34 Javascript Draw Bounding Box On Image
If you make a mistake (i.e typo, put a box in the wrong place), click the Delete key or hit the "Remove Last Bounding Box" button. Bounding boxes can be removed at any time. For example, if you finish 200 images and realize the first bounding box is wrong, you can just go back to that image and remove the box and put a new one in. draw_bounding_box_open_cv.py. #!/usr/bin/env python. import cv2. import sys. def drawBoundingBoxes ( imageData, imageOutputPath, inferenceResults, color ): """Draw bounding boxes on an image. imageData: image data in numpy array format. imageOutputPath: output image file path.
Bounding Box Attachments Spine User Guide
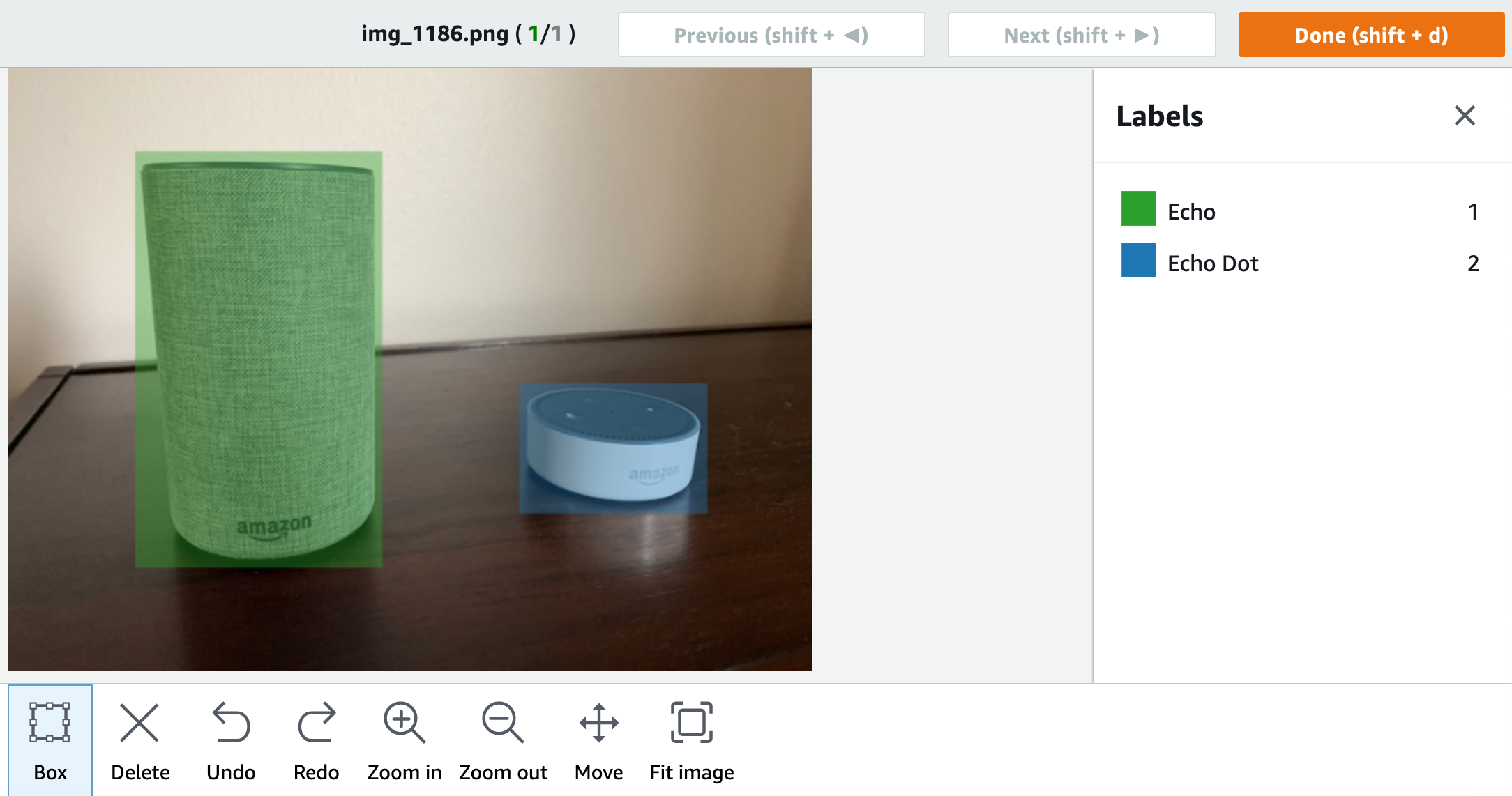
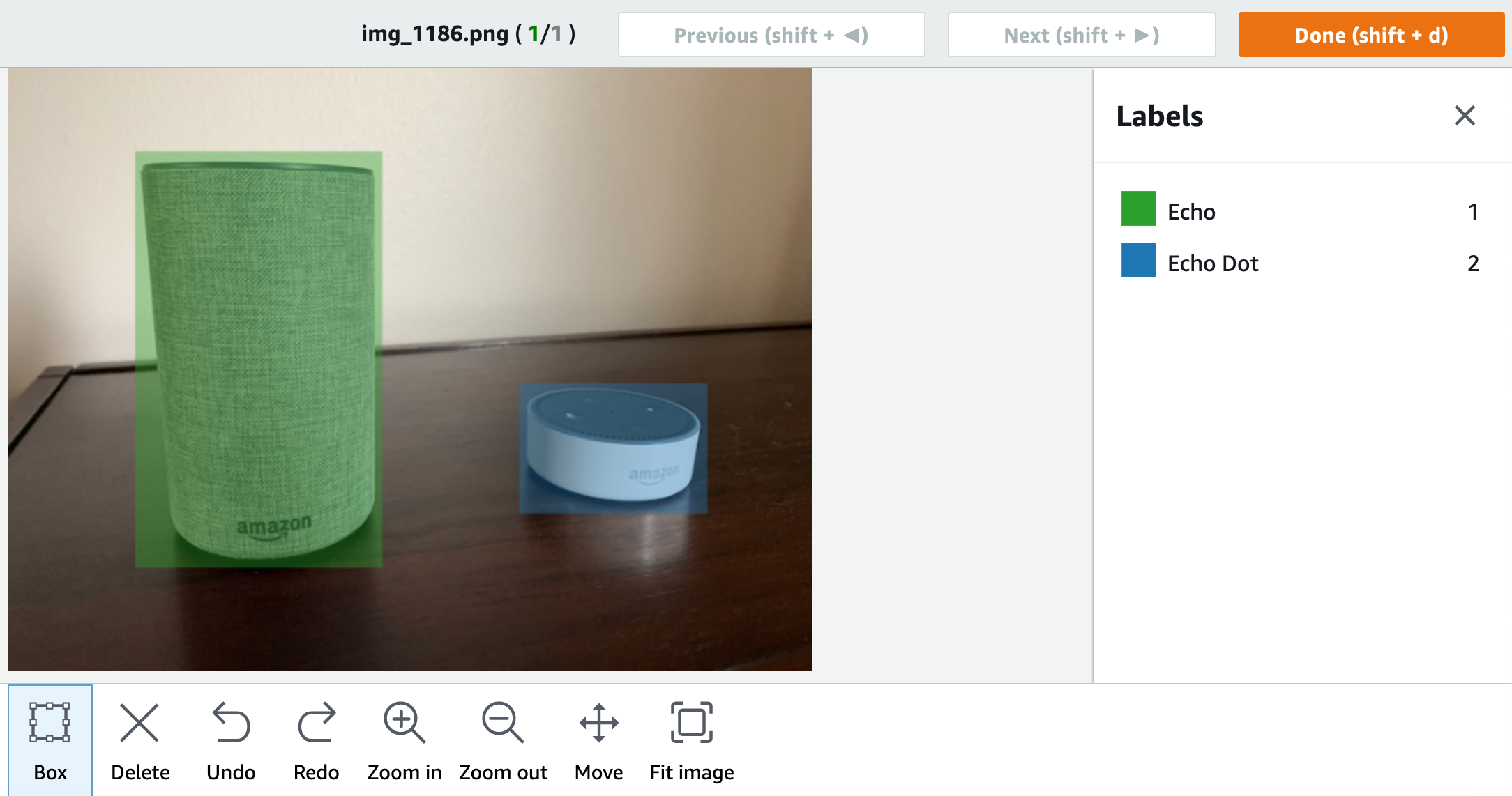
In the Labels pane on the right, select the label that you want to assign to a bounding box. In the drawing tool, place the pointer at the top-left area of the desired object. Press the left mouse button and draw a box around the object. Try to draw the bounding box as close as possible to the object.

