31 Javascript Onchange Multiple Functions
After the onChange event has been set to watch for changes in an input field, the next step is to store that dynamic data somewhere. An event handler, or a simple JavaScript function, is invoked every time the event is triggered and the data is extracted using the event object. Mar 23, 2019 - Question Can I call multiple event handlers in response to a single event? Answer By passing an anonymous function, or a named function, with multiple event handler calls as the function body, to our event listener (like onClick, onKeyUp, onChange, etc) we can call multiple event handlers in ...
Events In Dynamics 365 Editable Grid Microsoft Dynamics 365
15 Feb 2017 — You can use addEventListener to add as many functions as you want. var select = document.getElementById("selectMe"); select.addEventListener(" ...3 answers · Top answer: Try this select.onchange = function () { updateMe(), updateMeAlso(),updateMeToo() };

Javascript onchange multiple functions. 17 Feb 2019 · 3 answersCreate a function, call it on change event and inside that, call 2(or you can even call 20) functions. – Tushar. Feb 16 '16 at 14:51. 1. You Asked: How do I use the onchange function for multiple option JavaScript? You really want to use the onchange Event in JavaScript when using a multiple option ... 16/2/2016 · You can do it by putting the two functions in double quotes: <input type="text" value={this.state.text} onChange="this.props.onChange(); this.handleChange();" /> This should work. But it would be better if you call the second function within the first one: function testFunction() { onChange(); handleChange(); }
Is it possible to assign the same onChange() to multiple elements (no jQuery) At the moment i'm doing. var namefirst = document.getElementsByName("attribute.Identifier Source")[0]; namefirst.onchange = function {//disable some stuff } Javascript onchange multiple functions. Onchange Not Working For Dynamically Added Elements Issue. Jquery Get Selected Dropdown Value On Change Event Example. Jquery Onchange Event Example Web Code Geeks 2021. Dynamics Crm 2011 Javascript Get Attribute From Onchange. How To Render Multiple Inputs In React. 8 Jul 2016 · 2 answerscall your second function on success of the first function <select name="po_no" onchange="showhistory(this.value);"> <script> function ...
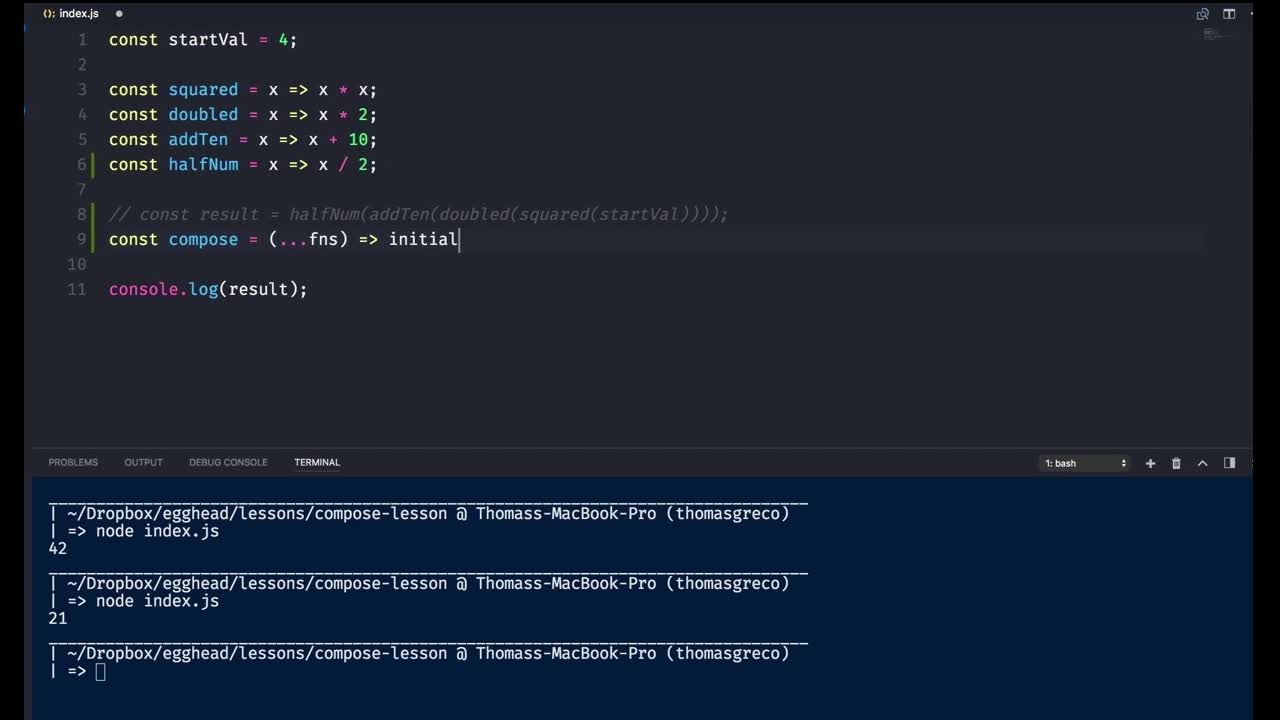
Then, it uses the binary function to combine the two results. It's easier to explain in code: const lift2 = f => g => h => x => f(g( x))(h( x)); We call it lift2 because this version lets us work with binary functions (that is, functions that take two parameters). We could also write lift3 for functions that take three parameters, and so on. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Calling multiple functions on onClick for any element, you can create a wrapper function, something like this. wrapperFunction = () => { //do something function 1 (); //do something function 2 (); //do something function 3 (); } These functions can be defined as a method on the parent class and then called from the wrapper function.
