21 How To Remove Attribute In Javascript
JavaScript removeAttribute () method This method is used to remove the specified attribute from the element. It is different from the removeAttributeNode () method. The removeAttributeNode () method removes the particular Attr object, but the removeAttribute () method removes the attribute with the specified name. Tutsmake . Remove Attribute. In this above example of removeAttr () method, You can use the jQuery removeAttr () method to remove attribute of selected HTML element. When we click the Remove link button it will remove the anchor tag href attribute. If you want to remove multiple attribute of selected html elements, you can simply pass the ...
 Javascript Remove Html From Text Code Example
Javascript Remove Html From Text Code Example
Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute ().

How to remove attribute in javascript. Cookies improve the way our website works, by using this website you are agreeing to our use of cookies. For more information see our privacy policy. OK ... Removes the attribute with the specified name from the current element. JavaScript method removeAttribute () is used to remove attribute of an element. Most of the times it is used with the document.getElementById () method. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Type: String An attribute to remove; as of version 1.7, it can be a space-separated list of attributes. The.removeAttr () method uses the JavaScript removeAttribute () function, but it has the advantage of being able to be called directly on a jQuery object and it accounts for different attribute naming across browsers. In the JavaScript snippet above, we: Retrieved our element from the HTML DOM by using the document.getElementById () method. In this case, the element that we want to modify is a div with the ID "intro". After we retrieved the element, we were able to remove the CSS class by using classList.remove (). I have checkbox and input number tag inside the td . When I the checkbox is being ticked, I am trying to remove the read only attribute of the Input number column just after checkbox. Here is my co...
To remove the data attribute from an html element, first we need to access it inside the JavaScript using the document.querySelector () method. const el = document.querySelector(".row"); Now, it has a removeAttribute () property which is used to remove the specified attribute from an element. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. You can use the jQuery removeAttr() method to remove the attributes from an HTML element. In the following example when you click the "Remove Link" button it will remove the href attribute from the link. Let's try it out and see how this method works:
Babel is required to process package imports. If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. removeAttribute() method is used to remove an attribute from the specified element. It doesn't return anything.
An alternative to removing the attribute might be to set the title attribute to an empty string e.g. replace removeAttribute("title") with setAttribute("title", ""). Clive ~~~~~ "To err is human, but to really foul things up you need a computer." (Paul Ehrlich) There are so many other javascript libraries but JQuery is most popular among them. You can add and remove multiple attributes with the help of JQuery by using the below code. $ (selector).attr () use to add attributes into the HTML element. $ (selector).removeAttr () use to remove attributes into the HTML element. how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript ... Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all ...
To remove an attribute from an HTML element, you can use the removeAttribute () method. This method removes the specified attribute from the element. Now you want to remove the title attribute from the above <a> tag. The removeAttribute () also works for HTML5 data-* attributes. For example, to remove the data-role attribute from the anchor ... in firefox, as nowadys (2020), the disabled attribute is active althoug it is set to false. firefox is just looking for the attribute itself. so best solution is to add or remove it for firefox, and this of course works for all major browsers. - Raffael Meier Jun 24 '20 at 10:02 Specially if it is not just a string //but a date or number. //and the method to remove the attribute theInput.removeAttribute ("required"); } Also, if the intention is to simply remove it, no checking required. you can do as follows:
1.0.25 contains the functionality to remove the type attribute (in expert settings). The update will be available soon. The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references to the value. Feb 27, 2016 - The term you have used in your question title, Remove a property from a JavaScript object, can be interpreted in some different ways. The one is to remove it for whole the memory and the list of object keys or the other is just to remove it from your object. As it has been mentioned in some ...
Javascript delete is an inbuilt operator that removes the property from the object. The delete operator removes both the value of the property and the property itself. If there are no more references to the same property, then it is eventually released automatically. The delete operator also has the return value. Code language: JavaScript (javascript) It's possible to use the removeAttribute() to handle the data-* attribute. The following example uses the removeAttribute() method to remove the data-method attribute of the anchor element: Add a comment. |. 1. You can use the removeAttr method like this: $ ('div [style]').removeAttr ('style'); Since you have not specified any id or class for the div, the above code finds a div having inline style in it and then it removes that style from it. If you know there is some parent element of the div with an id, you can use this code ...
Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? So i created an function called codeles_remove_type_attr that with a reg expression remove the type attribute from WordPress loaded JavaScript and Styles tags. After that i have added two filters one for the style tag hook and the other one for the script hook. The code below have to be written into functions.php file. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
In this tutorial, you'll see how to remove an attribute from an HTML element using jQuery and vanilla JavaScript. Using removeAttribute In Vanilla JavaScript. This solution uses removeAttribute method to remove an attribute from an HTML element. Let's have a look at the below example which removes the style attribute from the div with Id ... Apr 26, 2017 - If this were a javascript object it would have worked. ... delete works(but cleaner to use set/get methods) looks like a duck, swims like a duck, and quacks like a duck, ... you are accessing DOM objects (browser internal) attributes with a javascript interface 1 week ago - The Element method removeAttribute() removes the attribute with the specified name from the element.
