25 How To Get Checkbox Id In Javascript
Nov 11, 2017 - For some reason, my form does not want to get the value of a checkbox... I am not sure if it is my coding or not, but when I try and alert() the value, I get undefined as a result. What do I have w... Definition and Usage. The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices!
 Vue Js Checkbox Tutorial With Examples Positronx Io
Vue Js Checkbox Tutorial With Examples Positronx Io
May 22, 2017 - I have many server input checkboxes. I have given the first checkbox the id all. By default it will be checked. When the user checks other checkboxes, then checkbox with id all will be unchecked. A...

How to get checkbox id in javascript. The value property sets or returns the value of the value attribute of a checkbox. For checkboxes, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a checkbox is in checked state when the form is submitted, the name of the checkbox is sent along with the value ... Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. In this video tutorial, you will learn how to get checkbox value in javascript.
On this page we show how to use JavaScript to handle individual checkboxes and groups of checkboxes onclick. The first step is to obtain references to the checkboxes you wish to attach onclick handlers to. If you are going to handle a single checkbox onclick, you typically get a reference using its ID ... To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a ... To get this text box value we can use JavaScript. To get element by Id we can use document.getElementById(). Inside getElementById() we pass the elements id. in above code we can see that check box id is checkbox1. and to get value we can use value property of getElementById() how to get checkbox value in javascript with getelementbyid()
Give your give each checkbox a unique ID by concatenating the intCol value to the ID. Then you can use document.getElementById ("checkbox1").value, document.getElementById ("checkbox2").value, etc... You can also do it in a loop, or via the getElementsByName () if you give all the checkbox the same name. Function myFunction() and function myFunction1() are the two functions and we are checking with the checkbox id which is "chkpresent " with this example of the checkbox using document.getElementById("chkpresent"); method. In pure JavaScript Example, you can use the checked/selected property to get all the Programming languages data checked state of a checkbox. The bellow complete source code demonstrates means DEMO for DOM elements this with getElementsByName () function.
The checkbox options facilitate selecting the user choice values as the option choice when compared to the radio button feature checkbox will select more than one value in the single checkbox options so the user reqUIrement will be more achievement the checkbox has the input type in the html tag. Recommended Articles. This is a guide to JSP ... 10/1/2019 · Here Mudassar Ahmed Khan has explained with an example, how to check if a CheckBox is checked or not using ID in JavaScript and jQuery. When the Check Button is clicked, the CheckBox will be first referenced using its ID and then the status of the CheckBox i.e. checked (selected) or unchecked (unselected) will be determined using JavaScript and jQuery. Jul 05, 2013 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I'm new to using jquery but in my crazy mind this is possible. The following code detects if a checkbox is changed. What I want to do is get the id ...
Find the id of a checkbox and get its ids in an array format. Use the array format to get individual id using jQuery. You can also find how to allow only single selection of checkbox here. You may also like to read how to get selected checkbox value using jQuery. Get Selected Checkboxes Id Using jQuery(Single Selection Only) The single selected checkboxes allow selecting only one checkbox at a time. get selected checkboxes id on click of the button. See the below example to find how to get ... Feb 25, 2016 - A protip by silvercorp about jquery In the above example a click event handler has been assigned to the HTML input button. When the button is clicked, jQuery finds all the checked or selected checkboxes within the HTML document and that are using input:checkbox:checked selector and then the Id and value attribute of the all HTML input checkboxes are displayed in alert using jQuery.
Every time a checkbox is rendered into HTML, it created 2 elements (input type=checkbox and its relevant label). This label will be placed either before or after the input checkbox. cbh.parentElement.innerText would consider only the text for the entire elements. Feb 21, 2020 - If you use the same name for all, ... seems a bit preferable, but what happens when you get to PHP and try to get the values? ... In PHP, you can make sure that the various identically-named checkboxes are combined into an array on the server by appending a set of square brackets ... <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ...
Jan 24, 2012 - Just one more question: how do you get <label> being tied to a field if you don’t put an id on that field? I thought that the for attr had a match with the id. ... Just one more question: how do you get <label> being tied to a field if you don’t put an id on that field? I thought that the ... How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. With jQuery, you can use the.val () method to get the value of the desired input checkbox.
19/8/2015 · JAVA SCRIPT to get list of checkboxID. JavaScript. <script> function getSelectedCheckboxId () { var lstId = ""; $ ( '.dxeBase_DevEx' ).each ( function () { //dxWeb_edtCheckBoxUnchecked_DevEx dxICheckBox_DevEx //dxICheckBox_DevEx dxWeb_edtCheckBoxChecked_DevEx if ($ ( "span" ).hasClass ( "dxWeb_edtCheckBoxUnchecked_DevEx" )) { Id = this .id… Now let's check out the critical role of updateCost () function. This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el ... JavaScript Checkbox getElementById () In this section, we are going to use the method getElementById () for checkbox in JavaScript. In the given example we are going to show an image on clicking the checkbox. This is done by using the JavaScript method getElementById () that is used to get the value of the particular element by their id.
