32 Google Maps Javascript Api Infowindow
Jul 21, 2021 - The Angular Component pearl-lullaby (v9.0.0-rc.0) release introduces the second official @angular/component component, a Google Maps component. In this post, we take a look at getting started with the Google Maps component. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key.
 Registering Click Event On Google Maps Infowindow Stack
Registering Click Event On Google Maps Infowindow Stack
Google Maps JavaScript API provides an easy way to add a map with marker and info window to a web page. In this tutorial, we will show you how to embed Google map , mark a location with marker and display content in an info window using JavaScript.

Google maps javascript api infowindow. The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... Got a tough tech question or small coding task? Bountify it! 23/8/2021 · TypeScript JavaScript CSS HTML. More. // This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void {. const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(. document.getElementById("map") as HTMLElement, {.
I removed the var infoWindow from inside the click listener and it works fine.. JSFiddle. Like this: var infoWindow = new google.maps.InfoWindow({ content: "", pixelOffset: new google.maps.Size(0, -30) }); // When the user clicks, set 'isColorful', changing the color of the letters. 17/4/2015 · In this article I will explain how to open (show) InfoWindow without using Markers on Google Map in Google Maps API V3 and JavaScript. Open (Show) InfoWindow without using Markers on Google Map The following code snippet displays the Google … Google map Js API infowindow array. GitHub Gist: instantly share code, notes, and snippets.
23/6/2011 · Javascript. Google-Maps. So, I have this problem with trying to make the content within my infoWindow multi-lined. I assumed this would work: Copy Code. var custContent = customer.Name + '\n' + customer.Address1 + ", " + customer.Locality; infoWindow.setContent (custContent); However, much to my chagrin, it does not. Source Code Google Maps API Javascript - google.maps.InfoWindow August 20, 2021 by Wahyu Amaldi, M.Kom Hai, kali ini kita akan membahas mengenai cara membuat InfoWindow pada Google Maps API untuk javascrip, sebelumnya jangan lupa membaca Mengaktifkan Credential Maps API . An array of non-stopover waypoints along this leg, which were specified in the original request. Deprecated in alternative routes.Version 3.27 will be the last version of the API that adds extra via_waypoints in alternative routes.. When using the Directions Service to implement draggable directions, it is recommended to disable dragging of alternative routes.
Mar 23, 2016 - Not the answer you're looking for? Browse other questions tagged javascript json google-maps google-maps-api-3 infowindow or ask your own question. The last major change given to the infowindow, by Google Maps developers, was the framing of the infowindow with its marker. Now the infowindow appears centered over the marker. But things do not have to be so linear and you can reposition the infowindow in relation to the marker. google maps infowindow like google's original. Asked 2011-07-14 13:35:13. ... (using google maps api) only when i add the css, ... I'm using google maps javascript API, I want to create a small InfoWindow with 50px height, I user infowindow.SetOptions({height:50}) ...
Google Maps JavaScript API Video Tutorial 📹 Step-1-GET API KEY 🗝️ Step-2 Create Project 📁 Step-3 ENABLE APIS 🎋 README.md Google Maps JavaScript API You could simply add a click listener on the map inside the function that creates the InfoWindow. We can use infowindow.close (map); to close all info windows if you already initialize the info window using infowindow = new google.maps.InfoWindow (); will close opened infowindow. It will work same as. Jun 01, 2011 - Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch
Jun 05, 2017 - URL: https://developers.google /maps/documentation/javascript/examples/infowindow-simple · you should have no problem whatsoever to solve your problem. ... Not the answer you're looking for? Browse other questions tagged javascript google-maps google-maps-api-3 or ask your own question. The InfoWindow is a dijit (Dojo widget) included in the ArcGIS JavaScript API for the purpose of presenting users with information in a dismissable window. The InfoWindow can contain text, charts, pictures, or anything that can be represented through HTML. This sample displays the map and screen coordinates of the mouse click in the InfoWindow. Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript API must include as the value of the key ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event Adding multiple markers with InfoWindow to Google Map. The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed.
