27 Javascript Email Validation Library
A standalone Javascript library for E-commerce or business websites that help you validate and format credit card form elements. 5. Bouncer.js. The Bouncer.js JavaScript library is created to extend the native HTML5 form validation that enables the customizable form validation on the form fields. email-validator: Validate Email Addresses A robust email address syntax and deliverability validation library for Python 2.7/3.4+ by Joshua Tauberer. This library validates that a string is of the form name@example . This is the sort of validation you would want for an email-based login form on a website.
 Html5 Email Validation Tutorial Mailtrap Blog
Html5 Email Validation Tutorial Mailtrap Blog
There are two options for adding the JavaScript library: Firstly, we host the final, compacted code on a CDN. This means that to add the JavaScript library to your page, you simply need to include this link

Javascript email validation library. The validatorjs library makes data validation in JavaScript very easy in both the browser and Node.js. This library was inspired by the Laravel framework's Validator. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: HTML5 Email Validation. HTML5 has built-in suport for email validation. Here's an MDN article with more info. Our last field to validate is an email address. 0:00. The basic format for an email address is simple. 0:03. A string of characters followed by an @ sign, another string of characters, 0:06.
Validate North American phone numbers. Now, let's see how to validate a phone number, either in 222-055-9034, 321.789.4512 or 123 256 4587 formats. JavaScript email validation. We can validate the email by the help of JavaScript. There are many criteria that need to be follow to validate the email id such as: email id must contain the @ and . character; There must be at least one character before and after the @. There must be at least two characters after . (dot). The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID.
Parsley, the ultimate JavaScript form validation library. Validating forms frontend have never been so powerful and easy. Get started today v2.9.2 By far, Yup has been one of the most popular schema validation libraries for JavaScript. But a new validation library recently came onto the scene and has been stealing some of Yup's spotlight since it was released in March. Zod is a schema validation library designed to enhance the developer experience when dealing with schema validations ... Step 1: HTML form. We create a basic HTML file for a web form, so far without validation. This is just a form to gather data from a user who enters it and clicks on the Submit button. Step 2: Add script. We add jQuery script to a website. Step 3: Enable validation. We add jQuery validation to the form and link it with iLead API.
This article describes the LiveValidation JavaScript library and how to use it to validate forms filled out by users in real-time. Introduction LiveValidation is a lightweight JavaScript library for making real-time validations. It controls the form fields while the user is typing. The purpose of the library is to save the users' time and make the filling of forms' fields less JavaScript is a widely-used programming language today in web development, in both front-end and back-end development, and proper email validation is a must-know skill for every software developer. When we are developing any website or application in JavaScript, we must create some kind of form from where we are getting the emails from the users. Validating email and password - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have this dummy array that contains the login info of two of many users of a social networking platform −. const array = [ { email: 'usman@gmail ', password: '123' }, { email: 'ali@gmail ', password: '123
27/9/2018 · How to validate an email address in JavaScript There are lots of ways to validate an email address. Learn the correct way, and also find out all the options you have, using plain JavaScript. Published Sep 27, 2018. Validation of an email address is one of the common operations one does when processing a form. ... the WebRTC library; If I'm looking for a sanitizing library, I'll go with DOMPurify library or validator.js. Now, don't mix sanitizing with validating. const isNotSame = validating !== sanitizing; // true They're not the same at all. What is input validation. Input validation is like running tests about the data the user is filling out in a form. Javascript validation library, batteries included. Contribute to cermati/satpam development by creating an account on GitHub.
