28 Javascript Convert To String
Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse() , and the data becomes a JavaScript object.
 6 Ways To Convert String To Array In Javascript
6 Ways To Convert String To Array In Javascript
Output: 2. JavaScript's type coercion. We can use the + operator of javascript to convert array to string. Whenever we add an array to a string using the plus operator, javascript internally converts the objects that are being concatenated to string format.
Javascript convert to string. May 05, 2020 - There are also cases when we need to explicitly convert a value to the expected type. ... In this chapter, we won’t cover objects. For now we’ll just be talking about primitives. Later, after we learn about objects, in the chapter Object to primitive conversion we’ll see how objects fit in. ... String ... The only native Javascript function to convert a string into an object is JSON.parse (). For example, var parsed = JSON.parse (' {"foo":"bar"}'). To convert strings of other formats, it has to be done manually. That covers the basics, but let us walk through a few more examples in this guide - Read on! ⓘ I have included a zip file with all ... Return Value: The num.toString () method returns a string representing the specified number object. Below are some examples to illustrate the working of toString () method in JavaScript: Converting a number to a string with base 2: To convert a number to a string with base 2, we will have to call the toString () method by passing 2 as a parameter.
May 22, 2017 - What you are looking for is eval(). By passing a string to this function you will evaluate the string as JavaScript code and it will return whatever return-value the code in the string returns. Be aware when using this function though. You do not want to evaluate any code you do not know is ... The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. The following example shows that how you can use btoa() to Base64 encode a string in JavaScript: const str = "JavaScript is fun!!" 4 weeks ago - If this argument is not a string, then it is converted to one using the ToString abstract operation. Leading whitespace in this argument is ignored. ... An integer between 2 and 36 that represents the radix (the base in mathematical numeral systems) of the string.
To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ... In the above example, the String() function converts the value of an object to a string.. When using the String() function on an Object, the converted result will give [object Object].. The typeof operator gives the data type of the result variable. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects.
The toString() method converts a number to a string. May 27, 2019 - Let’s check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb’s style guide is… Split String and Convert It to Date in JavaScript Both the Date.parse() and the new Date() functions are designed based on the ISO 8601 extended date format . Sometimes, if the date does not conform to the expected format, we will have to manually work it out by splitting the date string, extracting the values, and convert them to a date object.
Converting objects to string Both approaches first convert an object to a primitive, before converting that primitive to string. However, + uses the internal ToPrimitive(Number) operation (except for dates ), while String() uses ToPrimitive(String). ToPrimitive(Number): To convert an object obj to a primitive, invoke obj.valueOf().If the result is primitive, return that result. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup. The best string format for string parsing is the date ISO format together with the JavaScript Date object constructor. Examples of ISO format: YYYY-MM-DD or YYYY-MM-DDTHH:MM:SS . But wait!
JavaScript calls the toString() method automatically when a Boolean is to be represented as a text value or when a Boolean is referred to in a string concatenation. For Boolean objects and values, the built-in toString() method returns the string "true" or "false" depending on the value of the boolean object. In an earlier article, we looked at how to convert an array to string in vanilla JavaScript. Today, let us look at how to do the opposite: convert a string back to an array.. String.split() Method The String.split() method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as ... Apr 28, 2021 - Sometimes you want to convert one data type into another data type without changing the values manually. For instance, you might want to convert a number to a string. JavaScript sometimes does this implicitly. Like when you use the double equals operator (==), or when you attempt to do something on
The toString() method is a built-in method of the JavaScript Number object that allows you to convert any number type value into its string type representation.. How to Use the toString Method in JavaScript. To use the toString() method, you simply need to call the method on a number value. The following example shows how to convert the number value 24 into its string representation. The difference between the String() method and the String method is that the latter does not do any base conversions. How to Convert a Number to a String in JavaScript¶ The template strings can put a number inside a String which is a valid way of parsing an Integer or Float data type: Converting Number to String. There are some built-in methods in JavaScript that provide conversion from an number data type to a String, which only differ in performance and readability. These are:.toString() String() Template Strings; Concatenating an Empty String.toString()
2 weeks ago - When used as a function, Number(value) converts a string or other value to the Number type. If the value can't be converted, it returns NaN. The JSON.stringify () method converts an object or value to a JSON string. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string. JavaScript array to string (with and without commas) Let's learn how to convert JavaScript array to string with or without commas. Example code included. Posted on January 14, 2021. To convert a JavaScript array into a string, you can use the built-in Array method called toString.