Oct 30, 2015 - If, for some reason, you don't ... (an IDL attribute of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to manually fire it to have a complete solution that works with any related event handlers. Here's a functional example in raw javascript ... JavaScript function to get selected (checked) CheckBox Row values of GridView in ASP.Net Inside the GetSelected JavaScript function, first the GridView is referenced and then all the CheckBoxes inside the GridView are referenced. This tutorial will teach you on how to count the number of checkbox with checked value using Javascript. This is useful for thus programmer who is creating an online voting; by using this tutorial you can put a filter that allows only specific number of candidates to be vote in every position.
First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. Suppose that you have a checkbox like this: The task is to get the value of all selected checkboxes in the array using JQuery. Few of the methods are discussed below: jQuery on () Method. This method adds one or more event handlers for the selected elements and child elements. Syntax: $ (selector).on (event, childSel, data, fun, map) Parameters: event: This parameter is required. I'm working on a script for my company that, upon clicking a checkbox: Fires function OptionSelected() Gets ID of that checkbox; Performs a bitwise operation based on that ID; Or, preferably: Fires function OptionSelected() Fetches the integer assigned to that checkbox (<input="checkbox" value="2", get 2) Performs bitwise operation with that value.
Please tell us why you want to mark the subject as inappropriate. (Maximum 200 characters) · Thank you.I need another help. In attached image,I have clicked first checkbox(MANGO) with normal click. Then I click LOMBOY check box with shift+mouse click.how to get the lombo checkbox id value ... You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. Apr 14, 2017 - How to get id when user clicks on checkbox and this check box is dynamically bind/bound. Please help me.
Nov 10, 2011 - I'm really bad at Javascript and I'm struggling to get my head round it. What I'm trying to do is get something to select all checkboxes. However everything I have found tries to do it by name, I want to do it by ID or class. Select all by name is just inpractical isn't it? Jun 16, 2010 - I have input checkbox something like this.. using javascript I need to get the all checkbox Topic: JavaScript / jQueryPrev|Next · You can use the jQuery :checked selector in combination with the each() method to retrieve the values of all checkboxes selected in a group. The each() method used here simply iterates over all the checkboxes that are checked.
To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - <input type="checkbox" id="c1" value="on" name="cb1">Yes Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. We will discuss both approaches later- In addition to Mark's reply use control.ClientID property, don't set name. attribute directly because it is used internally for checkbox state retrival: <script type="text/javascript">. function CheckChange () {. var mycheck = document.getElementById ('<%=test.ClientID %>'); mycheck.checked = true; <script> function checkcheckbox () { //say for example you have checkbox with id="chk" var value = document.getElementById ("<%= chk.ClientID %>").checked; // now value will have true or false. If true that means checkbox is checked and if value is false, that means checkbox is unchecked. } </script> Hope it helps you. Posted 19-Sep-13 2:19am
In this article we will see how to get the value of check box and radio button. Getting a radio element and it's checked value Radio buttons in a form can be grouped together using the same name attribute, such that, if one of them is checked, all the others are automatically un-checked. Apr 28, 2021 - This post will discuss how to retrieve values of checked checkboxes with JavaScript and jQuery... In pure JavaScript, you can use the `checked` property to get the checked state of a checkbox.
