34 Javascript Detect Iphone X
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This iphone_version variable will give you correct OS version for any iPhone device. javascript detect android, The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of ...
 How Deviceatlas Detects Iphone Models
How Deviceatlas Detects Iphone Models
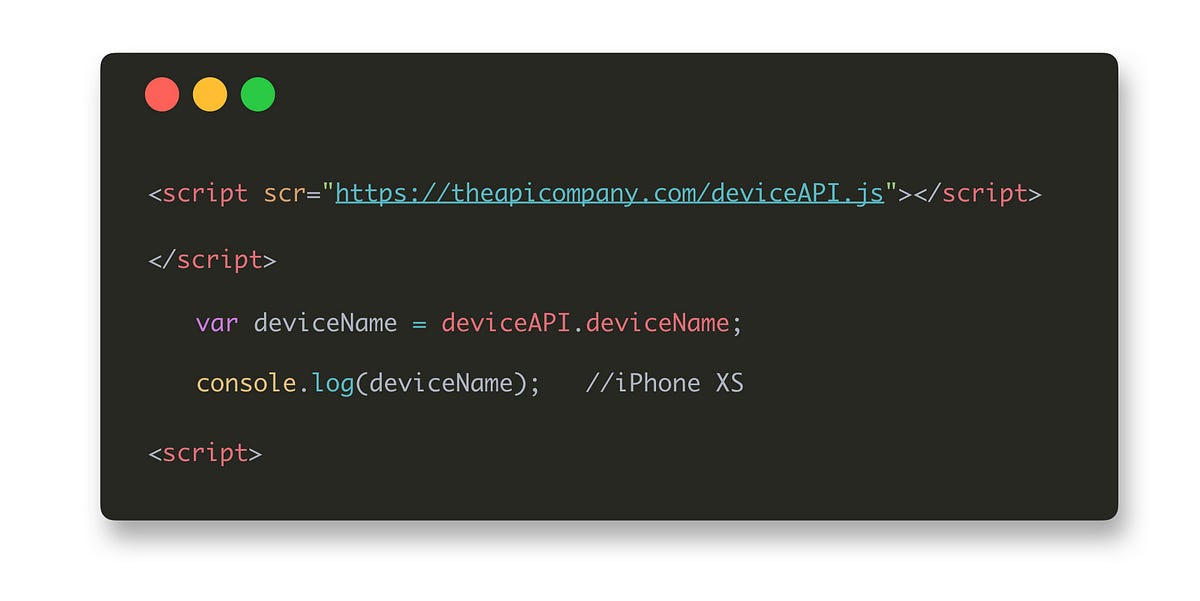
HTTP_USER_AGENT=Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1C25 Safari/419.3 · Provided with this information, it's fairly straight forward to use JavaScript to detect the user agent, and send the user to a specific page:

Javascript detect iphone x. Therefore, the only way to detect the presence of a 4″ iPhone device is to use JavaScript and/or media queries, client-side. If you need to know server-side, you can plant a cookie from client ... Safari on iPhone is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Stackoverflow - detect ipad/iphone webview via javascript - JSFiddle - Code Playground Close
Generally speaking, JavaScript is probably reliable only for distinguishing between devices in the iPhone Tier. So if you want to know whether your visitor is one of these devices, the JavaScript probably works fine: iPhone, Android, WebOS, Windows Phone, and a few others such as Garmin Nuvifone and recent Symbian devices. May 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. However, with the introduction of iPadOS safari will now send a Desktop UA identical to what you would find on macOS: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13..3 Safari/605.1.15. This means it is now impossible to detect an iPad as an iPad through User-Agent analysis alone.
Aug 06, 2012 - I am looking for a way to detect if a page is visited by an iPhone. What I'm basically looking for is for a way to stop all but iPhone from viewing a specific web page. Something like... If Bro... Aug 01, 2018 - We are designing a site for an iPad app. They have asked that we only display the ‘download now’ button on iPads. Is it possible to run a script to detect IOS and only show in that scenario? I had initially tried to do this with just break points, but the landscape iPad shows the desktop ... Yes, you might need it for some cases where you want to display content of your website correctly according to the screensize of the user's computer, mobile, iPhone, Android device or any other smartphone. You can detect screensize and the useable are of the screen by using the "screen" object.
