29 Mailchimp Api Javascript Example
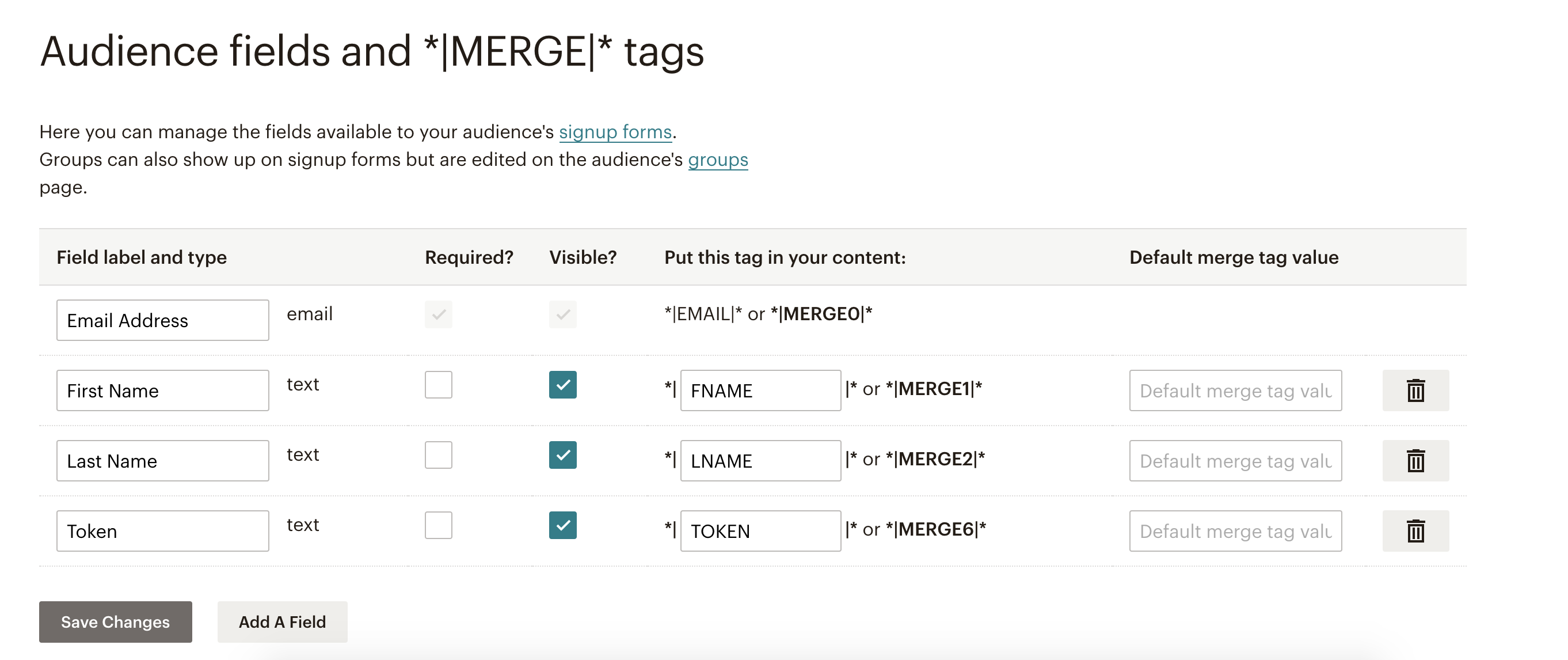
Overview MailChimp is an e-mail marketing platform used by companies who want to engage their audience via e-mail campaigns. In this article, we'll explore how we can view unconfirmed subscribers programatically using the MailChimp API. Double Opt-in Here's a snapshot of the standard double opt- In this example we shall select Text. We shall enter the Field Label as Comment and the field tag as COMMENT. The field tag will be used in the API request to Mailchimp. Create HTML Form . Let us create a form which takes comments Name, Email, Phone and Comments from the user.
 Learn How To Use Mailchimp Api In Wordpress Plugin Inkthemes
Learn How To Use Mailchimp Api In Wordpress Plugin Inkthemes
Having said that, let's see how one can add a subscriber to their MailChimp lists through API. You can integrate this MailChimp integration on any PHP powered websites. For example, on websites that are built using WordPress, Laravel, etc. Get MailChimp API Key and Audience ID. In order to interact with the MailChimp API, you need to grab the ...