The description of the infoWindow option is: "The InfoWindow in which to render text information when a marker is clicked. Existing info window content will be overwritten and its position moved. If no info window is specified, the DirectionsRenderer will create and use its own info window. This property will be ignored if suppressInfoWindows is set to true" Aug 01, 2011 - Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch
to Google Maps JavaScript API v3 First of all its a solution. and dynamic means the marker will set from the array which can carry any value. here for example i have This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.45 (weekly channel). This reference is kept up to date with the latest changes to the API. For... JavaScript: Google Maps JavaScript API V3: How to make InfoWindow to each markers - google-maps-javascript-api-v3-infowindow.js
InfoWindow ( [opts]) Parameters: opts : InfoWindowOptions optional. Creates an info window with the given options. An InfoWindow can be placed on a map at a particular position or above a marker, depending on what is specified in the options. Unless auto-pan is disabled, an InfoWindow will pan the map to make itself visible when it is opened. May 06, 2016 - You can't initialise it with a custom property of infowindow, BUT apparently you can just create the 'infowindow' key... Glad it works. Thanks! ... @SachinHR : see developers.google /maps/documentation/javascript/reference/… did not try but you can inject any styled HTML in content and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
var infowindow = new google.maps.InfoWindow({ content: content }); Open the Info Window using an API function that detects a click on the corresponding marker and opens the InfoWindow. The function google.maps.event.addListener(<marker>, <event>, <action>) is always alert waiting for a click (in this example the <event> is a click) on the marker <marker> (in this example only one marker is ... 1.2 Google Maps API: Being repetitive? Create a function! 1.3 Google Map API: Buffers/Circles; 1.4 Beginning with Leaflet API; 1.5 Adding markers to Leaflet; 1.6 Add a marker function with Leaflet; Week 2. 2.0 Javascript function, now accepting objects; 2.1 Creating a namespace; 2.2 Debugging Javascript with Chrome / Firefox; 2.3 Authoring ... Found a solution -- wrap the infoWindow content in a div and add a listener in the 'domready' event for that div's id (see this SO thread ): var infowindow = new google.maps.InfoWindow ( { content: '<div id="myInfoWinDiv">'+ myContent +'</div>' }); google.maps.event.addListener (infowindow,'domready',function () { $ ('#myInfoWinDiv').click ...
infowindow = new google.maps.InfoWindow({content: $("#my_div").html ()}); //this uses jquery; but I want to style the infowindow itself as an existing div on my page (which is, of course, hidden). All the examples I found create and style the div dinamically with javascript, while my div is already created via php+html+css and I Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. These addresses are suggested to the user using Google […] Google Map with multiple markers with InfoWindows on click and mouseover events
Dec 07, 2012 - JavaScript: Google Maps JavaScript API V3: How to make InfoWindow to each markers - google-maps-javascript-api-v3-infowindow.js [deprecated] Google Maps JavaScript API v3. Please use the latest post. Conversations. About. ... Write your own infowindow style code, perhaps using simpler Based on your attached code, infoWindow is not defined anywhere. I think you are just missing this line; var infoWindow = new google.maps.InfoWindow(); See below: (function (marker, data) { google.maps.event.addListener(marker, "click", function (e) { infoWindow.setContent(data.description); // @SEE: infoWindow is used but not initialized or declare anywhere within the scope.
In the most basic case, an icon can specify an image to use instead of the default Google Maps pushpin icon. To specify such an icon, set the marker's icon property to the URL of an image. The Maps... You will recall that the variable infowindow (created in the first of the additional statements) is an instance of the InfoWindow object that is defined as part of the Google Maps API. This object has a number of defined methods, including the method open(). This method requires the name of ... Getting Started with the Google Maps JavaScript API - Part III: Adding an Event Listener ... We pass-in an object with the property: "content". The value of that property is what will be shown in an info window when the user clicks the marker. We then call the open() method of the InfoWindow instance, passing-in the map and the marker as ...
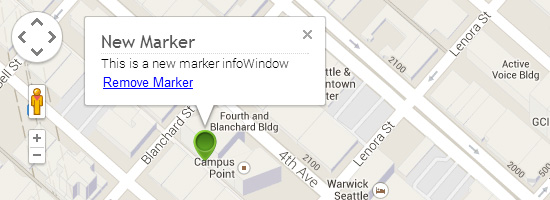
Google maps InfoWindow. This library is design to easily add InfoWindow on Google Maps using html and CSS. It supports by default CSS animation and transition for animation, but also accepts user controlled animations through any Tween library. Transition behavior is highly inspired by @vuejs/transition. Examples. basic; basic animated {{ mustache }} Google Maps Getting The Info Window To Show Stack Overflow. Customizing The Google Maps Javascript Api Martin Noah. Google Maps Infowindow Directions Link Stack Overflow. Infowindows Random Musings Of A Code Monkey. Google Maps In Mvc 4 With Custom Infowindow Codeproject. Clickable Markers In A Google Maps React Component By. Jul 28, 2020 - An InfoWindow displays content (usually text or images) in a popup window above the map, at a given location. The info window has a content area and a tapered stem. The tip of the stem is attached to a specified location on the map. Info windows appear as a Dialog to screen readers.
