21 Export Html Table Data To Pdf Using Javascript
File export. Exporting data from a table can often be a key part of a complex application. The Buttons extension for DataTables provides three plug-ins that provide overlapping functionality for data export: HTML5 export buttons - makes use of HTML5 APIs to create files client-side. Flash export buttons - uses Adobe Flash for legacy browsers. jQuery Datatables Export to PDF. Let's create simple app to export datatable data into the pdf file. We will create index.html file and added all below steps code into this file. Step 1: Included all jQuery datatables and jquery files into head section of index.html file. Step 2: Created HTML layout for datatables grid listing in index.html file.
 Export Data To Csv By Js Penguinarts
Export Data To Csv By Js Penguinarts
Once we have have downloaded jsPDF, just create it's object " var doc = new jsPDF () " and then directly export HTML to PDF as shown below. If you want to include image in HTML to PDF conversion using Javascript in jsPDF, you can include base64 code of the image, so here is the complete fiddle example, which includes image also in conversion.

Export html table data to pdf using javascript. The button triggers exportTableToExcel () function to export HTML table data using JavaScript. < button onclick = "exportTableToExcel ('tblData')" >Export Table Data To Excel File</ button > If you want to export data with the custom file name, pass your desired file name in the exportTableToExcel () function. The above button triggers exportToExcel () function to download HTML table data using javascript. If you want to download or export data with custom file name then you can pass your file name in the exportToExcel () function, see below button code: <button onclick="exportToExcel ('tblexportData', 'user-data')">Export Table Data To Excel File ... I need to export the HTML table to pdf file using jspdf. I tried the below code but it displays the blank/empty output in pdf file. Any suggestions or sample code for this would be helpful. ` <...
You can find many plug-in that would convert your HTML table to a PDF document. However, here I’ll show you how it can be done without a plug-in, that is, convert an entire HTML table to a PDF document, along with table style, using plain JavaScript. You can use JavaScript window object to accomplish this task. It is very simple. Exporting a HTML page as a Microsoft word document can be done in different ways. There are plugins available in jQuery, JavaScript for implementing this in client side. When, the HTML file is simple without any complex markup, then it is a simple thing to export the HTML content to a word document. I doesn't even need any third-party libraries. With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF.
The below image is showing the corona cases report in HTML table format. Corona cases report in HTML table. If we have the option to download those tables in excel, It would be helpful to analyze the data. Lets create the sample table using HTML and enable the download option using Javascript. Export HTML table to PDF using jQuery Now we will add below jquery function code, which will work on button click to export HTML table to pdf file. This plugin is used to Export HTML Table Data to CSV, Excel, PNG, PDF, TXT, Doc, JSON & XML using jQuery. Free plugin allows you to download excel from html table, Export HTML table data to Excel with table2excel plugin, Extract table data and convert into Excel, CSV, PNG, TXT, PDF, JSON formats
40 Export Html Table Data To Pdf Using Javascript. Written By Leah J Stevenson Saturday, July 24, 2021 Add Comment. Edit. Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. Download View Demo Download Free Files API How to Convert HTML to PDF in JavaScript. Here I have created an HTML button to generate pdf on click. But you can perform this script on another event like on load, on hover, on keypress, on key down, on key up, etc. Read Also. Export HTML Table To Excel File using JavaScript
Step 2: Created HTML markup layout in index.html file. Step 3: Added some styles for table scroll-bar and export buttons into head section of index.html file. Step 4: Created AJAX request to fetch data from server using rest api. also calling javascript ExportTable (); method for configure table-export plugin on HTML table, Now i will define ... JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client side. i.e Export HTML table to Excel (.xlsx) using javascript. There are many libraries available that create CSV files or xlsx files from the HTML table, but all are giving a prompt message. Currently we want to make Excel, CSV or PDF file from HTML table we have to mainually copy data from webpage to different file and make CSV or Excel or PDF file for our data. But this jQuery Datatables plugin has feature for export table data into different file format like Excel, CSV, PDF.
HTML to PDF demo app Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. PDF document is very useful to download bulk data in the web application. It helps the user to download dynamic content in file format for offline use. With export to PDF functionality, the HTML content is converted to PDF document and downloaded as a PDF file. ... Convert Html to pdf using JavaScript Source code. A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev Community. Convert html table to pdf using javascript without a plug in export html table to json csv txt pdf tablehtmlexport free jquery plugins export html table data to excel csv png and pdf using jquery plugin phpflow com export html table into excel csv and text using tableexport.
