31 Javascript Update Css Class Attribute
6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... I did further research online and seems like changing the css (inserting new attributes, removing, etc.) using JavaScript is not an easy task. It is done through . document.styleSheets[i].cssRules[i] or document.styleSheets[i].addRule type of commands, but all the tutorials online and here on stackoverflow were confusing and complicated.
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
If you want to change the CSS element at runtime through server side code then you need to convert that control into server control by adding 'runat=server' OR inject JavaScript from code behind to change the style. Option #1: You define the header as server control and provide ID to the header. You can directly, access the CssClass property of ...

Javascript update css class attribute. In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved. To add, remove or update the class (es) attached to HTML elements, you may use the jQuery and JavaScript. The jQuery has addClass, removeClass and hasClass methods that can be used for adding, removing or updating the classes. Similarly, you may use the className and classList attributes of JavaScript, if you do not want to use the jQuery. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once.
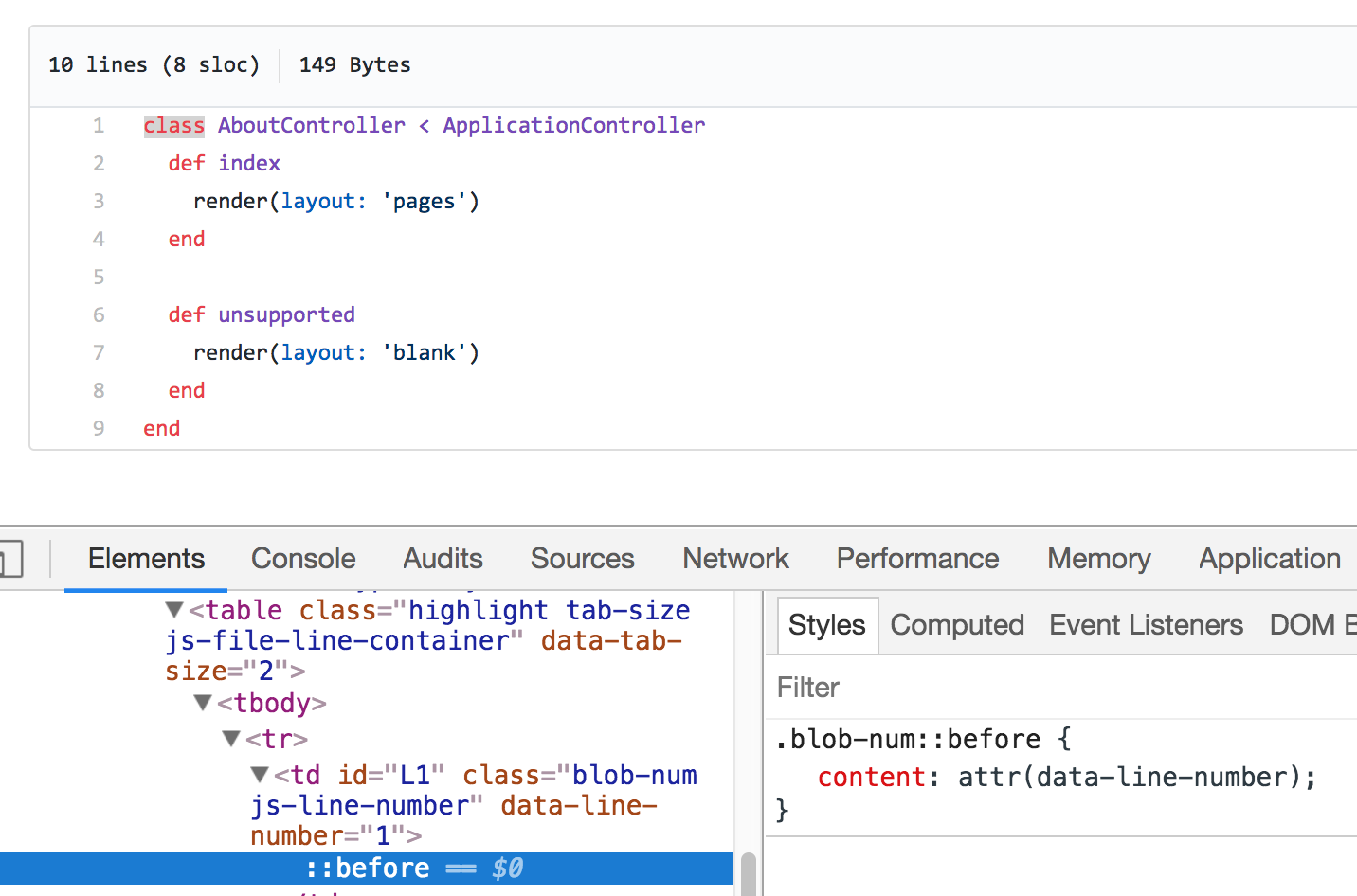
In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: 15/8/2010 · To the OP: the problem has two components - grabbing a hold of all the elements of a certain class, then changing their CSS attributes once you have them. The easiest way to do both is … Data-Attributes in CSS. Data-attributes can be read in CSS using the content property. The content CSS property can be used only on ::before and ::after pseudo-elements. In the above example whenever value of data-point changes, the rendered content of #container::before will be changed to the new value of the attribute.
