25 Javascript Json To Html Tree
But it is not working as expected i.e. I am unable to expand and collapse nodes in json tree. How can I correct this code? javascript html angularjs. Share. Improve this question. Follow edited Nov 13 '18 at 10:09. ... Browse other questions tagged javascript html angularjs or ask your own question. The Overflow Blog Diagnose engineering ... What I wish to achieve is the following: Use some backend logic to generate a JSON which represents a directory structure. pass on this JSON to a JavaScript function to create the HTML that repres...
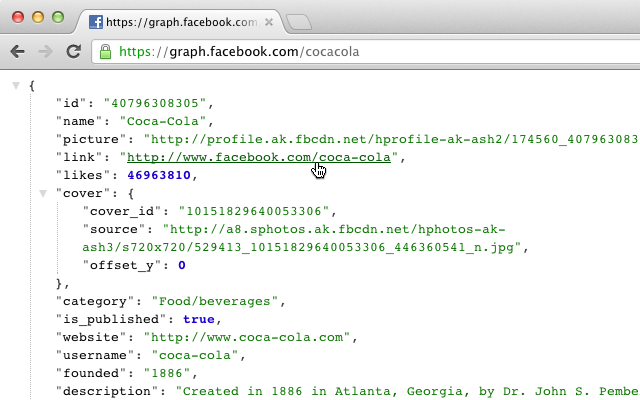
 Rest Assured Tutorial 45 Fetch Value From Nested Json
Rest Assured Tutorial 45 Fetch Value From Nested Json
Insert jQuery JavaScript library and the jQuery htmlson.js plugin into the html document. 2. Create an empty table element on the page. 3. Define your own JSON data as these: 4. Convert the JSON data into an HTML table. 5. Customize the table header.

Javascript json to html tree. HTML Decision Tree. This is a generic library for building a simple web-based decision trees UI. Data is provided in JSON format, which is then displayed on a website. The tree is fully accessible both in terms of keyboard browsing and screen reading. It has been tested with all major screenreaders. JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. Transform tree from DB format to JSON format in JavaScript Javascript Web Development Front End Technology Object Oriented Programming JSON Suppose, we have an array of objects like this −
30/10/2018 · JSON is very common format to exchange data between front-end and back-end application.We will use same .jstree() method as previous except we will pass config object.We will pass JSON data into core.data key and use it to create a tree. jsTree parse any data you specify in the core.data key and use this data to create tree, If this key is missing jsTree will try to parse the inline HTML … 1. Create a container to hold the tree. 2. Load the Data Tree plugin's files in the HTML page. 3. Initialize the Data Tree and specify the path to the JSON or XML data source. 4. Initialize the Data Tree and specify the path to the JSON or XML data source. 5. A JSON object is simply a Javascript object. That's actually what JSON stands for: JavaScript Object Notation. So you'd traverse a JSON object however you'd choose to "traverse" a Javascript object in general. In ES2017 you would do: Object.entries(jsonObj).forEach(([key, value]) => { // do something with key and val });
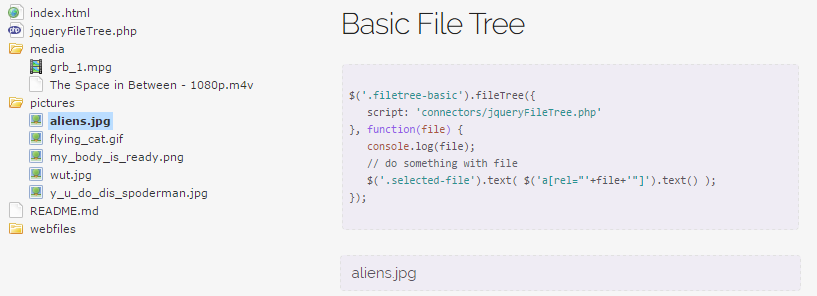
Working with Tree structure is a norm these days. In JavaScript, it's easy to work with JSON but not so with complex tree structures. But it's always good to go with plain javascript to avoid dependencies. In this tutorial, let's see how to insert, remove and update elements into a JSON tree using JavaScript. We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. D3.js tree diagram generated from external (JSON) data. This is a simple d3.js tree diagram that loads an external data file as used as an example in the book D3 Tips and Tricks. It is derived from the Mike Bostock Collapsible tree example but it is a VERY cut down version without the ability to update (collapse).