Next, we parse the string using JSON.parse. Lastly, we output the the value for keyOne, which looks like this: String to JSON: Value one; Conclusion. Converting an array of bytes to a string with JavaScript is very easy when we use the fromCharCode function, however, if you string have special characters you might want to look at a different ... There are 5 ways to convert a value to a string.They are . Concatenating empty strings. Template strings . JSON. stringify . toString() String() Example. In the following example, all the above-mentioned methods were used to convert a value to a string and the final result was displayed as shown in the output. Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ...
Use the JavaScript function JSON.stringify() to convert it into a string. const myJSON = JSON.stringify(obj);. Jul 28, 2021 - Parsing JSON (converting strings to JavaScript objects) Jul 20, 2021 - String literals (denoted by double or single quotes) and strings returned from String calls in a non-constructor context (that is, called without using the new keyword) are primitive strings. JavaScript automatically converts primitives to String objects, so that it's possible to use String ...
Can you use the string "number" as a variable name? Well, it is possible, and here in this simple tutorial, I am going to show you how to convert any string into a variable in JavaScript. To do this task, we will use the JavaScript eval() function. Well, this is the function that will play the main role to create variable name from our string. The javascript language is used for sent the request and receive the response from the server the received data will be in XML or json format we also convert the received data into a string format using stringify() method in stringify() method also its the function is used for changing the behavior of the string process method and the values ... 5 Ways to Convert a Value to String in JavaScript. Samantha Ming. Follow. ... So the battle really comes down to toString() and String() when you want to convert a value to a string. This one does ...
Jul 20, 2021 - The toString() method returns a string representing the specified Boolean object. 9/4/2011 · In cases where you know the object is just a Boolean, Date, String, number etc... The javascript String() function works just fine. I recently found this useful in dealing with values coming from jquery's $.each function. For example the following would convert all items in "value" to a string: Convert an array to a string: const fruits = ["Banana", "Orange", ... The toString() method returns a string with all array values separated by commas.
When sending data to a web server, the data has to be a string. Convert a JavaScript object into a string with JSON.stringify(). There are two main ways to convert a string to a number in javascript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g. unary plus) involve implicitly coercing the type of the string to a number. You can also do the same thing explicitly with the Number function. The toString() method converts a number to a string. Browser Support. Method. toString(), Yes, Yes, Yes, Yes, Yes ...
Convert Blob to String in JavaScript. Using the FileReader API readAsText method. ... To read it, you need to convert it to a string — and one easy way of doing that is using the FileReader API. This the most simplest method which can be used to convert a int to string in javascript. As javascript is loosely typed language when we concatenate a number with string it converts the number to string. 15 + '' = "15"; 15.55 + '' = "15.55"; 15e10 + '' = "150000000000". As you can see we can also convert floating point and exponential numbers. The parseInt() function parses a string and returns an integer. The radix parameter is used to specify which numeral system to be used, for example, a radix of ...
The point is, new String("123") creates a string wrapper object around "123", not just the primitive "123" value itself. [edited] Kyle Simpson's You Don't Know JS. One reason why you'd do this is: There's very little practical use for String objects as created by new String("foo"). The split() method splits a string into an array of substrings, and returns the new array. If an empty string ("") is used as the separator, the string is split ...
