28 Javascript Join Array Of Strings With Space
How it works: First, split the title string by the space into an array by using the split () string method. Second, concatenate all elements in the result array into a string by using the join () method. Third, convert the result string to lower case by using the toLowerCase () method. Introduction to JavaScript join () The JavaScript join () is the inbuilt function or method which is used for joining the array elements into a string. The string elements are going to be separated by the help of the specified separator and join () separator default value is normal comma ",".
 Dart Flutter Split A String Into A List Examples Woolha
Dart Flutter Split A String Into A List Examples Woolha
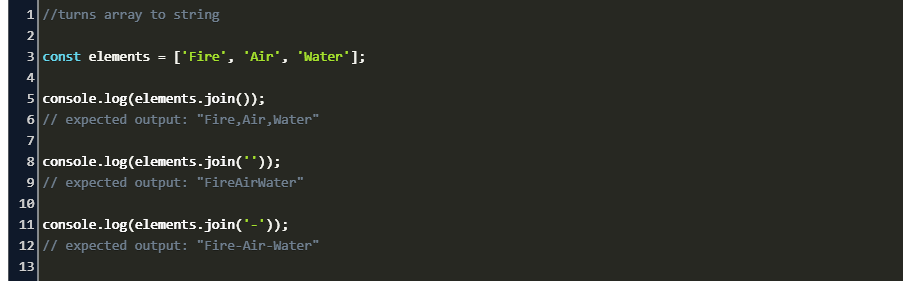
Description. The join() method is used to join all elements of an array into a string. The elements are separated by a specified separator. Watch JavaScript array object join method video tutorial.

Javascript join array of strings with space. 22/8/2021 · 33 Javascript Join Array Of Strings With Space Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Javascript join array of strings with space. Reverse A String Preserving Space Positions Geeksforgeeks. Index Slice Split And Manipulate Javascript Strings. 12/6/2020 · Q: How to JavaScript array to string with spaces? Answer: In JavaScript, there’s a .join() method on arrays to get a string, which you can provide the delimiter to. In your case it’d look like this: <!DOCTYPE html> <html> <head> <script> var alpha = ["B", "A", "M", "D"]; var myString = alpha.join(', '); console.log( myString ); </script> </head> </html> JavaScript String split() ... The split() method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split between each character. The split() method does not change the original string. ... including white-space:
29/6/2020 · JavaScript array join method is used to join the elements of an array into a string. You can use specified separators like space or other special characters etc. But the separator default value is a comma (,). Note: this method will not change the original array. The join method 'joins' all elements of an array into a string by a given separator. If no separator is given (as a parameter) in JS join method, a comma will be used to join elements of the array into the string. Following are a few examples of using JavaScript join method but let us first look at its syntax. Syntax of array join method One of JavaScript's most helpful built-in array methods is .join() (Array.prototype.join()), which returns a string primitive. You can use any separator you want. In fact, the separator string ...
JavaScript String split() Method, JavaScript String split() Method. Split a string into an array of substrings: var str = "How are you doing today?"; Omit the separator parameter: var str = "How are you doing today?"; Separate each character, including white-space: Use the limit parameter: ... split () method just creates an array from an input string and a delimiter string The join () method returns a string containing the values of all the elements in the array glued together using the string parameter passed to join () You can use split () and join () to emulate replace () method, but It will make your code less clear to understand. Using join() method to convert an array to string in javascript. If you want to form the string of the array values with custom separator then join(separator) is the method you are looking for.
The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... Separators make Array#join () a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join () rather than a for loop with +. How to use spread operator to join two or more arrays in JavaScript? Form Object from string in JavaScript; String Join() method; Checking if two arrays can form a sequence - JavaScript; Merge two sorted arrays to form a resultant sorted array in JavaScript; Trim and split string to form array in JavaScript; Join Map values into a single string ...
4 weeks ago - The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. Notice that even though we passed a comma and space separator to the join method, the elements of the sub-arrays are separated only with a comma. This occurs because the join method only applies to the outer array; it is not recursive. The sub-arrays are handled by the array object's toString ... The '' parameter in the join() function indicates that you are joining all the elements within the array with no separator; if you want, you can pass one — ' ', for instance, would put a space between all the strings inside where as '.' would put a period between all the strings inside.
