28 Simple Javascript Code For Beginners
JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma. Create a to-do list app using javascript To-do list app is one of the best and easiest app to start with if you're a beginner on javascript language, with HTML CSS and little vanilla javascript you can create this simple to do list app, you'll find the source code of this js project on the bottom.
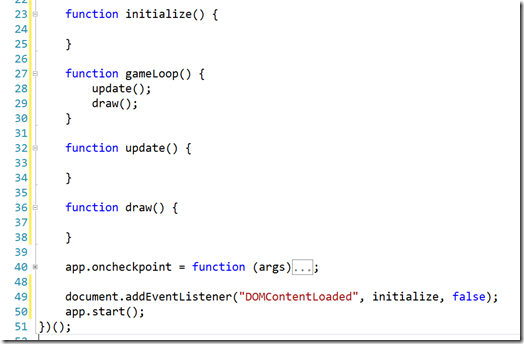
 Creating A Simple Windows 8 Game With Javascript Game Basics
Creating A Simple Windows 8 Game With Javascript Game Basics
Simple JavaScript program for Beginners . User to enter name and displaying the same name with welcome message <script type="text/javascript" > var str=window.prompt(" Enter your name "); ... JavaScript code inside html page & its structure For Loop with break statement Do While Loop with break statement in JavaScript Switch statement

Simple javascript code for beginners. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) Here we going to learn simple javascript calculator code. Generally for beginners, they think its difficult to writing code for calculator. But its not that much difficult in the codding. We just know only simple things in function like add, sub, mutli and div functions in php. JavaScript for Beginners 10 3 About JavaScript Key Points o JavaScript is an interpreted, client-side, event-based, object-oriented scripting language that you can use to add dynamic interactivity to your web pages. o JavaScript scripts are written in plain text, like HTML, XML, Java, PHP and just about any other modern computer code. In
28/8/2021 · In this JavaScript basics for beginners tutorial, you will learn about some fundamentals of JavaScript like Variables, Arrays, Loops, Conditional Statements, Cookies, etc., and some advanced JavaScript concepts like DOM, practical code examples, JavaScript Unit testing frameworks, algorithms, etc. Completing the 100 JavaScript Project for Beginners Challenge is Simple (But not easy) Follow the link to one of the projects above. Read the description and follow the link on the project's page to see how it functions (If the link is not available yet, it means I haven't yet completed the project. Hello JavaScript code newbie! In this article I'm proposing you a series of coding challenges that will help you practice the basic language constructs and algorithms. These coding challenges are intended for beginners, therefore the proposed solutions are implemented using only simple and classical programming elements.
External JavaScript files also come in handy when you're using someone else's JavaScript code. In particular, there are collections of JavaScript code called libraries, which provide useful JavaScript programming. Usually, these libraries make it easy to do something that's normally quite difficult. JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice. 10 Simple Javascript Game Codes Free. 1. Flappy Bird Game Using JavaScript and HTML5. Here is the game code for Flappy Bird. The following tutorial makes a game Flappy Bird. 2. Simple Code Snake Game Using Javascript. Here is the game code for Snake. Here is a video tutorial for creating a snake game.
Whenever a new version of JavaScript comes out, you'll inevitably hear about ECMAScript. ECMAScript is the scripting language specification JavaScript is based upon.. Let's use a simple analogy to break this down: building a house 🏠 The convention on how to write house plans—the one all architects agree upon—is ECMAScript. All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle. JavaScript Program to Swap Two Variables. Then I made three hands in this watch using HTML and CSS code. I used JavaScript to make those hands work. Simple Analog Clock Javascript [Live Demo] Below is a live demo so you can better understand how it works. Here you will find the necessary source code which you can copy and use in your own work.