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 How To Convert A String To A Number In Javascript With Examples
How To Convert A String To A Number In Javascript With Examples
 Javascript Domparser A Good Choice To Convert Html Strings
Javascript Domparser A Good Choice To Convert Html Strings
 Javascript Convert String To Number Convert String To Array
Javascript Convert String To Number Convert String To Array
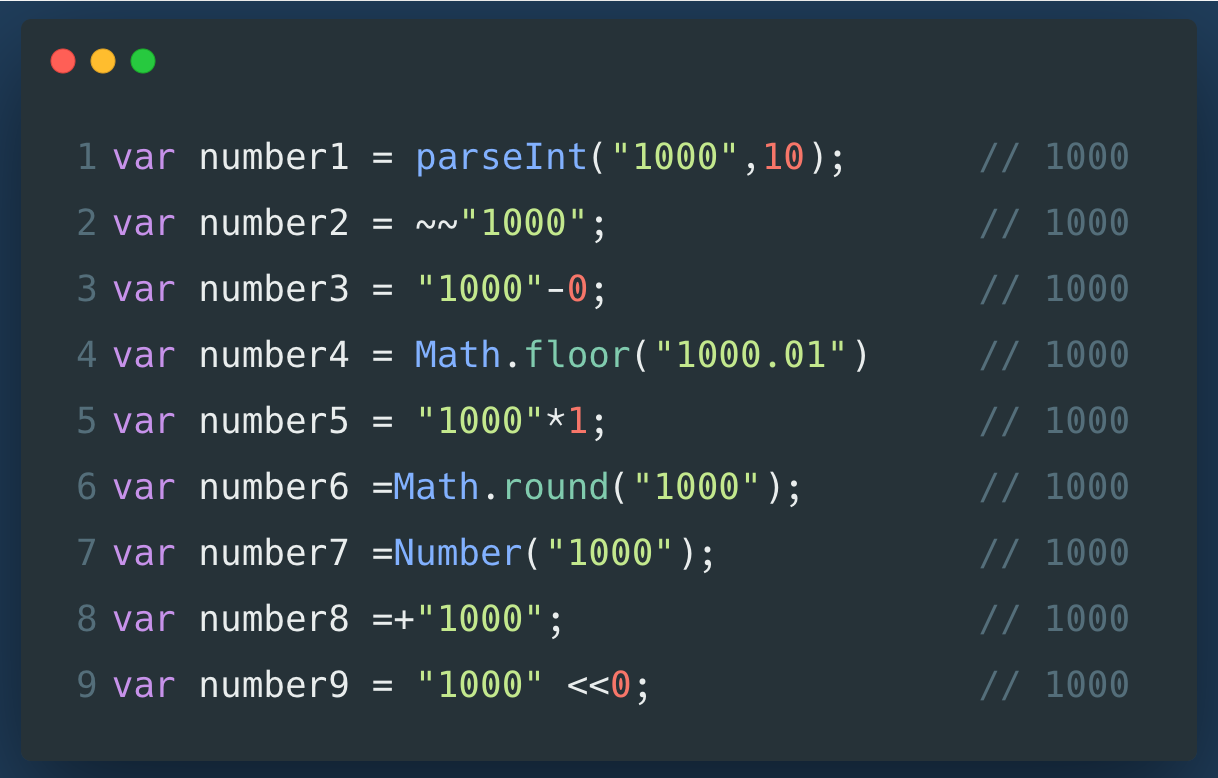
 9 Ways To Convert Strings Into Numbers In Javascript By
9 Ways To Convert Strings Into Numbers In Javascript By
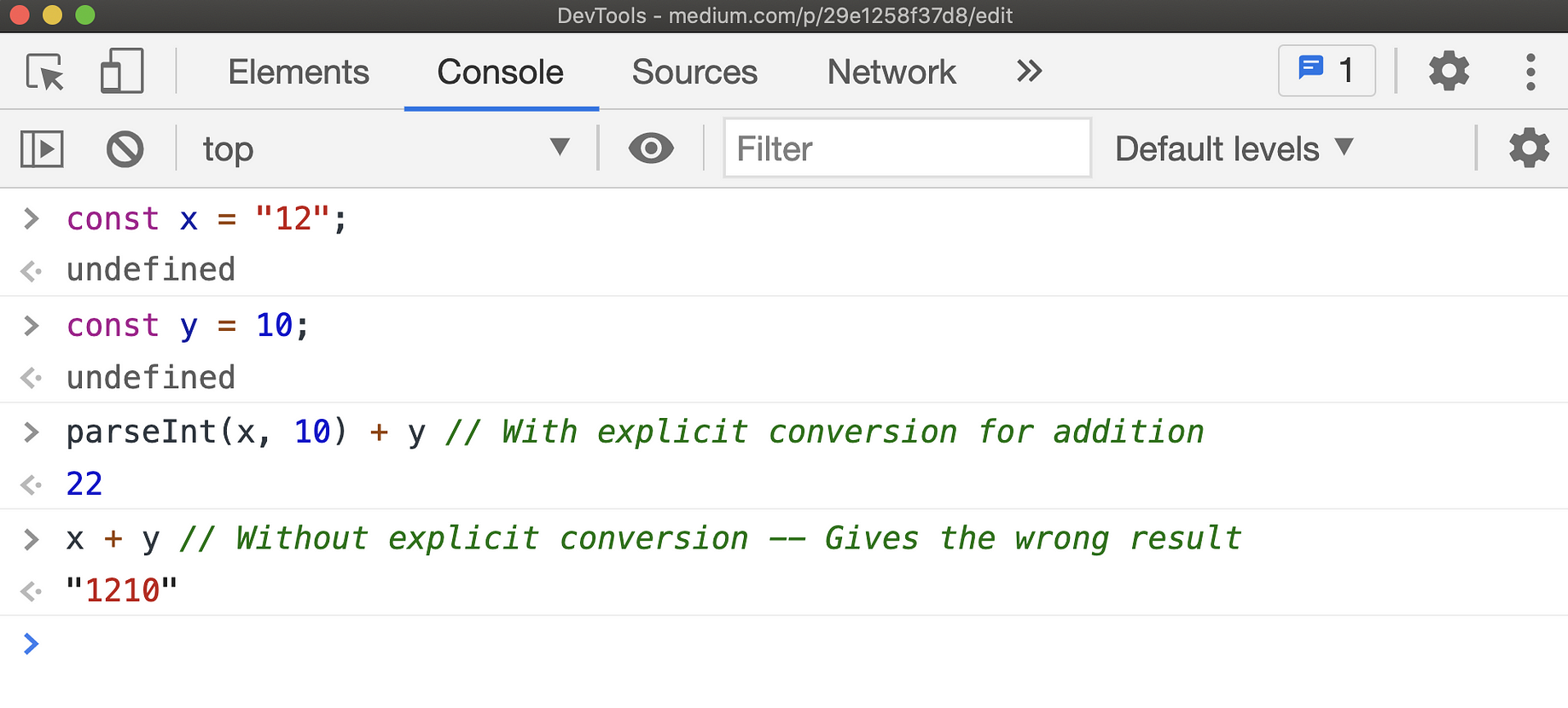
 How To Avoid Javascript Type Conversions By Viduni
How To Avoid Javascript Type Conversions By Viduni
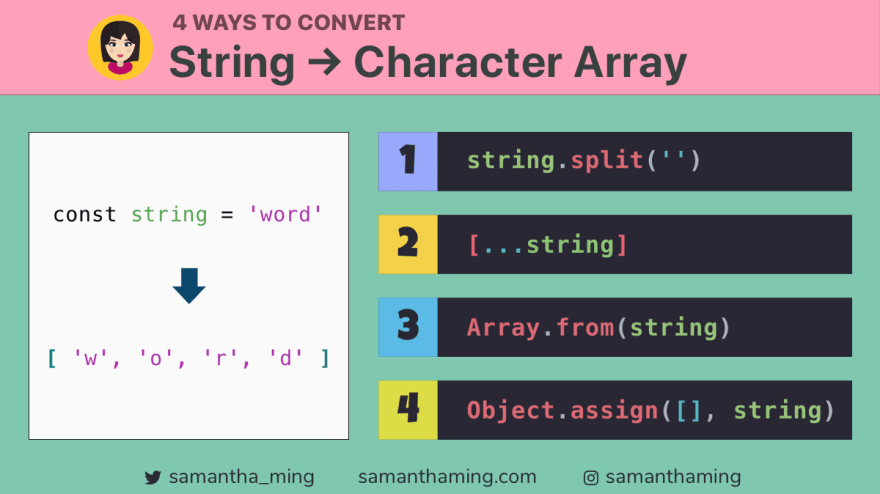
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
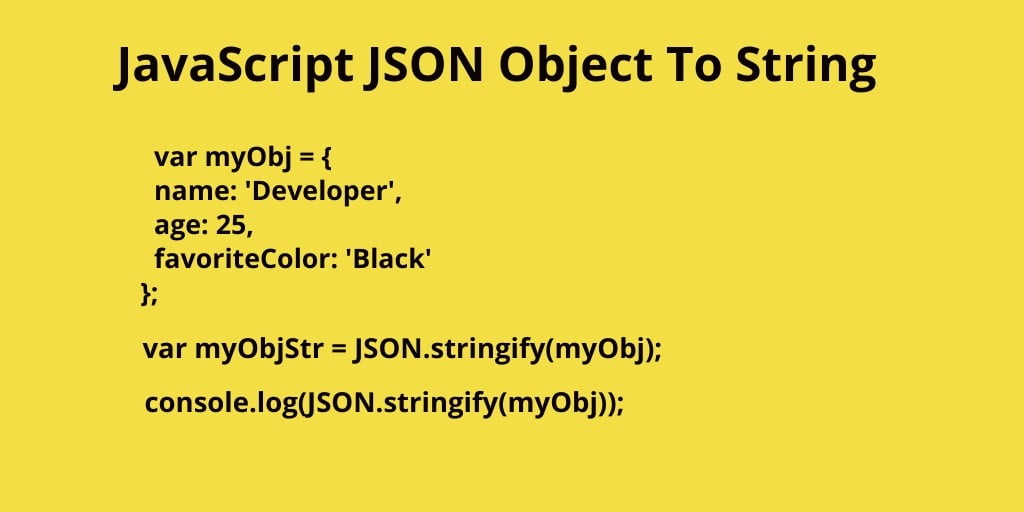
 How To Convert A Javascript Object To Json String Spursclick
How To Convert A Javascript Object To Json String Spursclick
 Javascript Convert Json Object To Object String Tuts Make