I'm trying to find a way that will add / update attribute using JavaScript. I know I can do it with setAttribute() function but that doesn't work in IE. ... e.attributes['class'] In summary, think of attributes as literal and object-oriented. ... but CSS manipulation in JS is tricky business. Questions: Answers: CSS [attribute~="value"] Selector. The [attribute~="value"] selector is used to select elements with an attribute value containing a specified word. The following example selects all elements with a title attribute that contains a space-separated list of words, one of which is "flower": Example. [title~="flower"] {. border: 5px solid yellow; Attribute selectors have less specificity than an ID, more than an element/tag, and the same as a class. Case-insensitive attribute values. In case you're needing to correct for possible capitalization inconsistencies in your data attributes, the attribute selector has a case-insensitive variant for that.
Modifying Classes The class attribute corresponds to CSS class selectors. This is not to be confused with ES6 classes, a special type of JavaScript function. CSS classes are used to apply styles to multiple elements, unlike IDs which can only exist once per page. Class and Style Bindings. A common need for data binding is manipulating an element's class list and its inline styles. Since they are both attributes, we can use v-bind to handle them: we only need to calculate a final string with our expressions. However, meddling with string concatenation is annoying and error-prone. 1/11/2020 · Using the style.setProperty () method we can override/update global or local scoped CSS variables. It has the following syntax: style.setProperty (propertyName, value, priority); Where propertyName in our case would be the CSS variable we wish to update, and the value would be whatever we want the new value to be.
The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. Browser Support 8/1/2004 · Altering CSS Class Attributes with JavaScript. This JavaScript function will dynamically change the style information for any CSS class in a Web Page. Applying this function to a class will cause all items calling on the class to change to the updated style value. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. With a single element now stored in the variable example, we can now use setAttribute to modify the element. In the example above, the <h1> element we have identified receives an update to its class attribute, as the value is set to red-txt. Due to our CSS styling, ' Hello! ' will appear red on the user's screen.