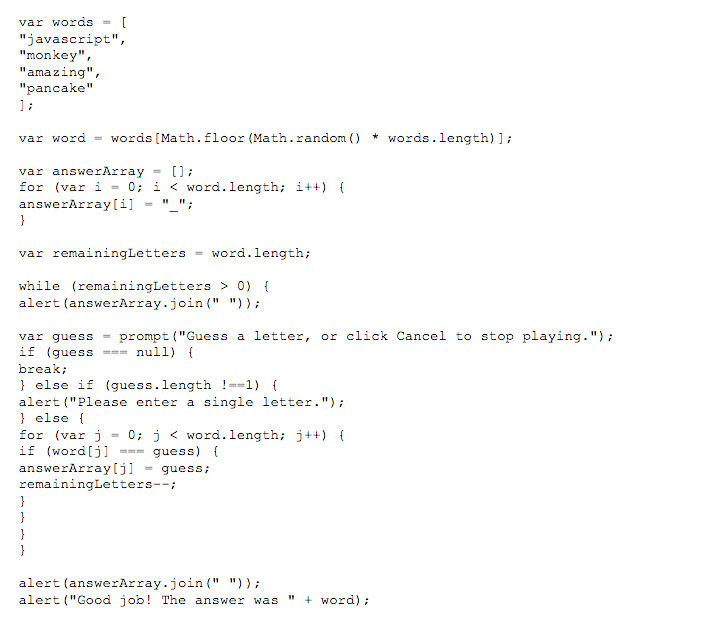
In this article, you'll find some simple javascript games examples for beginners with source code. 1. games on javascript : Pickle Rick Maze Game. Pickle Rick is one of the best and awesome javascript games that you can build with javascript, the codepen source code of the Pickle Rick Maze javascript Game is : JavaScript is a cross-platform, object-oriented scripting language. It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a ... Building a Hangman game is one of the best JavaScript project ideas for beginners who want a bit of a challenge. If you're not familiar, the hangman game is about guessing a random word by guessing letters one by one. If the player runs out of guesses, the game is over.
Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. The answer is simple - you follow our step by step guide to learning how to code for beginners! By the end of this guide, you should have a clear understanding of the steps that are required if you want to become a programmer, along with the things that you can do to help fast-track your journey. Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.
JavaScript: The Definitive Guide absolutely must be mentioned. It has been lauded and praised as a classic JavaScript book, but now it's worth picking up again because it has a fresh August 2020 edition.. This title is about 700 pages