26 Get Json Key Value Javascript
Jan 19, 2021 - JSON is a data type that allows you to store data in key:value pairs. On Career Karma, learn how to work with JSON data in JavaScript. Today, We want to share with you javascript json decode .In this post we will show you get value from json object in javascript, hear for how to get key and value from json array object in javascript we will give you demo and example for implement.In this post, we will learn about JavaScript JSON Encoder and Decoder with an example.
 Key Value Pairs Into Javascript Json Array
Key Value Pairs Into Javascript Json Array
Feb 25, 2021 - Object.keys(jsonData).forEach(function(key) { var value = jsonData[key]; // ... });

Get json key value javascript. 1 week ago - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. In JSON, the data are in key/value pairs separated by a comma ,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Note: JavaScript Objects and JSON are not the same. You will learn about their differences ... In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"nextFavColor" : "red"} to the GFG_p object by using dot notation.
In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. The easiest way to get data from an API is with fetch, which includes the .json() method to parse JSON responses into a usable JavaScript object literal or array automagically. Here's some code that uses fetch to make a GET request for a developer-themed joke from the free Chuck Norris Jokes API : Here, we've successfully called the value associated with the first_name key from the sammy JSON object. We can also use square bracket syntax to access data from JSON. To do that, we would keep the key in double quotes within square brackets. For our sammy variable above, using square bracket syntax in an alert() function looks like this:
Get value for key from nested JSON object in JavaScript Javascript Web Development Front End Technology Object Oriented Programming JSON Suppose, we have a nested JSON object like this − Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object. The "Obtained value" column contains ... in the "Key-value pair in the JSON format" column with the method calls in the "Method call" column. The single get() method can handle all the data types except for a geolocation (KiiGeoPoint) because the data type of a value in JavaScript is determined ...
I'm trying to get json key and value from a github public url api (ryanair) in order to print certain values in HTMl and I'm really stuck. I have JSON data inside "data" variable and I'm printing all of it, but as I said, I just need few values. 5 days ago - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. May 22, 2017 - How can I get the name and value of each object in Javascript only?
Jul 10, 2020 - Code is valid JSON equivalent of the key/value pair shown that also preserves the original value: UPC: 043875 ... Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who are older than 20 years. Use Object.keys () to get keys array and use forEach () to iterate over them. Hi, I had faced one issue like this. I have an JSON object but I don't know any key name but I need to get the all the key and corresponding value from JSON object using client side JavaScript. Suddenly I wondered whether it's possible or not, after that I had done lot of workaround and finally got this solution. See the below example.
Nov 19, 2020 - In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an 4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. The JSON.stringify () method is used to create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server. The data has to be in the form of the strings.
Since you're able to do json.success, you don't have "JSON data", you have a Javascript Object. JSON, or JavaScript Object Notation, is no more than the serialization of a Javascript object. As other answers have stated, you can use Object.keys() to list the fields of an object. Apr 03, 2020 - Get code examples like "get value from json object using key javascript" instantly right from your google search results with the Grepper Chrome Extension. "String to JSON" - no, it's for converting a JSON string (A string that adhere's to JavaScript Object Notation) to JavaScript object. JavaScript Object != JSON - T J Apr 21 '16 at 4:49 @Rajeshwar You're welcome, so please mark question as solved, T J you are right ! - mimiz Apr 21 '16 at 4:52
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. 3 weeks ago - Common JSON operations in JavaScript.We ... JSON – JavaScript Object Notation. JSON is a readable, minified format for data structuring. We use it as a replacement for XML. The most basic purpose of JSON is to transmit data between a web application and a server. ... When it comes to JSON, keys and values are the most ... Jun 27, 2020 - This tutorial continues from the previous topic, Inspect the JSON from the response payload. In the sample page where you logged the weather response to the JS Console, the REST response information didn’t appear on the page. It only appeared in the JS Console.