How to Handle onClick and onChange Events in React. Step 1: Create React Project. Step 2: Invoke Custom Function with onClick Event. Step 3: React onClick Inline Event Example. Step 4: React onClick Trigger Multiple Functions. Step 5: Get Button Value onClick Event. Step 6: React onChange Event Handler Example. Step 7: Start React Project. How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
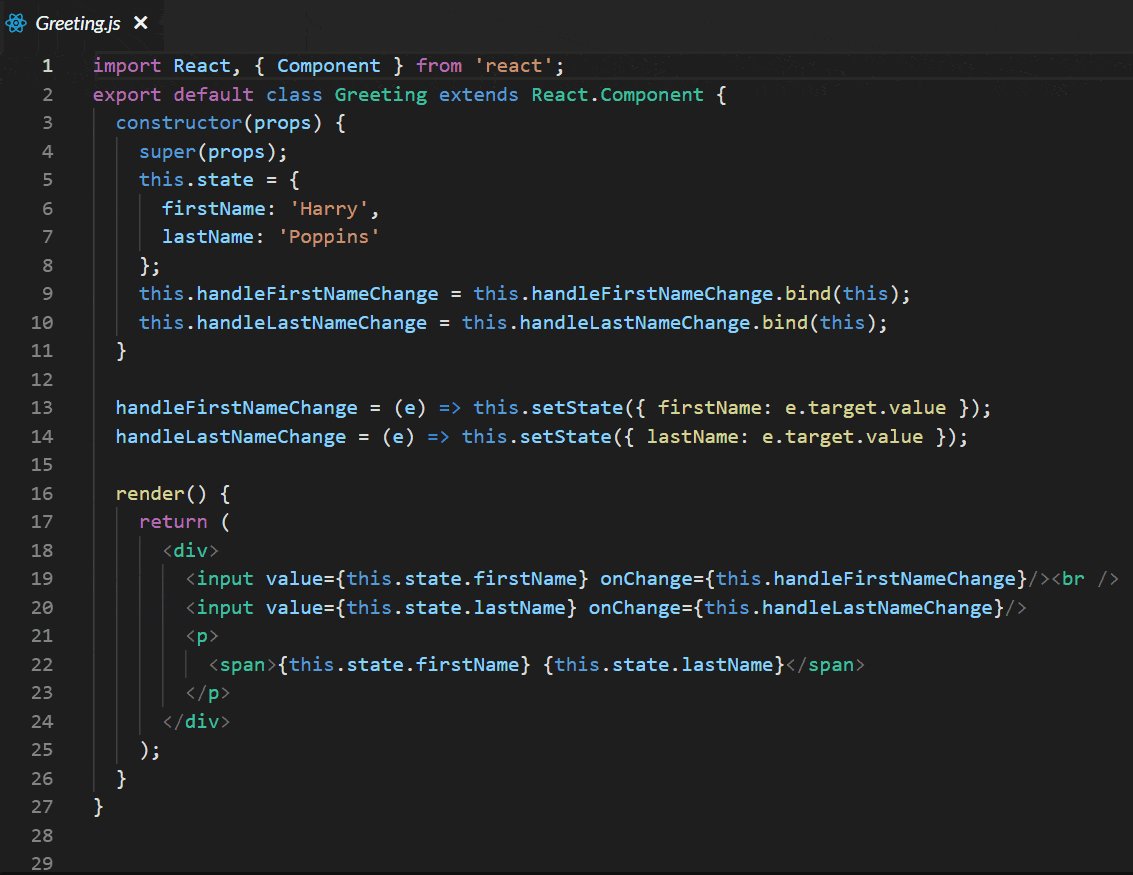
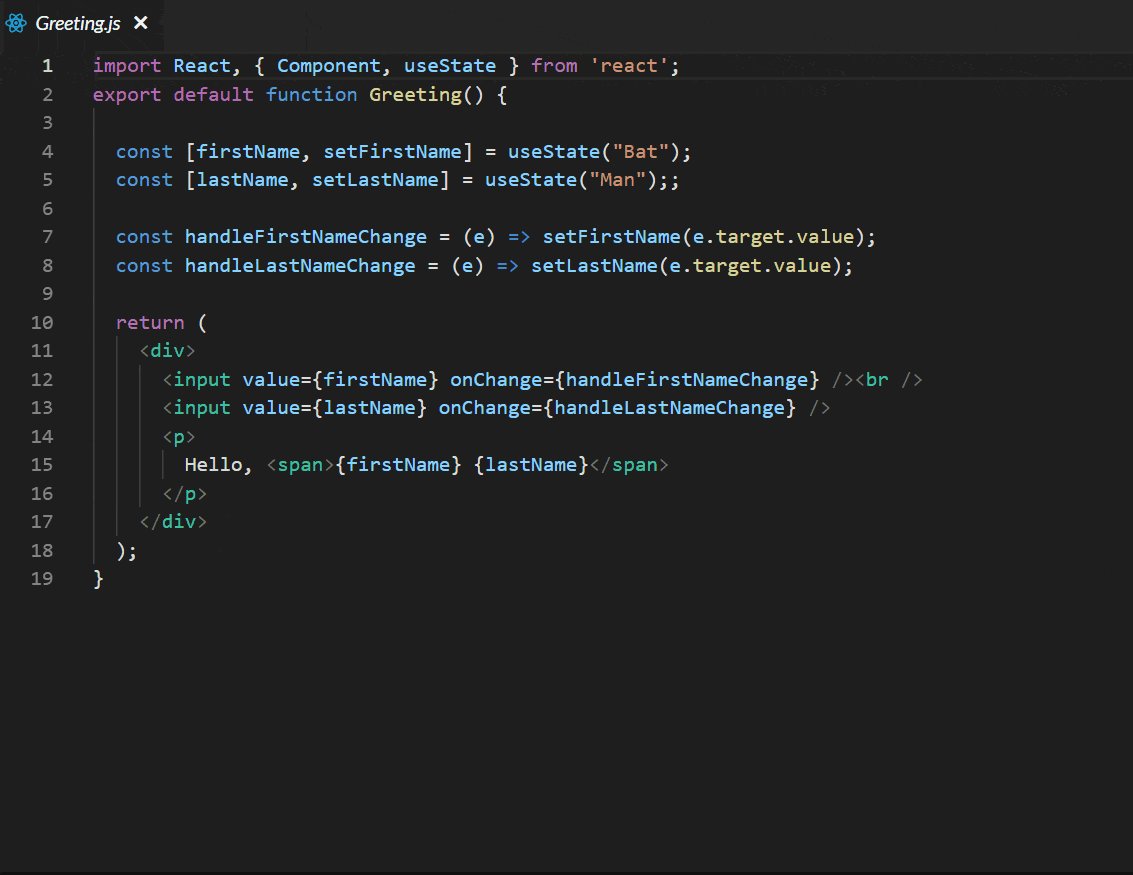
Hi All I need to do a mod 10 check, the javaScrit that validates cradit card and routing number on a text box field onChange event i found two javaScript seperatly 1. CreditCard Number function Mod... 18 Jun 2021 · 1 answerTo summarize the solution discussed in comment section: Calling 2(or many more functions) simply make (e) => {thing1();thing2()} as Charles ... When creating a form with React components, it is common to use an onChange handler to listen for changes to input elements and record their values in state. Besides handling just one input, a single onChange handler can be set up to handle many different inputs in the form.
I have a textbox in which am calling 2 js functions a and b() on onchange event of that textbox. Function b should be executed only if a returns true.I have tried the following code but function b is not getting called even if function a returns true. As you can see, upon selecting a new option the onchange event occurred in the select element that executed the "showalert" JavaScript function. The function threw an alert with the selected value. onchange example with input type = text. Following is an onchange with javascript example where we are using a textbox (Form input element). onchange function javascript; event onchange javascript; how to do element.onchange; javascript onchange function event; onchange on html; onchange javascript html; ... node module export multiple functions 'ts-node' não é reconhecido como um comando interno ou externo, um programa operável ou um arquivo em lotes.
