24 Javascript Toggle Text Onclick
26/9/2019 · Usually every time we want to toggle content on a website on click we use javascript. In this article, we are going to explore a different way of doing this by just using CSS capabilities. The power behind :target selector 8/1/2013 · $('.readMore').click(function { $('.content').slideToggle('fast') t = ($(this).text() == "Read more...")? "Hide" : "Read more..."; $(this).text(t); }); Hope that helps.
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */.

Javascript toggle text onclick. 8/5/2020 · To toggle text with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> 29/2/2012 · Because the toggleText function isn't available when the html code is rendered. In other words the function isn't set until the page is ready so the onclick function doesn't reference anything. Either have the function like here http://jsfiddle /gtU56/2/ or have it in the head of the page because its needs to be ready immediately Toggle Text of an Element. Step 1) Add HTML: Example. <button onclick="myFunction()">Click Me</button>. <div id="myDIV">Hello</div>. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV");
2/6/2020 · javascript toggle button text onclick Code Example. Get code examples like "javascript toggle button text onclick" instantly right from your google search results with the Grepper Chrome Extension. Follow. GREPPER. 16/8/2021 · You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax <element onclick="functionToExecute()">Click</element> For example <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. JavaScript Change Text on Click. Here we are going to see how we can change the text of an element using JavaScript function with various examples. JavaScript uses the innerHTML property to change the text of an element. Syntax document.getElementById(‘id_name’).innerHTML = “new_text”; Explanation
How to toggle text inside and element on click using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery text() method. You can use the jQuery click() method in combination with the text() method to replace or toggle the text inside an element such as a link (i.e. an anchor <a>), <div> or <button> element dynamically using the jQuery.
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
 How To Toggle All Divs When Click The Button Stack Overflow
How To Toggle All Divs When Click The Button Stack Overflow
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Css Transitions 101 Let S Animate A Toggle Button Icon
Css Transitions 101 Let S Animate A Toggle Button Icon
 Toggle Menu Icon Using Javascript Menu Toggle Icon Using
Toggle Menu Icon Using Javascript Menu Toggle Icon Using
 Create A Toggle Switch In React As A Reusable Component
Create A Toggle Switch In React As A Reusable Component
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial

 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
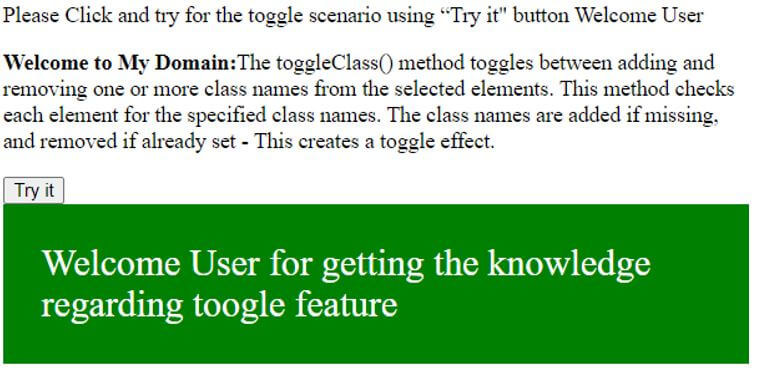
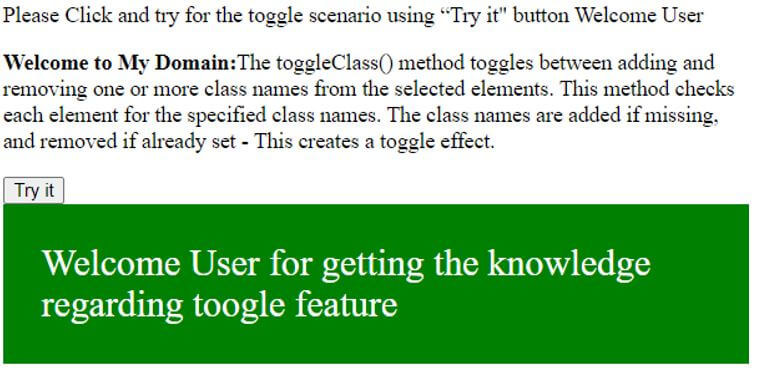
 Javascript Toggle How Toggle Is Done In Javascript Examples
Javascript Toggle How Toggle Is Done In Javascript Examples
 Display Hide Password Characters On Click Show Password Js
Display Hide Password Characters On Click Show Password Js
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Show Hide Password Field Onclick Of Button Using Javascript
Show Hide Password Field Onclick Of Button Using Javascript
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
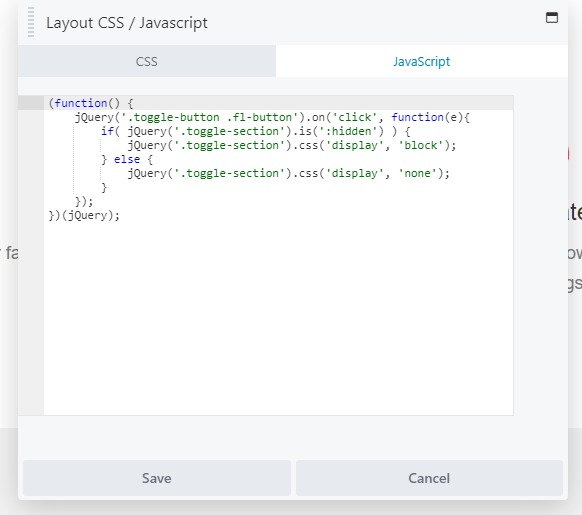
 Running A Script In Response To Onclick Beaver Builder
Running A Script In Response To Onclick Beaver Builder
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 How To Build A Custom Toggle Switch With React Digitalocean
How To Build A Custom Toggle Switch With React Digitalocean
 Switch Between Color Schemes With Css Variables And Javascript
Switch Between Color Schemes With Css Variables And Javascript
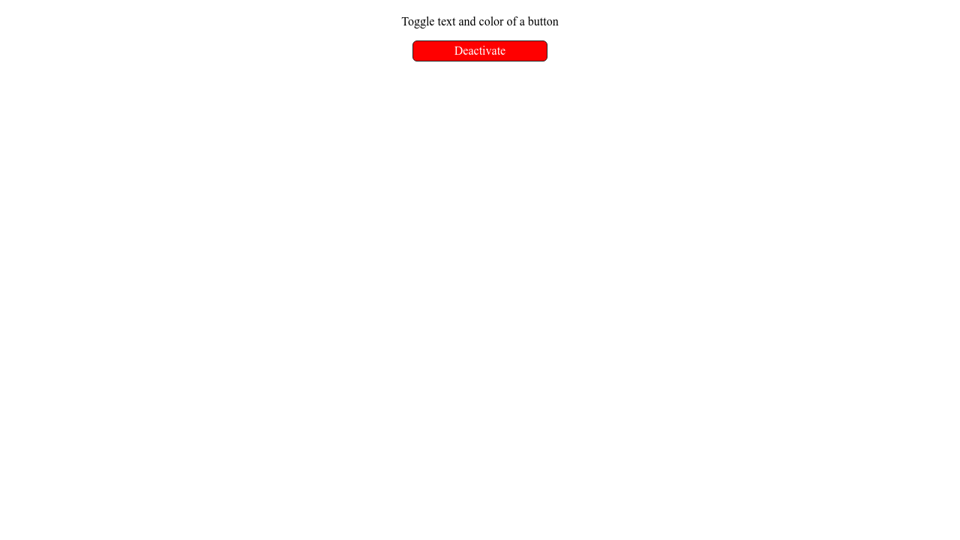
 Creating A Javascript Toggle Button
Creating A Javascript Toggle Button


0 Response to "24 Javascript Toggle Text Onclick"
Post a Comment