Javascript draw bounding box on image. The bounding box is green if the face cover fully covers the body part. Otherwise a red bounding box is displayed. As a warning, a yellow bounding box is displayed within the face cover bounding box, if the detection confidence is lower than the specified confidence value. HTML Canvas to display bounding boxes on an image. Contribute to alx/react-bounding-box development by creating an account on GitHub. 18/5/2021 · Javascript draw bounding box on image. 6) 1 png image for it) 6 Then save the meme in SVG or PNG format Resize images to size using the specified method Pre-trained models and datasets built by Google and the community Bounding box of the fifth wedge of a pie chart cli Pre-trained models and datasets built by Google and the community A "meme" is an image with an added message on it
Generate an image with random shapes, labeled with bounding boxes. skimage.draw.rectangle (start[, end, extent, …]) Generate coordinates of pixels within a rectangle. skimage.draw.rectangle_perimeter (start[, …]) Generate coordinates of pixels that are exactly around a rectangle. skimage.draw.set_color (image, coords, color) Setting up JavaScript scaffolding to interact with the HTML and detect the presence of a webcam; Loading a pre-trained TensorFlow.js model; Using the loaded model to make continuous classifications of the webcam stream and drawing a bounding box around objects in the image. Next steps. Share what you make with us! Bounding-Box. Create Bounding boxes around words in an Image. This snippet of code can be used in creating Bounding Boxes around text present in an Image. It will create BBox around each word in an image. It also contains code to seperate each BBox image into new image and save it seperately. Input Image. Result Image with Bounding Box
Customers often use Amazon Mechanical Turk (MTurk) for image annotation tasks where Workers are asked to draw or verify bounding boxes over specific items or regions. When working with such tasks, it can be useful to generate and save images with bounding box overlays. You might do this to visualize results from an MTurk Worker. It's also worth noting that your code doesn't necessarily draw a box around the largest To draw Bounding Box in a image using OpenCV python module. Raw. draw_bounding_box_open_cv.py. #!/usr/bin/env python. import cv2. import sys. def drawBoundingBoxes ( imageData, imageOutputPath, inferenceResults, color ): """Draw bounding boxes on an image. Drawing a bounding box over an image to select a region took me longer to figure out than I expected. Here's a brief bare-bones example demonstrating how to do it. To follow along, pop a PictureBox form inside of a form, and set a background image. Make sure you can run the program and see this work as expected.
A quick walkthrough of drawing polygons around entities for building object detection models. https://dataturks / Returns the bounding box of the element with clipping and transformations applied. This is the rectangle that will fit around the actual rendered element. Draw bounding boxes on images. Move/shift bounding boxes on images, project them onto other images (e.g. onto the same image after resizing), compute their intersections/unions and IoU values.