You can create many trees on one html-page. The available methods of each json tree: loadData(jsonObj) - Fill new data to current json tree; appendTo(domEl) - Appends tree to DOM-element (or move it to new place) expand() - Expands all tree nodes (objects or arrays) recursively JSON Parser Online. This JSON Parser provides the feature to parse JSON data into string parse as well as JS eval. It also provides the view to beautify, show types, and indexes of a JSON object. Here we can also send the JSON data to the parser by submitting an HTML form. Both Get and POST methods can be used. To use this tree view plugin, include the following JavaScript and Stylesheet on the HTML page. 2. Create a container element to hold the tree. 3. Define your JSON data for the tree as follows . 4. Initialize the tree view plugin and define the JSON data to fetch. 5. Define the JSON data to fetch on demand.
16/5/2016 · jsTree allows you to populate the tree view using HTML, Javascript or JSON data. 1. FancyTree. Github | Demo. Fancytree is a JavaScript dynamic tree view plugin for jQuery with support for persistence, keyboard, checkboxes, tables, drag'n'drop, and lazy loading. This plugin provides a really huge of builtin optional plugins like : 17/9/2019 · Chrome, MS Edge, FireFox, Opera, Safari #json #tree table A small and easy-to-use jQuery JSON To Table tool that transforms valid complex JSON data into a tree table on the client side. The plugin displays a tree of JSON data in an HTML table where the users are able to collapse & expand hierarchical data by clicking the parent nodes. jsTree is jquery plugin, that provides interactive trees.It is absolutely free, open source and distributed under the MIT license. jsTree is easily extendable, themable and configurable, it supports HTML & JSON data sources and AJAX loading.. jsTree functions properly in either box-model (content-box or border-box), can be loaded as an AMD module, and has a built in mobile theme for responsive ...
The JSON.stringify () method is used to create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server. The data has to be in the form of the strings. And the html tree could be more complex with more children. javascript jquery html json. Share. Improve this question. Follow edited Jun 1 '16 at 3:03. bill_cosby. asked May 24 '16 at 9:08. bill_cosby bill_cosby. 125 1 1 silver badge 9 9 bronze badges. Add a comment | 5/9/2019 · Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name.
12/7/2018 · Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. This library aims to be very simple with few options and no external dependencies. It’s aimed at debugging but you can use it wherever it is useful. The idea was to have a tree-like structure, i.e. nested uls for the nested JSON structure. So, having a new ul for every descent into the next level is required. The "deeper" uls are appended to lis, which themselves are then appended to the ul one level up. - Boldewyn Nov 7 '19 at 16:15 | Building a tree view for the hierarchical data is a common task in the front-end development of web applications. In most cases, hierarchical data is available in JavaScript Object Notation (JSON)…
Take in array of objects and convert the above JSON to a Tree-structure in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose, we have an array of objects like this − Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A JSON object is simply a Javascript object. That's actually what JSON stands for: JavaScript Object Notation. So you'd traverse a JSON object however you'd choose to "traverse" a Javascript object in general. In jQuery, I'd do something like $.each(myJsonObj, function(key,val){ // do something with key and val });
29/8/2021 · TreeMaker is a JavaScript library that allows you to create an HTML tree from JSON that displays a tree-like diagram from JSON or JS objects to show the structure and relationship in an organization/agency. How to make use of it: 1. Insert the minified version of the treeMaker into the doc. Using JSON To populate the tree with a JSON object you need to use the $.jstree.defaults.core.data config option. The expected format is an array of nodes, where each node should be an object as described above or a simple string (in which case the string is used for the node's text property and everything else is autogenerated). GitHub - t4y3/dom-json-tree: Visualize the JSON object to the DOM. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again.