A multifunctional table export jQuery plugin that exports your HTML table and downloads the tabular data as JSON, CSV, TXT, or PDF files. How to use it: 1. Download and place the JavaScript tableHTMLExport.js after jQuery. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. How to Export HTML Table to PDF using Javascript Devnote team March 8, 2020 Export HTML table to PDF, When the Export to pdf Button is clicked, the Export JavaScript function gets called. Below the example :
Load the following JavaScript libraries for old browsers: 3. Call the function on your html table and the plugin will do the rest. 4. Possible options to customize the table export plugin. 5. You're also allowed to override the global settings as these: 01. 07. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. I Used Datatable JS plugin for my purpose of exporting an html table data into various formats. With my experience it was very quick, easy to use and configure with minimal coding. Below is a sample jquery call using datatable plugin, #example is your table id $(document).ready(function() { $('#example').DataTable( { dom: 'Bfrtip', buttons: [ 'copyHtml5', 'excelHtml5', 'csvHtml5', 'pdfHtml5
Basically, the export data functionality is used in the member list, product list, or other lists to download data list in file format. Using JavaScript, you can easily export data to CSV file without using any jQuery plugin. In this tutorial, we'll show you how to export HTML table data to CSV using JavaScript. Here we'll implement export ... The JSON string will be converted into a JSON object. The data from the JSON object will be used to populate an HTML Table and later the HTML Table will be downloaded (exported) as PDF file using the pdfmake plugin in JavaScript. Download View Demo Download Free Files API
