evenOrOdd = (number) => { ... } }; in one line ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript... Starting With the Basics — The if statement Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met. Consider the following example: We have a person object that consists of a name, age, and driver property. Favorite JavaScript utilities in single line of code. Extract year, month, day, hour, minute, second and millisecond from a date
May 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jun 29, 2020 - Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Compare unequality of two operands. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... toggle one class add and one ... Javascript One Line If Statements Vote4code. Even If If Condition Is False Why Statement Executes In. Javascript Primer. Javascript If Then One Line. Javascript If Else Statement With 4 Online Demos. Javascript One Line If. 11 Rare Javascript One Liners That Will Amaze You By Can.
Jan 23, 2021 - Code blocks which span several lines are easier to understand than a long, horizontal instruction set. The purpose of the question mark operator ? is to return one value or another depending on its condition. Please use it for exactly that. Use if when you need to execute different branches of code. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. const evenOrOdd = (number) => { ... } }; in one line ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript...
Here's a one line arrow function that is used to map over array and increment its element by one , as simple as that ! ES5 function VS ES6 function ( Arrow Function ) Arrow Function could be a one line function with its parameters and return statement , it's short and easy ! Javascript one line if else statement. Javascript If Then One Line. Java If Else Javatpoint. Sql If Statement Introduction And Overview. Conditional Branching If. What Is The Shortest If Statement In Javascript Here S The. How To Prevent Using If Else Statements In Your Code By Jan. The following one-liner supports formatting float for different locales. Tip: if you need to support multiple locales you can add a third parameter to this function for the locale. const formatFloat = (floatValue, decimals) => parseFloat(floatValue.toFixed(decimals)).toLocaleString("en-US")
If you have a basic need to assign a value to a variable based the truthfulness of a condition, using a one-line conditional is a more efficient way to go and a lot less code as compared to an if ... else statement. The basic format for a one-line conditional looks like this. JavaScript provides us with an alternative way of writing an if statement when both the true and false conditions just assign different values to the same variable. This shorter way omits the keyword if as well as the braces around the blocks (which are optional for single statements). The above is possible due to JavaScripts behaviour of passing / returning one of the original values that formed the logical expression, which one depends on the type of operator. Certain other languages, like PHP, carry on the actual result of the operation i.e. true or false, meaning the result is always true or false; e.g:
The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:
 Reverse Engineering One Line Of Javascript Full Stack Feed
Reverse Engineering One Line Of Javascript Full Stack Feed
 Jan Vidar Tandberg Bakke Medium
Jan Vidar Tandberg Bakke Medium