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
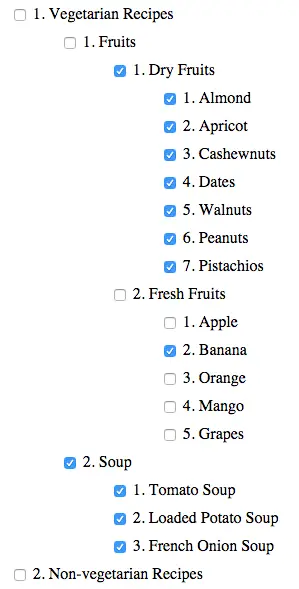
 Populate A Tree Control Using Javascript
Populate A Tree Control Using Javascript
 Dynamic Tree With Jstree Php And Mysql Phpflow Com
Dynamic Tree With Jstree Php And Mysql Phpflow Com
 How To Pretty Print Json String In Javascript Geeksforgeeks
How To Pretty Print Json String In Javascript Geeksforgeeks
Github Pierrecapo Treeviz Tree Diagrams With Javascript
 How To Get Easy To Read Json Trees With This Free Chrome
How To Get Easy To Read Json Trees With This Free Chrome
 Javascript Trees The Tree Is One Of The Most Common Data
Javascript Trees The Tree Is One Of The Most Common Data
 Render Family Organization Tree From Json Treemaker Css
Render Family Organization Tree From Json Treemaker Css
 10 Best Online Json Data Converters In Javascript 2021
10 Best Online Json Data Converters In Javascript 2021
 Beautiful Json Viewer And Editor With Jquery Json Editor
