32 Form Name Value Javascript
For use with JavaScript, you should always remember to provide a name for the form itself, and each control you use. The names allow you to reference the object in your JavaScript-enhanced page ... Print form in Javascript - Learn How to Print form in Javascript with easy example and code. ... class name Javascript -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ...
 Form Validation With Javascript Php And Mysql For Dynamic
Form Validation With Javascript Php And Mysql For Dynamic
Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript. Use document.querySelector ('selector') to Get Input Value in JavaScript. We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property. JavaScript has different methods for ...

Form name value javascript. The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? 1 week ago - The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the element. Each form has an elements array which you can then loop through to find the data that you want. You should also be able to access them by name. var wanted_value = form.someFieldName.value; jsFunction(wanted_value);
This function takes a recurring form item from php://input and loads it into an array - useful for javascript/dom incompatibility with form_input_item[] names for checkboxes, multiple selects, etc. The fread maxes out at 100k on this one. I guess a more portable option would be pulling in ... 23/7/2005 · This is the Javascript function: function auto_submit(form_name, value) {document.form_name.elements[value].click();} form_name is a string, like your "value" variable, not a form's reference. So: document.forms[form_name].elements[value].click(); But you can directly use a reference to form: Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces.
JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. How to get form data using JavaScript/jQuery? Last Updated : 03 Aug, 2021 The serializeArray () method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. 22/6/2021 · formData.append(name, value) – add a form field with the given name and value, formData.append(name, blob, fileName) – add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user’s filesystem, formData.delete(name) – remove the field with the given name, formData.get(name) – get the value …
The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. JavaScript getElementsByName ... Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. In our case the name variable is the name attribute (name=) of the input field. The value variable is the actual value the user entered into that input field. To clarify let's console.log the...
Here is an example of a Currency field on a Dynamics 365 form: Here is the JavaScript for getting and setting the value of a Currency field (Display Name: "Annual Revenue" | Database Name: "revenue"): HTML form action and onsubmit validations with JavaScript? Getting elements of an array depending on corresponding values of another JavaScript; Display all the titles of JTabbedPane tabs on Console in Java; JavaScript Adding array name property to JSON object [ES5] and display in Console? Getting the Largest Window Height and Width of the ... CSS At-rules CSS Properties CSS ... Color Names CSS Web Safe Fonts CSS Aural Properties ... PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can simply use the value property of ...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementsByName() method to get elements with a given name in a document. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation Example
Independently, you can obtain just the number of form controls using the length property. You can access a particular form control in the returned collection by using either an index or the element's name orid attributes. Prior to HTML 5, the returned object was an HTMLCollection, on which HTMLFormControlsCollection is based. The name attribute of a form field determines the way its value will be identified when the form is submitted. It can also be used as a property name when accessing the form’s elements property, which acts both as an array-like object (accessible by number) and a map (accessible by name). May 22, 2017 - I have simple question but I can't fined good solution on the web. I have this HTML code:
Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Jul 04, 2012 - I am working on an app related to addresses. I tested my function with hardcoded address like this: var address = "India Gate , Rajpath, New Delhi, Delhi"; It is working fine. But now when I am Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted.
So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. Here, document.forms [0].length; gives us the value of the number of elements present in a particular form of ... Mar 13, 2021 - Let’s talk about form controls. ... We can access their value as input.value (string) or input.checked (boolean) for checkboxes. Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 09, 2010 - hi everyone, Is there a way I can pass the name of form as an argument in an function . example code is list belows In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like. This tutorial will show you how to use different form elements like drop-down list, radio button, check box and ...
A form is available as document.forms[name/index]. form.elements Form elements are available as form.elements[name/index], or can use just form[name/index]. The elements property also works for <fieldset>. element.form Elements reference their form in the form property. Value is available as input.value, textarea.value, select.value, etc. How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button Or you can use document.getElementsByTagName ('tagName') [wholeNumber].value which is also returns a Live HTMLCollection: document.getElementsByTagName ("input") [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes.
To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − 7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −. <form name="studentForm" … sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form.
Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value. Validating the format of fields such as email address, phone number, zip code, name, password. Validating mandatory fields; Checking the type of data such as string vs number for fields such as social security number. Ensuring that the value entered is a valid value such as country, date, and so on. How to set up client side validation
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
Using Data Values To Hide Show Form Fields Via Javascript
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Get Inputs Values From A Form Javascript Stack Overflow
Get Inputs Values From A Form Javascript Stack Overflow
 Setting Value In Datetime Field In Powerapps Dynamics 365
Setting Value In Datetime Field In Powerapps Dynamics 365
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
Password In Clear In Ie8 And Validation With Javascript
 Marking Required Fields In Forms
Marking Required Fields In Forms
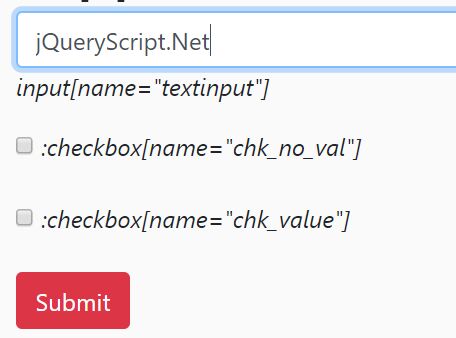
 Form Nameform 1 Input Typetext Nametext 1 Size30
Form Nameform 1 Input Typetext Nametext 1 Size30
 Serialize Form Data To Javascript Objects Serializeobject
Serialize Form Data To Javascript Objects Serializeobject
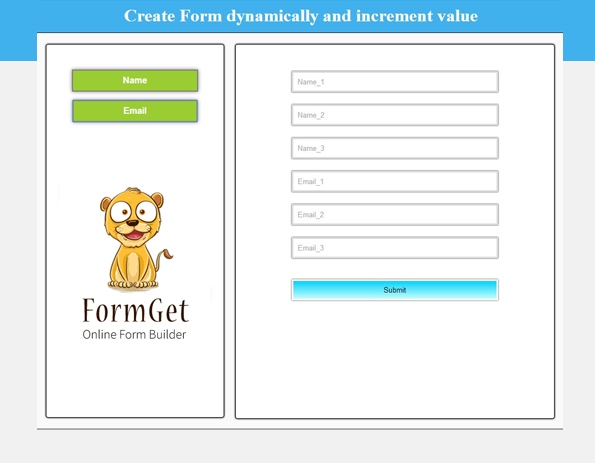
 How To Dynamically Add And Increment Form Fields Using Javascript
How To Dynamically Add And Increment Form Fields Using Javascript
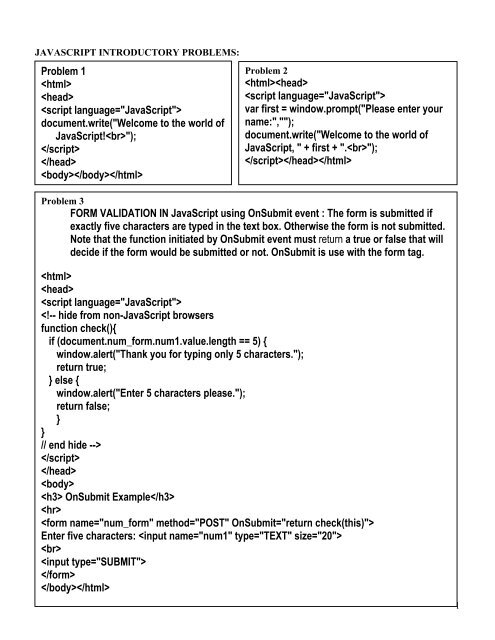
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
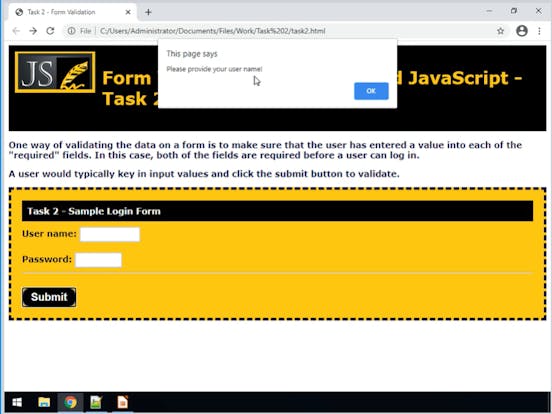
