29 Get Id Of Clicked Element Javascript
In the above HTML, the div element with ID "parentDiv" is the parent element and the div element inside it with the ID "childDiv" is the child element of its parent div. Now we want to get the child element of the parent div element in JavaScript. The click () method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it.
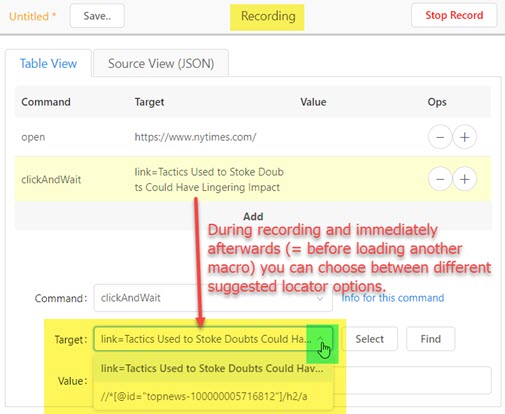
 Clickandwait Click Selenium Ide Commands Tutorial
Clickandwait Click Selenium Ide Commands Tutorial
There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box.";

Get id of clicked element javascript. However, you don't want the click function to execute until after a user clicks on the button. To do that, you supply just the function name, and then js will add the ' (…)' when someone clicks on... Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child based on index. Example 1: This example implements the above approach. Finding child element of parent with pure JavaScript. up.innerHTML = "Click on the button select the child node.";
Really quick trick on how to get ID of clicked html element and print it out to console in Javascript.=====SUBSCRIBE FOR MORE... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 26, 2020 - All Languages · JAVASCRIPT How to get ID of clicked element · “JAVASCRIPT How to get ID of clicked element” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script ...
All Languages · get id of clicked element javascript · “get id of clicked element javascript” Code Answer’s · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script type="text/javascript"> function reply_click(clicked_id) ... Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Mar 26, 2020 - Get code examples like "javascript get id of element on click" instantly right from your google search results with the Grepper Chrome Extension.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. This Custom JavaScript Variable takes {{Click Element}} (the element that was originally clicked), and then starts walking up the DOM until it finds a div whose id attribute begins with the string "product".
get id of clicked element javascript . javascript by Impossible Iguana on Mar 26 2020 Comment . 10. javascript click button by id . javascript by TC5550 on May 20 2020 Comment . 1. Add a Grepper Answer . Javascript answers related to "javascript click button by id" ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In all cases, we can get an HTMLElement object, which has the id property, which we can use to set the ID of an element by assigning a string to it. We can write: el.id = 'bar'; to set the ID of el above to bar. The id property of an HTMLElement can be set to let us add an ID to the element of our choice with JavaScript.
JavaScript - onClick to get the ID of the clicked button, Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is Get the ID of clicked button using jQuery. jQuery on() Method: This method ... Nov 18, 2020 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
Sometimes, we want to get the ID of the element that we clicked on in the JavaScript click event handler. In this article, we'll look at how to get the ID of the clicked element in the JavaScript click handler. Set the onclick Property of Each Element to the Same Event Handler Function Apr 09, 2021 - Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is called, it's called within the context of the element that was clicked on. So, the identifier this will refer to the DOM element ... I would like to get the current element (whatever element that is) in an HTML document that I clicked. I am using: $(document).click(function { alert($(this).text()); }); But very strangely, I get the text of the whole(!) document, not the clicked element. How to get only the element I clicked on? Example
+ could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... In this tutorial we will see How To Get ID of Clicked Element using JavaScript. The JavaScript this object is used which contain all properties of sel In this particular case, you need to actually send in the event object when binding to the onclick handler (example below). However, I would strongly advise against using this approach! Use document.addEventListener instead.
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... @pixelass: You should be aware that while it will work for your example, if you have and click on a nested element inside the div with the handler, it will stop working because event.target is always the most deeply nested element that received the event. - user1106925 Feb 12 '12 at 17:13 Jun 29, 2020 - How to get the ID of a clicked element · Answered by kumar san
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... How to get the ID of the clicked button using JavaScript / jQuery , Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed innerHTML = "Click on button to get ID"; How to check if the clicked element is a div or not in JavaScript ? Get ... Mar 26, 2020 - All Languages · get the id of a clicked element in javascript · “get the id of a clicked element in javascript” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script ...