Beautiful Json Viewer And Editor With Jquery Json Editor
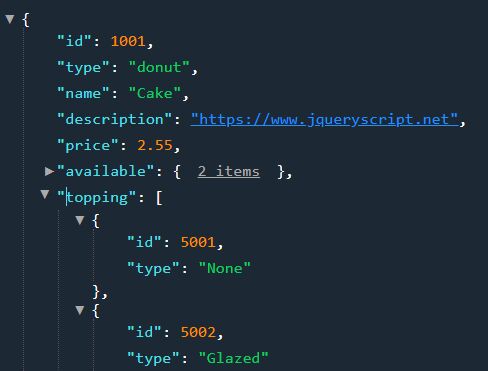
 Render Json Data As A Tree View Json View Css Script
Render Json Data As A Tree View Json View Css Script
 Javascript Tree Component Made With Pure Javascript
Javascript Tree Component Made With Pure Javascript
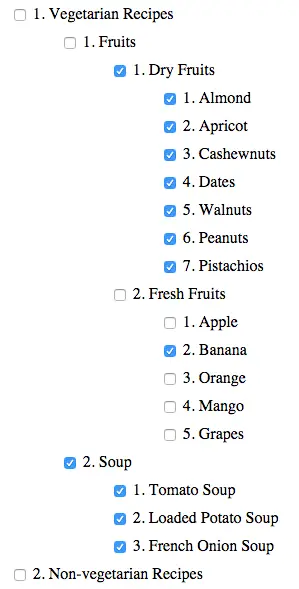
 How To Create Expandable Tree View Menu Using Jstree
How To Create Expandable Tree View Menu Using Jstree
 D3 Js Tips And Tricks Tree Diagrams In D3 Js
D3 Js Tips And Tricks Tree Diagrams In D3 Js
 Creating A Tree Structure With Angularjs And Json Data
Creating A Tree Structure With Angularjs And Json Data
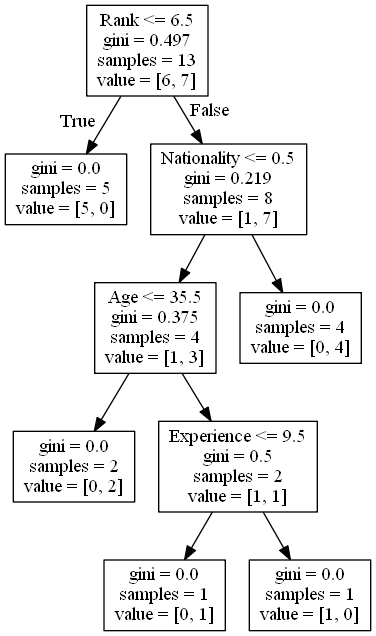
 Python Machine Learning Decision Tree
Python Machine Learning Decision Tree
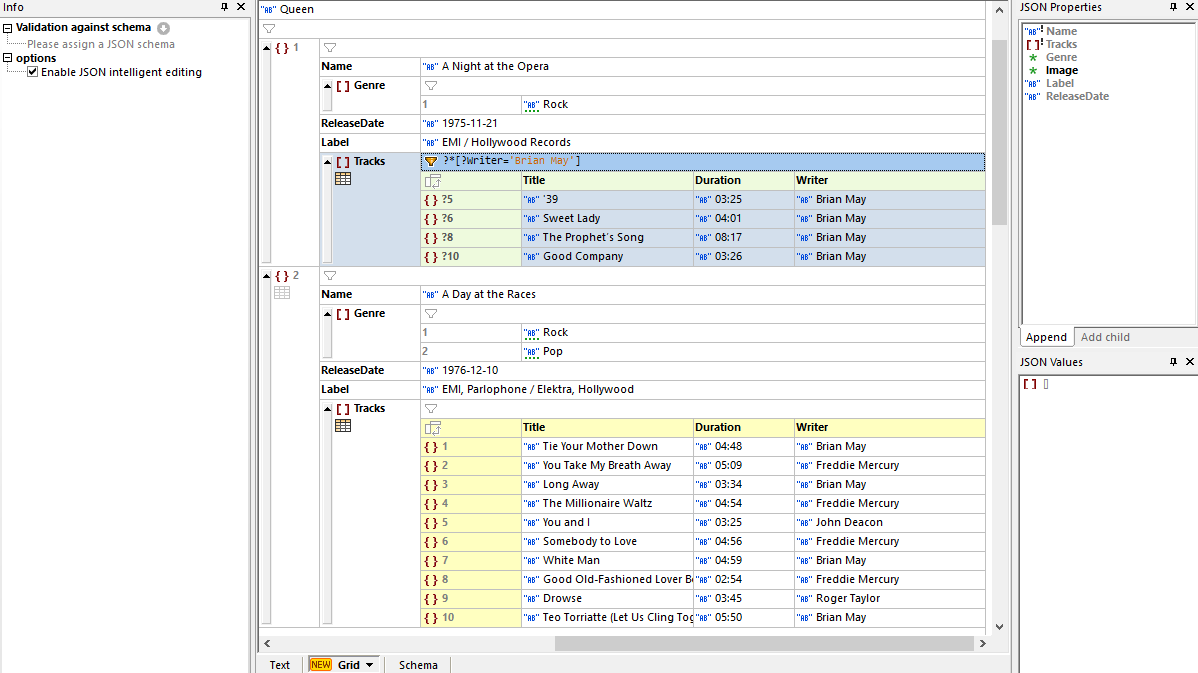
 Intelligent Json Editor Try Free Altova
Intelligent Json Editor Try Free Altova
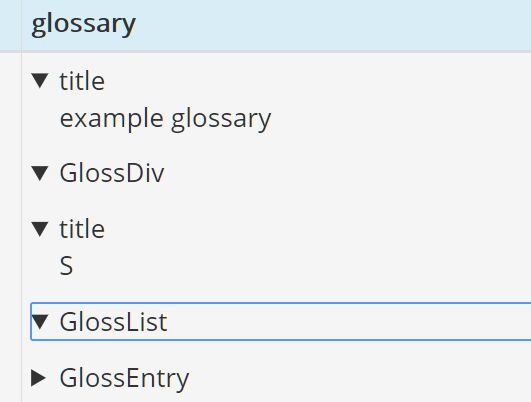
 Server Online Json Tree Example B4x Programming Forum