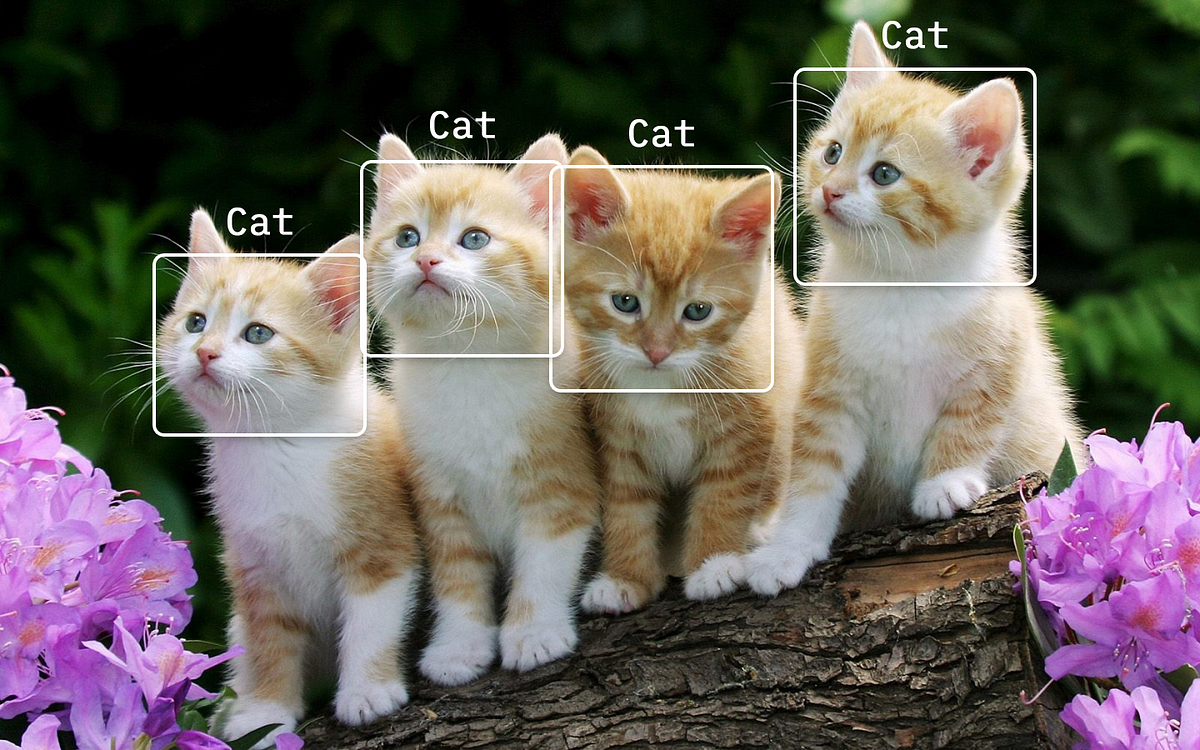
Bounding boxes is one of the most popular and recognizable image annotation method used in machine learning and deep learning. Using bounding boxes annotators are asked to outline the object in a ... But it is not drawing properly. How to get bounding box coordinates for canvas content? this link explains only for the path not for the existing shapes. Below is the image how I want to draw: javascript html5-canvas. Share. Improve this question. ... Browse other questions tagged javascript html5-canvas or ask your own question. Draw bounding boxes on a batch of images. Outputs a copy of `images` but draws on top of the pixels zero or more bounding boxes specified by the locations in `boxes`. The coordinates of the each bounding box in `boxes` are encoded as ` [y_min, x_min, y_max, x_max]`.
Sometimes, while drawing bounding box for the predicted images, the box might not be centered directly on the face. To help align the boundary box detection result with the face,the landmark features detected is used. And for faceapi.js, 68 landmark points are always predicted. https://bit.ly/2xBdFsn 13.3.1. Bounding Boxes¶. In object detection, we usually use a bounding box to describe the spatial location of an object. The bounding box is rectangular, which is determined by the \(x\) and \(y\) coordinates of the upper-left corner of the rectangle and the such coordinates of the lower-right corner. Another commonly used bounding box representation is the \((x, y)\)-axis coordinates of ... A box is easy to draw with strokeRect.Define a binding that holds its size or define two bindings if your box's width and height differ. To create a round ball, start a path and call arc(x, y, radius, 0, 7), which creates an arc going from zero to more than a whole circle.Then fill the path.