and has the goal of serving as a complete JavaScript reference — perfect for getting a deep understanding of JavaScript for not just beginners, but for ... A very easy tutorial for JavaScript beginners. var x= is a variable declaration. If you want to create a variable, you must declare the variable using the var statement.x will get the result, namely, true or false.Then we use a condition statement if else to give the script the ability to choose between two paths, depending on this result (condition for the following action). If you would like to get the full code you can buy it here: Clock App. 4. Simple Image Slider. Another idea for Javascript beginners I would suggest you build is an image slider. You may say that there are plenty of ready sliders, which can be used in the projects for free, and that's true.
Although challenging, JavaScript is still beginner-friendly and people can pick up the basics easily as compared to C++, Ruby, Java, and other difficult languages. A JavaScript developer can start developing fully-functional applications within a short period. Also, it is the first programming language for many developers to start learning to ... 40 JavaScript Projects for Beginners - Easy Ideas to Get Started Coding JS. Jessica Wilkins. The best way to learn a new programming language is to build projects. ... Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Best JavaScript IDE & Code Editor for Windows/Mac (Free/Paid) Difference Between =, ==, and === in JavaScript [Examples] JavaScript Tutorial for Beginners: Learn Javascript Step by Step
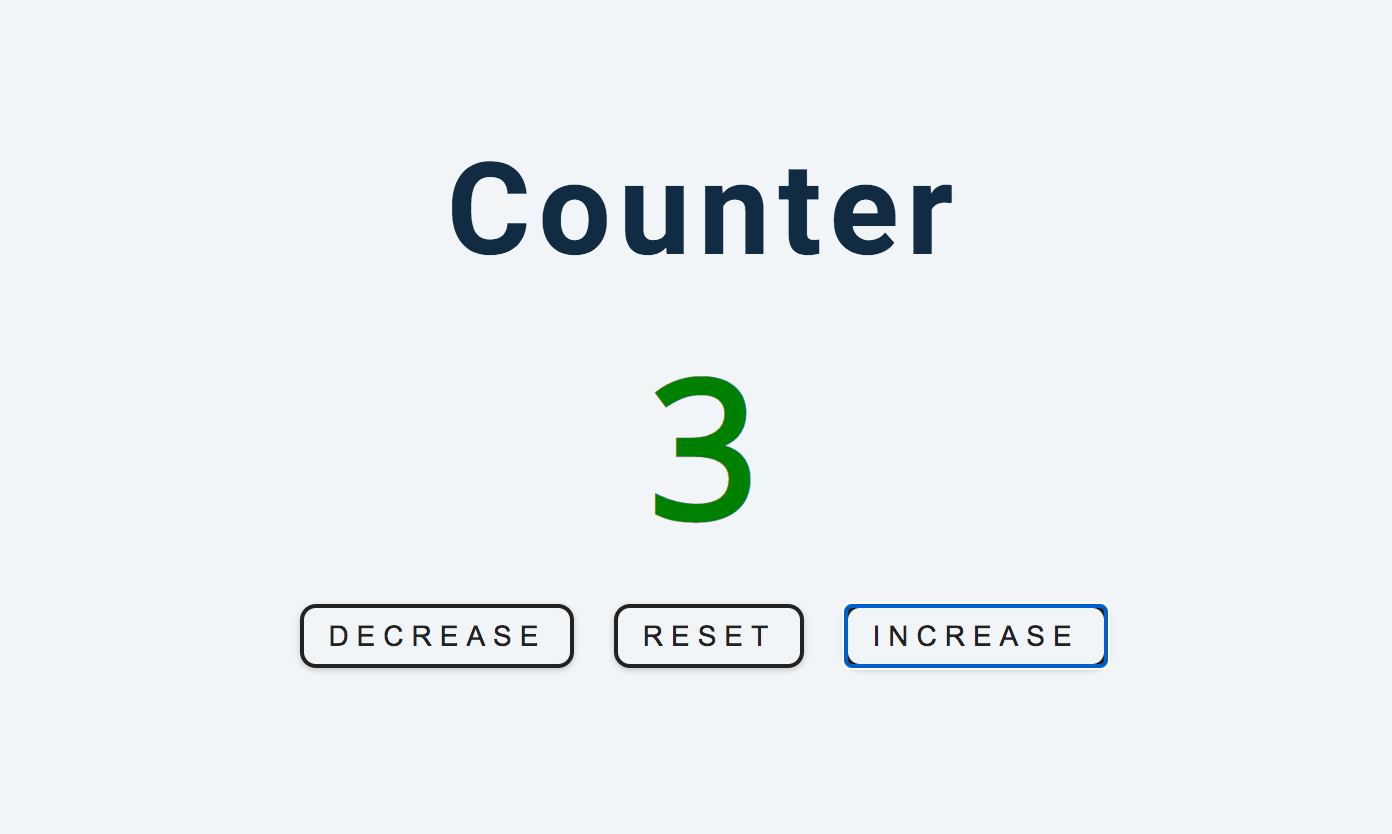
The objective of this JavaScript circle click game project is to code a game that makes random circles, which the user has 1 second to click. Filed Under: Beginner JavaScript Projects , Simple JavaScript Games Tagged With: Date() , functions , JavaScript CSS Manipulation
 Best Ways To Write Javascript Code For Html File Skill Making
Best Ways To Write Javascript Code For Html File Skill Making
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 7 Simple But Tricky Javascript Interview Questions
7 Simple But Tricky Javascript Interview Questions
 A Beginner S Javascript Study Plan By Js We Ve Moved To
A Beginner S Javascript Study Plan By Js We Ve Moved To
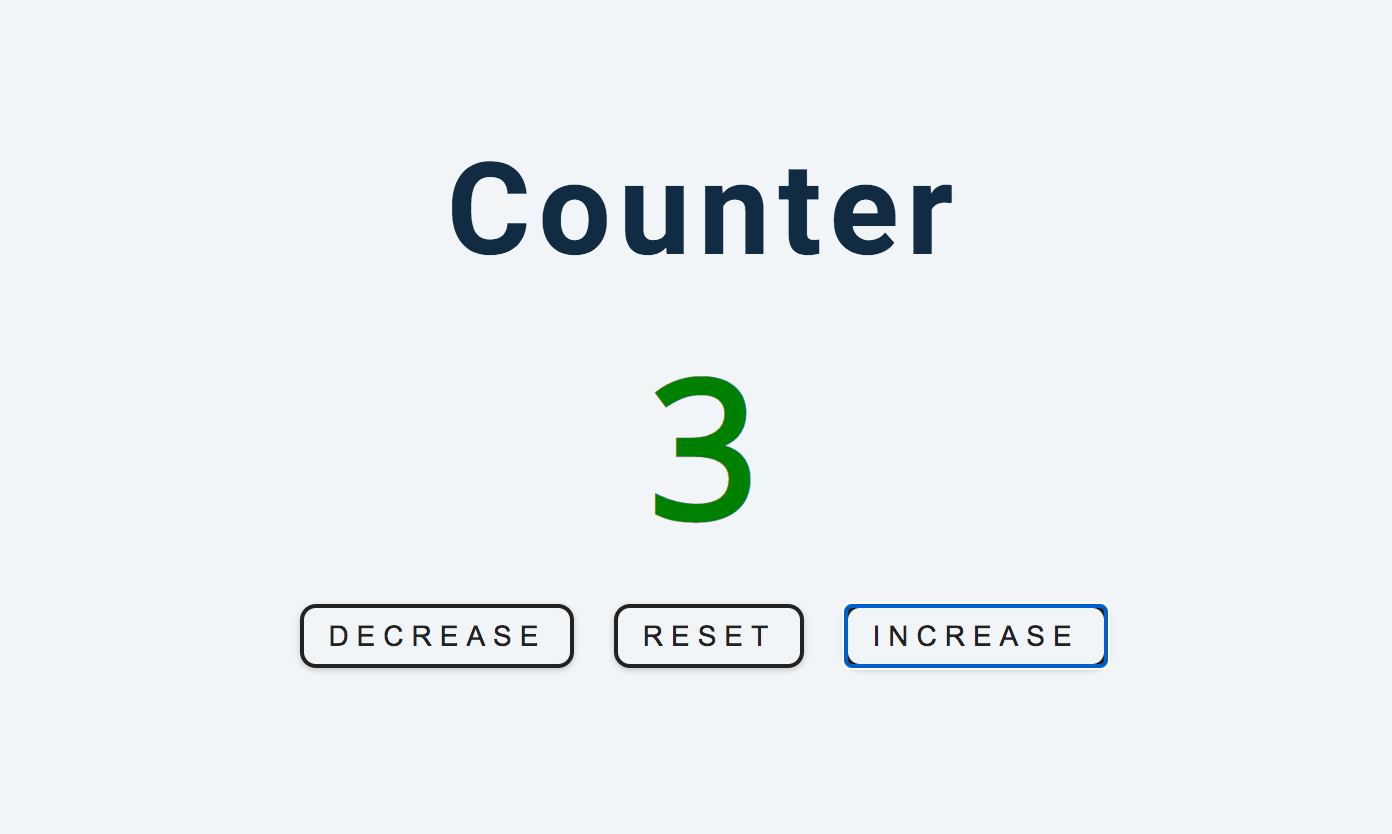
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 Write A Simple Quiz App In Javascript
Write A Simple Quiz App In Javascript
 Top Javascript Interview Questions Amp Answers Of 2021
Top Javascript Interview Questions Amp Answers Of 2021
 Learn Javascript By Building A Simple Quiz Part 2 It S
Learn Javascript By Building A Simple Quiz Part 2 It S
 Javascript Beginner Start Here Exercises Included Snipcart
Javascript Beginner Start Here Exercises Included Snipcart