3/8/2021 · Email validation using an Email Validator. If you don't want to create a custom function to validate emails, you can use libraries. When we type: "email validation library javascript" on Google, the first result is the "email validator" library. Here is an example of how to use it: There are already many validation libraries out there today but most of them are very tightly coupled to a language or framework. The goal of validate.js is to provide a cross framework and cross language way of validating data. The validation constraints can be declared in JSON and shared between clients and the server. Parsley is a JavaScript form validation library. It helps you provide your users with feedback on their form submission before sending it to your server. It saves you bandwidth, server load and it saves time for your users. JavaScript form validation is not necessary, and if used, it does not replace strong backend server validation.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Email Validation in JavaScript Email validation is a critical part of validating an HTML form. An email is a string or a subset of ASCII characters separated into two parts by @ symbol. The first part contains personal information while the other contains the domain name at which the email is registered. 4/9/2008 · The only one who can validate an email address is the provider of the email address. For example, this answer says these email addresses: %2@gmail , "%2"@gmail , "a..b"@gmail , "a_b"@gmail , _@gmail , 1@gmail , 1_example@something.gmail are all valid, but Gmail will never allow any of these email addresses.
FormValidation is designed to support validating any form that uses or doesn't use with CSS framework. In addition to that, the library provides many built-in plugins which you can plug to use with popular CSS frameworks: Bootstrap 3. Bootstrap 4. Bulma. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. 26/11/2020 · What is Validation? Validation is a method to authenticate the user. JavaScript provides the facility to validate the form on the client-side so data processing will be faster than server-side validation. It is preferred by most of the web developers. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
29/7/2021 · Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. Email Validation Using JavaScript - Tutorial: A picture of the introductory text from the "Email Validation" video lesson. Email Validation Using JavaScript: Video Lesson The following video lesson, titled " Email Validation," shows you how to perform email validation using JavaScript. This video lesson is from our introductory ... A typical use-case of JavaScript validation might be for credit card information. Using JQuery along with Stripe's JQuery payments library makes this a cinch. We simply grab the form info before ...
Is there a JavaScript library for email html layout validation? Ask Question Asked today. Active today. Viewed 6 times -1 Does ... Browse other questions tagged javascript open-source or ask your own question. The Overflow Blog ...
 Bootstrap Form Validation Library Without Jquery
Bootstrap Form Validation Library Without Jquery
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Validate Email Input Javascript Onchange Code Example
Validate Email Input Javascript Onchange Code Example
 Minimal Html5 Form Validation Library Okjs Css Script
Minimal Html5 Form Validation Library Okjs Css Script
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
 Javascript Email Validation W3resource
Javascript Email Validation W3resource
 Is Checkbox Validation With Validate Js Library Broken
Is Checkbox Validation With Validate Js Library Broken
 Validate Email Address Textbox Using Javascript Stack Overflow
Validate Email Address Textbox Using Javascript Stack Overflow
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
 Javascript Valid Email Address Code Example
Javascript Valid Email Address Code Example
 Apex Server Side Javascript Lab 4 Using External Modules
Apex Server Side Javascript Lab 4 Using External Modules
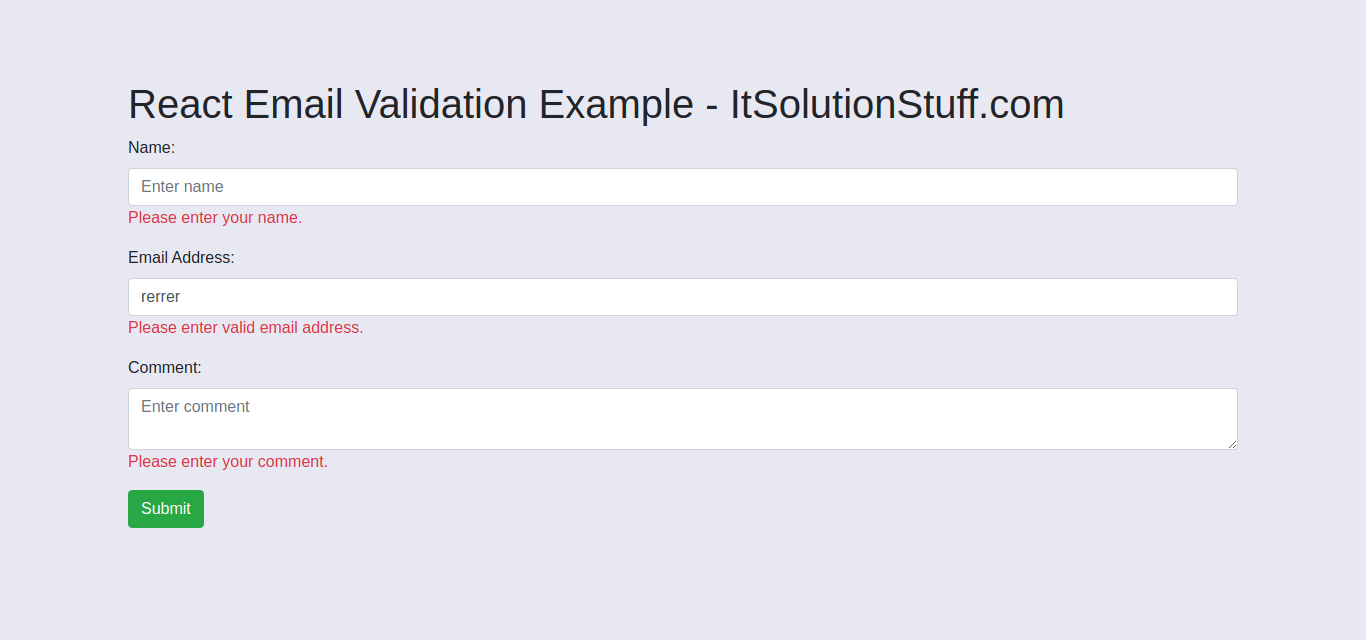
 React Email Validation Example Itsolutionstuff Com
React Email Validation Example Itsolutionstuff Com
 20 Javascript Libraries To Build Form Validation Like A Boss
20 Javascript Libraries To Build Form Validation Like A Boss
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 How To Handle Data Validation In Node Using Validatorjs
How To Handle Data Validation In Node Using Validatorjs
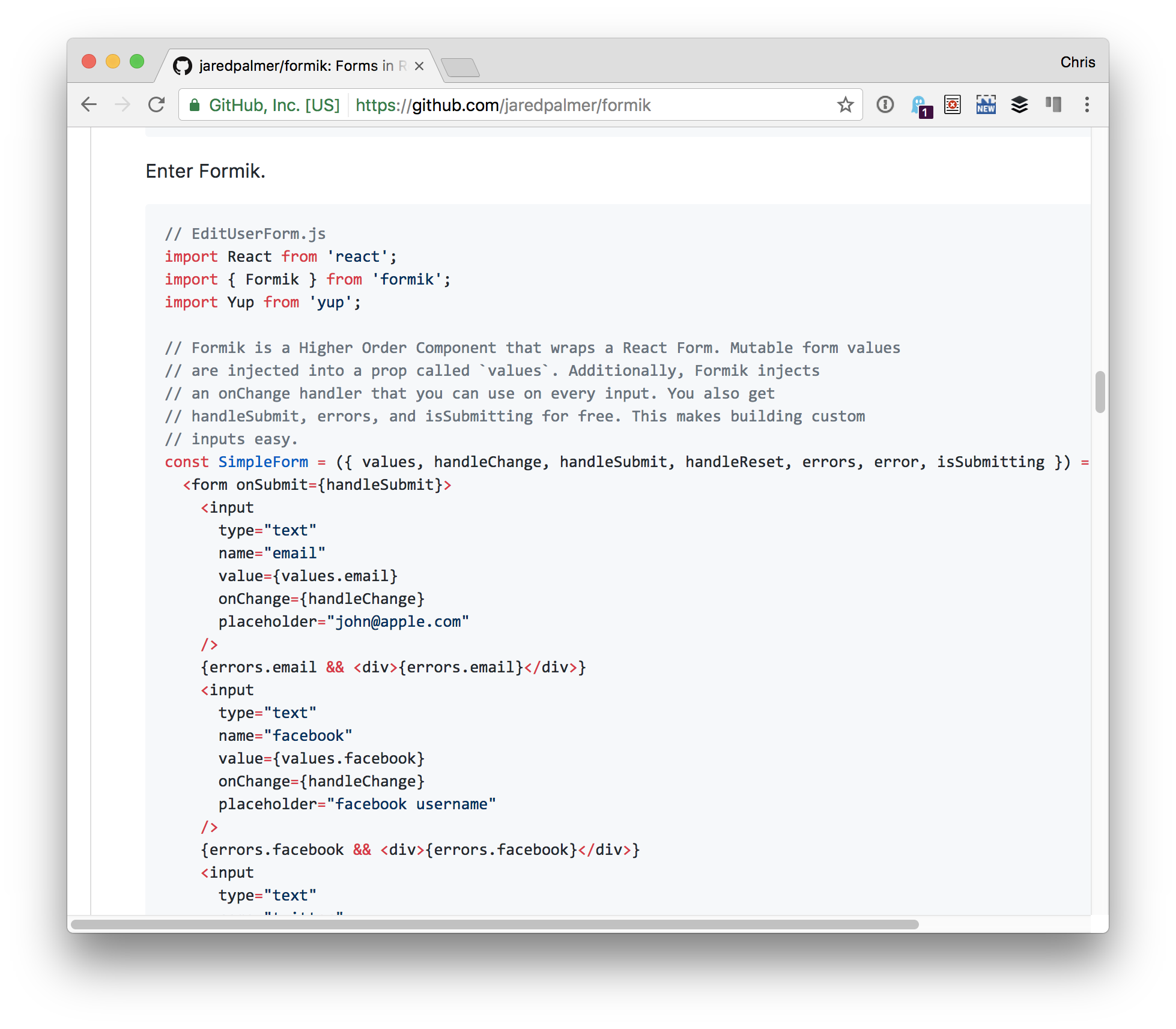
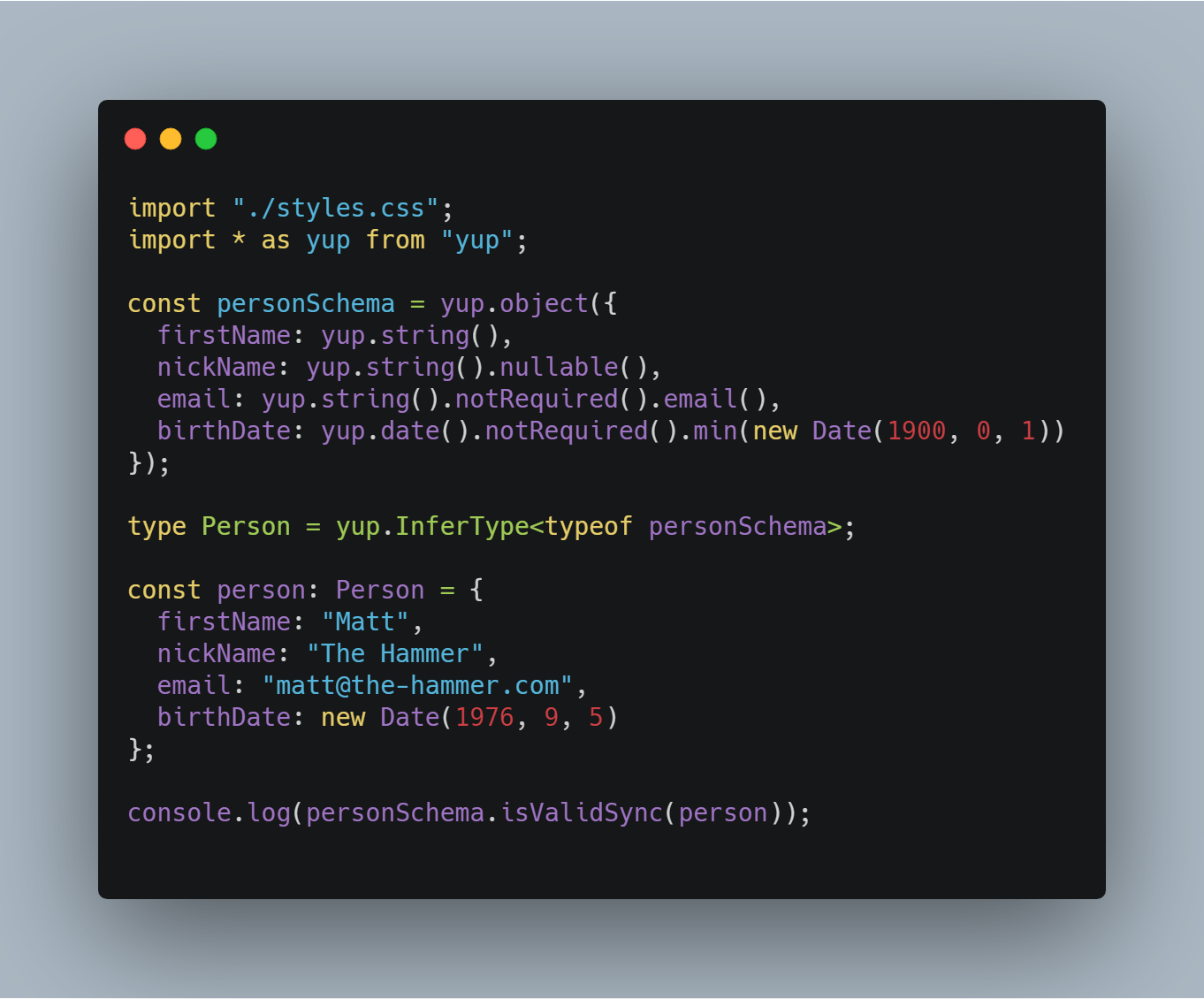
 Yup Validation And Typescript And Formik By Maurice De
Yup Validation And Typescript And Formik By Maurice De
 Vue Js Validating Form Controls Using Veevalidate Library
Vue Js Validating Form Controls Using Veevalidate Library
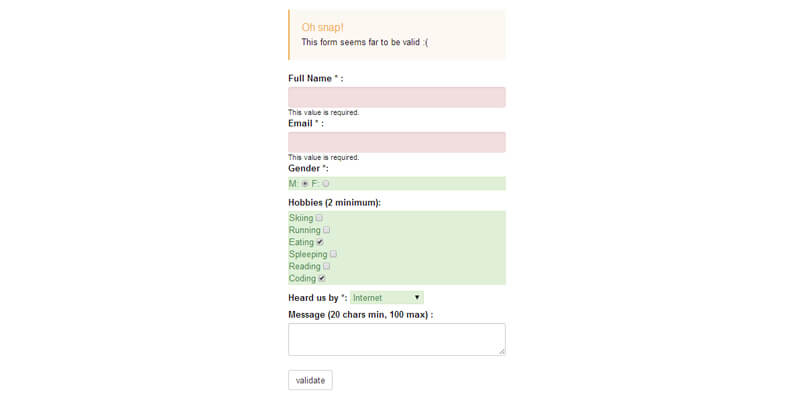
 Parsley Js Form Validation Javascript Library Bypeople
Parsley Js Form Validation Javascript Library Bypeople
 How To Validate Email Address In Javascript Codespot
How To Validate Email Address In Javascript Codespot
 Html5 Email Validation Tutorial Mailtrap Blog
Html5 Email Validation Tutorial Mailtrap Blog
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
0 Response to "27 Javascript Email Validation Library"
Post a Comment