32 Multiple Bouncing Balls Javascript
JavaScript code: It is the core part of this article where we will struct the ball and perform the bouncing task. We will assign 4 variables, 2 for the created circle (ball) coordinates and others two for the respective speed of the bouncing ball. The radius variable is used for the ball's radius. Animate the bouncing ball. Make a bouncing ball. Click to see how it should look: Open a sandbox for the task. To bounce we can use CSS property top and position:absolute for the ball inside the field with position:relative. The bottom coordinate of the field is field.clientHeight. The CSS top property refers to the upper edge of the ball.
 Animated Bouncing Balls Using Html And Css3 Sharecodepoint
Animated Bouncing Balls Using Html And Css3 Sharecodepoint
In your JavaScript, make the following updates: Create a variable that stores a reference to the paragraph. Keep a count of the number of balls on screen in some way. Increment the count and display the updated number of balls each time a ball is added to the scene.

Multiple bouncing balls javascript. Code Editor. Now that we have this code, we can easily make our program show 100 balls, just by changing the first line: int ballCount = 100; Or we could even make it show 1000 balls: int ballCount = 1000; Introduction; The Game Runner; Bouncing Balls; The Game Loop; Collision Detection; Computer AI; Using the GameRunner we saw in part1. We can define a Pong game object that does nothing except draw a bouncing ball. Jan 20, 2021 - I’ve decided that I am going ... in Java, JavaScript and Python for all of my readers to learn! Please let me know if you have any questions. ... A child is playing with a ball on the nth floor of a tall building. The height of this floor, h, is known. He drops the ball out of the window. The ball bounces (for example), ...
the idea is to have the balls animated in a container and as they do so they keep changing from one color to another. plus the balls don't overflow out... A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators, and beginners. Example 2: Bouncing Ball in Object-Oriented Design. Click the image to run the DEMO. Click HERE to download the source codes for this example (unzip the downloaded JAR file). Let us re-write the bouncing-ball program with proper Object-Oriented Design, which consists of the following classes: The Box Class
js/choice.js - used to initialize and stop the simulation (using the values from the choices) js/bouncing-balls.js - handles the screen interaction (mouse and touch events) and draws in the canvas (some kind of mini game engine) js/balls.js - balls collision and movement logics/physics. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. This bouncing ball is a fundamental concept to many of the game development logic and it can be easily extended to build a ping-pong game or a breaker-type of game. But more than the actual demonstration itself, what I hope to have imparted here is the motivation to explore the Canvas API to see if you can push your limits and be on the cutting ...
Bouncing. Another functionallity we want to add is the bounce property.. The bounce property indicates if the component will bounce back when gravity makes it fall down to the ground.. The bounce property value must be a number. 0 is no bounce at all, and 1 will make the component bounce all the way backto where it start falling. 26/10/2019 · 1 Answer1. Active Oldest Votes. 1. You could have the "DrawMe" function take in the "ball" as a parameter, and instead of just having 1 ball, you could have an array of balls, and on each tick of the "setInterval" call, you could update all of the different balls by looping through the array and calling "DrawMe" for each ball. Just one way :) How to add gravity and a bounce effect to a falling ball in Javascript. Great techniques which can be applied to game programming. Code: https://gist.github....
Processing is an electronic sketchbook for developing ideas. It is a context for learning fundamentals of computer programming within the context of the electronic arts. Multiple Balls Bouncing and Colliding Now it's time to step it up again. Testing balls bouncing off walls is one thing, but what about balls bouncing off one another? We … - Selection from HTML5 Canvas, 2nd Edition [Book] Nothing complicated here, assuming you're familiar with basic HTML markup. Note the ridiculously simple HTML5 doctype, and the inclusion of a canvas element, on which we'll draw the animation. We've placed the JavaScript code in the file bouncing_ball.js, and it looks like this: The JavaScript code
Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... This snippet shows you how to create a simple bouncing balls effect using HTML5 canvas. Now a bouncing ball is added whenever the user clicks inside the window. This code uses the append () function which takes an array and a new element, and returns a new array that contains everything the first array held, plus the new element. By setting our arrays equal to these new arrays, we're essentially adding new values to the arrays. Have not really used array's before and i think i am making a mistake here This code spawns the first ball with random color/vx etc, but no other ones, I'm not sure which part is incorrect. Error...