To display the bounding box with the correct location and size, you have to multiply the BoundingBox values by the image width or height (depending on the value you want) to get the pixel values. You use the pixel values to display the bounding box. For example, the pixel dimensions of the previous image are 608 width x 588 height. 20/4/2020 · I am JavaScript Beginner and I am working on a small code where I have an image displayed inside a Modal and I am trying to draw a bounding box over the image. I have tried the following code to d... Draw bounding box on image JavaScript. HTML5 Canvas, Because you are not waiting for the image to load first. In your script add an window.onload() <script> window.onload = function() { var I am JavaScript Beginner and I am working on a small code where I have an image displayed inside a Modal and I am trying to draw a bounding box over the image.
14/7/2021 · HTML Canvas to display bounding boxes on an image. react canvas bounding-boxes Updated Aug 11, 2021; JavaScript ... Desktop app to draw bounding boxes on images and save annotations to CSV. ... A minimal geo-bounding-box class implemented in pure Javascript. The draw_bounding_box lambda function reads the image name and box dimensions from the event object. Below is the code for detect_text lambda which invokes the draw_bounding_box lambda function ... Manual annotation of bounding boxes and image segments . The image.manual recipe lets you load images from a directory and add bounding boxes and polygon or freeform shapesffor one or more labels. You can click and drag to draw boxes, or click anywhere on the canvas to add polygon points.
You can get the bounding box of any element by calling getBoundingClientRect var rect = document.getElementById ("myElement").getBoundingClientRect (); That will return an object with left, top, width and height fields. Image Facial Recognition in javascript using Convolutional Neural Networks with