How to detect a browser using JavaScript. Here is the quick solution, JavaScript detect browser as well as you can use jQuery to detect the browser. Everyday we visit many websites and these websites know our basic information like IP address, Browser, Service Provider and many more using JavaScript. Sometimes it is necessary to know whether our web page or website is running on a web browser on a mobile device. For verification, you can use one of the following methods. Both return "true" if the page is opened in a mobile device otherwise return "false". Method 1: function mobilecheck() {. vous pouvez obtenir l'agent utilisateur en javascript en faisant ceci: var uagent = navigator.userAgent.toLowerCase (); et ensuite faire la vérification dans le même format que celui-ci (juste en utilisant l'iPhone comme un exemple rapide, mais d'autres auraient besoin d'être un peu différent)
JavaScript gives us a way to determine the current orientation of iOS devices (iPhone, iPad, iPod). When the device is rotated a property of the window object is updated and an event dispatched. Read Device Orientation. The window object in JavaScript on iOS devices has an orientation property that can be used to determine the rotation of the device. One of the questions I get asked most often via my contact form is how to get access to the camera and video recorder on the iPhone from within the browser. It's a valid question, one that I've not come across in the needs of my own website, but since I get it so often, I thought I'd address it. 10/11/2017 · So I've come up with a method of detecting the iPhoneX with Javascript. My process also checks for the position of the Notch depending on the users device orientation: https://codepen.io/marknotton/pen/NwpgBK. (function (window) { // Really basic check for the ios platform // https://stackoverflow /questions/9038625/detect-if-device-is-ios ...
The Apple iOS Safari documentation also states you can can create JavaScript dialogs with the JavaScript alert, confirm, and prompt dialog methods. When you use these JavaScript dialog methods, iOS displays an attractive dialog over your web page that looks like a native iPhone or iPad dialog. Stack Overflow | The World’s Largest Online Community for Developers Nov 08, 2020 - A library to help you design your react-native app for the iPhone X
Nov 17, 2019 - We can easily detect iOS Devices using JavaScript. Below is an example to detect iOS device using JavaScript. Here variable isIOS return true if its iOS device and false if its not. 23/2/2021 · How to enable JavaScript on your iPhone Open the Settings app on your iPhone. Scroll down until you see "Safari," and tap it. To enable JavaScript, start the Settings app and go to Safari. 7/4/2010 · Rather, the device identifies itself as ‘iPhone’, so the above solution does not work. The way I’m detecting iPads in JavaScript–at least until I come across a better way–is with the following expression: /iPad/i.test(ua) || /iPhone OS 3_1_2/i.test(ua) || /iPhone OS 3_2_2/i.test(ua)
Nov 03, 2017 - Stack Overflow | The World’s Largest Online Community for Developers Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Nov 14, 2016 - I have a bug in my JS webapp that seems to happen only on the iPhone SE, and not on other models. Is there a way to detect the specific device model? I thought about using the screen size, but unfortunately the iPhone SE and iPhone 5 both share the same screen (reported 320 x 568) so I can't ...
Real's HowTo : Useful code snippets for Java, JS, PB and more In all three cases, the one commonality that we can exploit to actually detect Opera and its true version regardless of which identify it's decided to take on is the string " Opera x.x " or " Opera/x.x " within navigator.userAgent. In other words, there are two versions of the target string we need to be aware of. Detect the OS, Browser and WebView from UserAgent String. - GitHub - uupaa/UserAgent.js: Detect the OS, Browser and WebView from UserAgent String.