Try this code ». <script> var myStr = 'The quick brown fox'; alert (myStr); // Output 'The quick brown fox' var newStr = myStr.replace (/ +/g, ' '); alert (newStr); // Output 'The quick brown fox' </script>. However, the difference is not visible if you print those strings on a web page, because browsers treat multiple spaces as single space ... Nov 19, 2020 - This guide will teach you how to concatenate, or join, all elements of an array into a single string. Sep 21, 2020 - If an element is undefined or null, it is converted to the empty string. So If an array.length is 0, the empty string is returned. ... The following example is an array, with three elements, then joins the array four times: using the default separator, then a comma and space, then a plus and ...
How to remove all the whitespaces from string in Javascript, So we will get an array of all the words without any spaces in it. Then we will chain/ compose the join() function with a parameter of '' empty string so that we This will return a new string with the joined string using the specified ... 1. Template Strings. Problem of Missing space in String concatenation. Resolved with Template Strings. 2. join () Customize Separator. 3. concat () Combining String with Array. 4. Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array. Two complementary methods in JavaScript for breaking apart String values and converting them into Arrays OR combining Array elements into a single String.Cod... To join an array of strings into a single string we can use the join () method in Java. Struggling with JavaScript frameworks? Codementor has 10,000+ vetted developers to help you. Experienced JavaScript experts are just one click away.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Create a string with multiple spaces in JavaScript. We have a string with extra-spaces and if we want to display it in the browser then extra spaces will not be displayed. Adding the number of spaces to the string can be done in the following ways. This method gets a part of a string, starts at the character at the defined position, and returns ... Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the ...
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 27/1/2016 · In JavaScript there's a .join() method on arrays to get a string, which you can provide the delimiter to. In your case it'd look like this: var myArray = ['css','html','xhtml','html5','css3','javascript','jquery','lesscss','arrays','wordpress','facebook','fbml','table','.htaccess','php','c',' ','c#','java']; var myString = myArray.join(', '); The join() method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join() does not change the original array.
Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. May 06, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript The .join() method is just to merge or concatenate elements in an array using a separator.
May 06, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. Again, the join method uses a pair of round brackets with a delimiter inside of them. Each position in the email_array will now be joined together with hyphens. If you wanted no spaces at all between your strings then you can miss out the delimiter and just have two quote marks together. Java examples to join string array to produce single String. This code can be used to convert array to string in Java. We may need this information many times during development specially while parsing contents out of JSON or XML. 1. Join String Array - Java 8 String.join() String.join() method has two overloaded forms. Join multiple string ...
Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Given a sorted array of N integers and an integer K. You have to find the top 5 elements from an array which are closest to integer K javascript join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object. [00:01] Array join produces a string that is the result of adding together all items of an array. Take this example. If we wanted to output this full name with a space in-between without using join, you would have to do something like access the first item in the array, add an empty space…
First, we will clarify the two types of strings. JavaScript differentiates between the string primitive, an immutable datatype, and the String object. In order to test the difference between the two, we will initialize a string primitive and a string object. const stringPrimitive = "A new string."; const stringObject = new String("A new string ... Mar 21, 2018 - This feels like it should be simple, so sorry if I'm missing something here, but I'm trying to find a simple way to concatenate only non-null or non-empty strings. I have several distinct address ...
 Javascript Join Array Elements Into String Start Index Code
Javascript Join Array Elements Into String Start Index Code
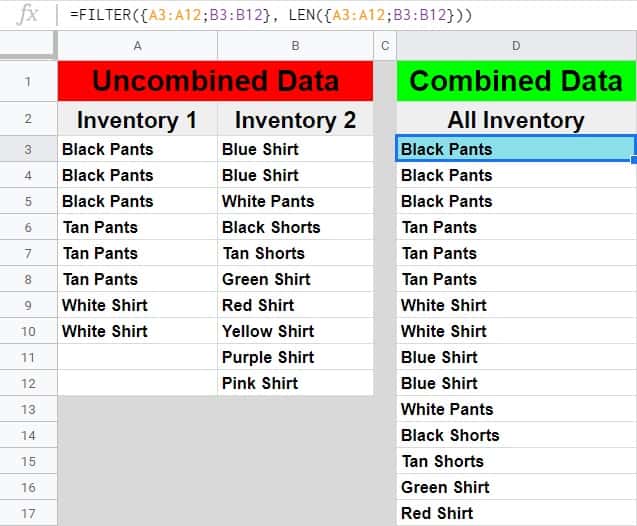
 5 Formulas That Combine Columns In Google Sheets
5 Formulas That Combine Columns In Google Sheets