I add each location with JavaScript as well as it's corresponding content and InfoWindow. When you hover over the map marker, the InfoWindow shows above the marker with some helpful information about the location. The Code: Create Google Maps Markers with EventListeners Google Maps - Info Window, In addition to markers, polygons, polylines, and other geometrical shapes, we can also draw an Info Window on the map. This chapter explains how to use the Info
How To Fully Customize Your Google Map Info Windows With
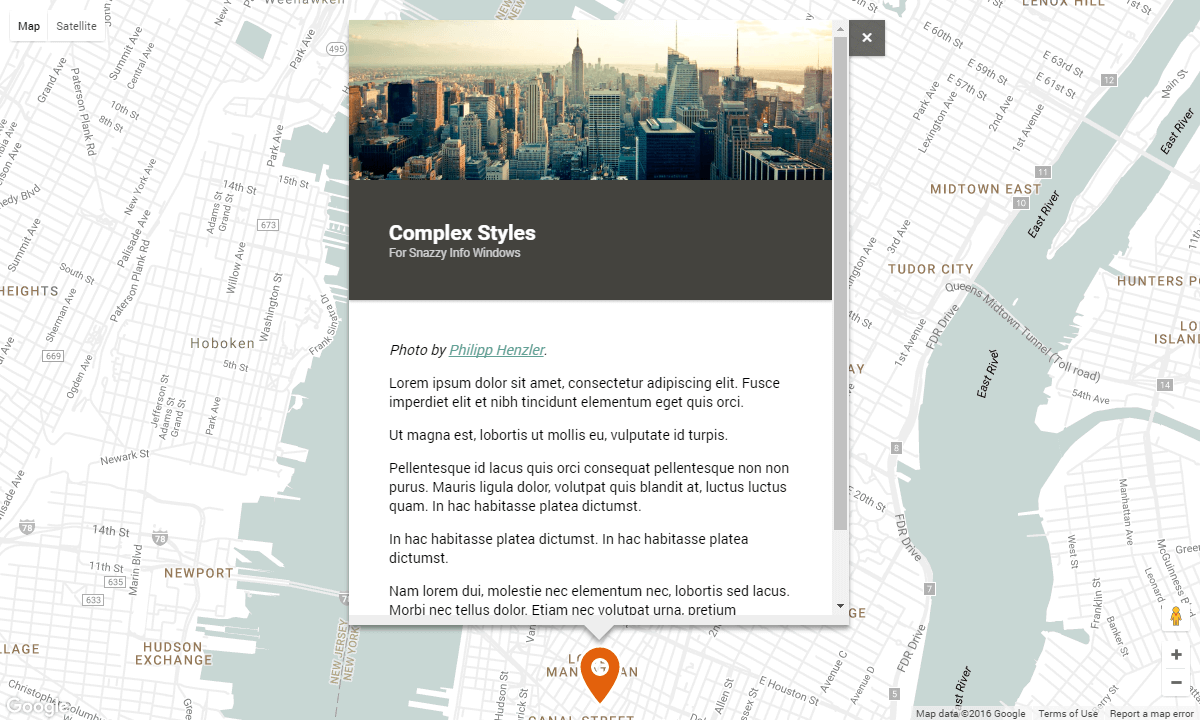
 Plugins Snazzy Maps Free Styles For Google Maps
Plugins Snazzy Maps Free Styles For Google Maps
 Render A React Component In Google Map Canvas React Portals
Render A React Component In Google Map Canvas React Portals
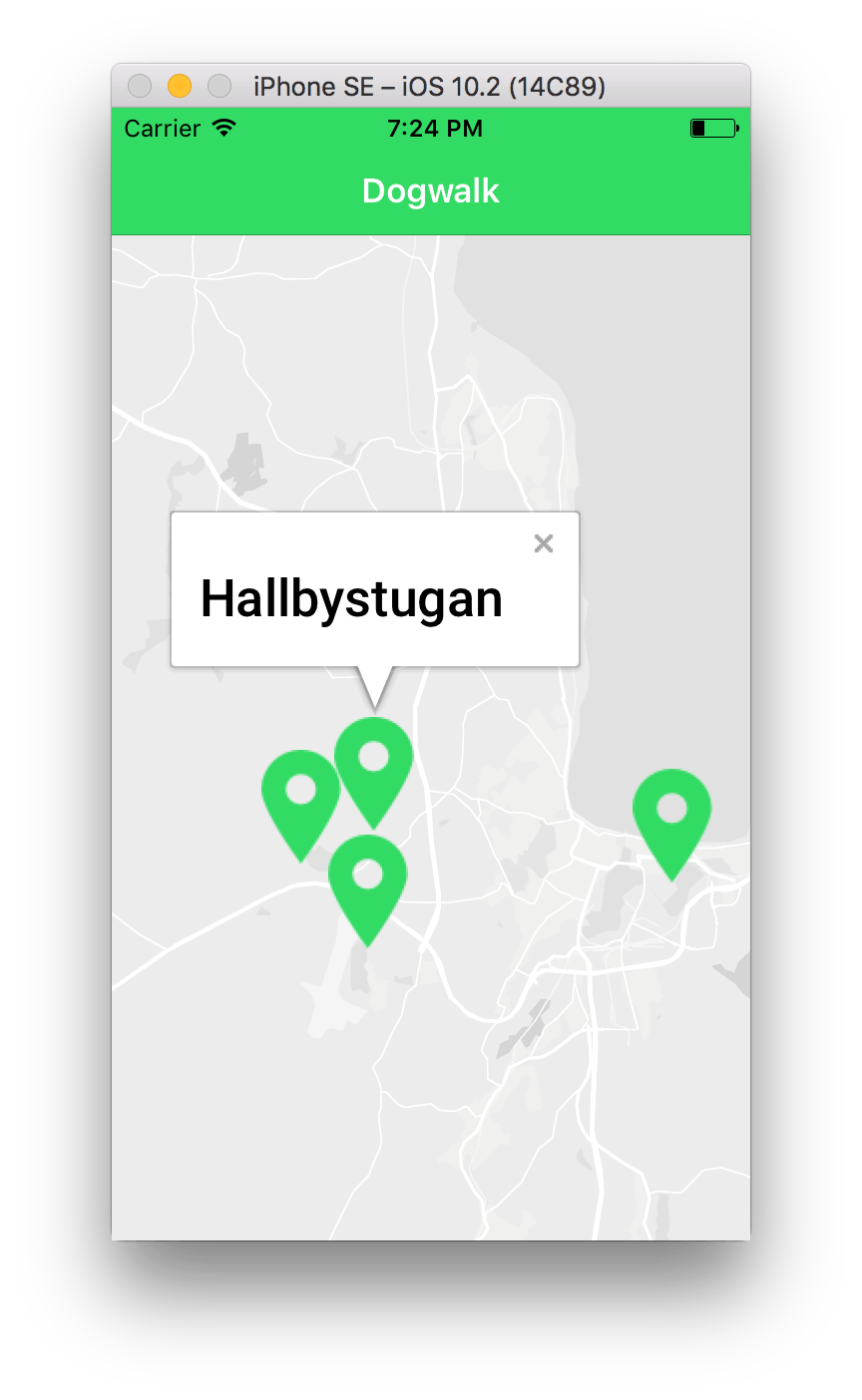
 Google Map Marker Infowindow Ionic Christian Engvall
Google Map Marker Infowindow Ionic Christian Engvall
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