I have a quite simple JavaScript object, which I use as an associative array. Is there a simple function allowing me to get the key for a value, or do I have to iterate the object and find it out javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string jquery - Angular 8 click is working as javascript onload function javascript - window.addEventListener causes browser slowdowns - Firefox only. Since you're dealing with raw objects, the above for..in loop is fine (unless someone has committed the sin of mucking about with Object.prototype, but let's assume not).But if the object you want the keys from may also inherit enumerable properties from its prototype, you can restrict the loop to only the object's own keys (and not the keys of its prototype) by adding a hasOwnProperty call in ...
Example 1: Search a key value from JSON string In the query below, we defined a JSON expression and path. It has a JSON expression defined as a key (Name) and its value ("Rajendra") It specifies $.Name argument as JSON path. A JSON object is a key-value data format that is typically rendered in curly braces. JSON object consist of curly braces ({ }) at the either ends and have key-value pairs inside the braces. Each key-value pair inside braces are separated by comma (,). JSON object looks something like this : The find () method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. Note: This method was added in the ES6 specification and may not be supported on older browser versions.
This is very much easier and straight forward as below: 1. 2. 3. var jsonString = " {\"key\":\"value\"}"; var jsonObj = JSON.parse (jsonString); console.log (jsonObj.key); As you can see, we are using the built-in global JSON Object to parse a string which has JSON Data. Also, it might be good idea to use ".trim ()" method on the string, if ... Given an object and the task is to get the first key of a JavaScript Object. Since JavaScript object does not contains numbered index so we use the following approaches to get the first key name of the object. Approach 1: First take the JavaScript Object in a variable. Use object.keys(objectName) method to get access to all the keys of object. Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation.
JSON objects are key value pair you cannot get the keys and values in object form as you desire but you can get both in form of arrays from this code var key = [] var values = [] list.map (function (l) { keys = Object.getOwnPropertyNames (l); keys.map (function (key) {values.push (l [key]);})}) How to extract and change key JSON Array of ... Nov 28, 2018 - Learn how to parse a JSONArray to get all the mapped values for a given key. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
If you can rely on having ECMAScript5 features available, you can use the Object.keys function to get an array of the keys (property names) in an object. All modern browsers have Object.keys (including IE9+). Object.keys(jsonData).forEach(function(key) { var value = jsonData[key]; // ... Then we can get the properties from parsedData with the dot notation as we do with any other JavaScript object. Conclusion. To get a JSON object's key and value in JavaScript, we can use the JSON.parse method to parse the JSON object string into a JavaScript object. Then we can get a property's value as we do with any other JavaScript object. Jul 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
We can convert an Object {} to an Array [] of key-value pairs using methods discussed below: Method 1: In this method, we will use Object.keys () and map () to achieve this. Approach: By using Object.keys (), we are extracting keys from the Object then this key passed to map () function which maps the key and corresponding value as an array, as ... JSON is a file format widely used for static storage and app config management with any of the frameworks and data servers. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. Get all JSON all KEY in JavaScript as an array and uses variables as the KEY of the JSON object to obtain the attribute value.