Javascript Web Development Front End Technology. To call multiple JavaScript functions in on click event, use a semicolon as shown below −. onclick="Display1 ();Display2 ()" 4/1/2019 · You can only assign a handler to onChangeonce. When you use multiple assignments like that, the second one will overwrite the first one. You will either have to make a handler that calls both functions, or use an anonymous function: twoCalls = e => { Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function.
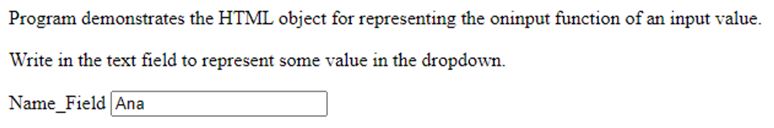
Multiple Event Handlers for ONCHANGE Attribute for SELECT Elements. On this page: Test 1 | References | About these tests Nearby: More HTML 4.01 Tests | UAAG 1.0 Test Suite UAAG 1.0 Requirement Checkpoint 1.2 Activate event handlers (Priority 1 ) Provision 2: In order to satisfy provision one of this checkpoint, the user must be able to activate as a group all event handlers of the same input ... The syntax flow for the JavaScript onchange event is as follows: object.onchange = function () {. Java_Script. }; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. Typically, the onchange event attribute is attached to an element to call or execute a JavaScript function. You can however, use the attribute inside your JavaScript code. Let us see some examples. ... In my first example above, I have attached the onchange attribute on the element itself to ...
1. You can add multiple only by code even if you have the second onclick atribute in the html it gets ignored, and click2 triggered never gets printed, you could add one on action the mousedown but that is just an workaround. So the best to do is add them by code as in: var element = document.getElementById ("multiple_onclicks"); element ... Both functions in main_1 cause two different page elements to change simultaneously. The first function is supposed to generate a form element and the second function is supposed to post a picture. However, the result is that both page elements assume the properties of the second function, no matter what it is. onChange Hi All I need to do a mod 10 check, the javaScrit that validates cradit card and routing number on a text box field onChange event i found two javaScript seperatly 1. CreditCard Number fun...
Javascript Front End Technology Object Oriented Programming You can dispatch events on individual elements using the dispatchEvent method. Let's say you have an element test with an onChange event − 1 answerjava is not javascript. · If you open up your browsers JavaScript console (most browsers have one), do you see any errors? · My apologies. · So I could give you ... Nov 27, 2019 - There are several ways to call muliple onClick events in React, each with its own pros and cons. Let's explore each one and learn how they work in React!
Sep 21, 2016 - I am having an issue combining two javascript functions into a single select onchange event. Both functions work individually, and whichever is the last function listed works, ignoring apparently the first function. Both correctly populate the designated targets. You can only assign a handler to onChange once. When you use multiple assignments like that, the second one will overwrite the first one. You will either have t Only the dynamic drop down function works, not the second one which is trying to remain the selection after reload the web page, but not successful. T...
The multiple selections should then be passed to the JavaScript instead of just the one so that rather than just getting the selectedIndex you'd need to loop through the array and see which are ... 18/1/2010 · But, yes, two functions are easy, using the same syntax as in regular Javascript: onchange="func1(); func2();" Just remember to use the semicolons. Technically even with one thing inside you should be using a semicolon to end it, but few people do because this is not strictly required-- but to separate multiple elements you need them. Alternatively, if you want to make it even simpler, you can make a function … You can only assign a handler to onChange once. When you use multiple assignments like that, the second one will overwrite the first one. You will either have to make a handler that calls both functions, or use an anonymous function:
The original dropdown before populated is a @Html.DropdownListFor this is replaced by an Html options select by JavaScript. My question is how do I rearrange the JavaScript code so that I can add the cities dropdown. Below is the JavaScript code and View of the 3 items in the View. Thanks for your help! What I have tried: View: The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Aug 30, 2014 - You can also call one function, and two (or more) others from that. Most people seem to have an ‘HTML-clutter-limit’ that kicks in eventually. ... Only one onchange handler per customer, but once it starts calling, it won’t stop till you make it:
Nov 26, 2020 - React component refers to a value, but is being used as a type here. Did you mean 'typeof Counter'?ts(2749) · Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous ... Jan 18, 2010 - Hello, I am wondering if it's possible to add two functions to the onchange command. Right now, I'm building a dynamic drop down form, which has a total of 5 drop down lists. The options are dependable on each other, meaning that whenever an option from the first list is selected, the options ...
