34 Link Html File To Javascript
Well, in order to import this JavaScript file into our HTML file, we just need to use a <script> tag with a src property that points to the file itself. Here's what that script tag would look like: <script type="text/javascript" src="https://www.coderscampus /wp-content/uploads/2015/07/Debugging_Example.js"></script> How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
 Html5 Canvas 2 Linking The Javascript File
Html5 Canvas 2 Linking The Javascript File
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add

Link html file to javascript. The browser reads the page and processes the HTML line by line. When it reads the script tag it knows that this is JavaScript and it will run the code. When it reads the line alert ("hello") it can see we want to display the word "hello" in an alert: This is a simple example but it shows how you can write JavaScript within an HTML page. 5/12/2012 · This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - script file … If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address).
8/11/2014 · not sure, but try putting your js into it's own subfolder that sits next to your html file, name the subfolder simply js, and then you link like this, <script> src="js/calc.js"</script> hope that helps Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ...
Note: When the src attribute is specified, the <script> element must be empty. This simply means that you cannot use the same <script> element to both embed the JavaScript and to link to an external JavaScript file in an HTML document. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
So you use the script element to add JavaScript to an HTML document. 0:17. You can place script tags almost anywhere in an HTML file. 0:21. But most typically you'll find script tags placed either in the head of the page or 0:25. within the body of the page just before the closing body tag. 0:30. Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 20/4/2017 · How to link a javascript file to index.html file? < script > src = "shout.js" < /script> ```index.html <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JavaScript Basics</title> </head> <body> <script>src="shout.js"</script> </body> </html>
Nov 09, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag.
Working Demo:http://codifyacademy /youtube/wk06/video-09/Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk06/video... The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs )
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts. Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... 1/6/2019 · You have to link those files to your HTML file to run CSS styles and JavaScript code on the front end. Where you have to place the JS link code in HTML? Generally, CSS styles are included in between <HEAD> and </HEAD> tag. You can write anywhere in between the HEAD section. Hey guys, I made a Javascript file in notepad called "Javascript.JS". Now i want to link it with my HTML file, I typed this between my title tags: Can someone tell me what i do wrong ^^?
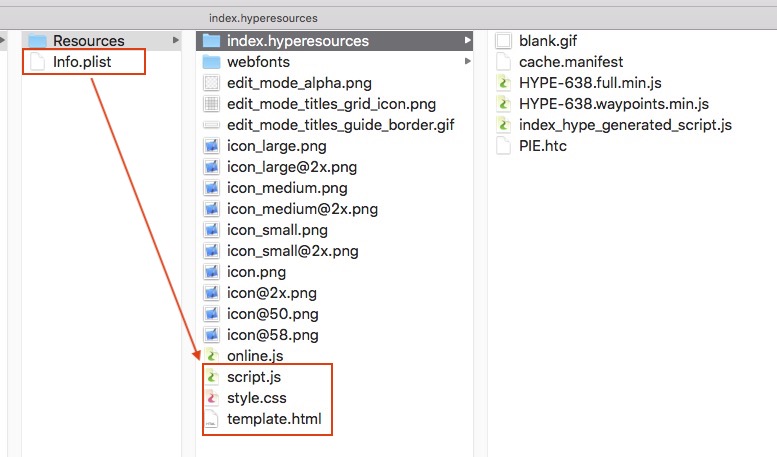
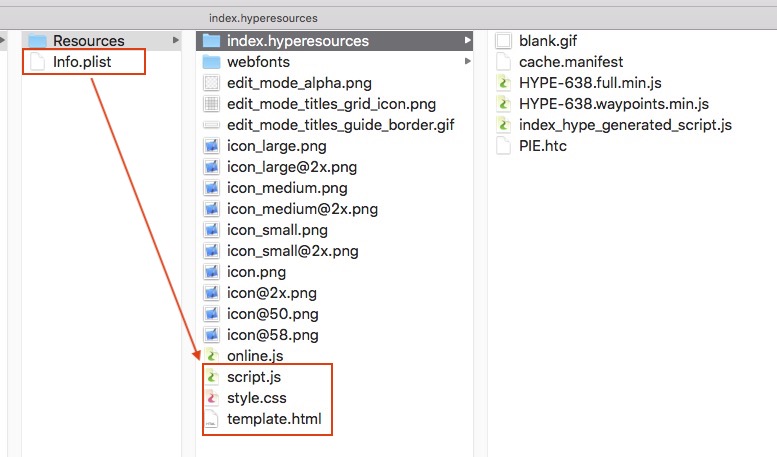
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... type, which should be set to "text/javascript", to denote it is javascript. src , which should be set to "script.js" , to denote the javascript can be found in script.js points To import a text file into a module awkward Promise-based workarounds had to be used until recently.Since Chrome 89 a more convenient workaround is possible. await can be used to defer the module execution until a Promise resolves. Now, the invalid statement import template from './temlplate.html'; can be substituted by a slightly longer fetch-based code with exactly the same effect.