Multiple bouncing balls javascript. Creating Video With R Bouncing Balls Multiple Bouncing Balls Oop In Processing Pt 3 Computers4kids How To Build A Bounce Ball With Html And Javascript Github Mtrajk Bouncing Balls Bouncing Balls Simulation Bouncing Colorful Balls 5 Math Physics And Animation Html5 Canvas Book 6/11/2013 · 0. public class BouncingBalls { public static void main (String [] args) { double [] balls = new double [10]; double [] x = new double [1]; double [] y = new double [1]; double [] xspeed = new double … Bouncing Ball. Bouncing ball is the object that paints the bouncing ball and moves it with particular direction and speed. Whenever the paint event triggered by the viewport it changes its location based on direction and speed to create the smooth movement of the ball.
Today, we'll see how to implement a bouncing ball in javascript. The ball will bounce all around the page and we will also introduce a gravity factor to make the ball slowly come to rest. The technique is what is important here. It can then be used in any kind of moving-object animation. What we will be doing is take an image of a ball (with a ... In this tutorial, we'll create the animated bouncing balls using only CSS3 transition , animations and show effects. Today, we will start by creating a very cool and realistic ball with CSS3 properties and add a CSS3 animations for giving bouncing and jumping effects to the ball.CSS3 animation make it possible to animate transitions from one CSS3 style configuration to another. Bouncing balls, geometry and physics. The core of the question is calculating the new speed vectors, after having stated two balls are bouncing together. The key is working along the line joining the centers of the balls. I will consider here the case of the same masses (set to unitary value). The stuff is arranged with following steps.
Vietnamese. Learn HTML5 via game programming. Multiple bouncing balls. Creating game of chance to try your luck. When click on "Ball Eraser" button, ball "0" becomes larger and starting hunting other balls. p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Bouncing ball in JavaScript. Ask Question Asked 7 years, 4 months ago. ... Use one var statement with the variables separater with commas instead of multiple statements. No need to prefix all those variables with temp ... Apropos bouncing: The balls don't bounce off the walls any way. Currently they bounce when they happen to have passed the wall. Multiple Bouncing Balls . Home. Programming Forum . Software Development Forum . Discussion / Question . AllenB 0 Newbie Poster . 12 Years Ago. Hello, I am relatively new to Java. I would like to know how to add additional threads to this applet. Particularly adding additional balls that bounce at the same time. I think the problem lies in my ... Last modified: March, 2020 · Feedback, comments, corrections, and errata can be sent to Chua Hock-Chuan (ehchua@ntu.edu.sg) | TOP These are my teaching notes which I share with anyone interested. I update some articles more often than others, based on feedback received on the usefulness of ...
This is an easy example of displaying many bouncing balls simultaneously with different speed and colours. Bouncing Balls In Java. import javax.swing.*; /* Give Swing 10 milliseconds to see the update! */. Sign up for free to join this conversation on GitHub . Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Multiple Bouncing Balls - Starter Version - JSFiddle - Code Playground Close
Simple Bouncing Ball Let's try to put the parts of animation into code. The layout will be simple for now, but in the next section, there will be a better object-oriented version. Hi Mozillians, Having logic trouble re: Adding features to our bouncing balls demo. (Re-post from: Introducing JavaScript objects: Assessment: Adding features to our bouncing balls demo Note: I'm trying to figure this out without looking at the solution. So far, I can generate/draw the evil circle on the page; however, when I add the other 3 evil methods (collisionDetect, setControls ... Feb 20, 2021 - This is the 3rd step out of 10 of the Gamedev Canvas tutorial. You can find the source code as it should look after completing this lesson at Gamedev-Canvas-workshop/lesson3.html. It is nice to see our ball moving, but it quickly disappears from the screen, limiting the fun we can have with it!