 Marc Ridey Blog Maps Api Javascript V3 Multiple Markers
Marc Ridey Blog Maps Api Javascript V3 Multiple Markers
 Creating A Tooltip For Google Maps Javascript Api V3
Creating A Tooltip For Google Maps Javascript Api V3
 How To Customize Google Maps Infowindow
How To Customize Google Maps Infowindow
 Info Windows Maps Sdk For Android Google Developers
Info Windows Maps Sdk For Android Google Developers
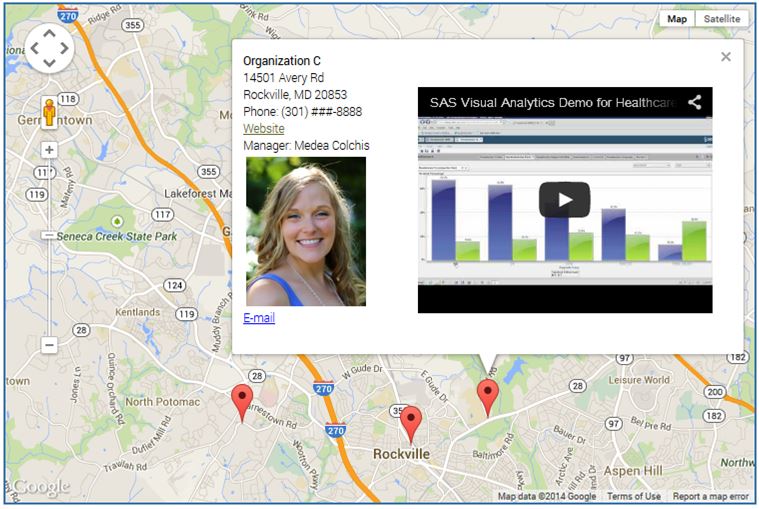
 The Power Of Sas Generated Infowindows In Google Maps Sas Users
The Power Of Sas Generated Infowindows In Google Maps Sas Users
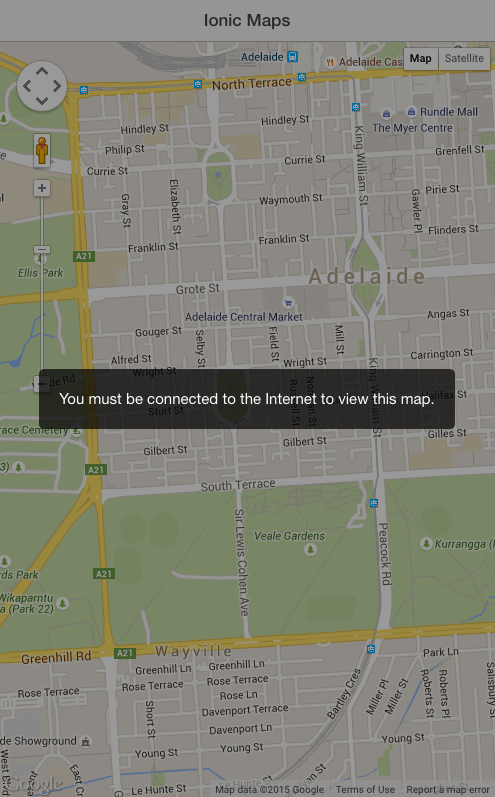
 Part 3 Advanced Google Maps Integration With Ionic 1 X And
Part 3 Advanced Google Maps Integration With Ionic 1 X And
 How To Customize Google Maps Info Window Popup Storemapper
How To Customize Google Maps Info Window Popup Storemapper
 Google Map With Marker And Info Window Using Javascript
Google Map With Marker And Info Window Using Javascript