Re: Get element ID from javascript and click on a button Mar 18, 2010 08:55 AM | rtpHarry | LINK The ID used by ASP.NET doesnt correspond to the ID generated in the HTML. Your IDs are #1, and cycle just wants a number passed to it. You need to remove the # before calling cycle · Also, IDs shouldn't contain the # character, it's invalid (numeric IDs are also invalid). I suggest changing the ID to something like pager_1 Aug 30, 2014 - I’m trying to add an onclick of a link and, in the handler function, get a reference to the clicked element. I thought this code should work, and work across browsers: click Works fine in IE However in firefox e is undefined. What am i doing wrong? I know it’s possible, so I wanted to figure ...
Getting the ID of the element that fired an event - The target property can be the element that listed for the event or a child of it. It is useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. Find the index of the element that was clicked with jQuery There may be times when you need to know the index of the element that is clicked from within a group of elements e.g. a group of divs inside another div. This can be done easily with jQuery using the index () function. Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ...
JavaScript - onClick to get the ID of the clicked button, Define all of your elements, and then in your JavaScript section, define the various actions that should be performed on those elements. When an event handler is If you want to just get value of button clicked in a certain place, just ... You can simply use the jQuery attr () method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click. $ (element).attr ('attribute_name') - If the "attribute_name" not exists in "element", the attr () function will return "undefined". To reffer to the clicked element, you use the $ (this) instruction, so, the syntax to get the value of an attribute of a clicked HTML element is:
You need to send the ID as the function parameters. Do it like this: <button id="1" onClick="reply_click (this.id)">B1</button> <button id="2" onClick="reply_click (this.id)">B2</button> <button id="3" onClick="reply_click (this.id)">B3</button> <script type="text/javascript"> function reply_click (clicked_id) { alert (clicked_id); } </script> You can use the event.target property to get the ID of the element that fired an event in jQuery. This property always refers to the element that triggered the event. The following example will display the name of the element that was just clicked.
