23 Javascript Get Select Value
22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value : <body> <select id="list" style="padding: 10px;" onchange="getSelectValue();"> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="c#">Csharp</option> <option value="java">Java</option> <option value="node">Node.js</option> </select> <script> function ...
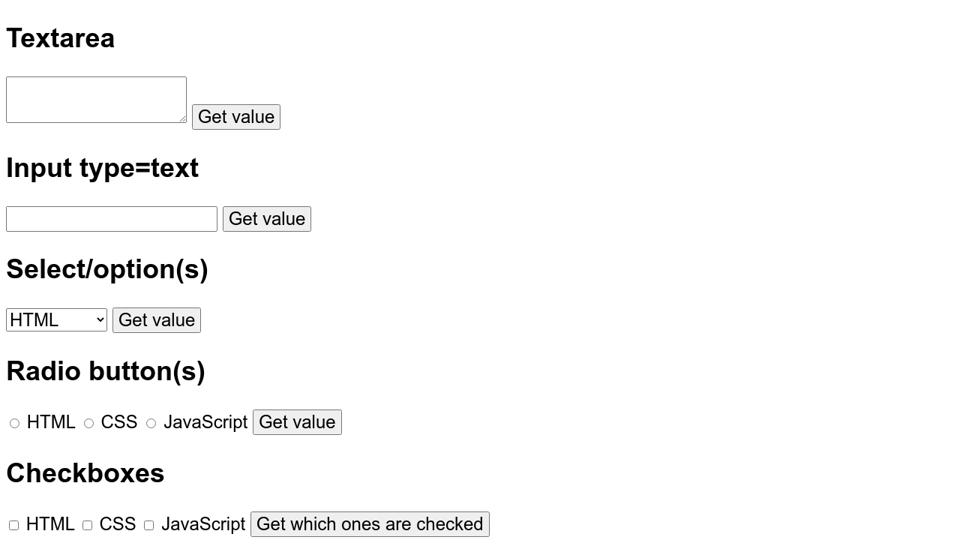
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection.
Javascript get select value. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 4 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 5/7/2009 · The following script is getting the value of the selected option and putting it in text box 1. <script> function run() { document.getElementById("srt").value = document.getElementById("Ultra").value; }</script>. The following script is getting a value from a text box 2 and alerting with its value.
Jul 27, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Using JavaScript to get the Selected texts of SELECT Element The first example here shows how to get the selected text ( also the selected value ) from the SELECT element, using plain JavaScript. Remember , every SELECT dropdown list element will have a list of texts (the options that are visible on the web page) and a value with each text, which remains hidden. There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property
How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element:
In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected option value bellow follow example. <body> <select id="list" style="padding: 10px;" onchange="getSelectValue();"> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="c#">Csharp</option> <option value="java">Java</option> <option value="node">Node.js</option> </select> <script> function ... How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options.
2 days ago - The <select> element's internal structure is complex, and hard to control. If you want to get full control, you should consider using a library with good facilities for styling form widgets, or try rolling your own dropdown menu using non-semantic elements, JavaScript, and WAI-ARIA to provide ... Therefore, value is 2 and text is 'orange' . Watch for Changes. We can listen to the change event of the dropdown to watch for changes in the choice of the selected item.. For example, if we have the same select element of the previous 2 examples, we can write: const select = document.querySelector("select"); select.addEventListener('change', (event) => { const { value, text } = event.target ... How to Get the Selected Radio Button Value in JavaScript. John on January 11, 2021. A group of radio buttons in HTML allows the user to select only one option from multiple options. In this tutorial, we will learn how to create a group of HTML radio buttons and get which one is selected using JavaScript. ... To get the value of a radio button ...
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... Technical Details. A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop-down list allows multiple selections, the first selected option is returned. If there is no selected options, nothing is returned. The easiest way for a single select, is just to set the value of the select: var mySelect = document.getElementById( 'my-select-id' ); mySelect.value = 7; You can also get the selected option by value just the same way: console.log( mySelect.value );
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place.