Javascript Convert Json Object To Object String Tuts Make
 How To Convert A String To An Integer In Javascript Stack
How To Convert A String To An Integer In Javascript Stack
 Ways To Convert String To Number In Js Time To Hack
Ways To Convert String To Number In Js Time To Hack
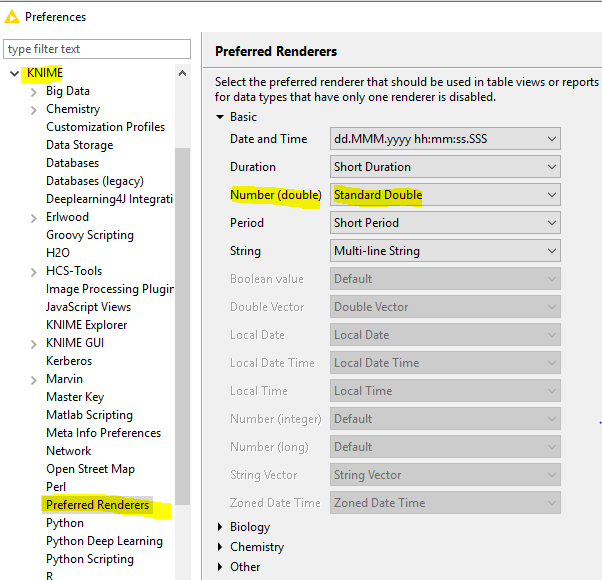
 Convert String To Real Number Knime Analytics Platform
Convert String To Real Number Knime Analytics Platform
 4 Ways To Convert A String To An Array In Javascript Dev
4 Ways To Convert A String To An Array In Javascript Dev
 Convert Url String Into A Javascript Object Software
Convert Url String Into A Javascript Object Software
 How To Convert String To Date Format Dd Mm Yyyy Help
How To Convert String To Date Format Dd Mm Yyyy Help
 How To Convert String To Number In Javascript
How To Convert String To Number In Javascript
 How To Convert A Plain Svg String Or Svg Node To An Image
How To Convert A Plain Svg String Or Svg Node To An Image
 Convert Comma Separated String To Array Using Javascript
Convert Comma Separated String To Array Using Javascript