 Google Map V3 Markers And Infowindow With Jquery I Sanwebe
Google Map V3 Markers And Infowindow With Jquery I Sanwebe
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
Marker Info Window Clicks Bubble Down To Map Issue 508
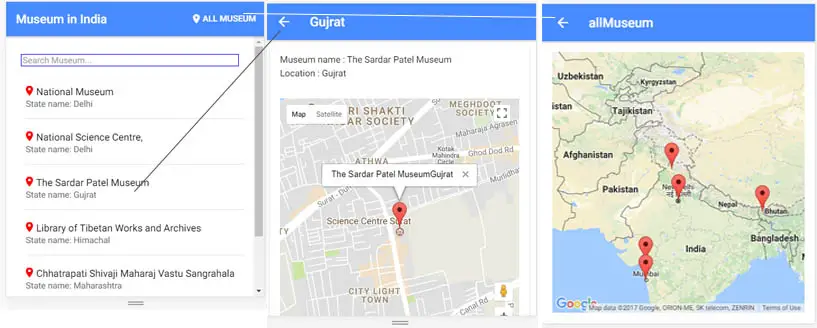
 How To Add Google Map And Multiple Marker Using Ionic 4 Edupala
How To Add Google Map And Multiple Marker Using Ionic 4 Edupala
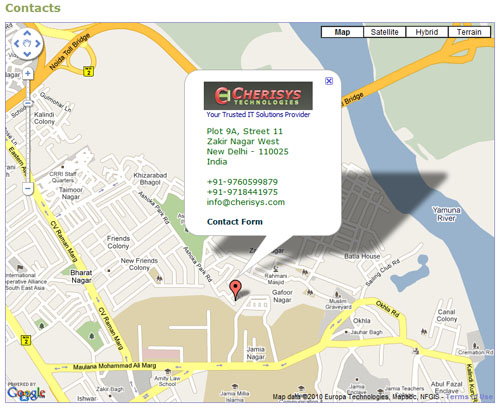
 Setting Up A Google Map With Information Window Codeproject
Setting Up A Google Map With Information Window Codeproject
 5 Ways To Customize The Google Maps Infowindow
5 Ways To Customize The Google Maps Infowindow
 Google Maps Api Infowindow Not Displaying Content Stack
Google Maps Api Infowindow Not Displaying Content Stack
 How To Kill The Functionality Of The Button In The Infowindow
How To Kill The Functionality Of The Button In The Infowindow
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By