Mailchimp api javascript example. Dec 16, 2016 - So one thing I realized about Mailchimp’s documentation is that it’s super illusive. There are a lot of PHP libraries and there are forms you can generate, but for those just looking for a quick and… For example, almost all the models — Member, Campaign, List, etc. — have basic CRUD methods in the MailChimp API. The classes in the Logic namespace allow you to conduct API calls and receive back an appropriate representation of the model you want. For example, GetAllAsync, which we used above, is a method of the CampaignLogic class. The Mailchimp API syncs campaign stats and subscribers information between MailChimp and a database. It helps to download a list of unsubscribes to clean inhouse lists, build client portals, and pull campaign stats from MailChimp. Available in REST architecture with JSON and XML formats, in addition to Serialized PHP and XML-RPC.
Mailchimp Marketing - Node.js Installation Quick Start Authentication Methods Basic Auth OAuth2 PRs and Issues API Endpoints Additional Libraries README.md Mailchimp Marketing - Node.js Integrate your product with your users’ Mailchimp accounts by authenticating via OAuth. Mailchimp is an all-in-one marketing platform that helps you manage and talk to your clients, customers, and other interested parties. ... Straight-forward examples of working with v3 the MailChimp API without any wrapper libraries Python 85 34 ... JavaScript 59 21 0 2 Updated Aug 27, 2021. mailchimp-marketing-ruby Ruby 18 17 0 0 Updated Aug 27
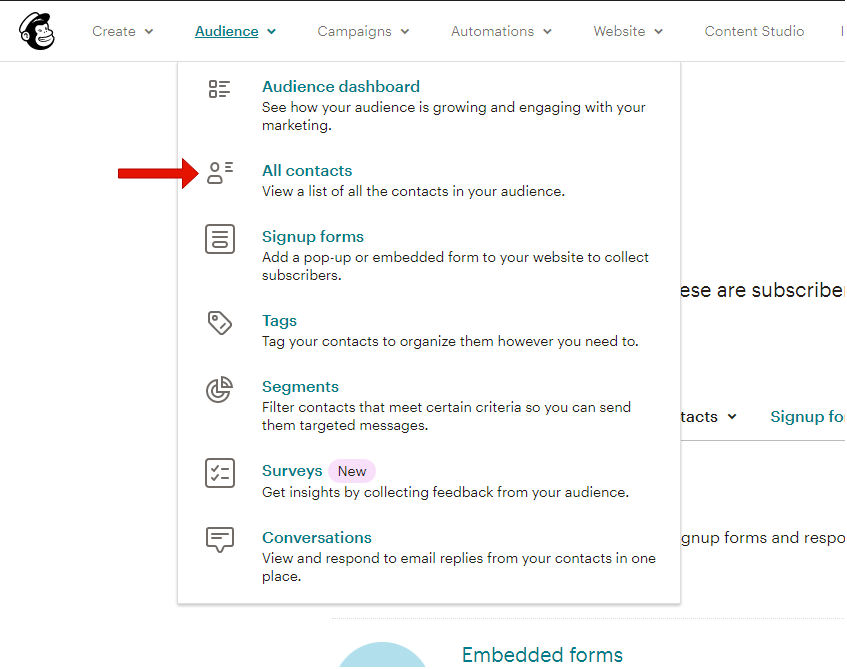
Preview: Step 1: Create MailChimp Account Setting. If you are from scratch, i mean if you don't have account then you can create new account from here : Create New Account. Ok, now you have to create new List, click on Lists on menu and create new list.After create successfully lists then select your list, got to settings->List name and defaults and copy your list id, we will use it on api. Retrieve audience or contact activity information to keep it synced with your external platform. In our example script, a simple newsletter subscription form will be implemented. Once the user submits the subscription form along with the details (First Name, Last Name, and Email), respective details would be added to the list of MailChimp account using MailChimp API and PHP.