The subject of bouncing a ball around a canvas is a typical canvas example for most beginners with javaScript and canvas, and I guess I have to admit that this is one that I find myself coming back to now and then also actually. I say that because even if you have been working with canvas and javaScript for a log time like I have, bouncing a ball around is one thing that I can never seem to ...
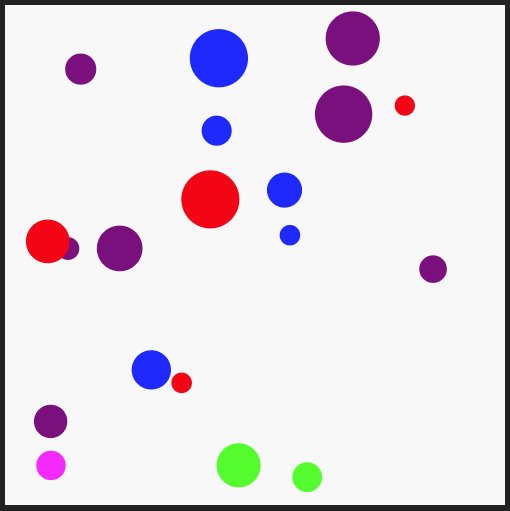
 Bouncing Off A Circular Boundary With Multiple Balls Stack
Bouncing Off A Circular Boundary With Multiple Balls Stack
 Creating A Bouncing Ball Animation Using Javascript And
Creating A Bouncing Ball Animation Using Javascript And
 Canvas Bouncing Balls Showing An Elliptical Black Ball
Canvas Bouncing Balls Showing An Elliptical Black Ball