 How To Split A String By Space Into An Array In C Quora
How To Split A String By Space Into An Array In C Quora
 Jquery Split String By Comma Code Example
Jquery Split String By Comma Code Example
 Merge Sorted Arrays Leetcode Solution Tutorialcup
Merge Sorted Arrays Leetcode Solution Tutorialcup
 Strings In Powershell Replace Compare Concatenate Split
Strings In Powershell Replace Compare Concatenate Split
 Javascript Lesson 22 Concat Method In Javascript Geeksread
Javascript Lesson 22 Concat Method In Javascript Geeksread
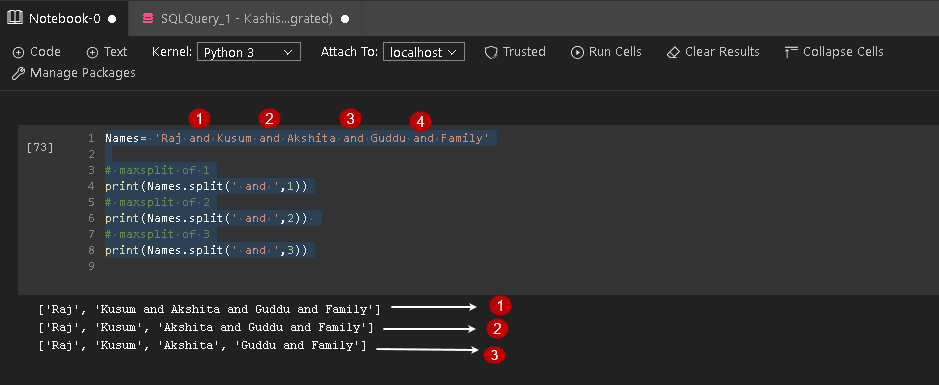
 3 Ways Of How To Convert Python List To String With Join Map
3 Ways Of How To Convert Python List To String With Join Map
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 Splitting Concatenating And Joining Strings In Python
Splitting Concatenating And Joining Strings In Python
 How To Javascript Replace All Word Space Comma Special
How To Javascript Replace All Word Space Comma Special
How To Convert An Array To A String With Commas In Javascript
 How To Easily Convert A Javascript Array Into A Comma
How To Easily Convert A Javascript Array Into A Comma
 Remove All Whitespace From A String In Javascript Clue Mediator
Remove All Whitespace From A String In Javascript Clue Mediator
 How To Replace White Space Inside A String In Javascript
How To Replace White Space Inside A String In Javascript
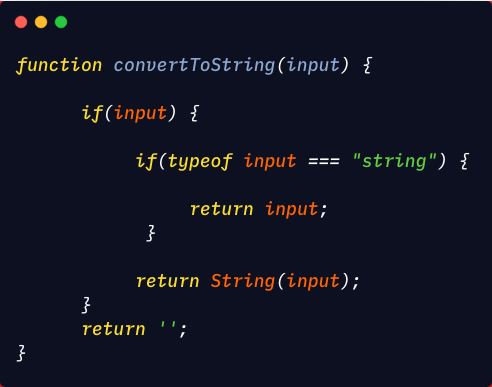
 Converting A String To Camelcase In Javascript By
Converting A String To Camelcase In Javascript By
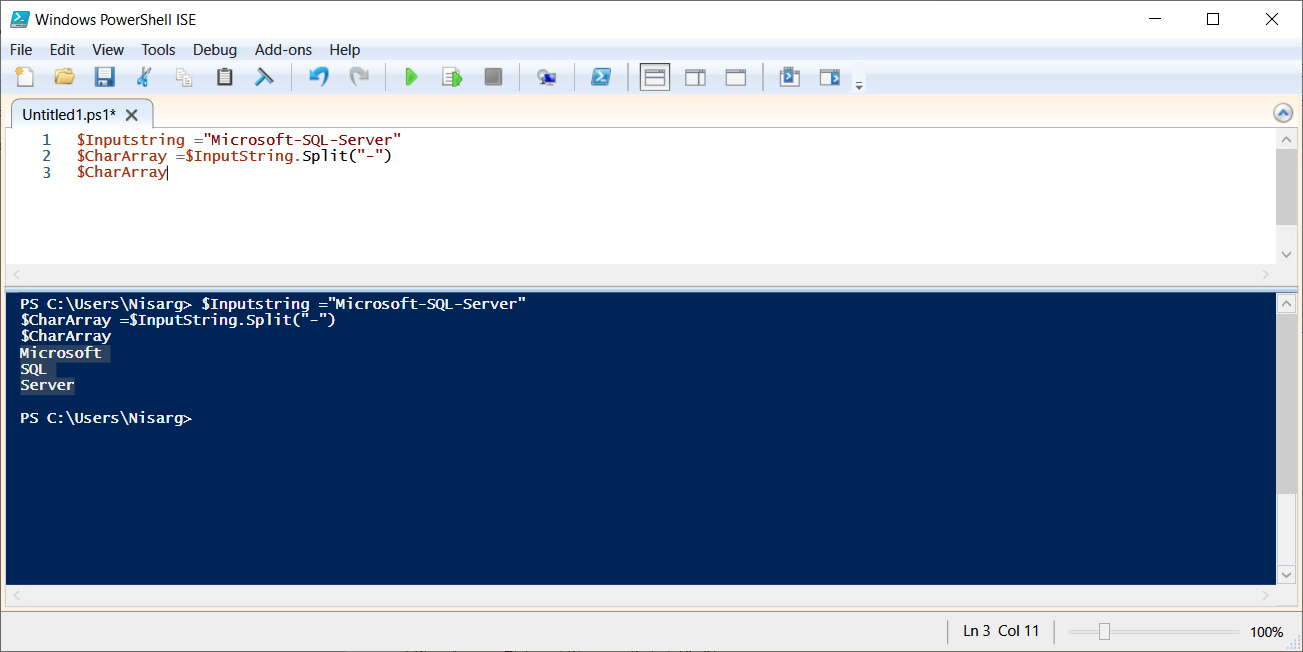
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
 Python Scripts To Split And Concatenate Strings
Python Scripts To Split And Concatenate Strings
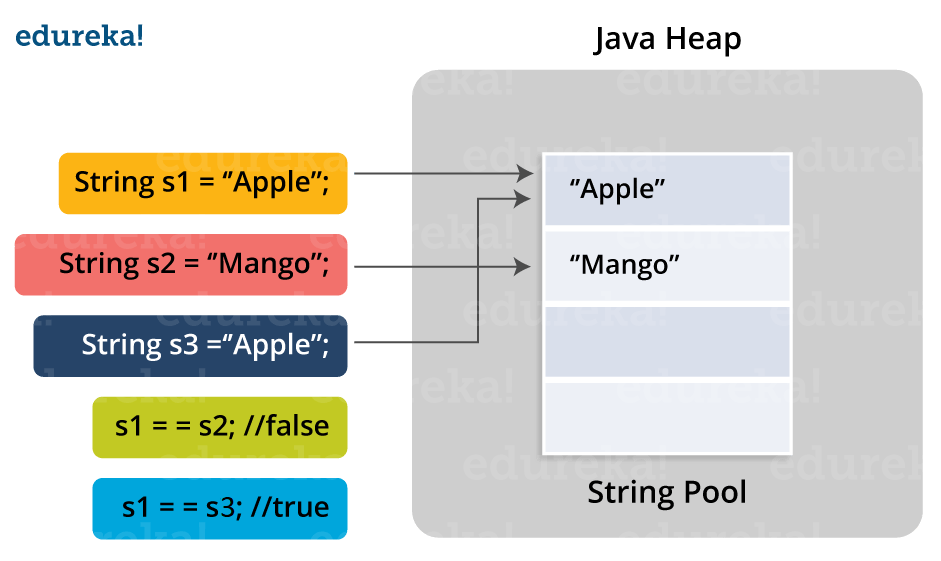
 Java String String Functions In Java With Examples Edureka
Java String String Functions In Java With Examples Edureka
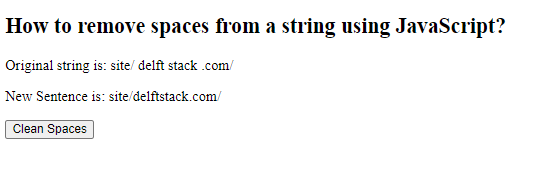
 Remove Spaces From A String In Javascript Delft Stack
Remove Spaces From A String In Javascript Delft Stack
 Js Create A String Of N Spaces Code Example
Js Create A String Of N Spaces Code Example
 Strings In Powershell Replace Compare Concatenate Split
Strings In Powershell Replace Compare Concatenate Split
 Javascript Array Join How To Join Array In Javascript
Javascript Array Join How To Join Array In Javascript
 Split And Join In Javascript Examples And Use In Array
Split And Join In Javascript Examples And Use In Array



0 Response to "28 Javascript Join Array Of Strings With Space"
Post a Comment