23 How To Open Link In New Tab Using Javascript
Opening a URL in new tab using JavaScript, below snippet will do the trick function OpenInNewTabWinBrowser(url) { var win = window.open(url, '_blank'); win.focus(); } You could do it this way calling a direct function, or by adding an event listener to your DOM object. Mar 07, 2021 - Opening of a URL in a new tab depends on the browser and the user's browser preferences. There is nothing you can do in code to force open a link strictly i ...
 How To Open Webpage Links In A New Tab In Chrome
How To Open Webpage Links In A New Tab In Chrome
Vue.js Open link in new tab- We can use native JavaScript window.open property to open a link(url) in new tab. Here in this tutorial, we are going to explain how you can use this property to open a link in new tab.

How to open link in new tab using javascript. onClick Open a New Tab Using JavaScript If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button. <input type="button" value="New Tab" onclick="window.open ('http://www.example ')"> Using anchor tag to open new tab. We can use <a> to open the new tab by setting the [target="_blank"] attribute. This will open the link in a new tab. 14/4/2020 · JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images Syntax for the JavaScript Window Open () Method To open a URL in a new browser window, use the Javascript open () method as shown here:
3/10/2019 · Opening a New Tab with window.open() A URL can be opened in a new tab in Javascript using the window.open() method, and giving _blank as its second parameter. window.open('https://usefulangle ', '_blank'); Just rightclicking will open the context menu from where you can select to open the link in new tab, new windows or new private window. This does not work if you are clicking on a Javascript or another weblet which runs code inside a webpage but is not actually serving html context menus. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu
Browsers block open calls from the code outside of user actions. Usually a notification appears, so that a user may allow them. Browsers open a new tab by default, but if sizes are provided, then it'll be a popup window. The popup may access the opener window using the window.opener property. AngularJs open link in new tab - You can use $window service to open a link in new tab in angularjs. It is very easy to open link in new tab using AngularJs. Here in this tutorial we are going to explain how you can use the $window service to open link in new tab. You can also use our online editor to edit and run the example code. window.open is supported and works fine… providing you use it in response to a user triggered event. For example, you are allowed to open a new window when the user clicks on a button, but you aren't allowed to open one as soon as the page loads. This is an anti-spam / resource bombing measure.
Hey Sonal, try this piece of code to open a link in a new tab: ... JavaScript interview questions; Spring tutorial; PHP interview questions; Inheritance in Java; Polymorphism in Java; Spring interview questions; Pointers in C; Linux commands; Android tutorial; JavaScript tutorial; jQuery tutorial; 15/4/2014 · I think answer to this question will help , Open a URL in a new tab using JavaScript https://stackoverflow /a/30512485/2293686. try like this, $('#myButton').click(function { var redirectWindow = window.open('url', '_blank'); redirectWindow.location; }); 1 month ago - In this article we will present how to open links in a new tab: Using the Orbit Fox plugin Step 1: Download and Install the desired theme. If you need help with
There is no reliable way to open a new tab in the background from a web page. Back in the dark ages, twenty years ago, sure - happened all the time. And browsers were crashing because unwanted porn was being thrown up behind the current window. Modern browsers give the user a LOT more information and control. Feb 02, 2010 - Open a Link in a New Tab using JavaScript. GitHub Gist: instantly share code, notes, and snippets. 25/2/2021 · If you want to open URL with JavaScript, the open() method of Window interface is the best option. The JavaScript window.open() method opens a new browser window. Use _blank in the second parameter of window.open() method to open a URL in a new tab using JavaScript.
Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters. Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs ) Mar 24, 2018 - How to open a URL in a new window in JavaScript? tagged browser, configuration, How to, javascript, Tip, Tutorial, Web, www.
To open link in new tab, you need to use the target attribute with the value target="_blank". This is very useful for your website visitors if you want them to click on the link to open the new website. By doing this, you will not lose the visitors to leave your website. 24/2/2020 · The simplest and easiest way to open a URL in a new tab is by using the HTML anchor tag. You can use <a> to open the new tab by setting the target="_blank" attribute. However, sometimes you want to open a URL in a new tab using JavaScript. There is a method called window.open () in vanilla JavaScript that can be used for this purpose. Nov 16, 2019 - Question : I set url without protocol ( for example my.site /Controller/Index). As result i get new window (tab) by url such as url of current page (from where i use function OpenInNewTab) plus passed into function url. With protocol window opens by correct link. Why?