 How To Make A Basic Calculator With Javascript Quora
How To Make A Basic Calculator With Javascript Quora
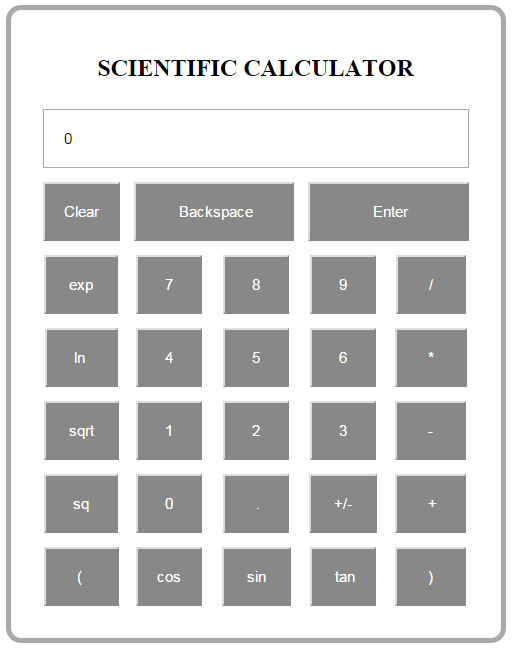
 Simple Scientific Calculator Using Javascript Free Source
Simple Scientific Calculator Using Javascript Free Source
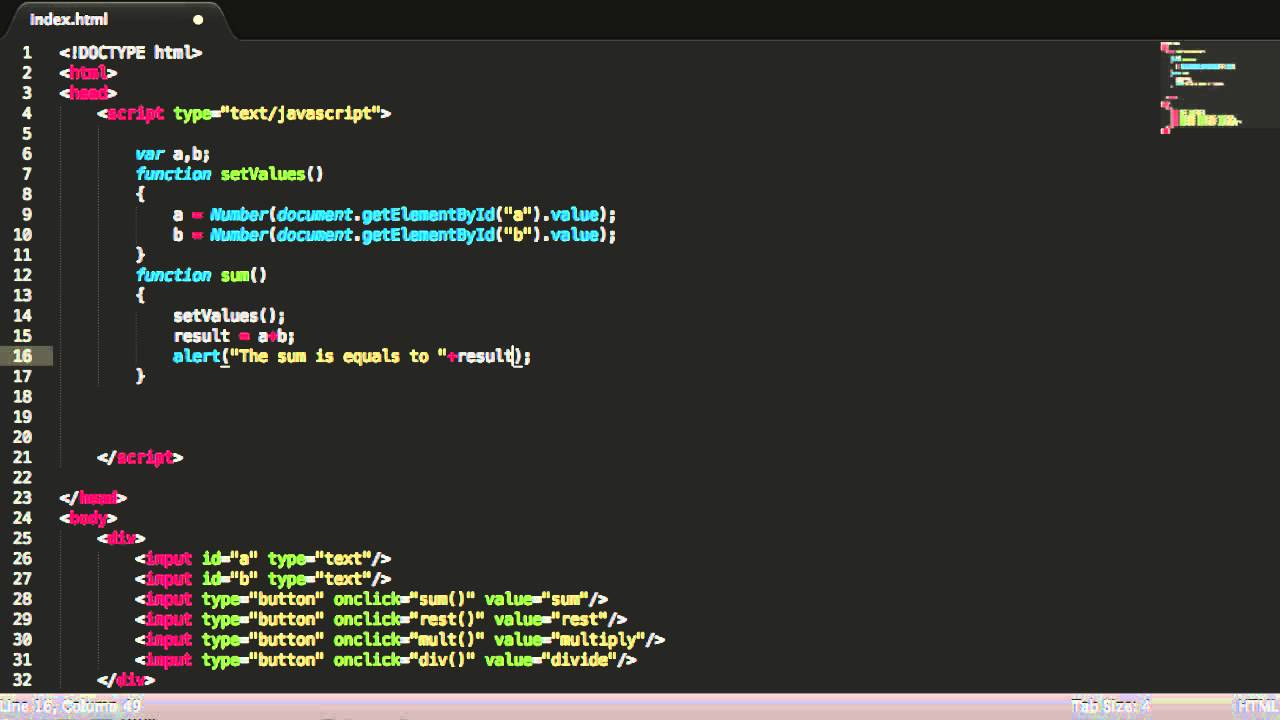
 Simple Javascript Coding In Html 6 Steps Instructables
Simple Javascript Coding In Html 6 Steps Instructables
 1 Writing Your First Javascript Program Javascript The
1 Writing Your First Javascript Program Javascript The
 45 Fresh Useful Javascript And Jquery Techniques And Tools
45 Fresh Useful Javascript And Jquery Techniques And Tools
 Working With Javascript Ethereum Projects For Beginners Book
Working With Javascript Ethereum Projects For Beginners Book
Looking Beyond Javascript A Beginner S Guide To Javascript
 Javascript Tutorial How To Make A Basic Calculator
Javascript Tutorial How To Make A Basic Calculator
 Javascript Easy Javascript Programming For Beginners Your
Javascript Easy Javascript Programming For Beginners Your
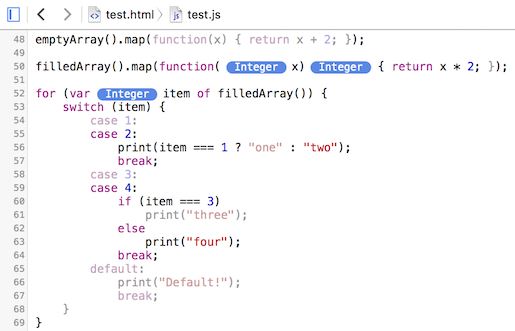
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Javascript In 14 Minutes It S Just Coding
Javascript In 14 Minutes It S Just Coding
 Simple Javascript Coding Lessons For Teens
Simple Javascript Coding Lessons For Teens

0 Response to "28 Simple Javascript Code For Beginners"
Post a Comment