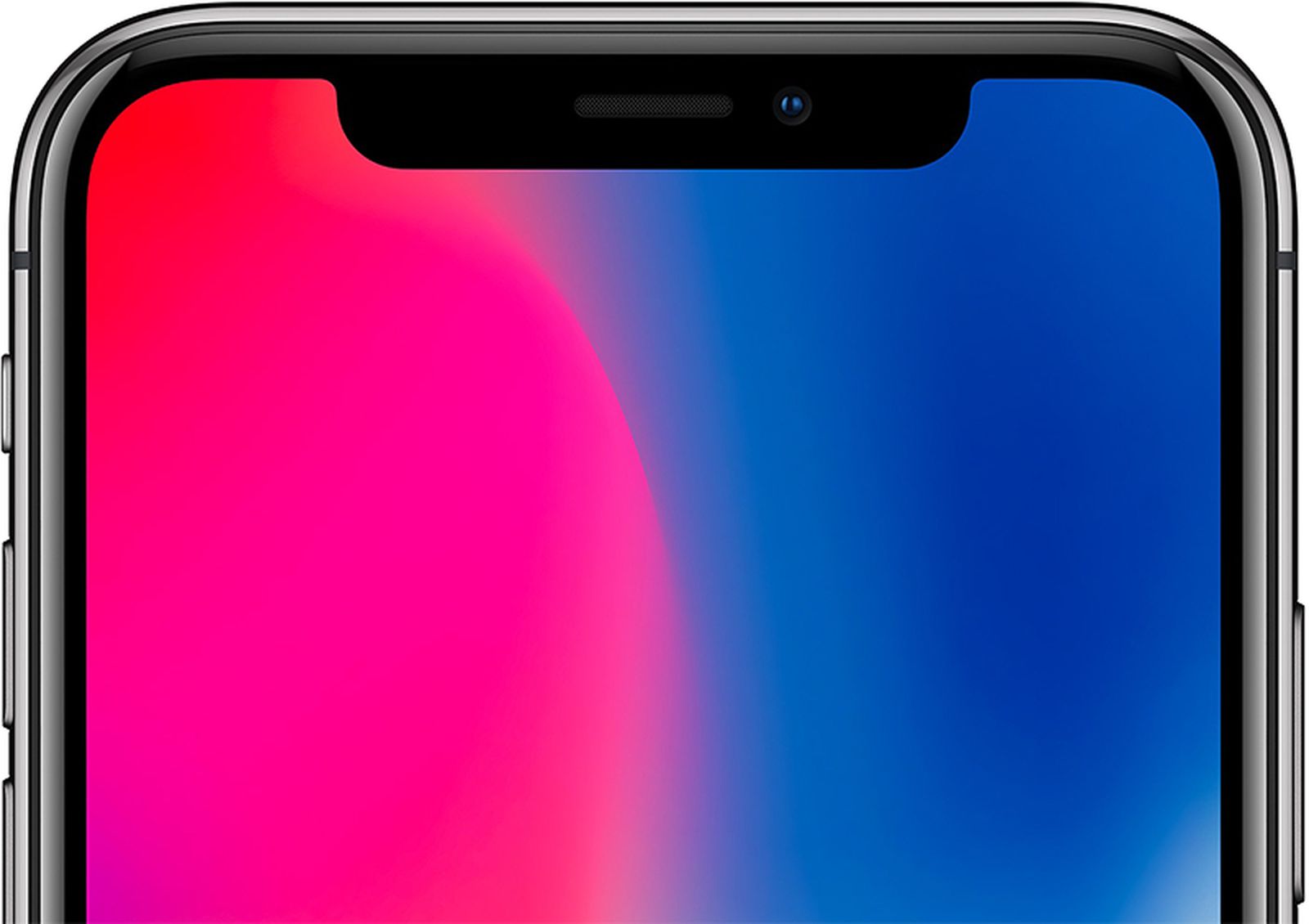
To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio.. The device pixel ratio tells the browser how many of the device's screen actual pixels should be used to draw a single CSS pixel. Apple's iPhone X has a screen that covers the entire face of the phone, save for a "notch" to make space for a camera and other various components. The result is some awkward situations for screen design, like constraining websites to a "safe area" and having white bars on the edges. Sep 13, 2017 - My iOS app uses a custom height for the UINavigationBar which leads to some problems on the new iPhone X. Does someone already know how to reliable detect programmatically (in Objective-C) if an ...