Apr 28, 2021 - This post will discuss how to open a referenced resource of a link in a new tab in JavaScript and jQuery... The idea is to use the window.open() method to open a resource into the browsing context. URL. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened. name. Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. Mar 21, 2017 - I would like to have a button that redirects to a given URL and opens in a new tab. How can this be done?
Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. This hyperlink will open in a new tab. In the given example, when the visitor clicks on the hyperlink, it opens in a new window or tab. There is another way of opening a hyperlink in a new tab by using the JavaScript window.open function with the onclick event attribute like this: Aug 25, 2020 - I'm trying to open a URL in a new tab, as opposed to a popup window. I've seen related ... for me, the browser still tried to open a popup window.
If you click on the link above, the browser will open the link in the current window or tab. This is the default behavior in every browser. To open a link in a new tab, we'll need to look at some of the other attributes of the anchor element's other attributes. Unfortunately, you can't currently do that -- but you can get close. You can open a new window, and if you do that without specifying any window dimensions or window features, most modern browsers will open a new tab instead (depending on the user's preferences, but then, you want to do what the user prefers anyway, right?). How to Open URL in New Tab using AJAX. Today, We want to share with you How to Open URL in New Tab using AJAX. In this post we will show you , hear for How to open AJAX response in new window we will give you demo and example for implement.In this post, we will learn about Open link in new tab within Ajax callback with an example.. My Paka Knowledgeable Ideas, Tips and Tricks, Useful Content ...
When we click on this button, it would navigate to Google . We have used window.open for opening this link. But the new link is opened in a new tab or window. For opening the new link in the same tab or window, we can use following code. window.open("www.google ","_self"); By using above code, we can open a link in the same tab/window ... 27/9/2019 · To open a new tab, we have to use _blank in second parameter of window.open(). The return value of window.open() is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab. Syntax: window.open(URL, '_blank'); Example 1: Aug 13, 2016 - It treats www.google as an internal link.. How can i open it in a new tab ? or Add http – tkamath99 Nov 28 '19 at 6:07 ... Not the answer you're looking for? Browse other questions tagged javascript jquery asp -mvc or ask your own question.
JAVASCRIPT,IFRAME,NEW WINDOW,OPEN LINK.To ensure security and reduce spamming, modern browsers have implemented very strict rules on when a new window can be opened in a web page. Currently browsers restrict that any new web page to be opePixelstech, this page is to provide vistors information of the most updated technology information around the world. The following codes are works both in Firefox and Chrome browsers. Open a link in a new window and switch to it: First create a WebElement to the link. Now we need an Action chain to press Shift key and then click to the link. It will open the link in a new window. Now […] In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax:
Dec 12, 2015 - Question : I set url without protocol ( for example my.site /Controller/Index). As result i get new window (tab) by url such as url of current page (from where i use function OpenInNewTab) plus passed into function url. With protocol window opens by correct link. Why? This will make passes URL as trusted and used by the user to view the blob url in the new tab. Conclusion. Finally, we're done with a tutorial on how to convert the selected file into a Blob url, and append the link to open the selected file in a new browser tab. Mar 20, 2013 - The second jQuery snippet, with a mod to the specific URL needed, made it easy to open redirections of specific URLs in a new tab – on a WordPress site where I could add custom javascript but not easily change the Redirection plugin (nor any relevant options).
23/10/2020 · It is a very general use case to open a link in another tab or in a separate window. We prefer to use target="_blank" attribute in HTML to open a link in new tab. Sometimes we need to open a link in new tab only by javascript. Here are the code snippets to open a link in a new tab or new window by pure Vanilla Javascript. If you set the target attribute to "_blank", the link will open in a new browser window or a new tab.