Server Online Json Tree Example B4x Programming Forum
 Present Json Data As An Seo Friendly Tree Treeview Css Script
Present Json Data As An Seo Friendly Tree Treeview Css Script
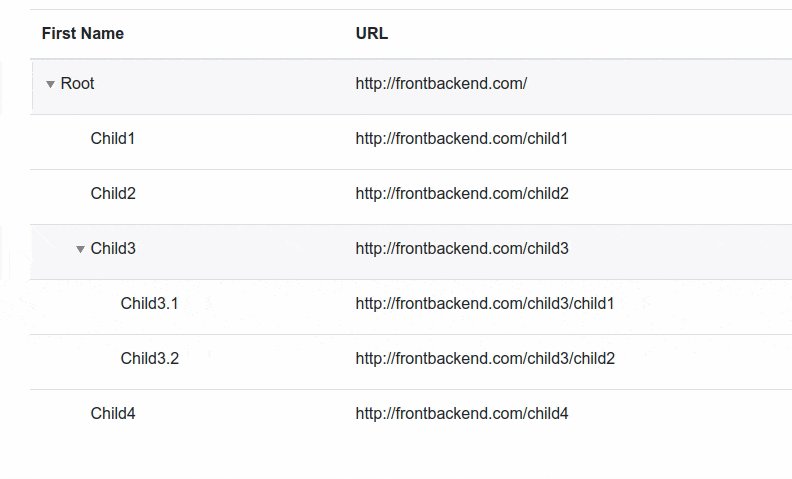
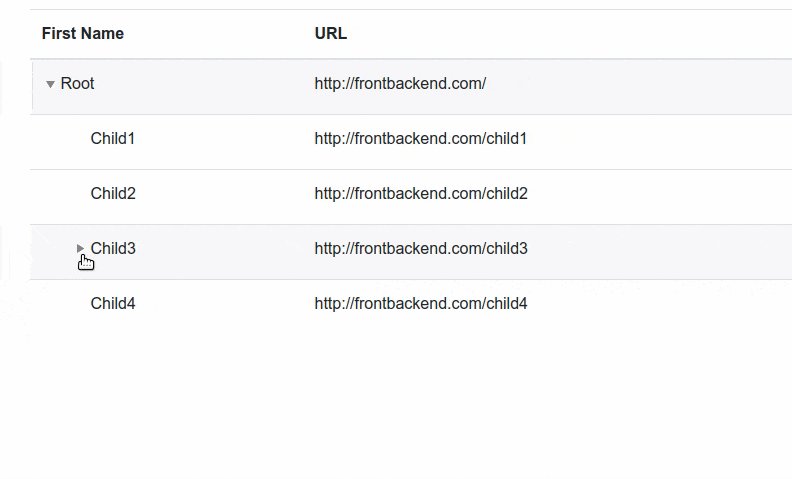
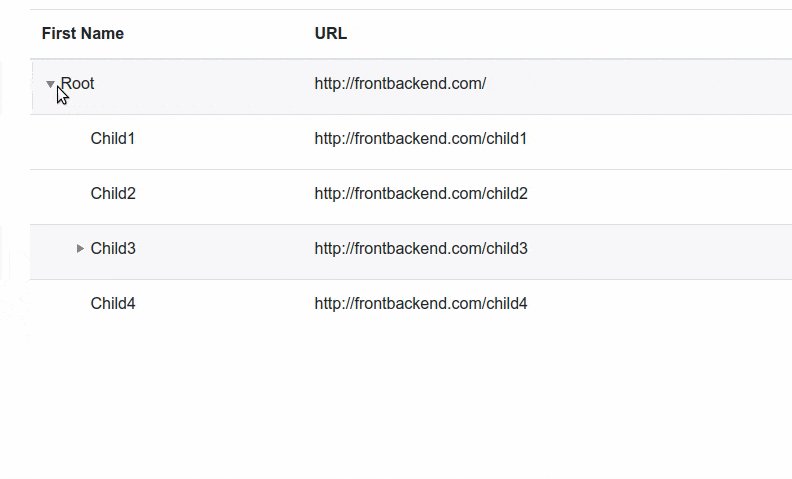
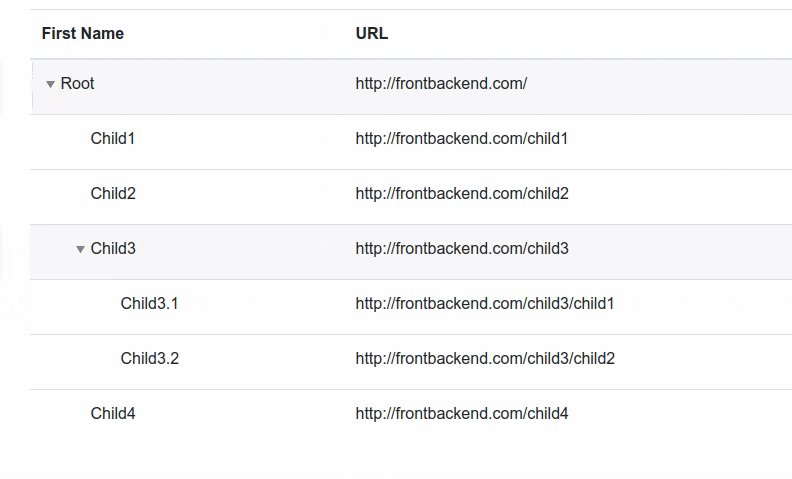
 Spring Boot Bootstrap Thymeleaf Tree Table Frontbackend
Spring Boot Bootstrap Thymeleaf Tree Table Frontbackend
 Connecting A Dojo Tree To An Arraylist Using Json
Connecting A Dojo Tree To An Arraylist Using Json
 Top 5 Best Tree View Jquery And Javascript Plugins Our
Top 5 Best Tree View Jquery And Javascript Plugins Our
 How To Make Json File To Tree Structure Dev Community
How To Make Json File To Tree Structure Dev Community
 Javascript Library To Create Family Trees In Html Json
Javascript Library To Create Family Trees In Html Json
0 Response to "25 Javascript Json To Html Tree"
Post a Comment