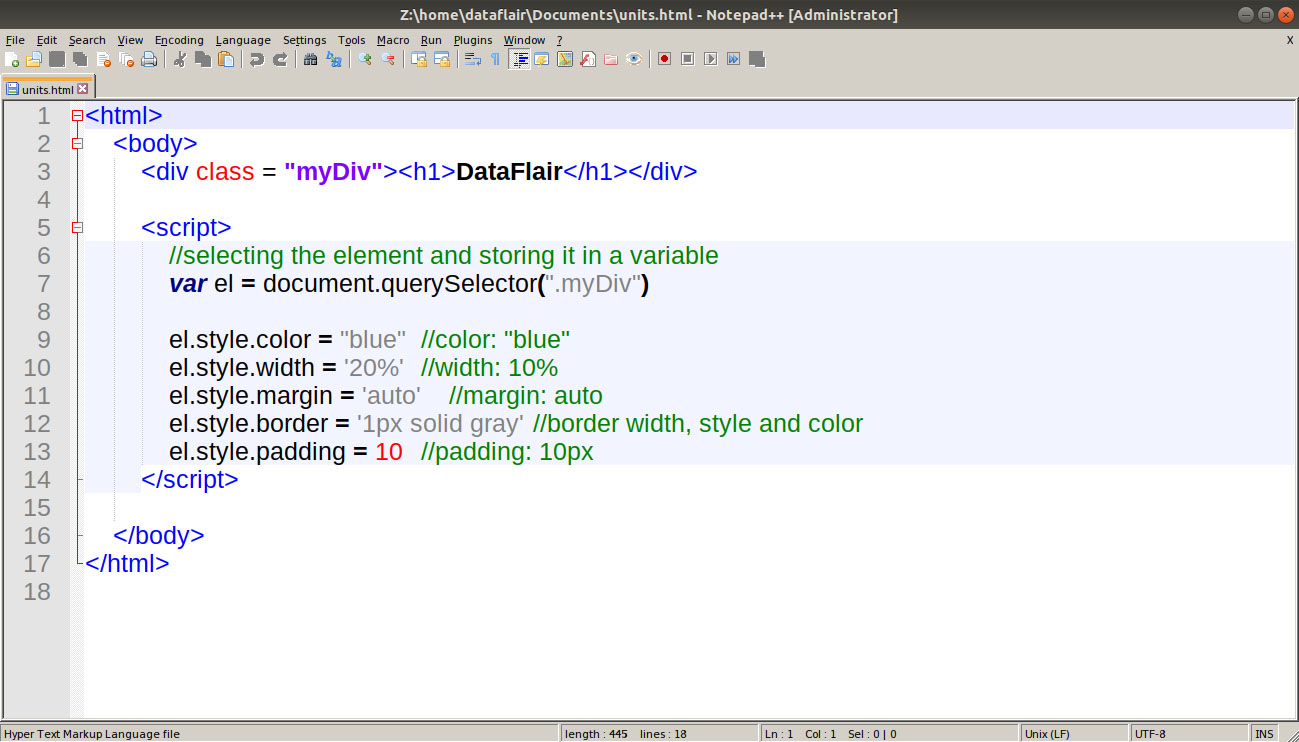
Script to Change the Class Attribute Add the following JavaScript in the head section. This JavaScript function reads the value of the textbox and checks if the value is a numeric or not. If the value is a numeric, it sets the class attribute of the textbox to ".TextBox ", otherwise it sets the class attribute to ".ErrorTextBox ". Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
7/3/2018 · On top of your current class in your .css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name: CSS:.winner { background-color: white; } .winnerBlue { background-color: blue; } CSS Function Demo. Changing your website styles dynamically is now the craze that is taking over the web! In this short, but sweet post I will explain how to do some simple yet effective CSS ... 4/3/2020 · The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: < div class = " pizza " > </ div > The following example shows how to add a new CSS class, or replace all existing CSS classes of the above <div> element:
The standard JavaScript way to select an element is using document.getElementById("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document.They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);). Complex websites have very large amounts of CSS, often with a ... CSS variables would be similarly useful for HTML widgets or other reusable code. The widget author would define customizable styles using variables (with appropriate fallbacks). The page author could then define the variables for the widget container, without having to worry about the actual CSS class ...
While inline styles work perfectly to toggle the element visibility, the CSS class gives you more flexibility to control the behavior like this. Creating hide() & Show() Methods. The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own ...