17/6/2010 · The iPhone’s user agent string appears as follows: HTTP_USER_AGENT=Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1C25 Safari/419.3. Provided with this information, it’s fairly straight forward to use JavaScript to detect the user agent, and send the user to a specific page: How to detect iPhone X device with JavaScript. September 04, 2020. 자바스크립트로 아이폰X 디바이스 감지하는 방법. IPhoneX Resolution. 아이폰X 해상도. IPhone X : 1125 X 2436; IPhone XS : 828 X 1792; IPhone XMAX : 1242 X 2688 Sep 20, 2017 - With the launch of the iPhone X imminent, I'm trying to get ahead of the game and prepare some of my web applications to handle any design changes - the biggest of which being the new "notch" which houses the front camera. I was wondering whether there is, or likely to be, any way of detecting this in Javascript ...
Jul 04, 2016 - This Apple page shows the iPhone, iPod, and iPad user agent strings, so you just need to write some JavaScript that properly parses those iPhone/iPad browser user agent strings. Here's what the iPhone user agent string looks like for iOS 2: Mozilla/5.0 (iPhone; U; CPU iOS 2_0 like Mac OS X; en-us) ... Aug 07, 2015 - We evaluate techniques to detect iPad and iPhone, including analysis on CPU stress testing, User Agents, screen dimensions, and WebGL API methods. mobile-detect.js. A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: mobile or not; if mobile, whether phone or tablet; operating system
Find out and display a user's screen resolution with javascript. In javascript, the screen.width and screen.height properties contain the size a visitor's monitor is set to. Bear in mind that the size the monitor is set to is not the same as the size of the browser window a visitor is using - windows can of course be set to different sizes. Sep 23, 2019 - I'm wondering if it's possible to detect whether a browser is running on iOS, similar to how you can feature detect with Modernizr (although this is obviously device detection rather than feature Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.05 Mobile/8A293 Safari/6531.22.7. So, my only bet about detecting if the device is an iPhone 4 is to use media queries to change any CSS property and then verify using JavaScript dynamically if that is the value that is being applied.
The device detection API is a simple JavaScript tool to detect information about the device of your website visitors. Try the device detection API for free! The value reported for each axis indicates the amount of rotation around a given axis in reference to a standard coordinate frame. These are described in greater detail in the Orientation and motion data explained article which is summarized below.. The DeviceOrientationEvent.alpha value represents the motion of the device around the z axis, represented in degrees with values ranging from 0 ... Bigger Screen Size and Safe Area of iPhone X. For the iPhone X, the new screen holds two major factors to account for in your mobile app: The screen is bigger in general, so there's more space your app can use. Your app content should not cover areas with a notch or native on-screen buttons.
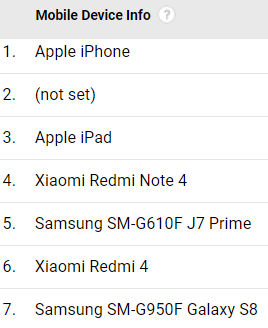
Feb 19, 2009 - I was browsing the ESPN source code recently and stumbled upon their method of detecting iPhone / iPod touch users and redirecting them to their iPhone-compatible website. Jul 30, 2020 - Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera ... The unique information used by the DeviceAtlas Client-side component to detect iPhone models is the screen aspect ratio. Some iPhones have slightly different screen aspect ratios which are detectable through JavaScript and can be used to effectively distinguish them. However, the screen aspect ratio in the case of some models is exactly the ...