MailChimp is an email marketing platform that offers simple tools that make it easy to design and share email campaigns, manage your subscriber lists, and track results. The MailChimp API gives users access to a directory of integrations, which connect MailChimp to hundreds of third party add-ons, plugins, and other useful services, allowing users to create their own connections between ... Integrate your application with the Marketing API to create and add contacts to a new audience. Working With The MailChimp API In .NET: List Management. This is the fourth in a series of articles about using the MailChimp.NET.V3 NuGet package to interact with the MailChimp REST API. Now that we've learned how to use the MailChimpManager class to interact with the MailChimp.NET REST API, let's start exploring the objects available in ...
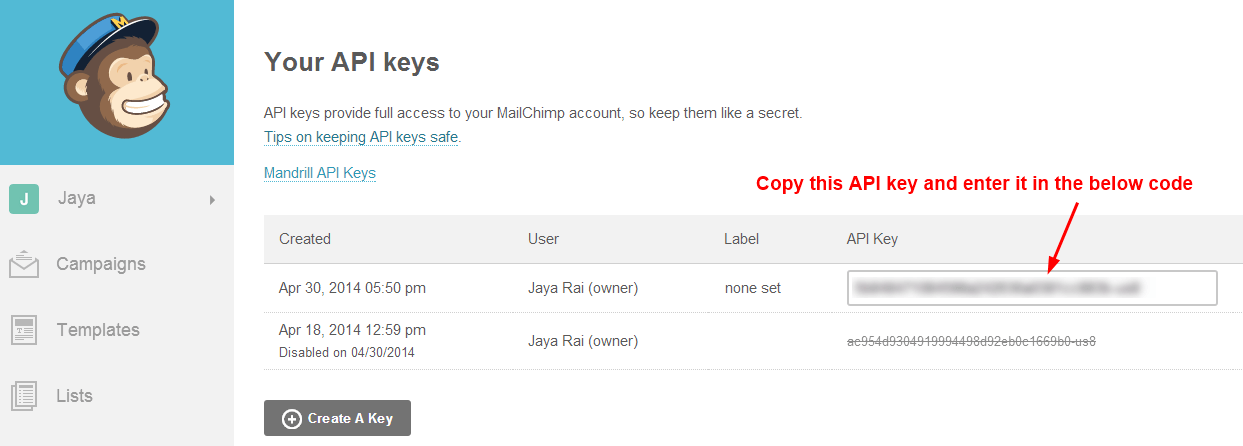
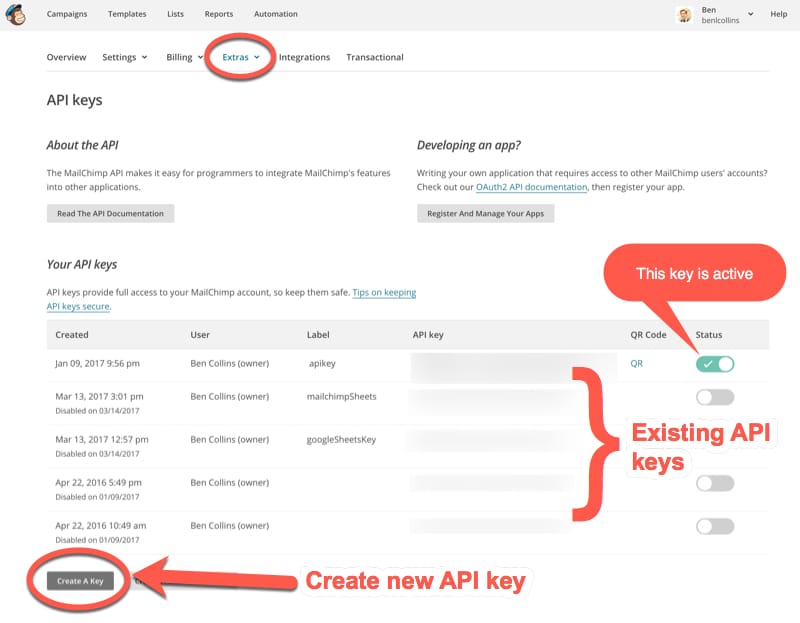
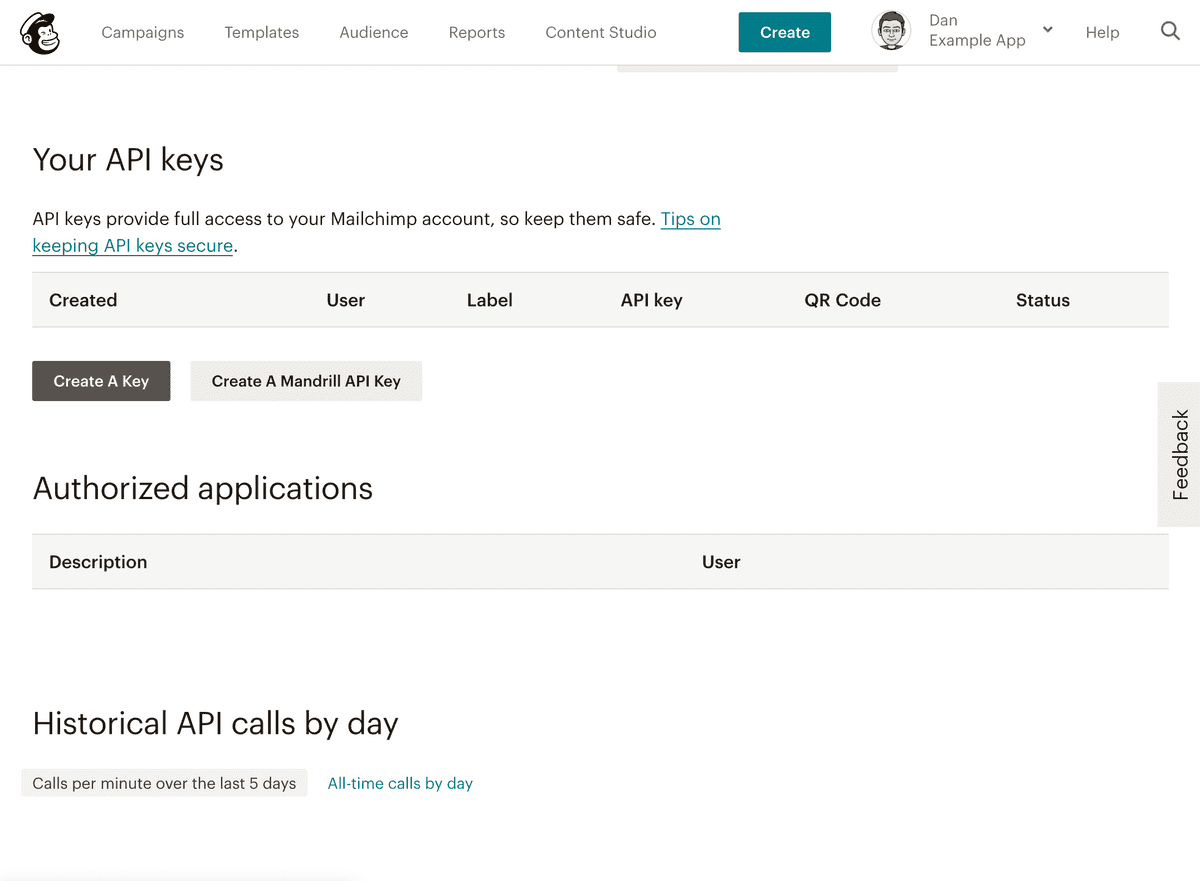
With that, we can use a WebClient and call UploadString to post some JSON data to that API. Note that the MailChimp API allows the use of XML too, but JSON is the default. Here's a method to call an API, passing in a method name (e.g. "lists/subscribe", and a request formatted as JSON. The data center is hardcoded to "us3" in this ... Login to Mailchimp, go to Lists then click on the list title, then in list menu Settings > List name and defaults. How to get Mailchimp API keys? 1. In main Mailchimp menu click on your picture and go to Account. 2. Then choose Extras > API keys. 3. That's it. Click on Create A Key and your new API key will appear. PHP Subscription example Usage in API Requests PHP Example. Download this Mailchimp API wrapper class, and save it next to our script so it can be found by the include(./Mailchimp.php) call on line 7 below. Next, we need the API Token created in the first section, as well as the List ID and Interest ID from the second.