 How To Sorting Json Object Based On Year Or Integer Key Value
How To Sorting Json Object Based On Year Or Integer Key Value
 Append To Json File Using Python Geeksforgeeks
Append To Json File Using Python Geeksforgeeks

 Javascript Convert Array To Json Object
Javascript Convert Array To Json Object
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
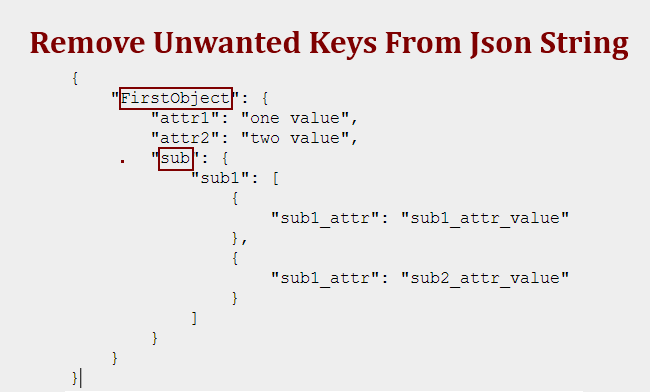
 Php Code To Remove Unwanted Keys From Json Strings Php
Php Code To Remove Unwanted Keys From Json Strings Php
 Javascript Check For A Particular Key Value And Print Another
Javascript Check For A Particular Key Value And Print Another
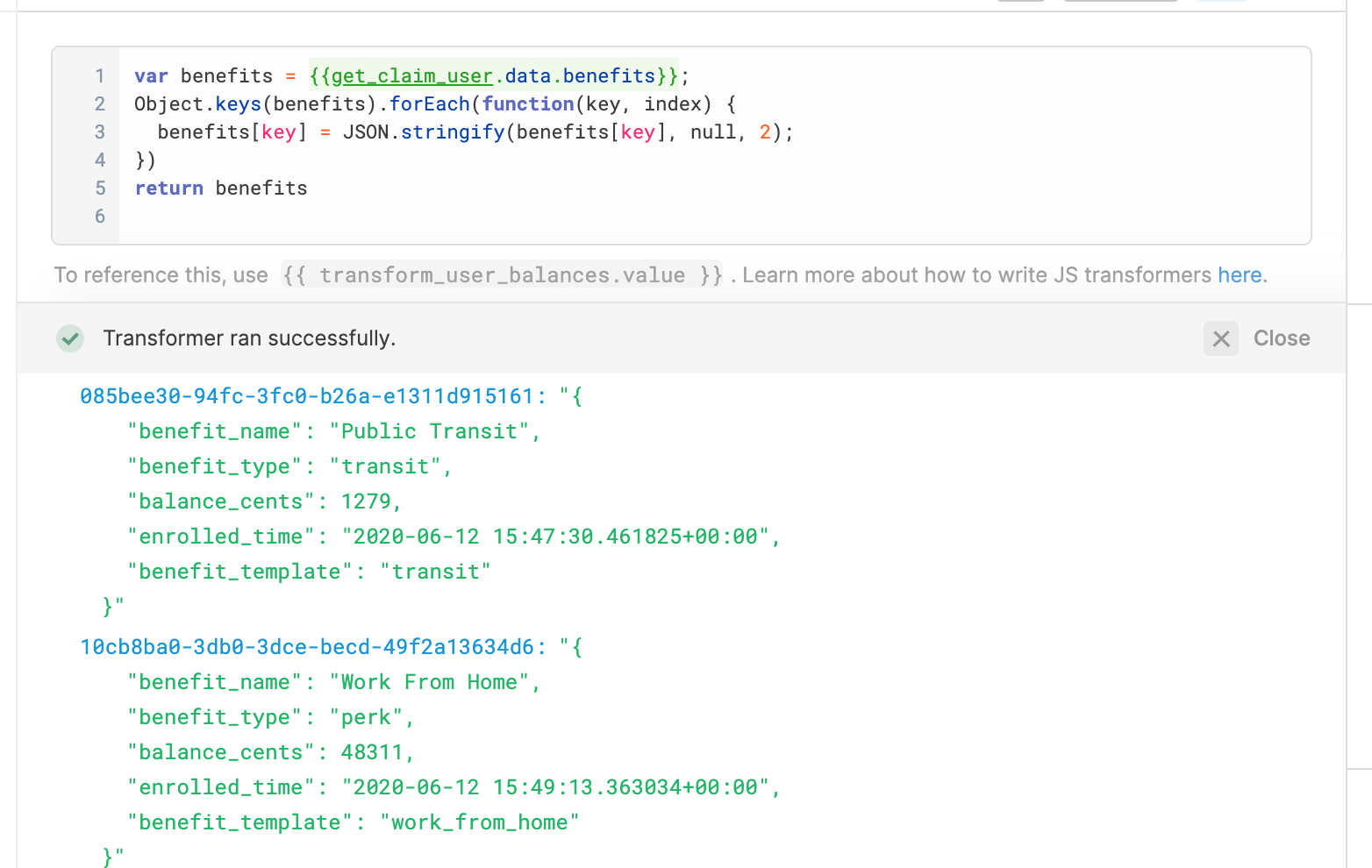
 Php Passing The Json Of Key Value Array To Javascript Via
Php Passing The Json Of Key Value Array To Javascript Via