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html

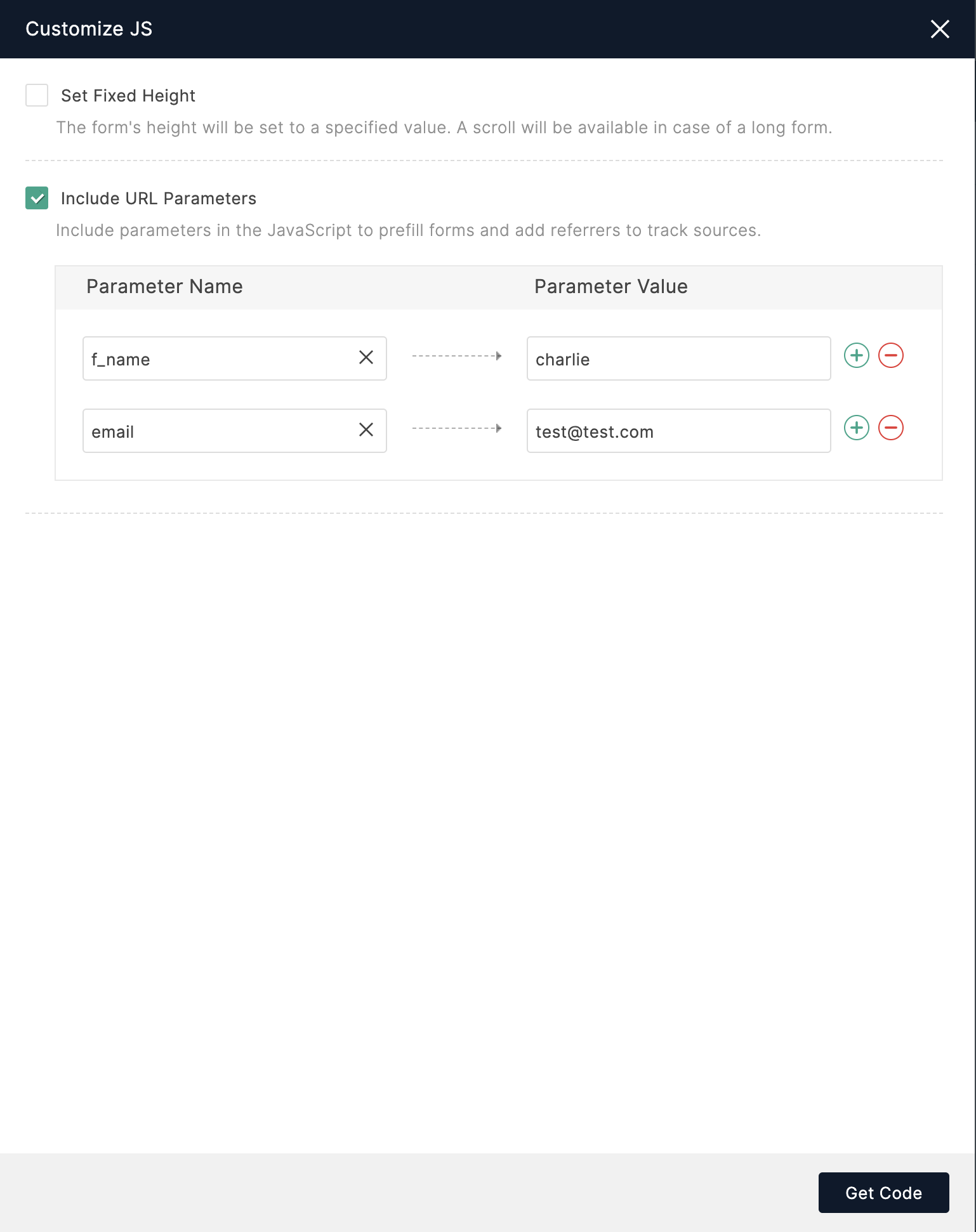
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
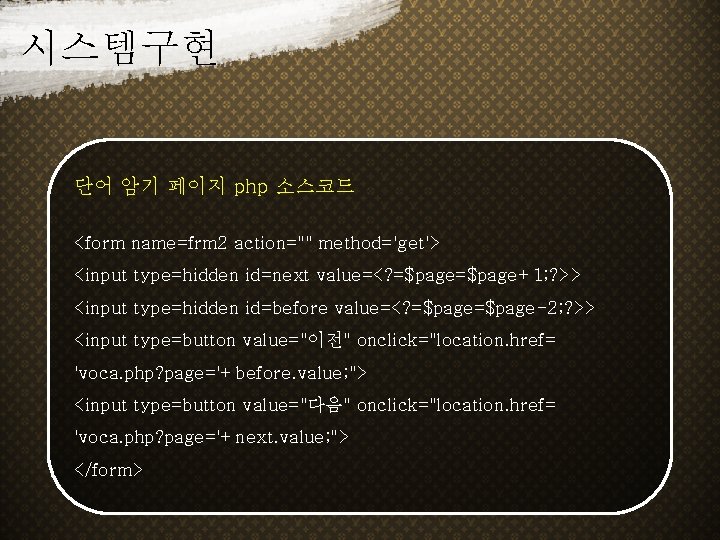
 Html Javascript Php Mysql Html Javascript Php Mysql
Html Javascript Php Mysql Html Javascript Php Mysql
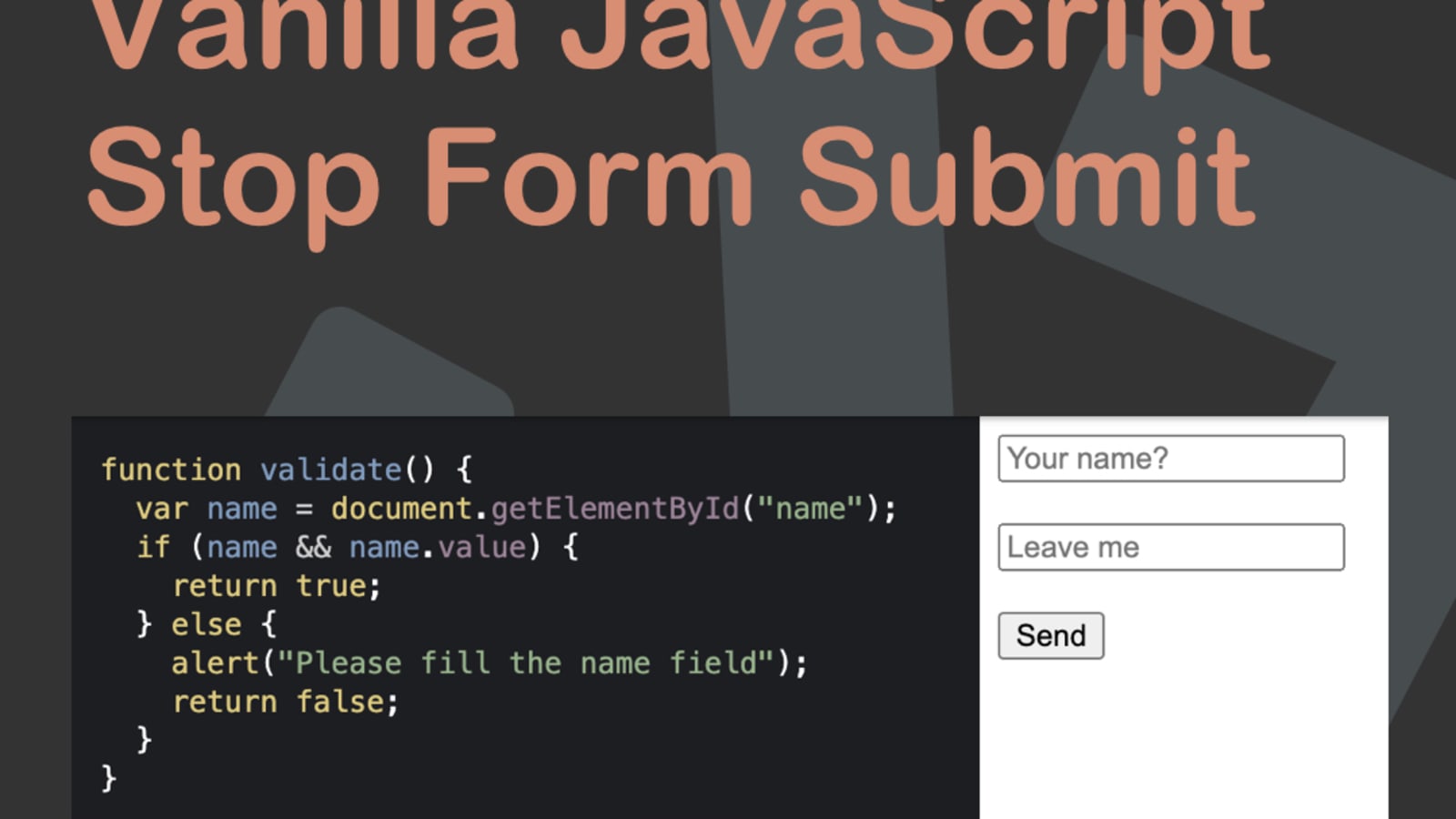
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community

 Core Javascript Guide Flip Book Pages 101 150 Pubhtml5
Core Javascript Guide Flip Book Pages 101 150 Pubhtml5