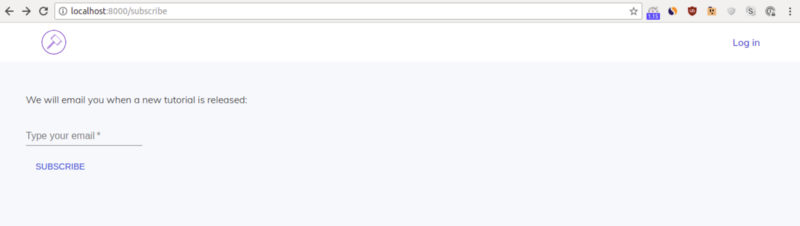
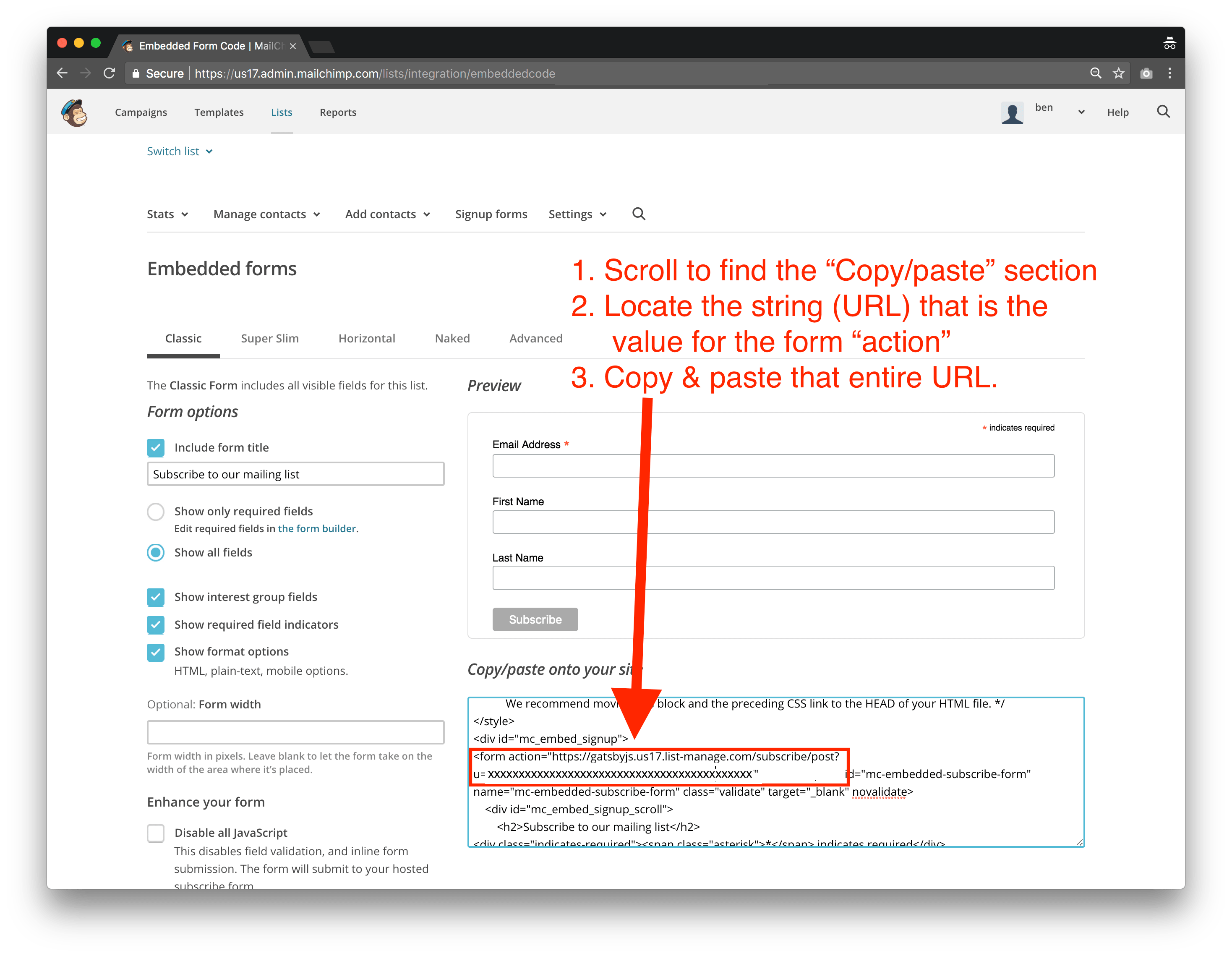
About the MailChimp API. The MailChimp API (application programming interface) provides a way to work with campaigns and lists programmatically. This article demonstrates various ways to use the API with PHP. Using the official API wrapper. To access your MailChimp account using PHP, you use code that provides a "wrapper" to the API. How to integrate MailChimp in a JavaScript web app Image source. If you are a blogger, publisher, or business owner who does content marketing, having a newsletter is a must. In this tutorial, you will learn how to add Mailchimp integration to a simple JavaScript app. You'll ultimately build a form for guest users to subscribe to a newsletter. Mar 17, 2018 - A dead simple Mailchimp API v3 wrapper in JS.