 Value Formatting In Keyvaluemap Components Feature Requests
Value Formatting In Keyvaluemap Components Feature Requests
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
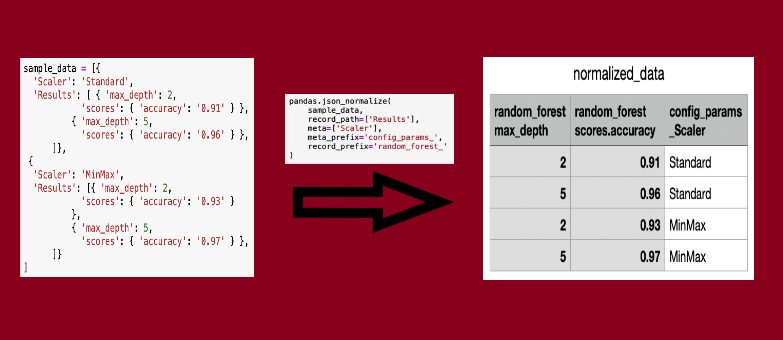
 How To Parse Json Data With Python Pandas By Ankit Goel
How To Parse Json Data With Python Pandas By Ankit Goel
 Unable To Add New Key Value Pair Dynamically To A State Json
Unable To Add New Key Value Pair Dynamically To A State Json
Create Json Key Value Pair From Question Answer Table
 How To Parse Json Files On The Linux Command Line With Jq
How To Parse Json Files On The Linux Command Line With Jq
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript
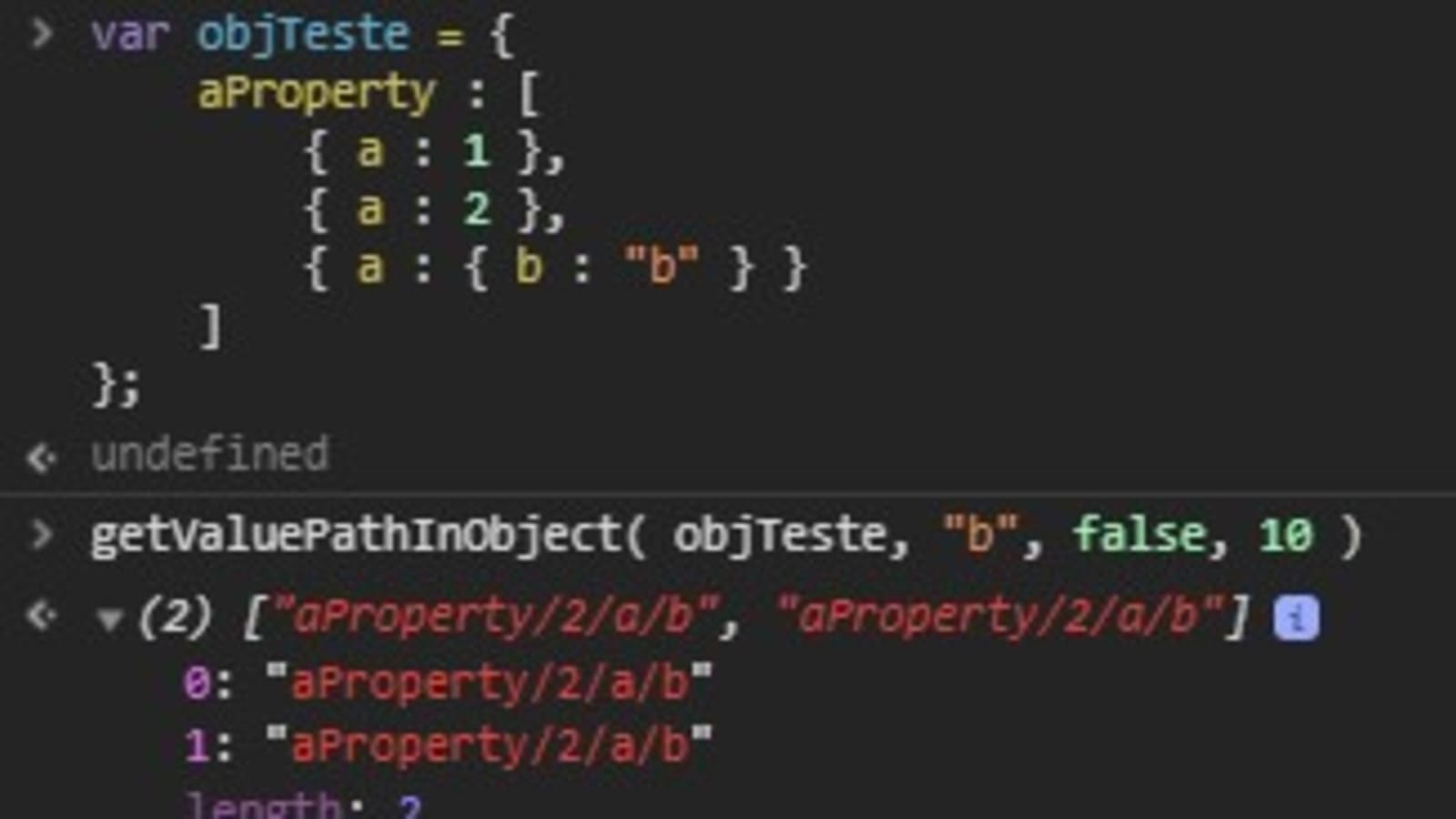
 Search Through A Json Object Using Javascript Dev Community