 Form Validation Programmer Sought
Form Validation Programmer Sought
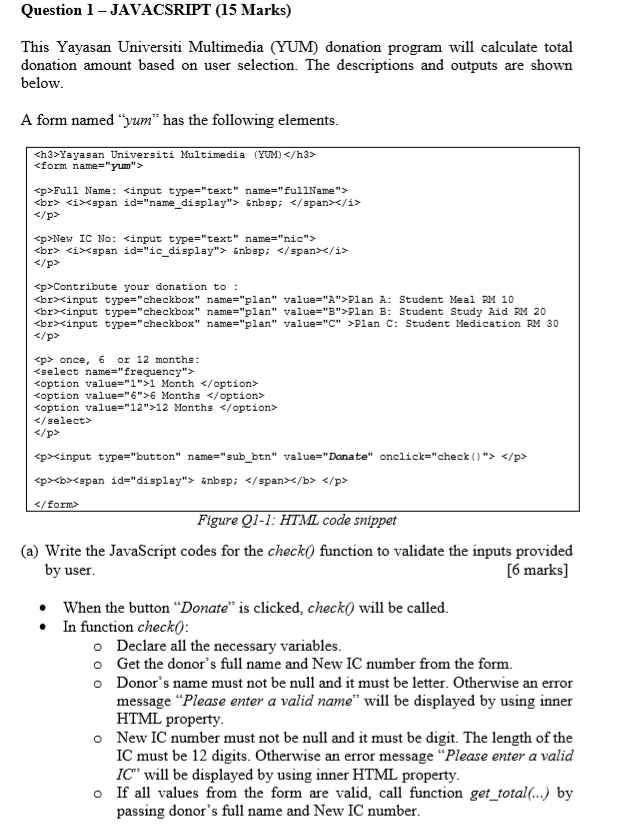
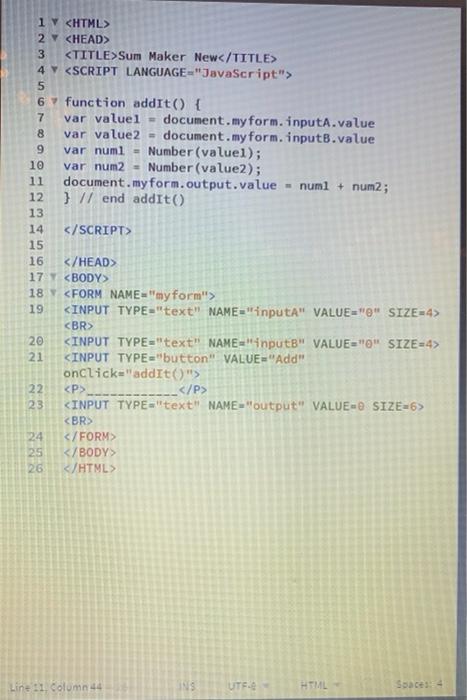
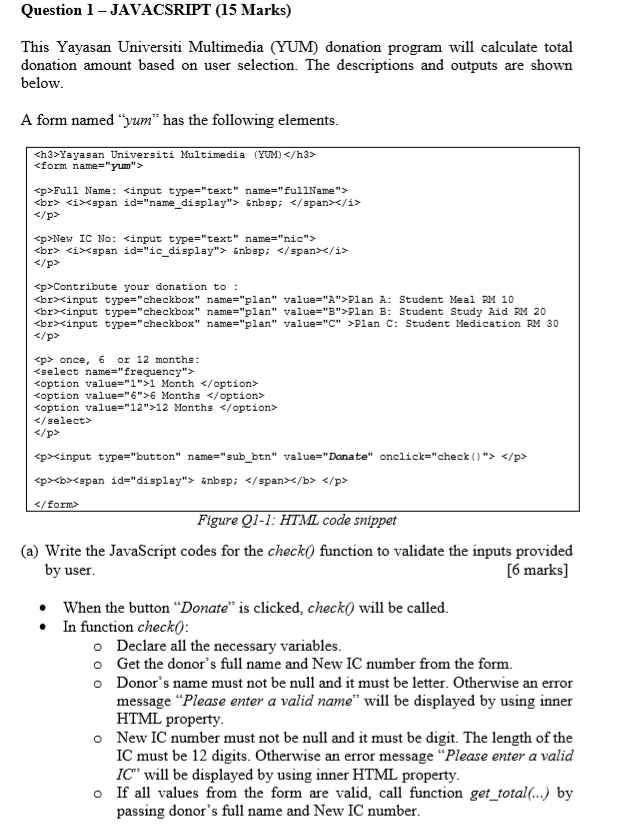
 Question 1 Javacsript 15 Marks This Yayasan Chegg Com
Question 1 Javacsript 15 Marks This Yayasan Chegg Com
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
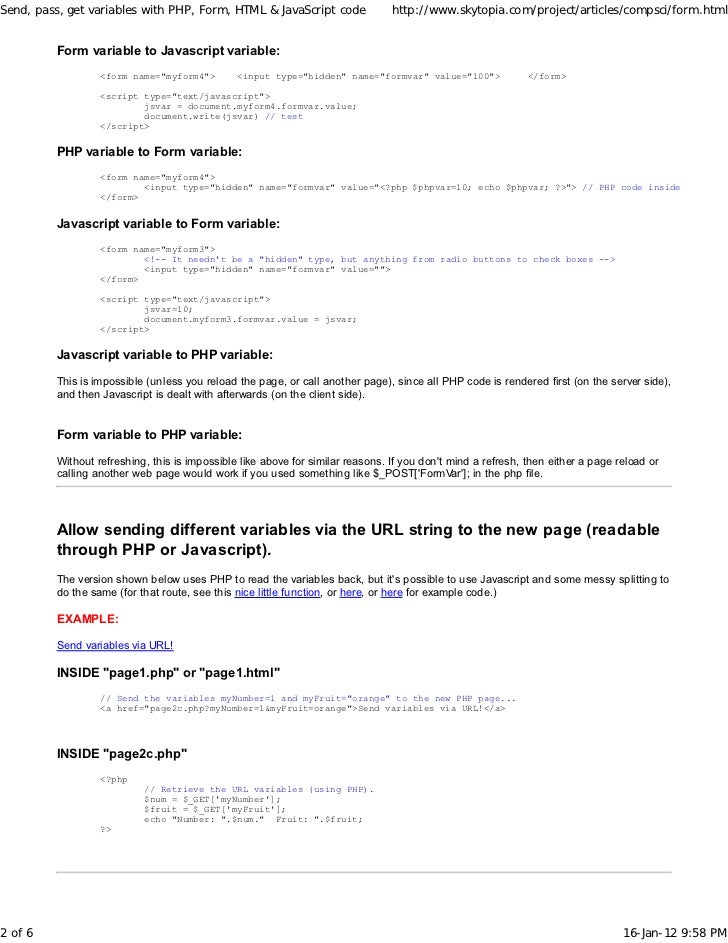
 Send Pass Get Variables With Php Form Html Amp Java Script Code