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Javascript Jeff Kemp On Oracle
Javascript Jeff Kemp On Oracle
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Jagadeesh Jayachandran On Twitter Day 67 100daysofcode
Jagadeesh Jayachandran On Twitter Day 67 100daysofcode
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 How To Setting Up Intellisense For Css Class In Visual Studio
How To Setting Up Intellisense For Css Class In Visual Studio
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom

 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Customize Shortpoint Look And Feel Using The Css Class Name
Customize Shortpoint Look And Feel Using The Css Class Name
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
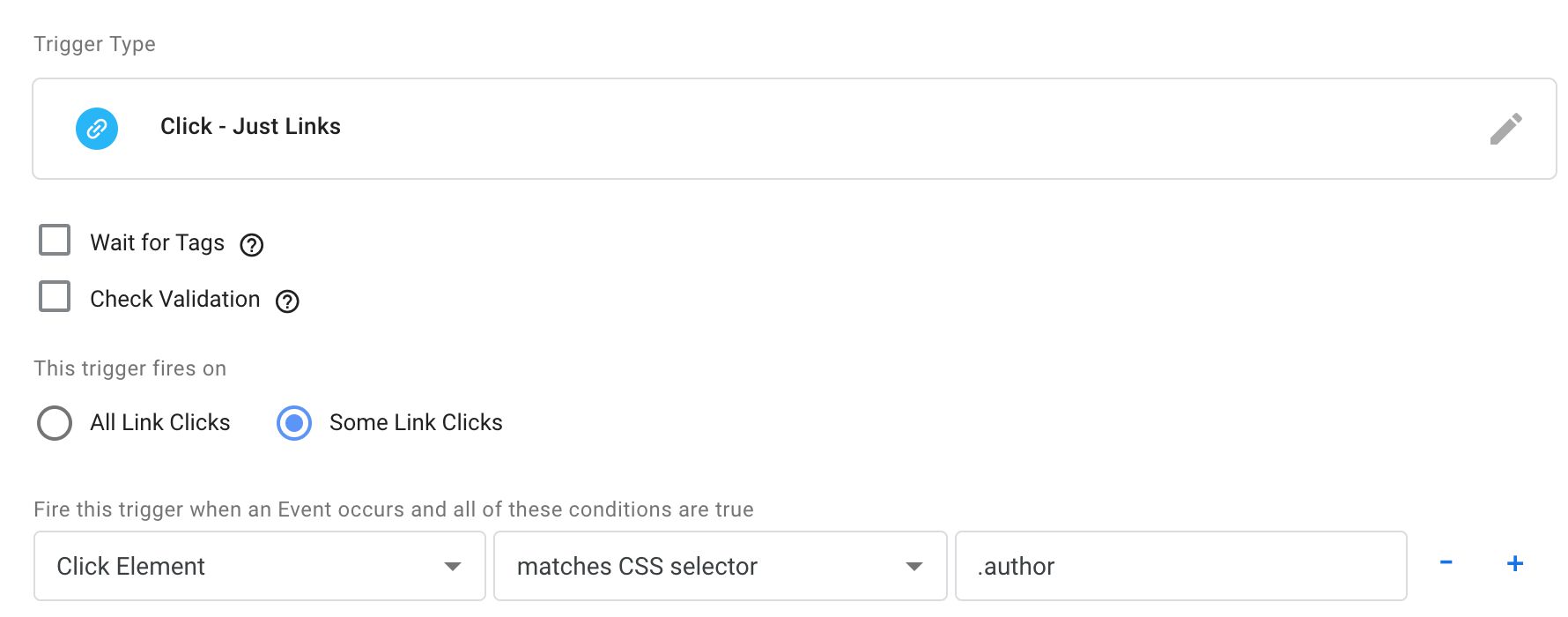
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 How To Change Style Attribute Of An Element Dynamically Using
How To Change Style Attribute Of An Element Dynamically Using
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
Core Css Rule Create A New Css Rule With A Class Attribute
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Css Modules React And Overriding Css Classes Stack Overflow
Css Modules React And Overriding Css Classes Stack Overflow
0 Response to "31 Javascript Update Css Class Attribute"
Post a Comment