/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 Detect If The Device Is Iphone X Stack Overflow
Detect If The Device Is Iphone X Stack Overflow
 Detect A Device Is Ios Or Not Using Javascript Geeksforgeeks
Detect A Device Is Ios Or Not Using Javascript Geeksforgeeks
 Apple Now Performing Rear Camera Repairs For Iphone X Face Id
Apple Now Performing Rear Camera Repairs For Iphone X Face Id
 Apple Approves Notch Remover App For Iphone X Macrumors
Apple Approves Notch Remover App For Iphone X Macrumors
 Iphone X Vs Iphone Xr Vs Iphone 11 Only One Of These Is
Iphone X Vs Iphone Xr Vs Iphone 11 Only One Of These Is
 Enable Cookies In Safari On Iphone
Enable Cookies In Safari On Iphone
 Ios 14 Ios 14 7 1 Battery Drain Issues Tips To Improve
Ios 14 Ios 14 7 1 Battery Drain Issues Tips To Improve
 Support Iphone X Issue 2589 React Navigation React
Support Iphone X Issue 2589 React Navigation React
 How To Set Up And Use Face Id On The Iphone X Pcmag
How To Set Up And Use Face Id On The Iphone X Pcmag
 How To Restore Itunes Icloud Backup To Iphone X
How To Restore Itunes Icloud Backup To Iphone X
 Turn Any Iphone Into Iphone X Xs Get Features Face Id Animoji
Turn Any Iphone Into Iphone X Xs Get Features Face Id Animoji
 How To Keep Iphone Battery Health At 100 Tips And Tricks
How To Keep Iphone Battery Health At 100 Tips And Tricks
 Ios 12 Adds Multi User Face Id With Support For Up To Two
Ios 12 Adds Multi User Face Id With Support For Up To Two
 Getting To Know Your New Iphone X What S Different Macrumors
Getting To Know Your New Iphone X What S Different Macrumors
 Javascript Device Detection In This Tutorial I Explain How
Javascript Device Detection In This Tutorial I Explain How