To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Button as a Link To use an HTML button as a link, you have to add some JavaScript code. JavaScript allows you to specify what happens at certain events, such as a click of a button: The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. If you had a JavaScript function called "openwindow", it could be called like this:
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... How can we write external JavaScript file? An example of external JavaScript is given below. Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript.
How to link a file of JavaScript to Html file. May 26, 2020 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. If the external JavaScript file is within a different folder than the HTML file, you have to indicate an entire path to the external file. A slash ( / ) is used to go up or out of the current folder into its parent folder. Hence, it's important to link CSS to an HTML file to give your site a more engaging look across devices. Other benefits from linking a CSS file to an HTML document are: Consistent design. M aintains formatting and design consistency throughout the website. A single adjustment on CSS rules can be applied universally to multiple areas of a website.
HTML file can't link to JS file. ZTD April 11, 2020, 3:18am #1. typical files not linking, using the same format I have before that did work. files are in the same folder, function works in the html between script tags, but moved into the JS it cant find it anymore. Here is the setup: Files in same folder: Capture3 845×510 60.8 KB. How many JS files can one link? I remember Dave saying only to use two, but I could be off, and I went back through the courses to try and find the answer, but couldn't seem to. For instance, let's say we have a JS folder inside our main project folder and then an "app.js" file and a "students.js" file inside the JS folder. You should be posting to a different file with your form, but since you didn't specify the mark-up for the page you are posting to, here is a solution that will display the Fahrenheit on the current page.
Including Javascript In Your Page
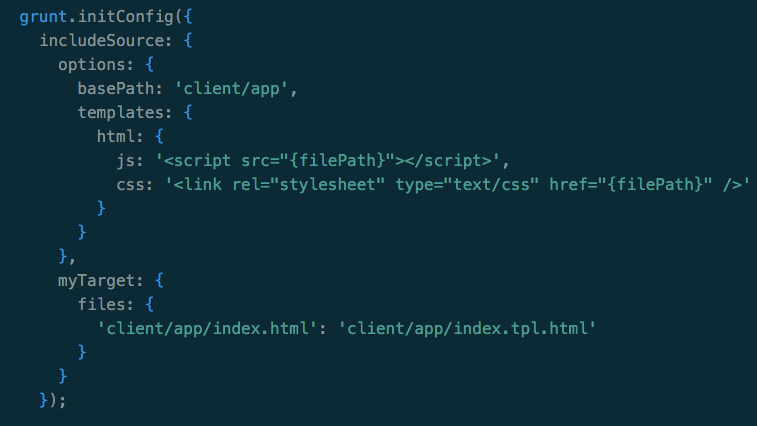
Github Pythonandchips Grunt Link Html Link Javascript And
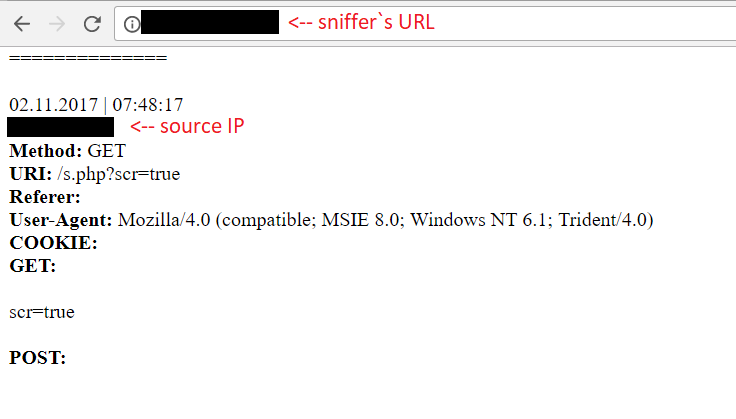
 P4 To P2 The Story Of One Blind Ssrf Script Kiddie S Notes
P4 To P2 The Story Of One Blind Ssrf Script Kiddie S Notes
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 Javascript Sharepoint Library Sprestlib Twitter
Javascript Sharepoint Library Sprestlib Twitter
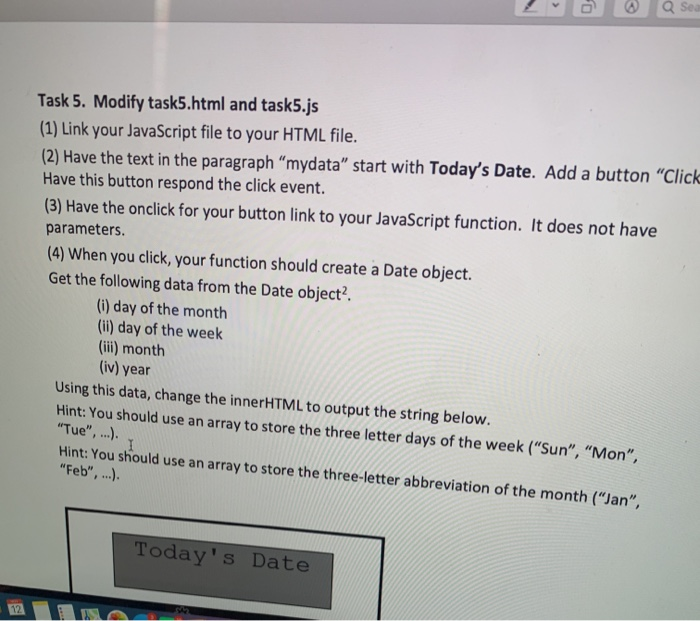
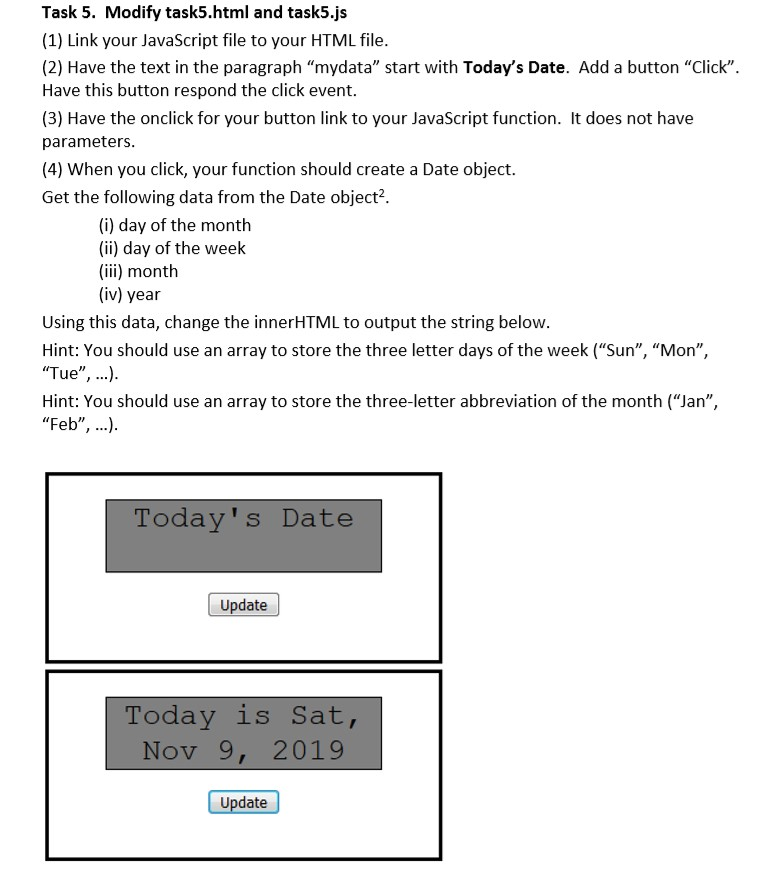
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
How To Link An External Javascript File Mkyong Com
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Start Animation Without Link In Html File Using Javascript
Start Animation Without Link In Html File Using Javascript
 How To Link A Javascript To A Html File Esther Goh Tok Mui
How To Link A Javascript To A Html File Esther Goh Tok Mui