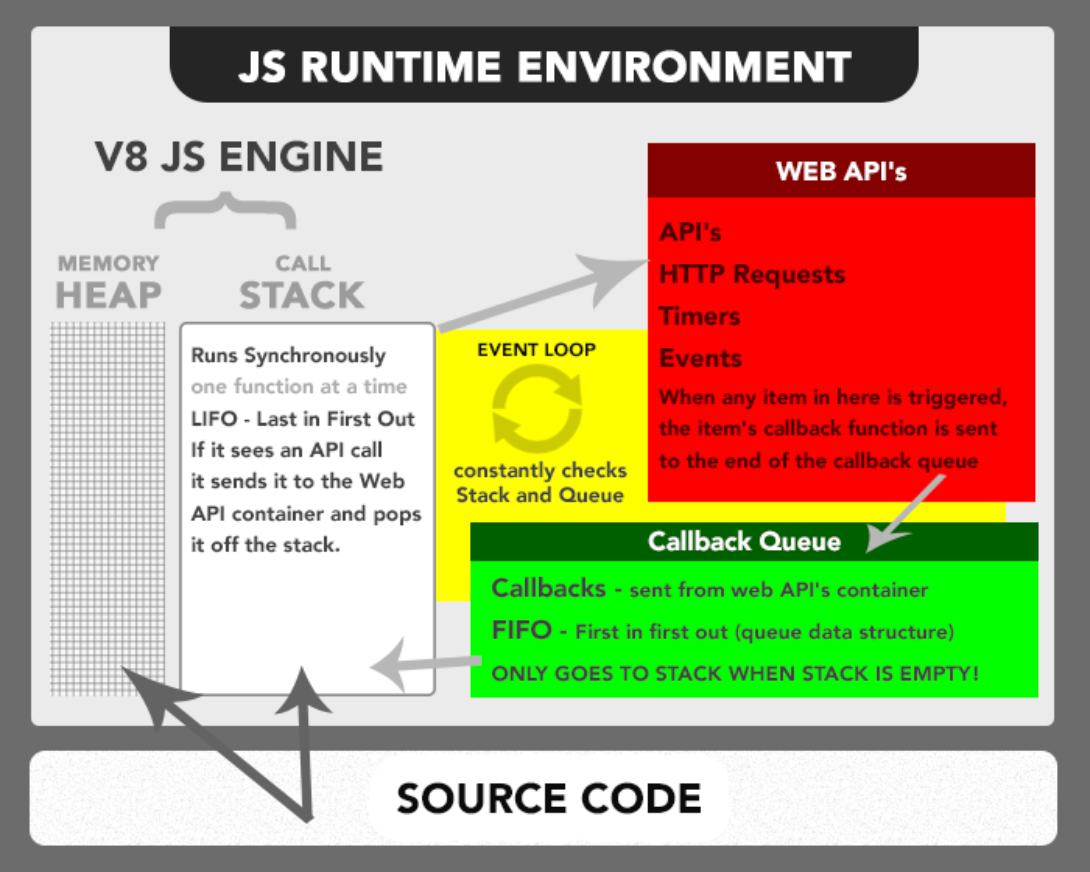
 Javascript Single Threaded Non Blocking Asynchronous
Javascript Single Threaded Non Blocking Asynchronous
Is It Possible To Break Javascript Code Into Several Lines
 Conditional Statements In Javascript
Conditional Statements In Javascript
 Javascript One Liners That Make Me Excited Dev Community
Javascript One Liners That Make Me Excited Dev Community

 Single Line If Statement Javascript Best One Line Syntax
Single Line If Statement Javascript Best One Line Syntax
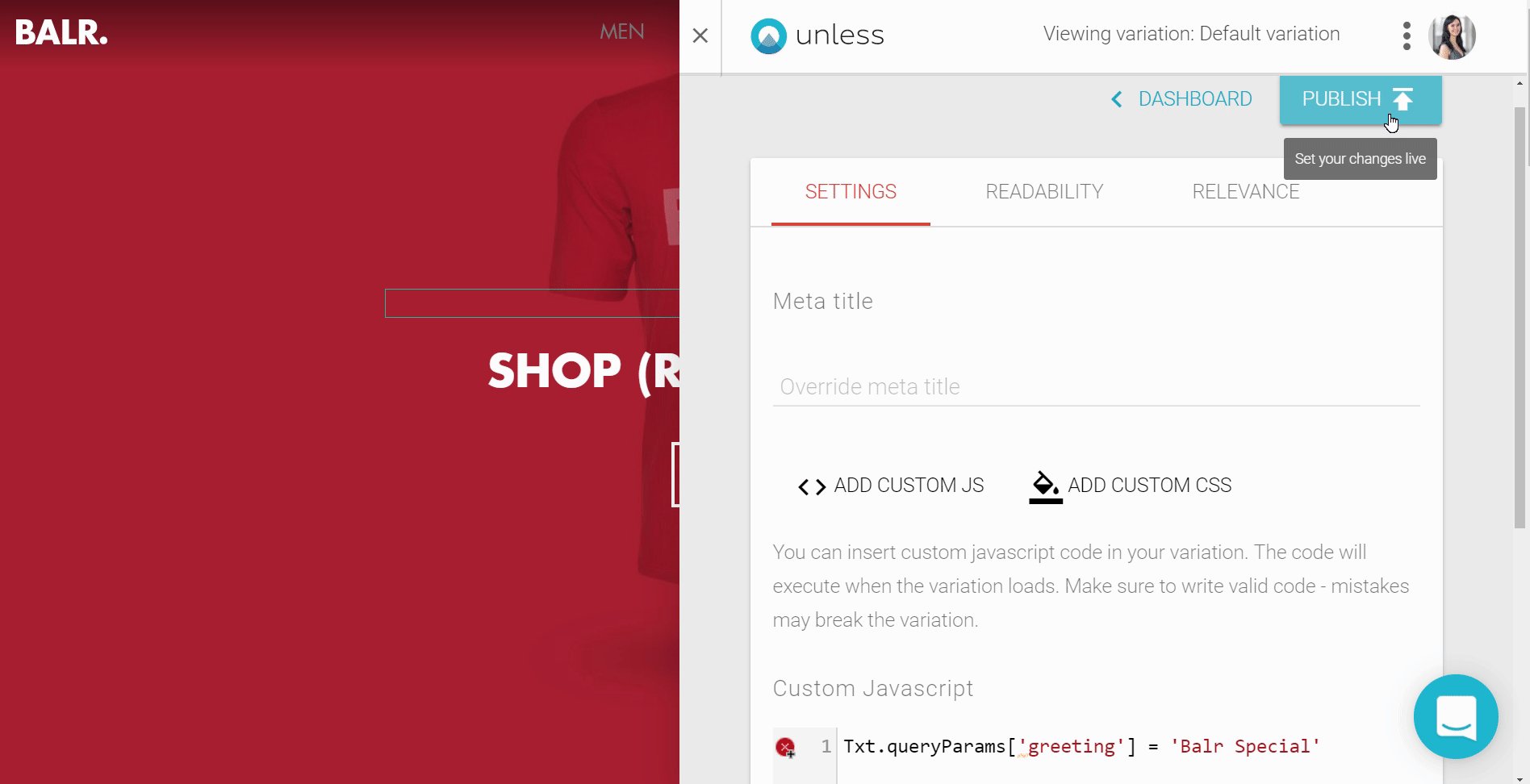
 Expert Using Javascript And Unless Data For Dynamic
Expert Using Javascript And Unless Data For Dynamic
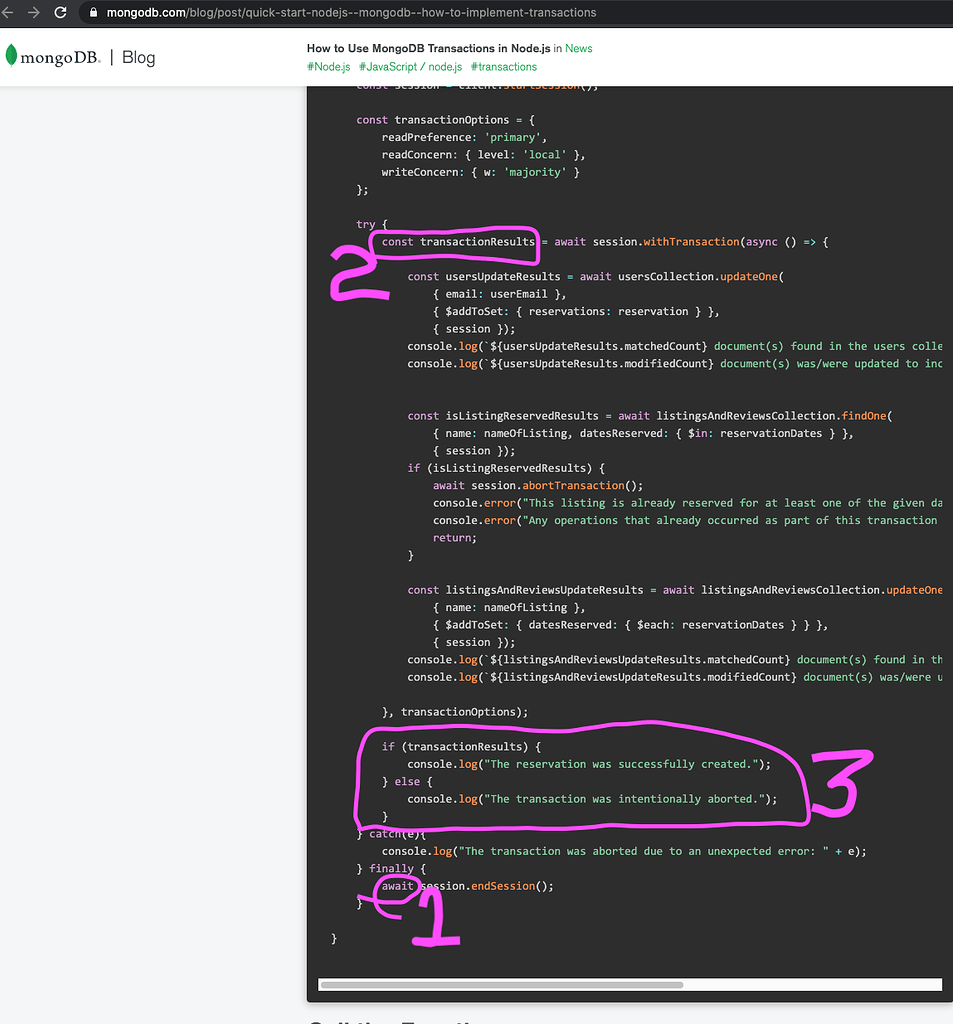
 Transaction Blog Post Mistakes In Node Js Working With
Transaction Blog Post Mistakes In Node Js Working With
 One Liner Solution Javascript Leetcode Discuss
One Liner Solution Javascript Leetcode Discuss

 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy
 Remove These Line Breaks With Javascript Stack Overflow
Remove These Line Breaks With Javascript Stack Overflow
 How To Save Json File Not In One Line Javascript Code Example
How To Save Json File Not In One Line Javascript Code Example
 If If Condition Is False Statements Do Not Execute In
If If Condition Is False Statements Do Not Execute In
 Creating Multiline Strings In Javascript Stack Overflow
Creating Multiline Strings In Javascript Stack Overflow
 15 Helpful Javascript One Liners Become Better At Javascript
15 Helpful Javascript One Liners Become Better At Javascript
 Overview Of Javascript Ternary Operator
Overview Of Javascript Ternary Operator
One Line Drawing Swimming Man One Line Drawing Continuous


0 Response to "24 Javascript One Line If"
Post a Comment