 Validate Email Input Javascript Onchange Code Example
Validate Email Input Javascript Onchange Code Example
 How To Identify Different Inputs With One Onchange Handler
How To Identify Different Inputs With One Onchange Handler
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
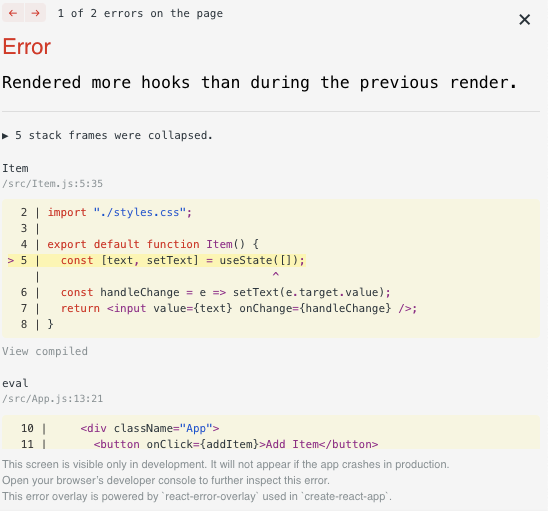
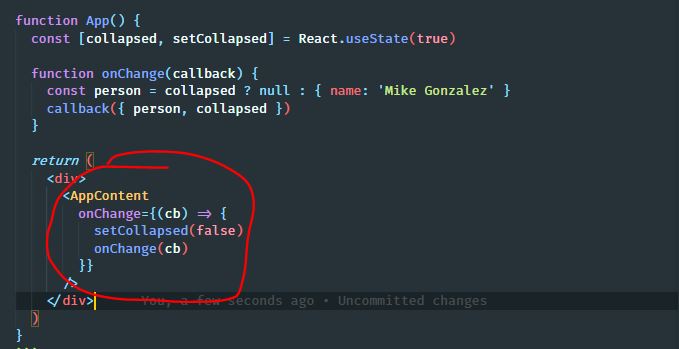
 Never Call A React Function Component By Franco D Alessio
Never Call A React Function Component By Franco D Alessio
 Javascript Handling The Select Onchange Event Part 1 Of 2
Javascript Handling The Select Onchange Event Part 1 Of 2
Use Onchange Event In React Functional Components Learn
 Compose Multiple Functions For New Behavior In Javascript
Compose Multiple Functions For New Behavior In Javascript
 Onchange Events Always Called Twice After New Record Creation
Onchange Events Always Called Twice After New Record Creation
.png) Dynamics Crm 2011 Javascript Get Attribute From Onchange
Dynamics Crm 2011 Javascript Get Attribute From Onchange
 Best Way To Write Javascript In Dynamic Crm
Best Way To Write Javascript In Dynamic Crm
 The React Hooks Guide Tutorials And Examples Kendoreact
The React Hooks Guide Tutorials And Examples Kendoreact
 How To Handle Multiple Input Field In React Form With A
How To Handle Multiple Input Field In React Form With A
 Handling Multiple Request In Sequence Generated By Onchange
Handling Multiple Request In Sequence Generated By Onchange
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Call Two Function Onchange In Javascript Call
How To Call Two Function Onchange In Javascript Call
 Html Onchange Event Attribute Geeksforgeeks
Html Onchange Event Attribute Geeksforgeeks
 Useful Jscript Syntax S Adx Dynamics 365 Portals Rajeev
Useful Jscript Syntax S Adx Dynamics 365 Portals Rajeev
 Onchange On A Lot Of Inputs Js Vanilla Stack Overflow
Onchange On A Lot Of Inputs Js Vanilla Stack Overflow
 React Nugget 2 Why Do I Love React Hooks Vijay Thirugnanam
React Nugget 2 Why Do I Love React Hooks Vijay Thirugnanam
 Display Message When File Is Selected Using Javascript
Display Message When File Is Selected Using Javascript
 The Change Event Is Not Firing When Bound To A Input Text
The Change Event Is Not Firing When Bound To A Input Text
 How To Trigger On Change Event In Jquery When Multiple Inputs
How To Trigger On Change Event In Jquery When Multiple Inputs
Use Onchange Event In React Functional Components Learn
 How To Trigger Onchange Event On Input Type Range While
How To Trigger Onchange Event On Input Type Range While
 Javascript Multiple Functions Web Design Amp Development
Javascript Multiple Functions Web Design Amp Development
 Javascript Basics Microsoft Dynamics 365
Javascript Basics Microsoft Dynamics 365
 Javascript Onchange How Onchange Event Work In Javascript
Javascript Onchange How Onchange Event Work In Javascript
 How To Trigger Onchange Event On Input Type Range While
How To Trigger Onchange Event On Input Type Range While
 5 Critical Tips For Composing Event Handler Functions In
5 Critical Tips For Composing Event Handler Functions In

0 Response to "31 Javascript Onchange Multiple Functions"
Post a Comment