4 weeks ago - As taking your business online is inevitable these days, Digital Marketing plays a significant role in it. There are many Email providers out there to send marketing campaigns via email. Mailchimp is… Mailchimp Marketing API. Power timely, relevant marketing campaigns with custom data pulled directly from your app. Mailchimp Transactional Email. Send targeted and event-driven messages to anyone, fast—with best-in-class deliverability. Mailchimp Open Commerce. Control your commerce future with a modular, API-first commerce stack. @kerns - ended up going with an alternate method to accomplish the jQuery submission with the MailChimp API - I can send you the files if you need them. It is cross browser compatible and submits quickly via the API. Also, thank you to @Nyctophilic for your help and support.
Nov 16, 2015 - Emails and API keys are sensitive ... with javascript and risk exposing the data on the front-end. As a work-around we will access the API via a wrapper on the backend. In this example we will be using PHP and Drew McLellen. The specific file you want is MailChimp.php located ... Mailchimp API client libraries, SDKs, and integrations — all in one place. Code examples for how to work with pagination in MailChimp API 3.0. For example, get the first 500 items (i.e. more than the default value 10) at once, or ignore the first 10 entries.
MailChimp API 3.0 and WordPress HTTP API. For MailChimp API connection I always used this function. So, if you need non-WordPress examples, please go there. But in this post I will show you more simpler way to connect MailChimp API via WordPress HTTP API functions - wp_remote_get () and wp_remote_post (). mailchimp.get('lists/613837077f/interest-categories').then(results => {... .map(id => mailchimp.get(`lists/613837077f/interest-categories/${id}/interests`))... return mailchimp.put(`/lists/613837077f/members/${utils.md5(lowerEmail)}`, { Jul 25, 2020 - The PHP file will talk directly to the MailChimp API and will do the bulk of the work of adding a subscriber to your list. It will also return the JSON which MailChimp returns back to the front-end javascript so that we can provide some rudimentary error handling.
awesome-mailchimp-v3-api-js docs, getting started, code examples, API reference and more When I click the menu option, it fires the function to call the Mailchimp API, which sends back a packet of data containing my campaign results. I parse this data to extract just the information I want, and then add it to the data table you can see in the background. ... A new post from Eivind Savio, showing another Apps Script example for ... Oct 17, 2018 - Basic JavaScript knowledge. Enough to comprehend the code samples and follow along. A MailChimp account – preferably a dummy account with some subscriber data. ... Before running any scripts, first we need to obtain an access token, also referred to in the MailChimp documentation as the API Key.