To get the index of the selected option in the JavaScript options array of the select element, we can use the selectedIndex property of the select element object: index = oSelectOne.selectedIndex; We can now use this index to determine the value of the selected option: var selected_option_value = oSelectOne.options [index].value; Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option [i].value) to compare the values of option element. If it's a match then use text Property (eg. option [i].text) to get the text of option element. Approach 2: In this example, we can look for the every option element and matches for the specific ... Getting the Value and Text/Label of the Selected Options. The selectedOptions property of the select element gives the list of options that are currently selected. Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option.
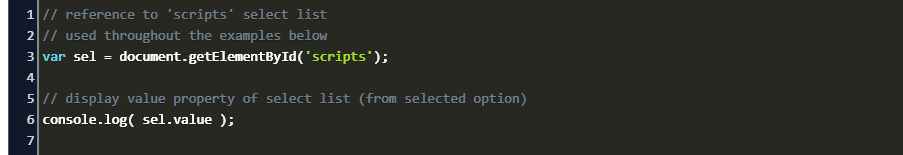
Display Value Of Selected Option in Select Tag Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-get-selected-option-value.html... Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. Getting the selected option using the value property #. To do that, you can use the value property on the element. // Get the select menu var dnd = document.querySelector('#dnd'); // Returns the selected value dnd.value; Here's a demo.
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. When called on an <iframe> that ... a Selection object with Selection.type set to None. ... function foo() { var selObj = window.getSelection(); alert(selObj); var selRange = selObj.getRangeAt(0); // do stuff with the range } ... In JavaScript, when an object is passed to ... Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: The second is the text value of the select. For example, using the following select box: <option value="2">Mrs</option>. If you wanted to get the string "Mr" if the first option was selected (instead of just "1 ...
Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. Jan 04, 2021 - Learn how to use JavaScript to get dropdown values on HTML forms. Learn JavaScript with Career Karma. You just need to get the value of the select, like this: var UserOption = document.getElementById('UserSelect').value; Then you can get the name from the options array like this:
0. You can create your own function like this and use it everywhere. Pure JS. /** * Get values from multiple select input field * @param {string} selectId - the HTML select id of the select field **/ function getMultiSelectValues (selectId) { // get the options of select field which will be HTMLCollection // remember HtmlCollection and not an ... Output: When you have not selected anything. Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and text box in a calculation. We will be using a ‘cake order form’ as an example. As the user makes selections in the form, the total price is calculated in real time.
The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected. #javascriptonchange #getselectoption #dropdowngetvaluejavascript client script code get the selected dropdown select option element value into html label
 How To Get Selected Cell Value In Html Table Using Javascript
How To Get Selected Cell Value In Html Table Using Javascript
 How To Get The Value Or Text Of Textbox Checkboxlist
How To Get The Value Or Text Of Textbox Checkboxlist
Why Dropdownlist Selectedvalue Does Not Work Inside
 Javascript How To Get Passed In Field Value For Bootstrap
Javascript How To Get Passed In Field Value For Bootstrap
 Html Select Unable To Get Selected Value Data In Javascript
Html Select Unable To Get Selected Value Data In Javascript
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
Dropdownlist Selected Value Javascript Design Corral
 Get Selected Select Option Javascript Code Example
Get Selected Select Option Javascript Code Example
 Get Selected Value In Dropdown List Using Javascript Stack
Get Selected Value In Dropdown List Using Javascript Stack
 How To Get Value Of Jquery Nice Select Semicolonworld
How To Get Value Of Jquery Nice Select Semicolonworld
 Javascript Get Multiple Select Values Design Corral
Javascript Get Multiple Select Values Design Corral
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
Get Dropdownlist Selected Value Text Using Javascript In Asp
Ho Do We Get Selected Record Values In Alert In Javascript
 Js Which Is Often Used But Not Easy To Write In The
Js Which Is Often Used But Not Easy To Write In The
 Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo
Multiple Select Multiselect Dropdownlist With Checkboxes
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 Sql Server Net And C Video Tutorial Select Values Of
Sql Server Net And C Video Tutorial Select Values Of
 Learn Jquery And Javascript Tutorials
Learn Jquery And Javascript Tutorials
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
0 Response to "23 Javascript Get Select Value"
Post a Comment