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
Javascript In Html Trinkets Trinket Blog
 Reactjs Component S Basics After Have Created Our First
Reactjs Component S Basics After Have Created Our First
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
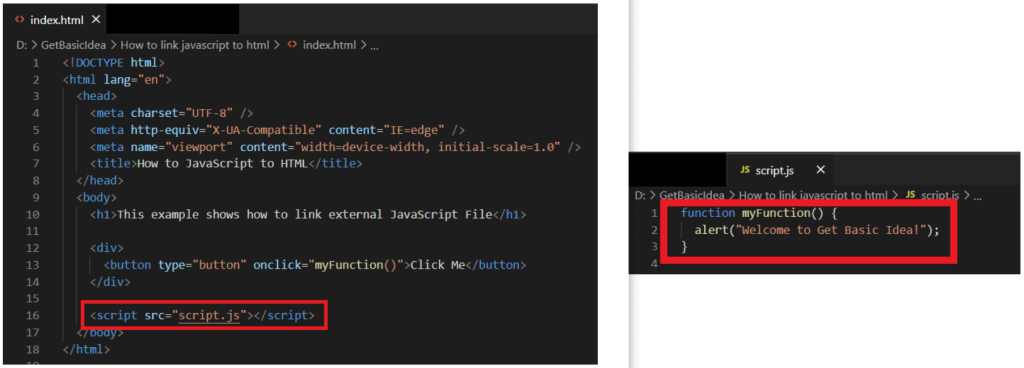
 How To Link Javascript To Html
How To Link Javascript To Html
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Html File Can T Link To Js File Javascript The
Html File Can T Link To Js File Javascript The
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Javascript Link And External Script Off Topic Codecademy
Javascript Link And External Script Off Topic Codecademy
 Html Code Amp Lt Javascript Examples Eecs 1012 Chegg Com
Html Code Amp Lt Javascript Examples Eecs 1012 Chegg Com
 Multiple Pages In One Html File Code Example
Multiple Pages In One Html File Code Example
 How Do I Link The Css File And A Google Font Html Css The
How Do I Link The Css File And A Google Font Html Css The
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
 Export Html Table Data To Excel Using Javascript Codexworld
Export Html Table Data To Excel Using Javascript Codexworld
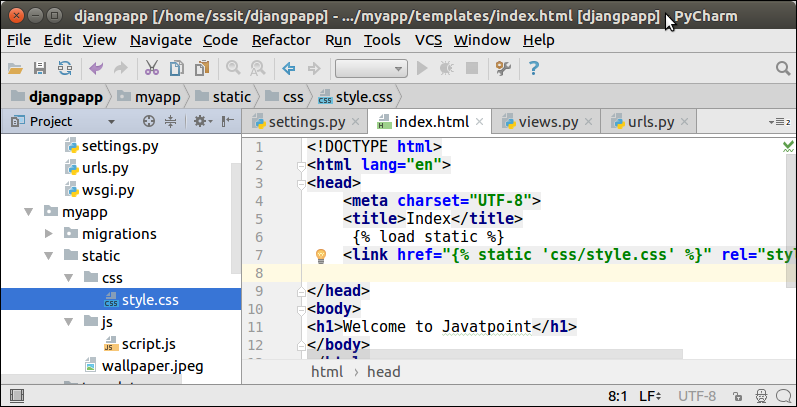
 Django Static Files Handling Javatpoint
Django Static Files Handling Javatpoint
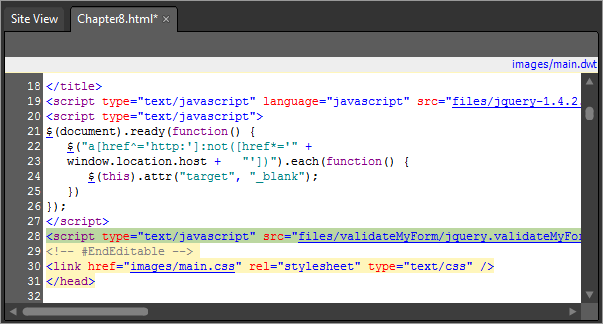
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 Javascript Export To Excel From Html Table Code Example
Javascript Export To Excel From Html Table Code Example
0 Response to "34 Link Html File To Javascript"
Post a Comment