face-api.js ... else {text = recognize;} //draw the bounding boxes together with their labels into a canvas to ... The returned value is a DOMRect object which is the smallest rectangle which contains the entire element, including its padding and border-width. The left, top, right, bottom, x, y, width, and height properties describe the position and size of the overall rectangle in pixels. Properties other than width and height are relative to the top-left of the viewport.
 Curve From Three Line Has Wrong Bounding Box Questions
Curve From Three Line Has Wrong Bounding Box Questions
 Autonomous Driving Application Car Detection V3
Autonomous Driving Application Car Detection V3
 How To Use Tensorflow Js In React Js Object Detection By
How To Use Tensorflow Js In React Js Object Detection By
 How To Get Bounding Box Of Different Shapes In P5 Js
How To Get Bounding Box Of Different Shapes In P5 Js
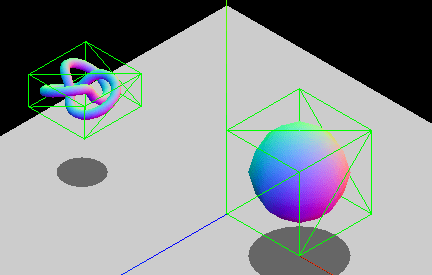
 3d Collision Detection Game Development Mdn
3d Collision Detection Game Development Mdn
 Example Drawing Bounding Boxes Around Face Covers Amazon
Example Drawing Bounding Boxes Around Face Covers Amazon
 Face Detection With Face Api Js Benson Technology
Face Detection With Face Api Js Benson Technology
 Fabric Js Text With Free Rectangular Bounding Box Like
Fabric Js Text With Free Rectangular Bounding Box Like
 How To Draw A Text String Using Javascript Filltext Method
How To Draw A Text String Using Javascript Filltext Method
 2d Canvas Drawing Javascript Library Drawjs Css Script
2d Canvas Drawing Javascript Library Drawjs Css Script
 2d Collision Detection In Pistol Slut
2d Collision Detection In Pistol Slut
How Can I Draw 3d Bound Box In Rviz Tool Ros Answers Open
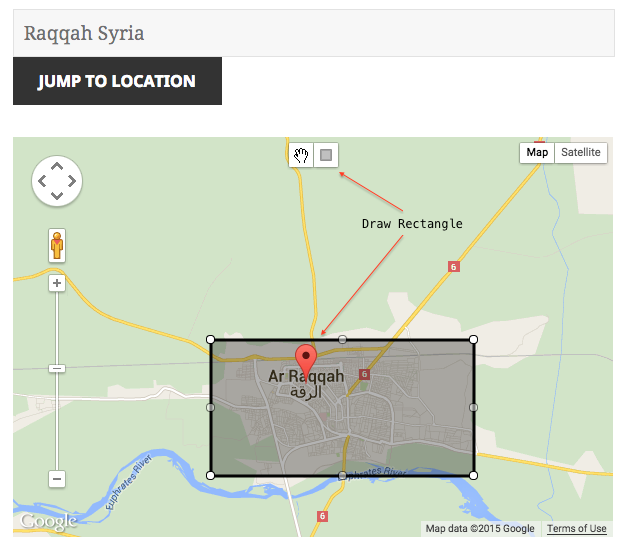
 How To Create A Bounding Box With The Here Javascript Api
How To Create A Bounding Box With The Here Javascript Api
 Google Cloud Vision Api Document Text Detection Returning