/cdn.vox-cdn.com/uploads/chorus_image/image/58851167/vpavic_180225_2340_0171.0.jpg) The Clone Wars Iphone X Copycats Battle For Notch Supremacy
The Clone Wars Iphone X Copycats Battle For Notch Supremacy
 Iphone Fragmentation Why Detecting The Model Is Essential
Iphone Fragmentation Why Detecting The Model Is Essential
 What To Look For When Buying A Second Hand Iphone X Second
What To Look For When Buying A Second Hand Iphone X Second
 4 Ways To Spot An Iphone X Clone Swappa Blog
4 Ways To Spot An Iphone X Clone Swappa Blog
 Iphone X S Face Id Demo Fail Was Security Not Screwup Slashgear
Iphone X S Face Id Demo Fail Was Security Not Screwup Slashgear
 Detect If The Device Is Iphone X Stack Overflow
Detect If The Device Is Iphone X Stack Overflow
 Imei Check Apple Iphone X How To Hardreset Info
Imei Check Apple Iphone X How To Hardreset Info
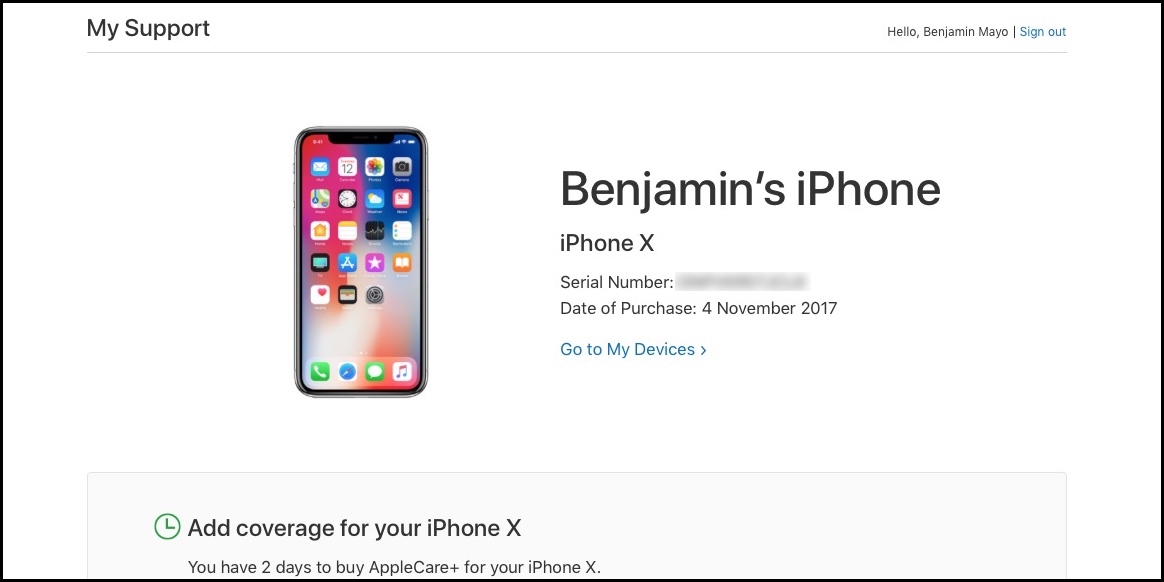
 Apple Id Login Now Required To Check Applecare Warranty
Apple Id Login Now Required To Check Applecare Warranty
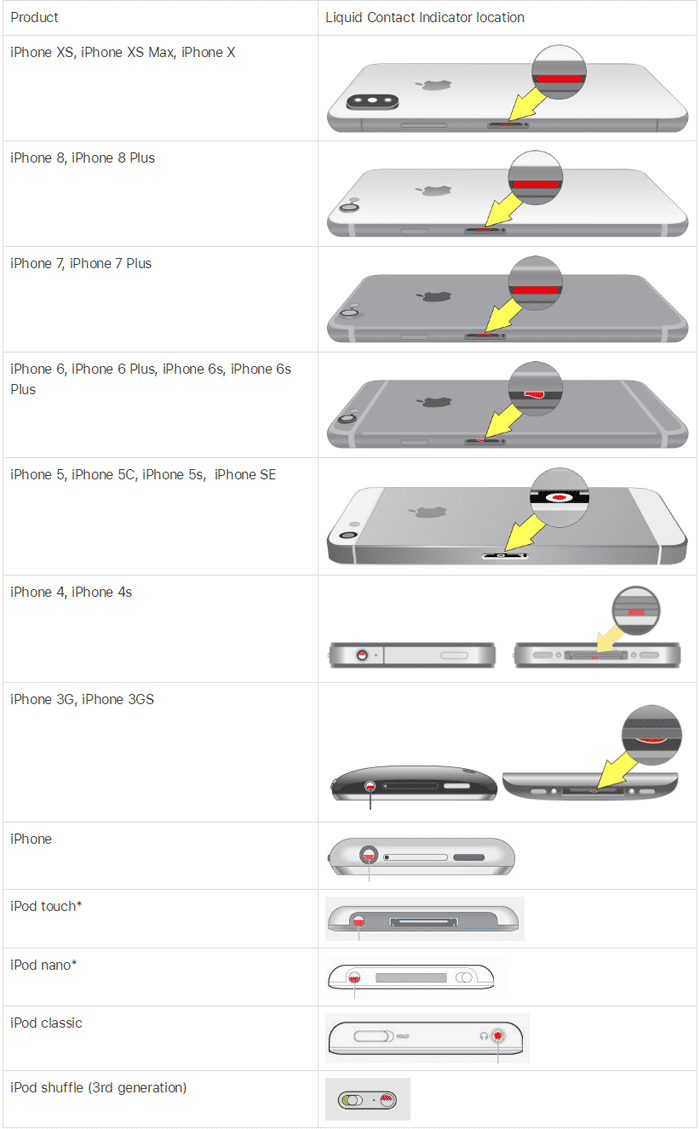
 Iphone X Water Damage Repair Guide Still Work In 2019
Iphone X Water Damage Repair Guide Still Work In 2019
 Detect A Device Is Ios Or Not Using Javascript Geeksforgeeks
Detect A Device Is Ios Or Not Using Javascript Geeksforgeeks
 How To Fix Face Id That S Not Working On Iphone X After Ios
How To Fix Face Id That S Not Working On Iphone X After Ios
 Check Ios Device Type Model With Pure Javascript Idevice Js
Check Ios Device Type Model With Pure Javascript Idevice Js
 How Animoji Uses Iphone X S Truedepth Camera 9to5mac
How Animoji Uses Iphone X S Truedepth Camera 9to5mac
/cdn.vox-cdn.com/uploads/chorus_image/image/56641599/apple_iphone_2017_20170912_11670.0.jpeg)



0 Response to "34 Javascript Detect Iphone X"
Post a Comment