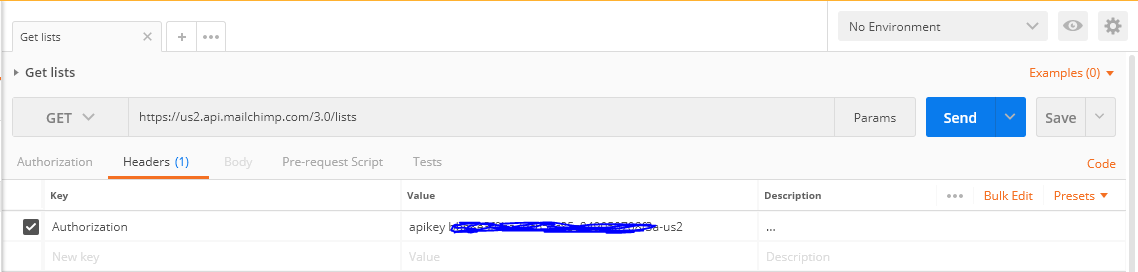
The MailChimp REST API is extremely rich and supports viewing and editing all sorts of data, including: Adding notes to mailing list members. Create new campaigns. Create and view mail templates. Display reports. Even manage e-commerce stores. Checkout their API documentation for all the available endpoints you can interact with: Nov 23, 2016 - Also mailchimp specifies that it is better to use POST instead of GET. So over all you should make sure to set you method to "post" and make sure your payload is valid JSON. ... Not the answer you're looking for? Browse other questions tagged javascript api mailchimp or ask your own question. The API call in the example is made using PHP and Postman is used for API testing. Create Mailchimp API keys . Go to mailchimp select account, you will find extras dropdown. Select API keys and in the bottom left you will find a button Create A Key. Click on it and your api key is created. You have to copy the API Key under the API Key header ...
Jun 08, 2019 - Consume Mailchimp's API securely using Webtask.io. Tagged with serverless, api, mailchimp, javascript. In this project we will create a newsletter signup app to add a user to a list in Mailchimp. We will use Node.js with Express along with the Mailchimp API.Sp... Mailchimp Marketing API. Power timely, relevant marketing campaigns with custom data pulled directly from your app. Mailchimp Transactional Email. Send targeted and event-driven messages to anyone, fast—with best-in-class deliverability. Mailchimp Open Commerce. Control your commerce future with a modular, API-first commerce stack.
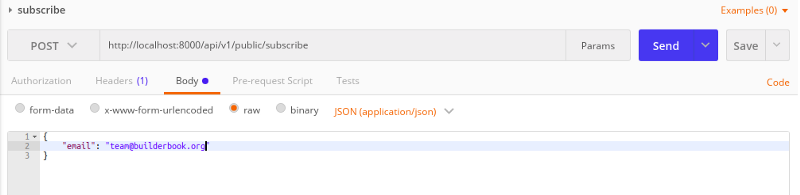
http://www.linode /designcourse - Use code 'DESIGNC19' to get $20 credit on your new Linode account!-- https://completeui.design - Get notified of my upc... In theory, an email marketer should read the API guide by Mailchimp and on the basis of this information he or she should create the requests and specifications for the requests. But in practice it can take much effort and time. We will examine the examples of the API requests that can be tested. Let's test that we can connect to the MailChimp API and get a successful response by sending a GET request to the base URL. I'll be using Postman to test all the routes. Replace the <dc> in ...