 How To Convert A Byte Array To String With Javascript
How To Convert A Byte Array To String With Javascript
 Convert Json String To Data Array Using Javascript Or C
Convert Json String To Data Array Using Javascript Or C
 5 Ways To Convert A Value To String In Javascript
5 Ways To Convert A Value To String In Javascript
 How To Convert String To Float Number In Javascript
How To Convert String To Float Number In Javascript
 How To Convert Array To A String In Javascript Reactgo
How To Convert Array To A String In Javascript Reactgo
 Beginner Goodies Convert A Javascript Object To Json String
Beginner Goodies Convert A Javascript Object To Json String
 4 Javascript Sword Refers To Offer Convert A String Into An
4 Javascript Sword Refers To Offer Convert A String Into An
Github Madvas Multiline String To Javascript Converter
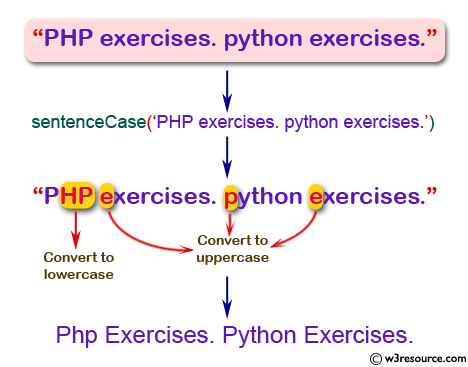
 Javascript Convert A String To Title Case W3resource
Javascript Convert A String To Title Case W3resource
0 Response to "28 Javascript Convert To String"
Post a Comment