The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Aug 30, 2019 - JQuery has a built-in method that used to delete attribute of elements. The named is removeAttr(). JQuery remove attr method also delete many of attributes too. The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute with the specified name. The result will be the same.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Select the link element with id js using the querySelector () method. Remove the target attribute by calling the removeAttribute () on the selected link element. There are various ways to remove a property from a JavaScript object. Find out the alternatives and the suggested solution. Published May 22, 2018. The semantically correct way to remove a property from an object is to use the delete keyword. Given the object. const car = { color: 'blue', brand: 'Ford'}
In this video, you will learn how to add and remove readonly attribute in javascript.
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 4 Ways To Remove The Read Only Status On Ms Word Documents
4 Ways To Remove The Read Only Status On Ms Word Documents
 Remove Type Attribute From Script And Style Tags Added By
Remove Type Attribute From Script And Style Tags Added By
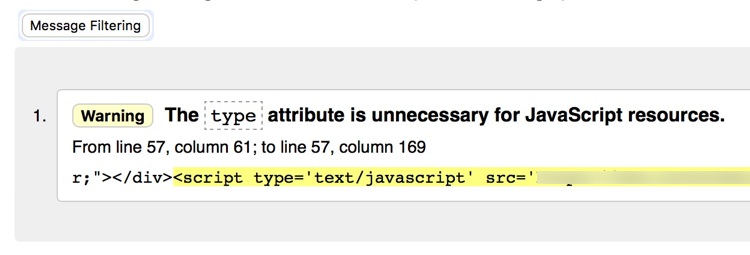
 Wordpress Remove Type Attribute For Javascript Resources
Wordpress Remove Type Attribute For Javascript Resources
How To Remove Aria Labelledby Attribute Issue 389
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
 How To Remove Specific Div Element By Using Javascript
How To Remove Specific Div Element By Using Javascript
 How To Remove Disabled Attribute From Html Input Element
How To Remove Disabled Attribute From Html Input Element
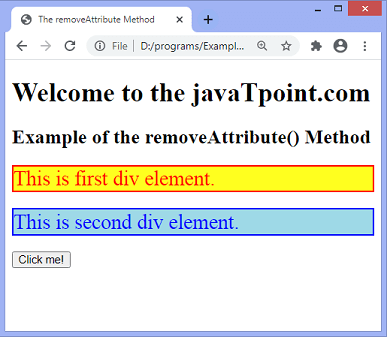
 Javascript Removeattribute Method Javatpoint
Javascript Removeattribute Method Javatpoint
 How To Set Html5 Required Attribute In Javascript Stack
How To Set Html5 Required Attribute In Javascript Stack
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Remove Frameborder Attribute On The Iframe Of Recaptcha
Remove Frameborder Attribute On The Iframe Of Recaptcha
Remove Id Attribute From An Element Using Jquery
 2 Ways To Remove Hidden Attribute To Unhide Folders Files 2021
2 Ways To Remove Hidden Attribute To Unhide Folders Files 2021
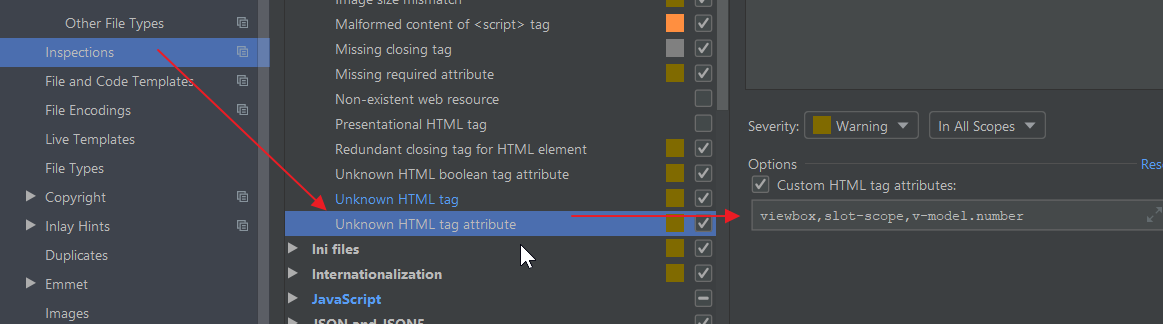
 How To Remove Custom Html Attributes And Tags It
How To Remove Custom Html Attributes And Tags It
 0 37 0 Uncaught Typeerror Cannot Read Property
0 37 0 Uncaught Typeerror Cannot Read Property
 Script To Remove Type Attribute In Javascript And Css In
Script To Remove Type Attribute In Javascript And Css In
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Remove Unneeded Role Button Attribute From Lt Button
Remove Unneeded Role Button Attribute From Lt Button
0 Response to "21 How To Remove Attribute In Javascript"
Post a Comment