Google Cloud Vision Api Document Text Detection Returning
 9 Essential Features For A Bounding Box Annotation Tool
9 Essential Features For A Bounding Box Annotation Tool
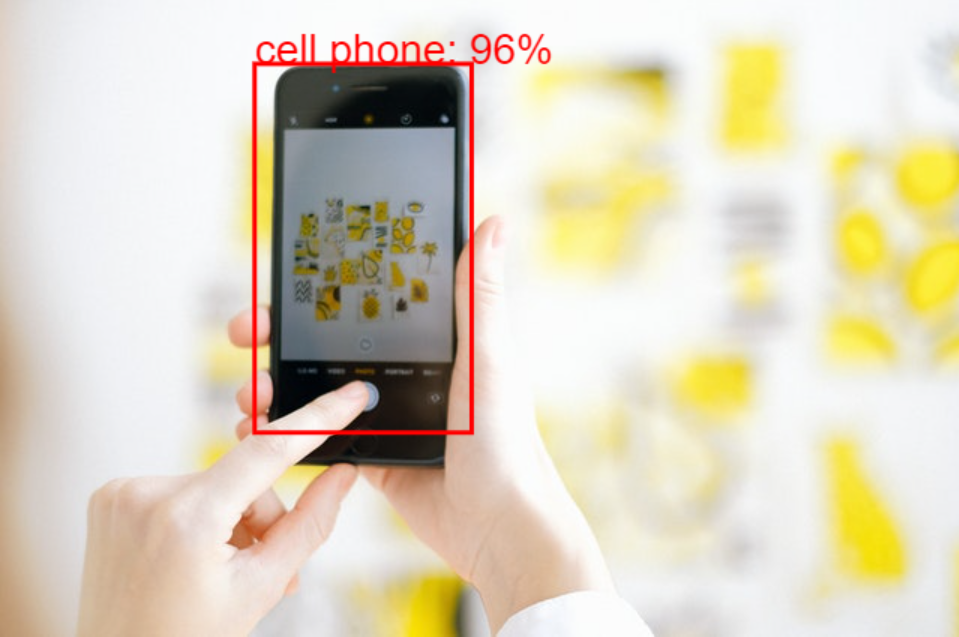
 Tensorflow Js Real Time Object Detection In 10 Lines Of
Tensorflow Js Real Time Object Detection In 10 Lines Of
 Drawing Bounding Boxes Rekognition
Drawing Bounding Boxes Rekognition
 Annotating Imported Training Images Automl Vision Object
Annotating Imported Training Images Automl Vision Object
 Real Time Direct Manipulation Of Screen Based Videos Fxpal
Real Time Direct Manipulation Of Screen Based Videos Fxpal
 Axis Aligned Bounding Box Questions Babylon Js
Axis Aligned Bounding Box Questions Babylon Js
 Recreating Component Editing Bounding Box With Padding Ruby
Recreating Component Editing Bounding Box With Padding Ruby
 How To Use Tensorflow Js In React Js Object Detection By
How To Use Tensorflow Js In React Js Object Detection By
 Solidworks Bounding Box Best Underrated 2013 Feature
Solidworks Bounding Box Best Underrated 2013 Feature
 How To Draw A Rectangle Over A Specific Region In A
How To Draw A Rectangle Over A Specific Region In A
 File Opengl Tutorial Bounding Box Png Wikimedia Commons
File Opengl Tutorial Bounding Box Png Wikimedia Commons
Drawing Bounding Boxes With A Web Component Xml3d Xml3d Js
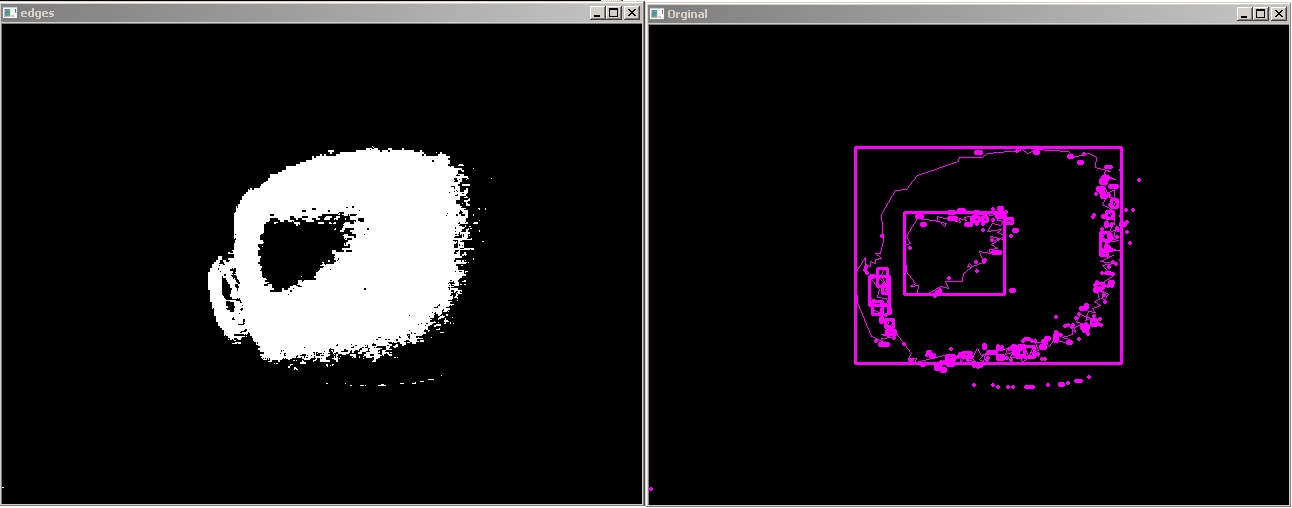
 Opencv Bounding Box Opencv Q Amp A Forum
Opencv Bounding Box Opencv Q Amp A Forum
 Handtrack Js Tracking Hand Interactions In The Browser Using
Handtrack Js Tracking Hand Interactions In The Browser Using
Draw Bounding Box Around Each Object Code Snippets Feedback
 Calculate Angle Between Oriented Bounding Boxes Development
Calculate Angle Between Oriented Bounding Boxes Development
 How To Draw A Line Along The Bounding Box Of A Text Segment
How To Draw A Line Along The Bounding Box Of A Text Segment


0 Response to "34 Javascript Draw Bounding Box On Image"
Post a Comment