 Sigma Js Network Graph With Search Function
Sigma Js Network Graph With Search Function
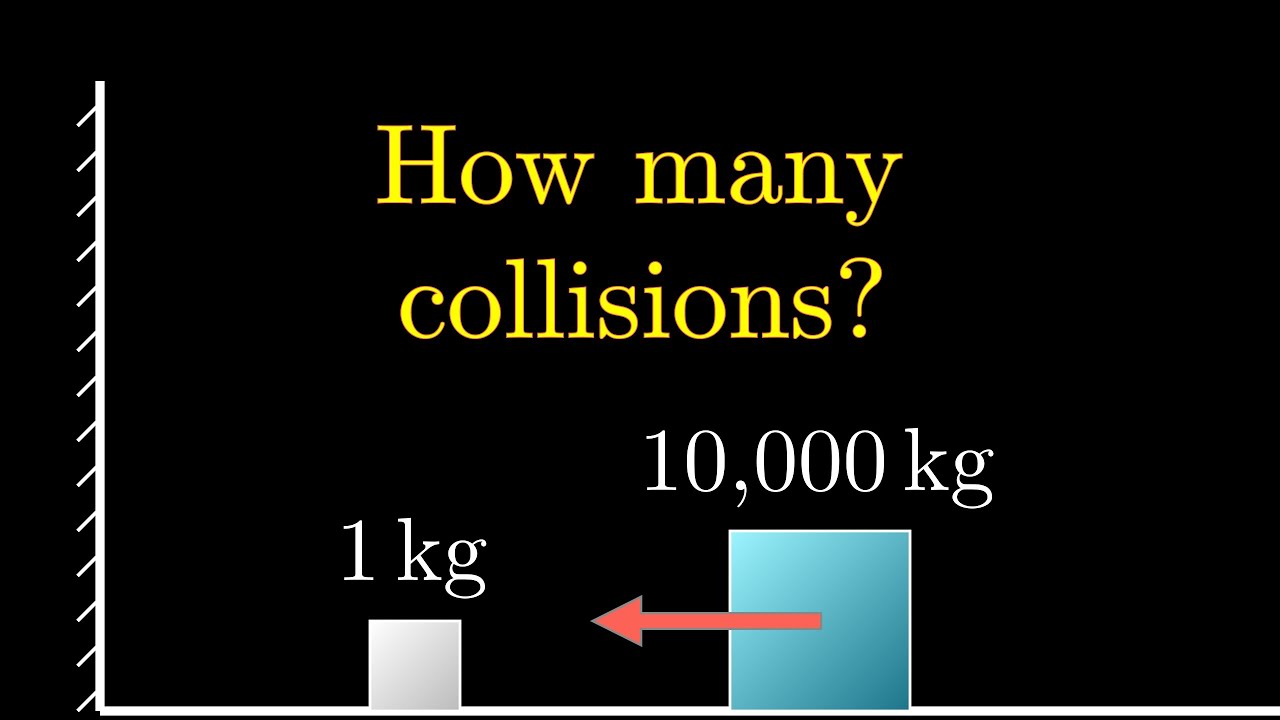
 Bouncing Balls And Quantum Computing October 2020
Bouncing Balls And Quantum Computing October 2020
 Bouncing Off A Circular Boundary With Multiple Balls Stack
Bouncing Off A Circular Boundary With Multiple Balls Stack
 Verao Multi Colour High Bounce Ball
Verao Multi Colour High Bounce Ball
 Bouncing Balls Handle Events And Discontinuities
Bouncing Balls Handle Events And Discontinuities
![]() Weekly Coding Challenge Bouncing Balls And Recursion
Weekly Coding Challenge Bouncing Balls And Recursion
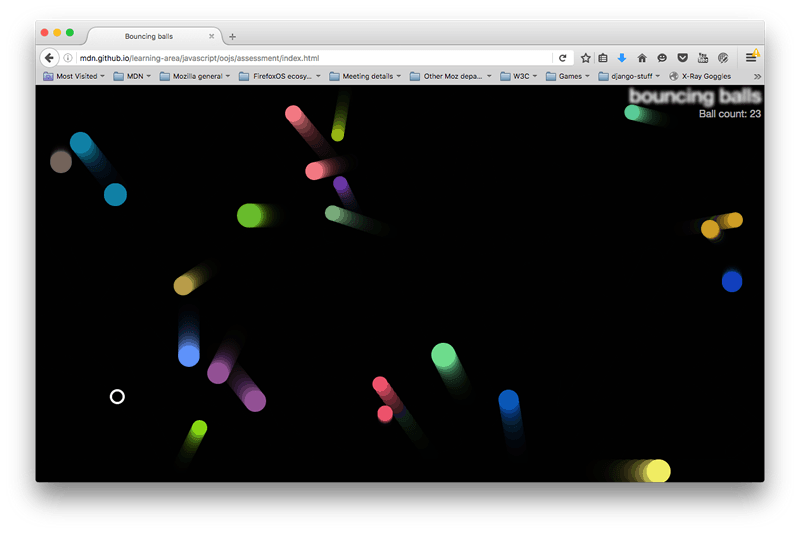
 Bounce Off The Walls Game Development Mdn
Bounce Off The Walls Game Development Mdn