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Jquery Disable Checkbox Code Example
Jquery Disable Checkbox Code Example
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Vue Js How To Auto Select Checkbox Based On Database Value
Vue Js How To Auto Select Checkbox Based On Database Value
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 Javascript Get All Checked Checkboxes Values Example
Javascript Get All Checked Checkboxes Values Example
 Get Multiple Values Of Selected Checkboxes In Php 8
Get Multiple Values Of Selected Checkboxes In Php 8
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 Solved How To Trigger Javascript From Yes No Checkbox
Solved How To Trigger Javascript From Yes No Checkbox
 Html Dom Input Checkbox Property Geeksforgeeks
Html Dom Input Checkbox Property Geeksforgeeks
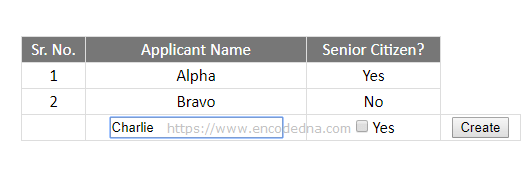
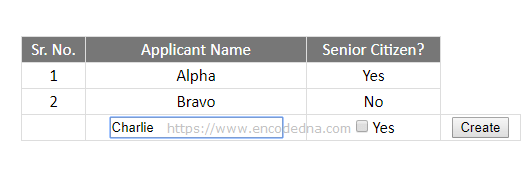
 Dynamically Add Checkbox To A Table Using Javascript
Dynamically Add Checkbox To A Table Using Javascript
How To Get Checkbox Value From Html Table In Javascript
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
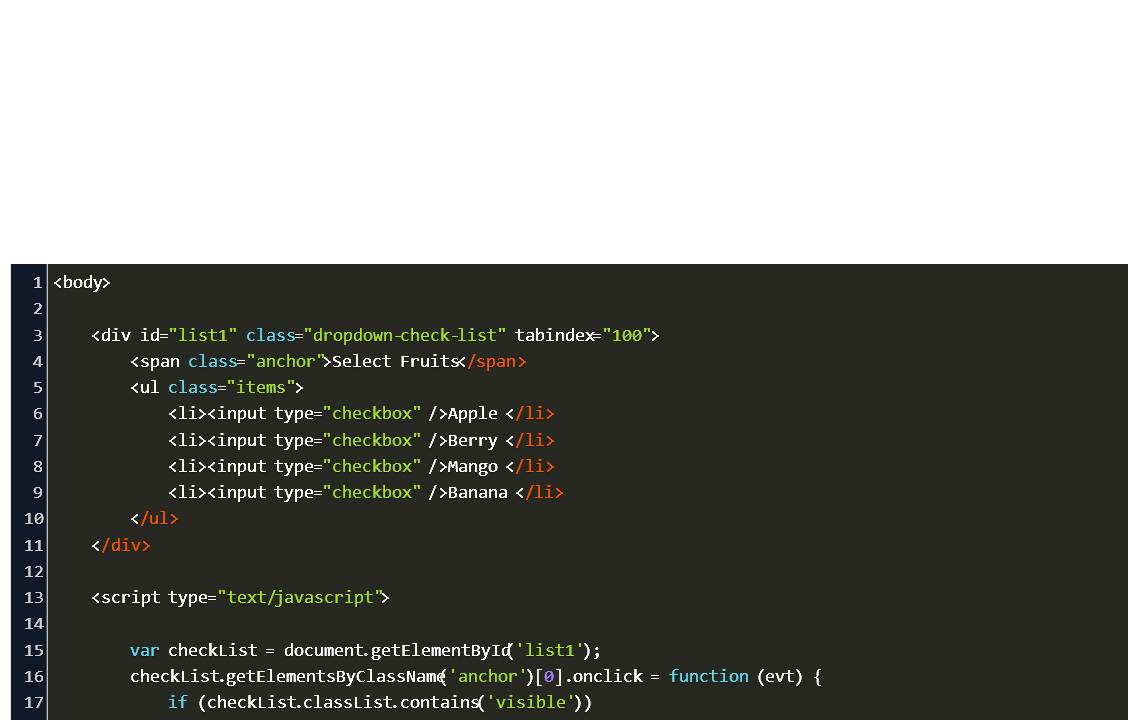
 Html Js Make Dropdown List Checkbox Code Example
Html Js Make Dropdown List Checkbox Code Example

 How To Fetch Checkbox Values From Table In Javascript
How To Fetch Checkbox Values From Table In Javascript
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget
 Javarevisited How To Find All Checked Checkboxes In Jquery
Javarevisited How To Find All Checked Checkboxes In Jquery
 How To Verify The State Of A Checkbox Knowledge Base
How To Verify The State Of A Checkbox Knowledge Base
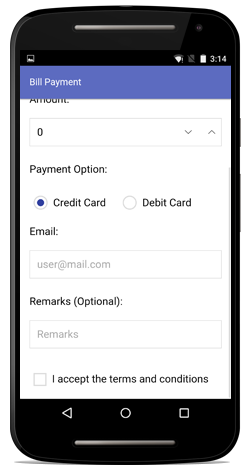
 Create Your First Form In Javascript Introduction
Create Your First Form In Javascript Introduction
 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
 Update Database On Checkbox Change Checked Unchecked Using
Update Database On Checkbox Change Checked Unchecked Using
 How To Use Checkbox Inside Select Option Using Javascript
How To Use Checkbox Inside Select Option Using Javascript
![]() Implementing A Show Password Checkbox On A Login Form In Javascript
Implementing A Show Password Checkbox On A Login Form In Javascript
0 Response to "25 How To Get Checkbox Id In Javascript"
Post a Comment