 How To Export Html Tables Into Pdf Documents Using Javascript
How To Export Html Tables Into Pdf Documents Using Javascript
 How To Convert Pdf Documents Into Html Web Resources
How To Convert Pdf Documents Into Html Web Resources

 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 Exporting Ag Grid To Pdf With Pdfmake
Exporting Ag Grid To Pdf With Pdfmake
 How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
How To Convert Html Into Pdf In Angular 11 Itsolutionstuff Com
 How To Export The Html Tables Data Into Pdf Using Jspdf
How To Export The Html Tables Data Into Pdf Using Jspdf
 Firebase Db To Html Table Semicolonworld
Firebase Db To Html Table Semicolonworld
Pdf Techniques Techniques For Wcag 2 0
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Convert Csv To Html Table In Python Geeksforgeeks
Convert Csv To Html Table In Python Geeksforgeeks
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Generate Multipage Pdf Using Single Canvas Of Html Document
Generate Multipage Pdf Using Single Canvas Of Html Document
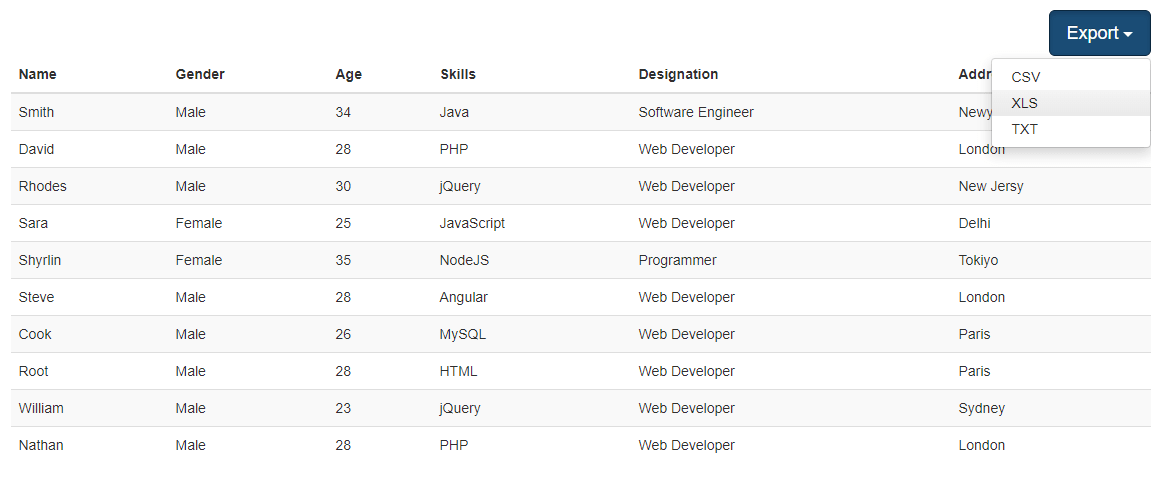
 Export Html Table Data To Excel Csv Text With Jquery Php
Export Html Table Data To Excel Csv Text With Jquery Php
 How To Automatically Breaks The Page Using Jspdf Semicolonworld
How To Automatically Breaks The Page Using Jspdf Semicolonworld
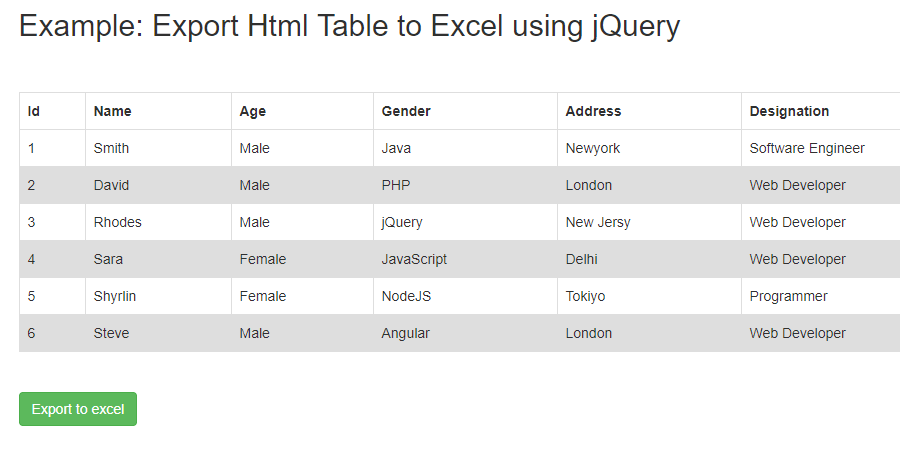
 Export Html Table To Excel Using Jquery Coders Zine
Export Html Table To Excel Using Jquery Coders Zine
 Convert Html To Pdf Html To Pdf Converter Pdfreactor
Convert Html To Pdf Html To Pdf Converter Pdfreactor
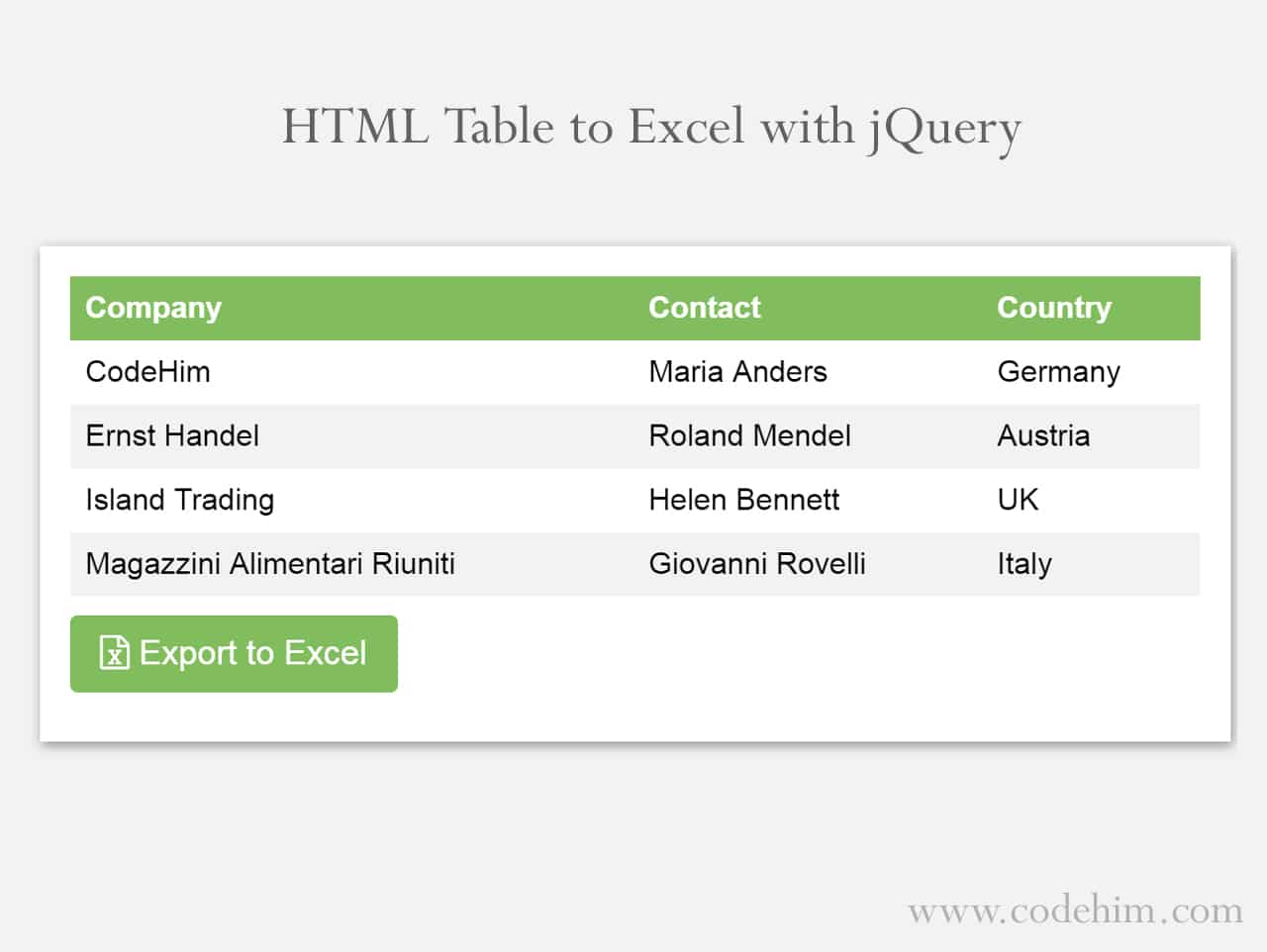
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim

0 Response to "21 Export Html Table Data To Pdf Using Javascript"
Post a Comment