 Pdf The Dynamics Of A Bouncing Ball With A Sinusoidally
Pdf The Dynamics Of A Bouncing Ball With A Sinusoidally
 Adding Features To Our Bouncing Balls Demo Learn Web
Adding Features To Our Bouncing Balls Demo Learn Web
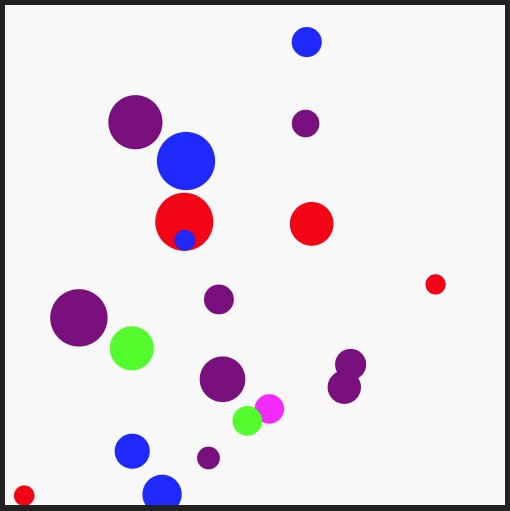
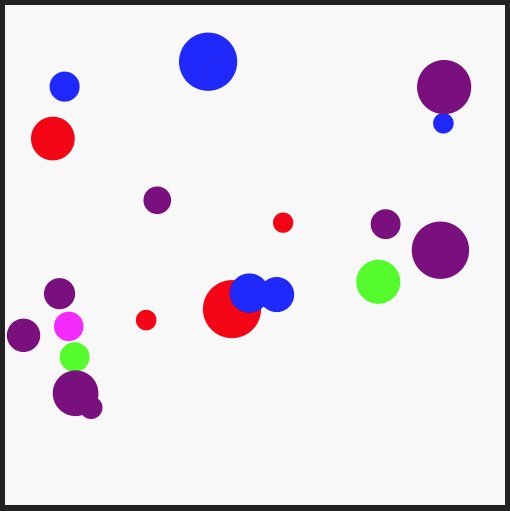
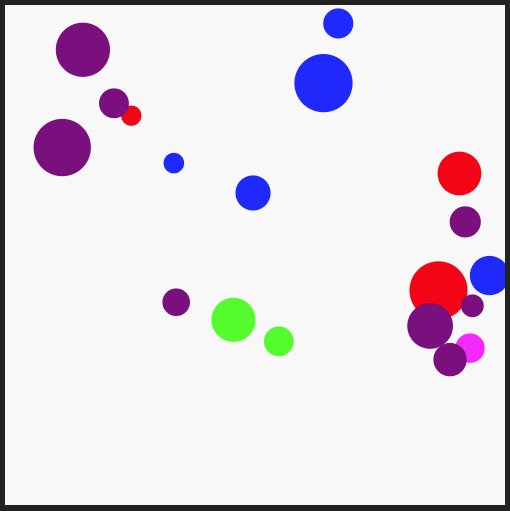
 Dropping Multiple Balls Into The Box Javascript Stack
Dropping Multiple Balls Into The Box Javascript Stack
 Bouncy Balls Rubber Balls For Kids Icy Bounce Balls 5 Pcs Large Bouncy Ball 45 Mm Hi Bounce Balls Bouncy Balls For Kids Colorful Bouncing
Bouncy Balls Rubber Balls For Kids Icy Bounce Balls 5 Pcs Large Bouncy Ball 45 Mm Hi Bounce Balls Bouncy Balls For Kids Colorful Bouncing
 How To Build A Bounce Ball With Html And Javascript