Search Through A Json Object Using Javascript Dev Community
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Filtering Json Array In Javascript Code Example
Filtering Json Array In Javascript Code Example
 Sodhanalibrary Parsing Json Using Javascript By Reading Key
Sodhanalibrary Parsing Json Using Javascript By Reading Key
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Javascript Check If A Key Exists Inside A Json Object
Javascript Check If A Key Exists Inside A Json Object
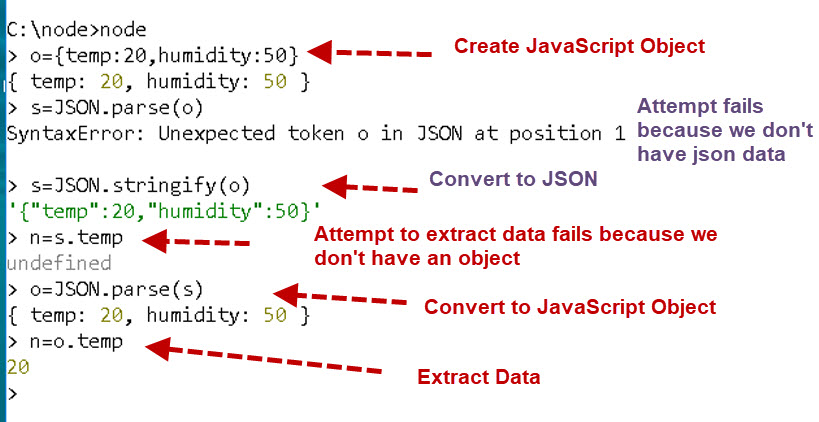
 Working With Json Data And Javascript Objects In Node Red
Working With Json Data And Javascript Objects In Node Red
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript

0 Response to "26 Get Json Key Value Javascript"
Post a Comment