Send Pass Get Variables With Php Form Html Amp Java Script Code
 Tamil Html Form Validation Using Javascript Demo
Tamil Html Form Validation Using Javascript Demo
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
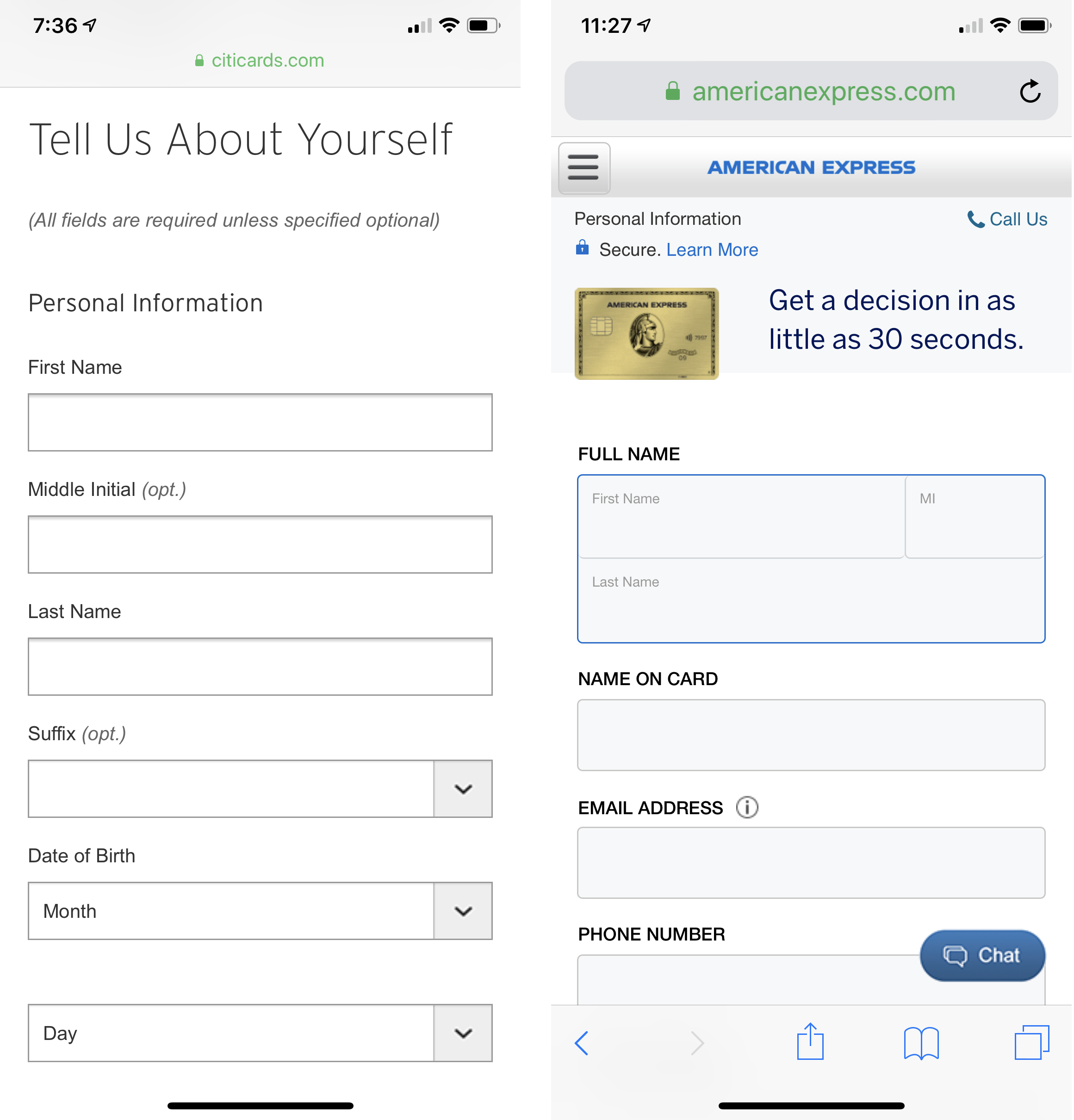
Searching And Displaying Contacts This Is A Phone Iphone
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
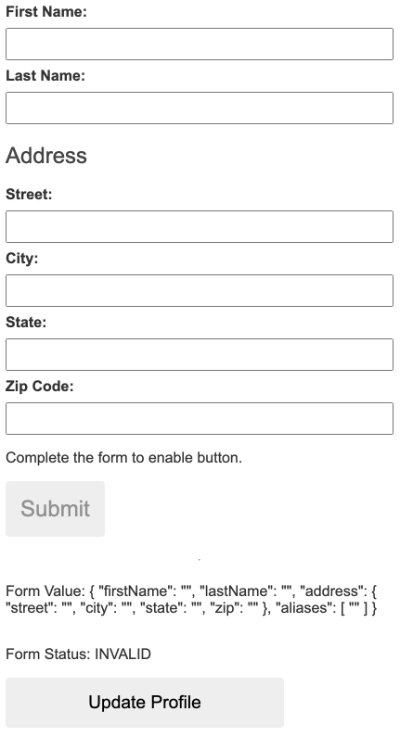
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode


0 Response to "32 Form Name Value Javascript"
Post a Comment