 2 Markers Infowindow Eventlistener In Google Maps Api V3
2 Markers Infowindow Eventlistener In Google Maps Api V3
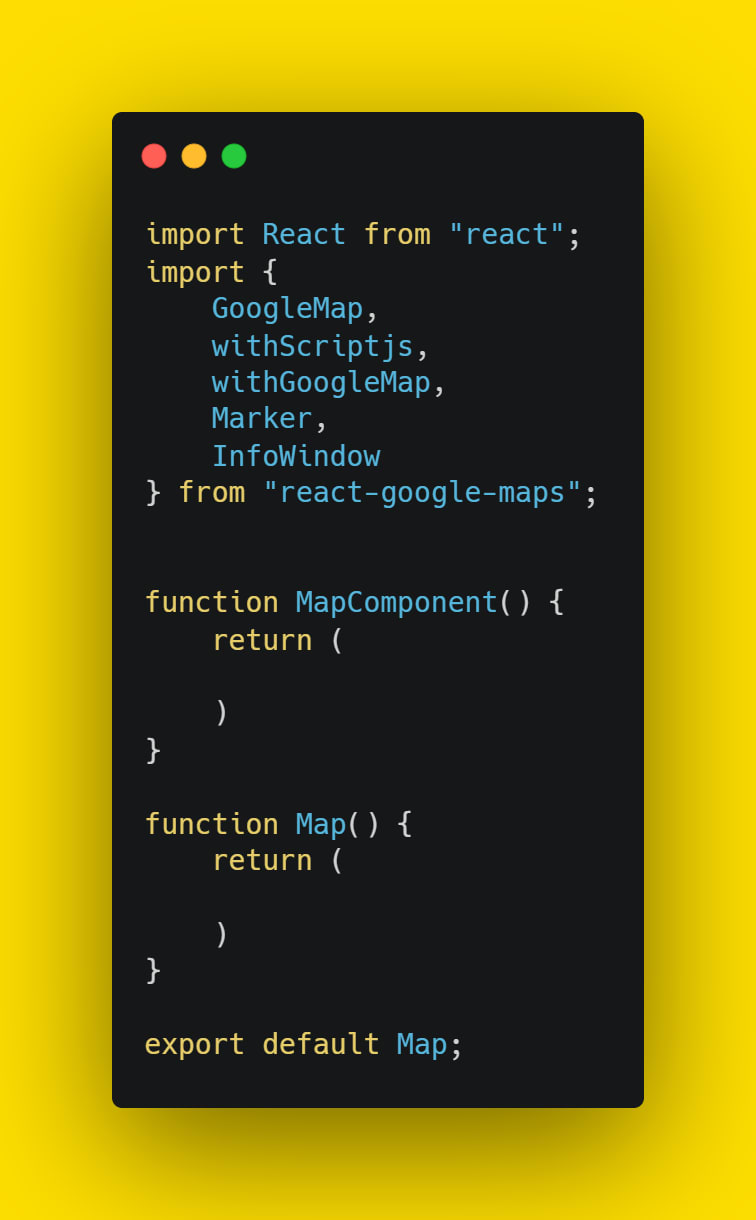
 How To Use Google Map Api In A React App By Allyn Alda Medium
How To Use Google Map Api In A React App By Allyn Alda Medium
 How To Open A Location S Native Info Window With Google
How To Open A Location S Native Info Window With Google
 Maps Api Info Window Softauthor
Maps Api Info Window Softauthor
 Using The Google Maps Api In React Dev Community
Using The Google Maps Api In React Dev Community
 Preventing Google Maps Move After Displaying Infowindow
Preventing Google Maps Move After Displaying Infowindow
Using Google Maps In React Without Custom Libraries
Show Marker On Google Map Using Latitude And Longitude With
 Styling Google Maps Infowindow Stack Overflow
Styling Google Maps Infowindow Stack Overflow
0 Response to "32 Google Maps Javascript Api Infowindow"
Post a Comment