How To Build A Bounce Ball With Html And Javascript
 Pong Bouncing Balls Code Incomplete
Pong Bouncing Balls Code Incomplete
 How To Create An Air Blowing Effect With Javascript
How To Create An Air Blowing Effect With Javascript
 Bouncing Balls And Quantum Computing October 2020
Bouncing Balls And Quantum Computing October 2020
 Creating A Bouncing Ball Animation Using Javascript And
Creating A Bouncing Ball Animation Using Javascript And
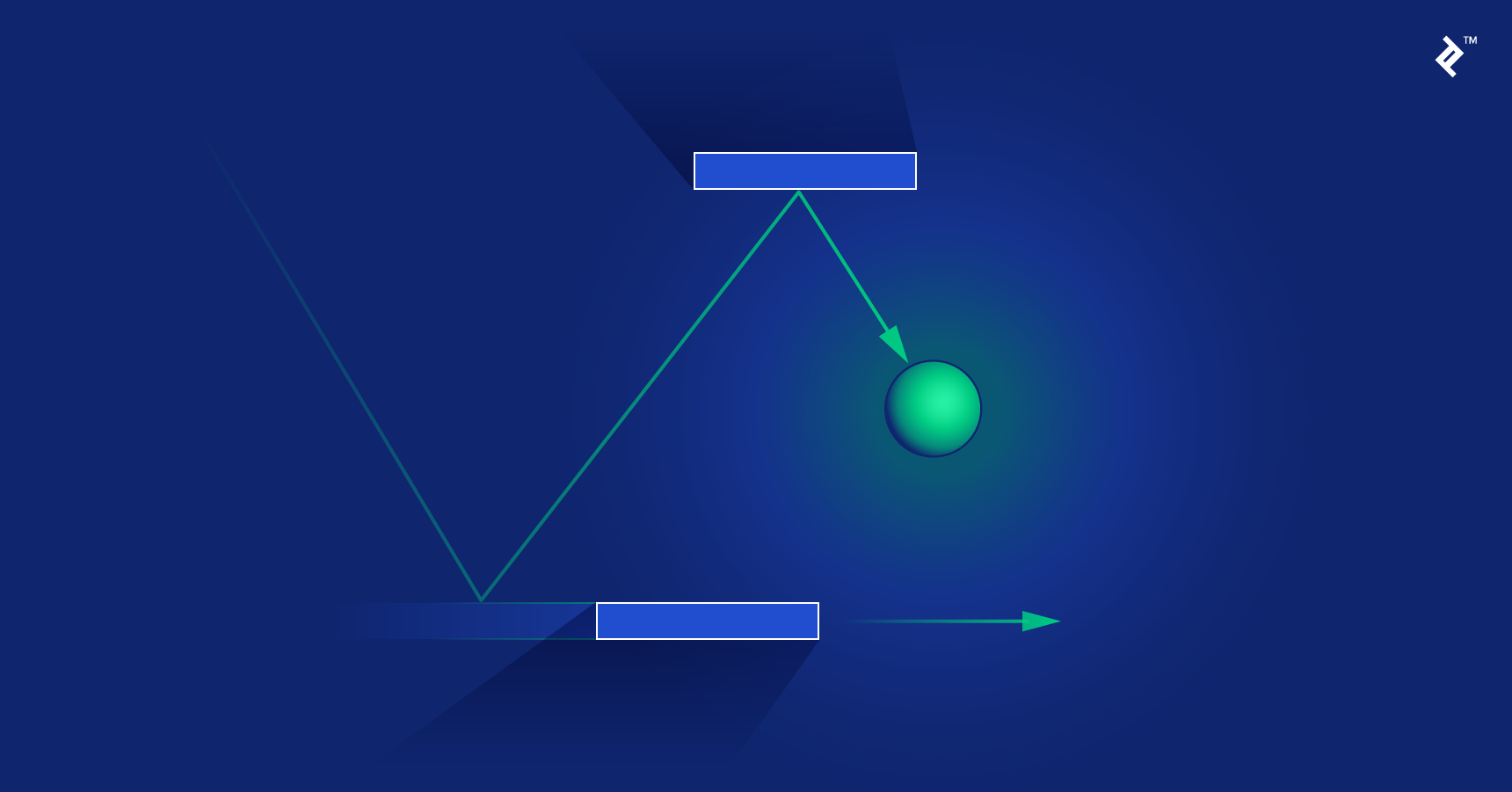
 Processing Tutorial Building A Simple Game Toptal
Processing Tutorial Building A Simple Game Toptal
 Multiple Bouncing Balls Thread Issue Stack Overflow
Multiple Bouncing Balls Thread Issue Stack Overflow
Bouncing Balls Ms Kay S Art World








0 Response to "32 Multiple Bouncing Balls Javascript"
Post a Comment