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 How To Automatically Click A Popup Menu Using Java Script By
How To Automatically Click A Popup Menu Using Java Script By
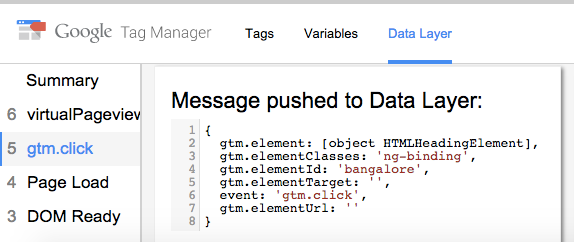
 How To Pull Relative Click Data In Gtm With A Custom Javascript Variable
How To Pull Relative Click Data In Gtm With A Custom Javascript Variable
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Understanding Javascript Events
Understanding Javascript Events
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Get The Id Of A Clicked Element In Javascript Code Example
Get The Id Of A Clicked Element In Javascript Code Example
 Javascript How To Get Id Of Clicked Element
Javascript How To Get Id Of Clicked Element
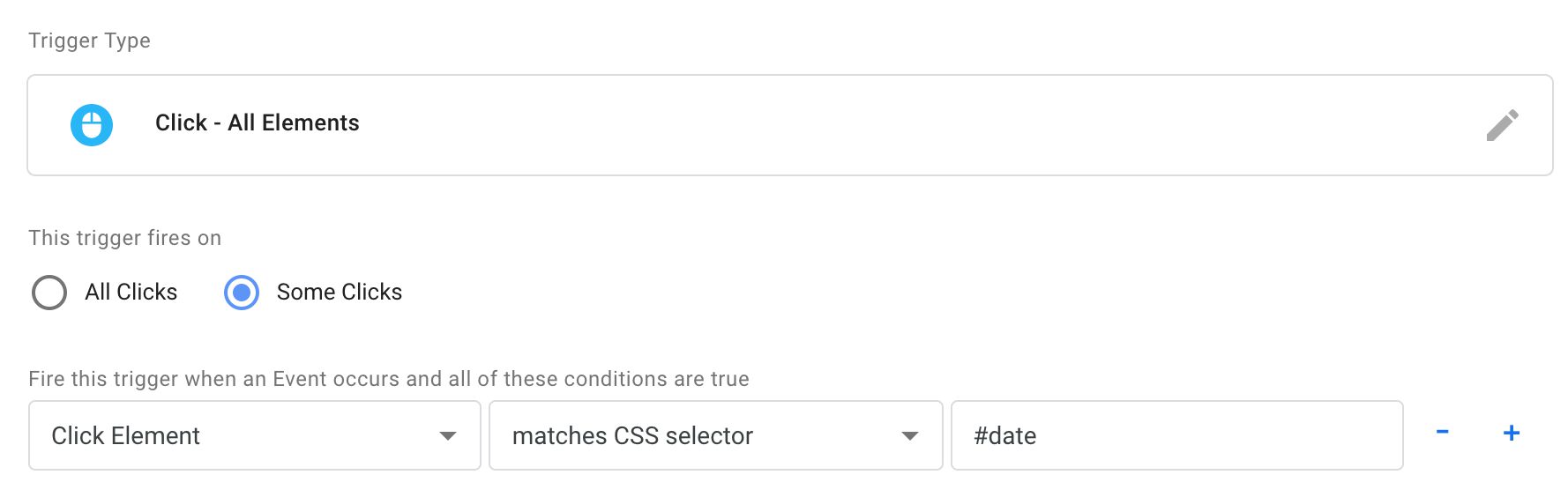
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 How To Use Run Web Javascript Block To Click And Get Web
How To Use Run Web Javascript Block To Click And Get Web
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
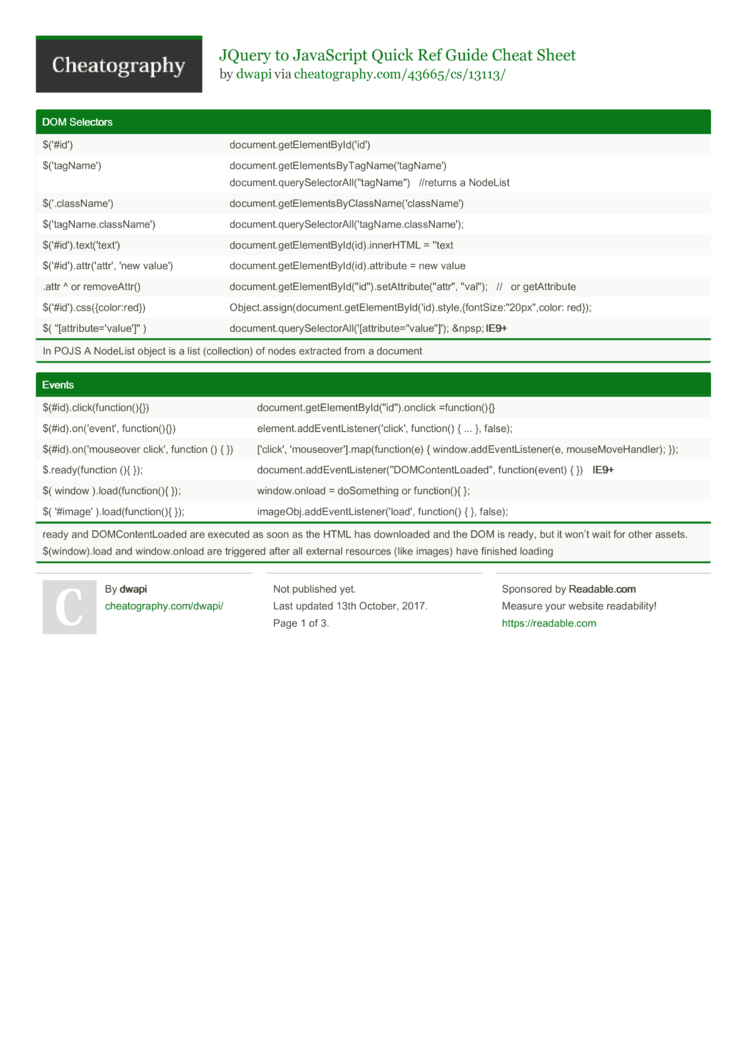
 Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
Jquery To Javascript Quick Ref Guide Cheat Sheet By Dwapi
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 The Non Developer Guide To Event Tracking In Single Page
The Non Developer Guide To Event Tracking In Single Page

 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript
 Javascript Show P Element On Click Code Example
Javascript Show P Element On Click Code Example
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 Google Tag Manager Getting Insights And Analytics Guide
Google Tag Manager Getting Insights And Analytics Guide
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Click On Button With Python Mechanize
Click On Button With Python Mechanize
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 React E Target Getattribute Id Works 20 Of The Time
React E Target Getattribute Id Works 20 Of The Time



0 Response to "29 Get Id Of Clicked Element Javascript"
Post a Comment