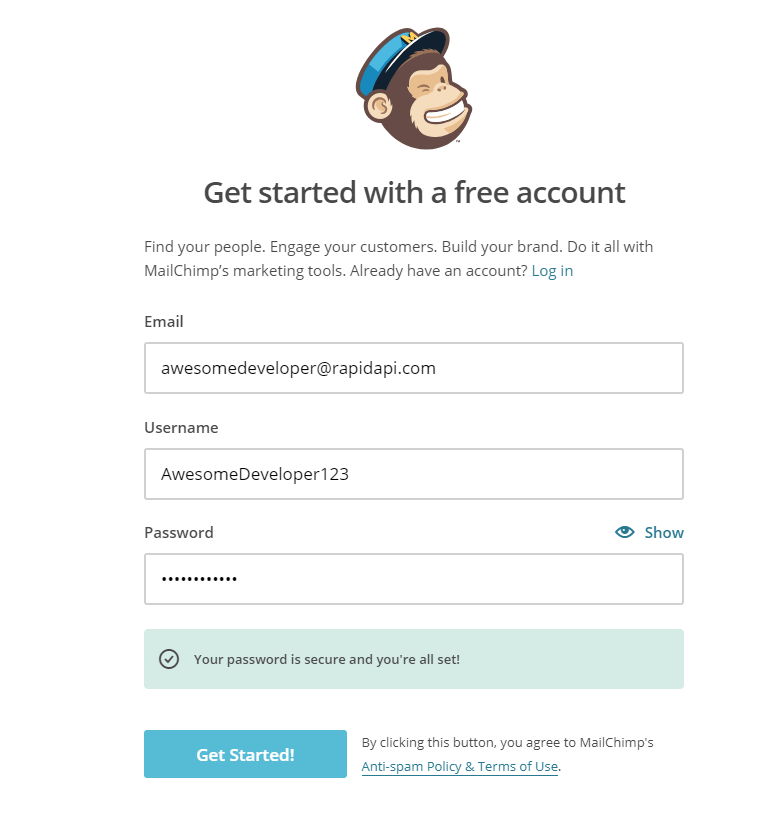
A dead simple Mailchimp API v3 wrapper in JS. Contribute to calvintychan/mailchimp-api-js development by creating an account on GitHub. Here's a quick link . Activate your account through the verification email that MailChimp sends you & click on "I'm Not A Robot" to confirm you're a human. duh. Fill out all the form fields to finish registration. Under your profile, navigate through to the "Account" page, then click on the "Extras" dropdown & click on "API ... Dec 22, 2018 - Client-side MailChimp subscription without redirecting the user away.
Find all the Mailchimp API documentation and tools developers need to send marketing and transactional emails.
 Using Connector Builder In Open Connectors Mailchimp
Using Connector Builder In Open Connectors Mailchimp

Where Can I Find My Mailchimp Api Key And List Id Big Pixels
 Mailchimp Examples Codesandbox
Mailchimp Examples Codesandbox

 Using The Mailchimp Api To Collect Email Signups Noble
Using The Mailchimp Api To Collect Email Signups Noble
 How To Get A Mailchimp Api Key In 3 Easy Steps Tutorial
How To Get A Mailchimp Api Key In 3 Easy Steps Tutorial


 Setting Up Mailchimp Webhooks Integration A Comprehensive Guide
Setting Up Mailchimp Webhooks Integration A Comprehensive Guide
 Kick Start Your Newsletter Mailchimp Custom Form With React
Kick Start Your Newsletter Mailchimp Custom Form With React
 Google Sheets And Mailchimp Integration Using Apps Script And
Google Sheets And Mailchimp Integration Using Apps Script And
 How To Create A Mailchimp Contact Form 2 Methods
How To Create A Mailchimp Contact Form 2 Methods
 Mailchimp Api Getting Error And Can T Use Ajax Success
Mailchimp Api Getting Error And Can T Use Ajax Success
 Step By Step Guide On Mailchimp Integration 123formbuilder Help
Step By Step Guide On Mailchimp Integration 123formbuilder Help
 Subscribe Users To A Mailchimp Newsletter From Net C
Subscribe Users To A Mailchimp Newsletter From Net C
 Step By Step Guide On Mailchimp Integration 123formbuilder Help
Step By Step Guide On Mailchimp Integration 123formbuilder Help

 Mailchimp Api To Google Sheets How To Import Mailchimp Data
Mailchimp Api To Google Sheets How To Import Mailchimp Data
 Add Subscribers To List Using Mailchimp Api And Php Curl
Add Subscribers To List Using Mailchimp Api And Php Curl
 Mailchimp Subscriber Interest Groups With V3 Api
Mailchimp Subscriber Interest Groups With V3 Api
Github Mihok Mailchimp Node Node Js Library For The
 Form Validation Part 4 Validating The Mailchimp Subscribe
Form Validation Part 4 Validating The Mailchimp Subscribe
 Mailchimp To Redshift 2 Easy Methods
Mailchimp To Redshift 2 Easy Methods
 How To Integrate Mailchimp In A Javascript Web App By Timur
How To Integrate Mailchimp In A Javascript Web App By Timur
 Mailchimp Api Add Subscribers To List In Php
Mailchimp Api Add Subscribers To List In Php


0 Response to "29 Mailchimp Api Javascript Example"
Post a Comment