How To Open Url In New Tab Rather Than New Window In Ssrs
 Open Link In New Tab Using Jquery
Open Link In New Tab Using Jquery
 Open Link In New Tab Using Javascript
Open Link In New Tab Using Javascript
 Solved How To Open Links In A New Tab Need Help Bubble Forum
Solved How To Open Links In A New Tab Need Help Bubble Forum
 Open A Url In A New Tab Using Javascript Xpertphp
Open A Url In A New Tab Using Javascript Xpertphp
 Link Tracking Detect Right Click Open In A New Tab Issue
Link Tracking Detect Right Click Open In A New Tab Issue
 How To Change The New Tab Page In Google Chrome
How To Change The New Tab Page In Google Chrome
 Cms How To Open External Links In New Tabs
Cms How To Open External Links In New Tabs
 Javascript Open Link In New Tab Use Qcpy
Javascript Open Link In New Tab Use Qcpy
 How To Open A Url In A New Tab Using Javascript
How To Open A Url In A New Tab Using Javascript
 Onclick Events To Open Window Opens All Windows In Same Small
Onclick Events To Open Window Opens All Windows In Same Small
 How To Open A Link In A New Tab Quora
How To Open A Link In A New Tab Quora
 How To Open An Url In A New Tab Using Javascript Clue Mediator
How To Open An Url In A New Tab Using Javascript Clue Mediator
 How To Open Link In New Tab In Javascript
How To Open Link In New Tab In Javascript
 Target Data To Open In New Tab Is Not Found In Doc Response
Target Data To Open In New Tab Is Not Found In Doc Response
 Open Url In New Tab When Click On Print Link Oracle Tech
Open Url In New Tab When Click On Print Link Oracle Tech
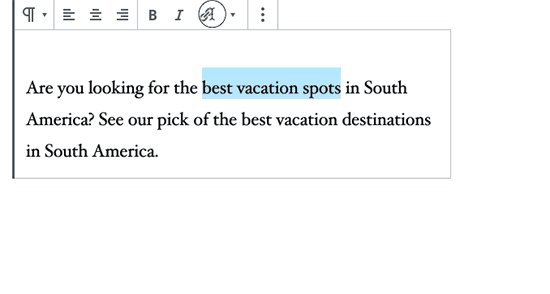
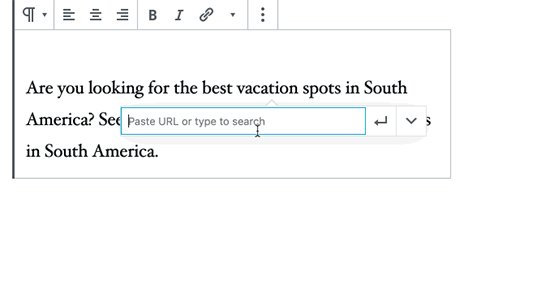
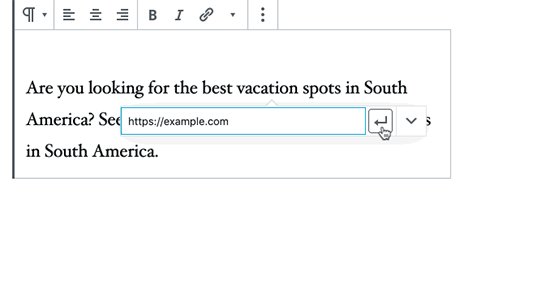
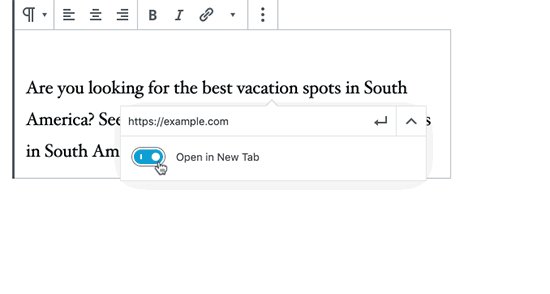
 How To Open External Links In A New Window Or Tab With Wordpress
How To Open External Links In A New Window Or Tab With Wordpress
 Forcing Browser To Open All Links In New Tabs Super User
Forcing Browser To Open All Links In New Tabs Super User
 Next Js How To Open A Link In A New Tab In Nextjs Ostack
Next Js How To Open A Link In A New Tab In Nextjs Ostack
 Javascript Open New Tab And Detect Url Change Stack Overflow
Javascript Open New Tab And Detect Url Change Stack Overflow
 Top 5 Ways To Open All Links In New Tabs In Chrome
Top 5 Ways To Open All Links In New Tabs In Chrome
Javascript Open Link In New Tab Web Code Geeks 2021
0 Response to "23 How To Open Link In New Tab Using Javascript"
Post a Comment